ごげたです。
「グーテンベルク」と書く人と「「グーテンベルグ」と書く人がいます。
私は「グーテンベルク」で書いてますが、伝わればどちらでもいいかなと。
それよりも「ク」を選択しておきながら慣れるまで「グ」と入力してました。
はじめに
今回は久しぶりに「Wordpress」編です。
今まで使用を拒否していた5系「Gutenberg(グーテンベルク)」
人によっては「ブロックエディタ」と呼びます。
5系のバージョンアップが行われるたびに
いい加減慣れなければと思いながらも
初見の印象が悪かったばかりに1年以上が経過。
今年になり少しずつですが理解できるように。
健忘録も兼ねて書いていきます。
今回は基本中の基本となる
「投稿画面(グーテンベルク・エディタ)表示編」です。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
今回の完成画像 「投稿画面(グーテンベルク・エディタ)」内

「投稿画面(グーテンベルク・エディタ)」内で
これを入力、表示していきます。
※投稿画面内での左右メニューは表示していません。
公開画面での完成形画像

公開画面まで表示するのは、投稿画面内とは異なる点があるからです。
それらを含めてこれから行っていきます。
はじめに今回の入力目標は投稿に最低限必要かと思われる
・「投稿画面(グーテンベルク・エディタ)表示編」
・テキスト入力:「タイトル」、「1行入力」、「ブロック表示」、
「1行テキスト入力」、「改行」、「見出し設定」、「テキスト入力」、
「テキストの一部だけ色変更」、「リンクの設定」
・パーマリンク入力、カテゴリー設定を含む
・画像表示、ブロックの移動、PDFファイルの表示を含む
これらを「グーテンベルクエディタ」で行ってみました。
投稿画面「グーテンベルク・エディタ」の表示
投稿画面の表示が今回の
「Gutenberg(グーテンベルク)エディタ」の表示になります。
人によっては「ブロックエディタ」と書く場合があります。
私は「グーテンベルク・エディタ」と書いたり、
投稿画面と書いたりまちまちです。
表示方法は2つ
「グーテンベルクエディタ」の表示方法は2種類あります。
どちらもWordpress管理画面内で行います。
表示方法1

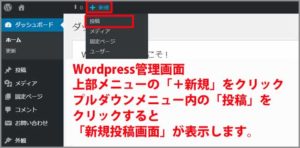
1:管理画面上部メニュー内の「+新規」をクリック
2:プルダウンメニュー内の「投稿」をクリック。
3:以上です。
表示方法2

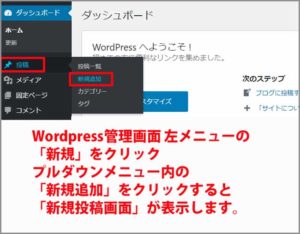
1:管理画面左メニュー内の「投稿」をクリック
2:プルダウンメニュー内の「新規追加」をクリック。
3:以上です。
ヒントの表示

グーテンベルク・エディタが表示されると
ヒントが4つ表示されてます。
ヒントの無効化

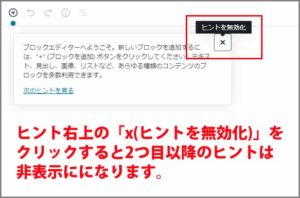
ログイン毎にヒントが表示されます。
不要の場合は1つ目のウィンド右上の
「x(ヒントを無効化)」をクリックすると
2つ目以降のヒントは表示されません。
ヒントの「表示/非表示」

ヒントの「表示/非表示」は管理画面右上の
「縦3点リーダー(ツールと設定をさらに表示)」をクリックします。

一覧一番下の「オプション」をクリックします。

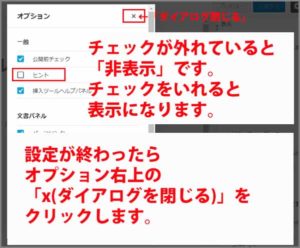
「オプションウィンドウ」内の「ヒント」のチェックの有無で
表示/非表示を設定します。
チェックが外れていれば非常になります。
設定が完了したら「オプションウィンドウ」右上の
「x(ダイアログを閉じる)」をクリックします。
これでグーテンベルク・エディタの表示設定は完了です。
さいごに
投稿画面「グーテンベルク・エディタ」の表示自体は
これまでの4系と変わりませんでした。
これからWordpressを始める方は長い目でみると
「グーテンベルク・エディタ」で覚えた方が宜しいかと。
次はタイトル、1行入力、改行、見出しを行います。
最後までお合い下さいまして有難うございました。