ごげたです。
色んなサイトにお邪魔してみると見出しデザインは
私のように各サイズ異なるデザインを使用してる人と
似たデザイン、似た配色で使い分けてる人の2種類があるようです。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-3」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「見出しサイズの変更」、「見出しデザイン」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
見出しサイズの変更方法は2つ
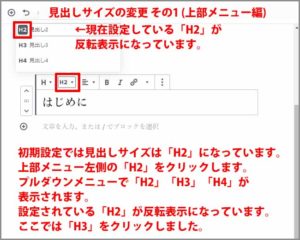
今見出し設定は「H2」になっています。
見出しサイズの変更 その1 (上部メニュー編)

ブロック上部のメニュー左から2番目の「H2」をクリックします。
「H2 見出しH2」、「H3 見出しH3」、「H4 見出しH4」と行表示されます。
現在設定中の「H2」はアイコンが反転表示されています。
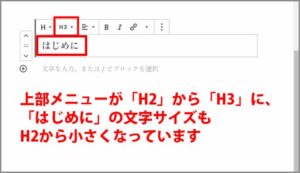
「H3 見出しH3」をクリック

試しに「H3 見出しH3」をクリックしてみます。
行表示が消えて、十部メニューの「H2」が「H3」になり、
見出しタイトルの文字も小さくなっています。
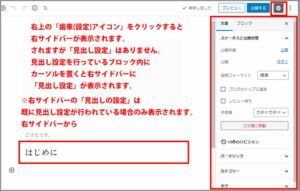
見出しサイズの変更 その2 (右サイドバー編)
右サイドバーの「設定」画面内で見出しサイズを設定します。

投稿画面右側にサイドバーが表示されていない場合は
右上の「歯車マーク」をクリックします。

右サイドバーは表示されますが、「見出しの設定」は表示されいません。
既に見出し設定しているブロック内でマウスをカーソルを置くと表示されます。
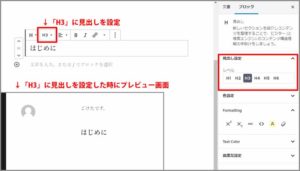
「H4」をクリック
右サイドバーに「見出しの設定」が表示されたら試しに「H4」をクリック。
※この設定方法は既に見出し設定が行わている時だけ右サイドバーが表示されます。
右サイドバーのみから見出し設定を行うことは出来ません。
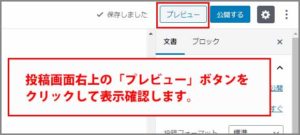
見出しサイズをプレビューで確認
「H2」~「H6」まで各サイズを
画面右上のプレビューボタンをクリックして表示確認してみます。
「H2」サイズをプレビュー

見出し設定した際に初期表示されるサイズです。
「H3」サイズをプレビュー

文字サイズが「H2」からひと回り小さく表示されます。
「H4」サイズをプレビュー

文字サイズが「H3」からひと回り小さく、
横の文字間が広がります。
「H5」サイズをプレビュー

文字サイズが「H3」からひと回り小さく、
横の文字間は広がらないまま表示されます。
「H6」サイズをプレビュー

「H5」の文字サイズで右側に傾いています。
俗に言う「イタリック」設定になります。
コードで確認
「H2~H6」までの文字サイズをコードで確認してみると、
特に「H4~H6」の文字サイズが同じなのが確認できます。
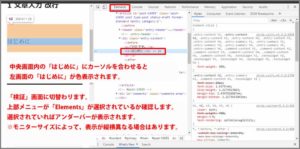
「検証」の表示

「はじめに」の文字の上にマウスのカーソルを置いて右クリックします。
プルダウンメニューが表示されます。
一番下の「検証」をクリックします。
お使いのPCモニターサイズによって縦横など
表示が異なる場合があります。

今投稿画面で「見出し設定」は「はじめに」の箇所だけです。
中央画面の「はじめに」にカーソルを合わせると
左画面の「はじめに」は「h2」見出し設定されていることを表示します。
左画面では見出し設定に関連するコードが表示されています。
「style.css?v=5.3.2:1758」をクリック
ここでは「H2」の見出しに関するコードを見るので
「.entry-content h2,」がある「style.css?v=5.3.2:1758」をクリックします。
「1758」は「Twenty Sixteen」の「style.css」ファイルの1758行の意味です。
「.entry-content h2,」は投稿画面でh2の見出し設定が入力されていること示します。
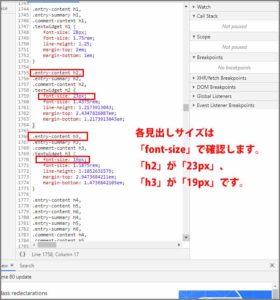
「style.css?v=5.3.2:1758」画面

