ごげたです。
「Gutenberg」の入力苦手です。
「guten」までは調子いいのですが、「breg」で躓きます。
特に「be」を「br」と入力しがちです。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-1」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「タイトル入力」、「一行テキスト入力」、を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
タイトルの入力
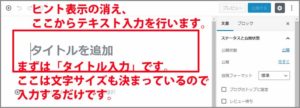
前回の「投稿画面表示」編で表示した「グーテンベルク エディタ」で
テキスト入力を行います。
まずは「タイトル入力」です。

「タイトルを入力」枠内に左隅にカーソルの点滅を確認したら
入力するだけです。一行数も決まっていて、越えると自動改行されます。
文字(フォント)サイズも決まっているので簡単です。
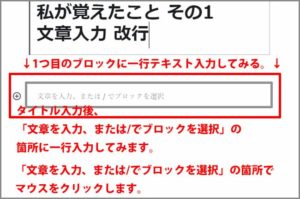
ここでは「Wordpress グーテンベルク ブロックエディタ
私が覚えたこと その1 文章入力 改行」を入力しました。

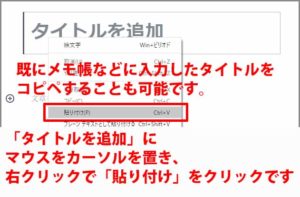
既にメモ帳などに入力していたタイトルをコピペすることも可能です。
入力が終わると周りが枠で囲まれています。
これがブロックの1つです。
テキスト入力、画像などが増えるごとにブロック(枠)も増えて行きます。
一行テキスト入力
ここから本格的にテキスト入力の開始です。
とりあえず一行入力してみます。

タイトルの下に「文章を入力、または/でブロックを選択」が表示されています。
「文章を入力、または/でブロックを選択」が表示されてる箇所に
マウスのカーソルを置いてクリックします。

「文章を入力、または/でブロックを選択」の表示が消えて
カーソルだけが点滅しています。
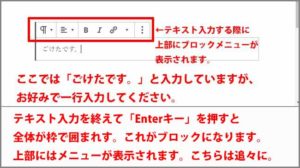
ここで一行入力してみます。

ここでは「ごけたです。」と入力していますが、
お好きに一行入力してください。
入力を終えて「Enterキー」を押すとタイトルとは違う枠が表示されています。
上部にはメニューも表示されています。
上部メニューについては進行しながら追々書く予定であります。
メニューも含めて文章周りの枠がブロックになります。
さいごに
新規「グーテンベルク エディタ」画面を表示したら
まずはタイトルを入力します。
特に設定はなく、タイトルを入力するだけでした。
タイトル入力が終わるとタイトル下に既にブロックが追加されています。
タイトル欄の下のみ自動でブロックが追加されます。
i行テキスト入力でも特に設定はなくテキストを入力するだけでした。
次回は新規ブロックの追加方法、
追加したブロックに見出し設定を行う予定です。
最後までお合い下さいまして有難うございました。