各見出しサイズのコードが表示されます。
見出しサイズは「font-size: xxpx;」で確認できます。
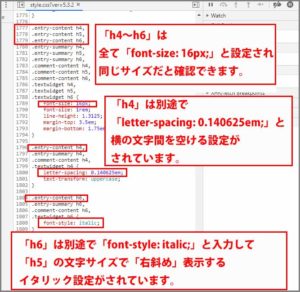
「H4~H6」の見出しサイズ

「H4~H6」は一括りで表示されています。
「font-size: 16px;」と入力されて同じ文字サイズと分かります。
「H4」は別途設定で
letter-spacing: 0.140625em;
text-transform: uppercase;
と入力され、横文字間のスペース設定が行われています。
「H6」も別途設定で
font-style: italic;
と文字が右斜めになる「イタリック」設定がされていると確認できました。
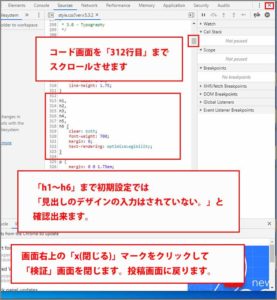
「312行目」を表示

「style.css?v=5.3.2」画面で312行目までスクロールして表示します。
「見出しサイズをプレビューで確認」で各見出しサイズを見たように
Twenty Sixteenの「見出し設定」では文字サイズの変更のみで
見出しデザインの設定は行われていないとコード表示で再確認できました。
確認出来たら、右上の「x(閉じる)」ボタンをクリックします。
「検証」画面が消えて「投稿画面」だけに戻ります。
見出し装飾コードをコピペして表示してみる
ここでは「ごけたブログ」で設定してる「見出しデザイン」を
「Twenty Sixtenn」でも設定表示してみます。
違う画面を表示するので
投稿画面右上の「下書きとして保存ボタン」を押して
投稿画面から一旦離れます。
コードの貼り付け

管理画面左メニューの「外観」内の「テーマエディター」をクリックします。
「テーマの編集」画面に表示が切り替わります。
「子テーマ」の場合
ここでは「子テーマ」の場合、
[code]
/*
Theme Name: twentysixeen_child
Template: twentysixteen
Version:2.0
*/
[/code]
の下に下記の見出しデザインコードをコピペします。
コピペしたら画面一番左下の「ファイルを更新」ボタンをクリックします。
「付随の CSS エディター」部分をクリック

子テーマが無い場合は「テーマの編集」画面上部の
「付随の CSS エディター」部分をクリックします。
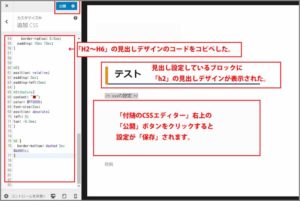
「付随の CSS エディター」画面にコピペ

左側にエディタ画面が表示されます。
そこに見出しデザインのコードをコピペします。
左側のプレビュー画面の見出し設定しているブロックが
H2の見出しデザインで表示されまます。
上部の「公開ボタン」をクリックすると設定が保存されます。

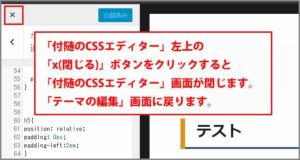
「付随の CSS エディター」画面を閉じるには
左上の「x(閉じる)」をクリックします。
クリックすると「テーマの編集」画面に戻ります。
各見出しデザインを確認
「h2~h6」の見出しデザインを設定、プレビュー確認します。

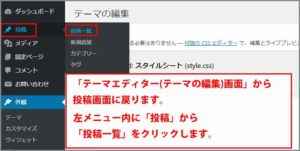
管理画面左メニュー内の「投稿」から「投稿一覧」をクリックします。

投稿一覧画面に表示が切り替わります。
編集中の投稿タイトルにカーソルを合わせると
タイトルの下に「編集」、「クイック編集」、
「ゴミ箱」、「プレビュー」が表示されます。
ここでは「編集」をクリックします。

これまでのグーテンベルクエディタ画面に切替わります。
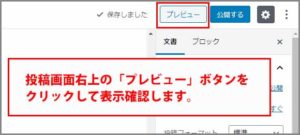
画面右上の「プレビュー」ボタンを押して
「h2」の見出しデザインを確認します。
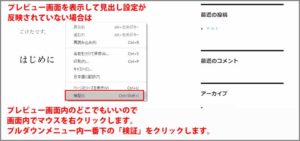
「子テーマ」や「付随の CSS エディター」の設定が反映されない場合

画面右上の「プレビュー」ボタンを押して
「h2」の見出しデザインを確認した際、
見出しデザインが反映されない場合があります。
その時対応策の1つとして
マウスのカーソルをプレビュー画面内のどこでもいいので右クリックします。
プルダウンメニュー内一番下の「検証」をクリックします。

「検証」画面に表示が切り替わります。
ブラウザ左上の「再読み込み」をクリックします。
再読み込みが上手く行けば見出し設定ブロックに
見出しデザインが反映されます。
画面右上の「X(閉じる)」をクリックして「検証」画面を閉じます
見出しサイズの変更で見出しデザイン設定を確認
上記に書いた「見出しサイズの設定」方法で
各見出しサイズを変更、
プレビューして見出しデザインが反映されているか確認します。
見出しでデザインの変更設定の復習にもなります。
今回は既に見出しサイズの設定は行われているので
見出しサイズの変更方法2種類とも可能になります。
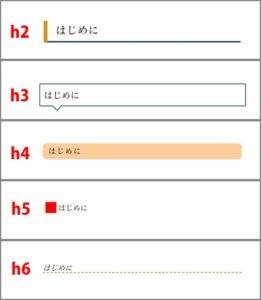
見出しサイズのデザイン

見出しデザインコード
「H2~H6」の見出しデザインコードです。
コピペ後、子テーマは「ファイルの更新」ボタンを、
「付随の CSS エディター」では「公開」ボタンをクリックしてください。
見出しサイズを変更してプレビューすると
画像の見出しデザインが表示されます。
[code]
h2 {
position: relative;
margin: 2.5px;
padding: .25em 0 .5em .75em;
border-left: 10px solid #dd901c;
}
h2::after {
position: absolute;
left: 0;
bottom: 0;
content: ”;
width: 100%;
height: 0;
border-bottom: 4px solid #364f6b;
}
h3 {
position: relative;
color: #111;
background: #fff;
font-size: 20px;
line-height: 1;
border :2px solid #364f6b;
margin: 30px -10px 10px -10px;
padding: 15px 5px 12px 10px;
border-radius: 3px;
}
h3:after,h3:before {
content: "";
position: absolute;
top: 100%;
height: 0;
width: 0;
}
h3:after {
left: 33px;
border: 11px solid transparent;
border-top: 11px solid #fff;
}
h3:before {
left: 30px;
border: 14px solid transparent;
border-top: 14px solid #364f6b;
}
h4 {
color: #000000;
background: #ffcc99;
border-radius: 0.5em;
padding: 10px 15px;
}
h5{
position: relative;
padding: 0px;
padding-left:2em;
}
h5::before{
content: "■";
color: #FF0000;
font-size:2em;
position: absolute;
left: 0;
top: -0.3em;
}
h6 {
border-bottom: dashed 2px #dd901c;
}
[/code]
コードのコピペが完了したら
左メニュー内の「投稿」から「投稿一覧」をクリックして、
入力中の画面に戻ります。
見出しサイズを好きなサイズに変更して、
プレビュー画面で確認してみます。
さいごに
見出しサイズ、見出しデザインより
その他の設定をちまちま書いて長くなってしまいました。
「見出しサイズの変更」自体はブロック上部メニューから
初期設定の「H2」をクリックすると「H3」、「H4」に
右サイドバーから「H2~H6」まで変更可能でした。
但し右サイドバーは新規ブロック追加時や上部メニューで
見出し設定が行われてた時のみ使用可能になります。
見出しデザインは「H2」を「h3」にしたり、
色を変更するだけも変化があります。
「h5」、「h6」は普段の投稿でも使用していません。
次は「長文テキスト入力」、「改行」について
書く予定でおります。
最後までお合い下さいまして有難うございました。