ごけたです
「ブロックエディタ」自体は予備サイトで使用経験があるのでさほど抵抗はありませんでしたが、
未だにテーマの変更に足踏みしています。
「Simplicity2」から「Cocoon」にいつかは変えないと質問できませんからね
目次
はじめに
今回は「Wordpress」編です。
最近、粘りに粘った「クラシックエディタ」から「ブロックエディタ」へ切り替えました。
その変更時に戸惑った1つに「画像のサイズ指定表示」です。
プラグイン「Easy FancyBox – WordPress Lightbox Plugin」のオマケ仕様?
画像の選択後に「サムネイル、中、大、フルサイズ」の中から選択できます。
一度選択するば以降はそのままでサイズで表示できるのも便利でした。
「ブロックエディタ」には「画像」の表示表法が幾つかあり、
どれを使用することで「画像サイズ指定画面」にたどり着けるのか時間がかかりました。
今回はプラグイン「Easy FancyBox – WordPress Lightbox Plugin」をインストール状態で
ブロックエディタ上でも「画像サイズ指定画面」を表示する方法について書いてみました。
※Wordpressはバージョン「6.6.1」を使用。
※テーマは「Simplicity2」を使用。
※ブラウザは「Google Chrome」を使用。
ページ構成
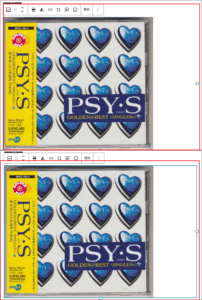
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
プラグイン「Easy FancyBox – WordPress Lightbox Plugin」とは
 プラグイン「Easy FancyBox – WordPress Lightbox Plugin」は投稿画面上では画像を小さく表示。
プラグイン「Easy FancyBox – WordPress Lightbox Plugin」は投稿画面上では画像を小さく表示。
タップ、クリックすることは別途拡大表示が可能なプラグインです。
※但しこの「プラグイン」を導入することで画像のバックアップ枚数は格段に増えます。
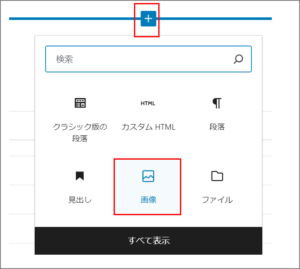
「画像」から表示した場合
 ブロック機能から画像をクリック。
ブロック機能から画像をクリック。
アップロードがライブラリーから選択して画像を表示。
画面右下には「サムネイル、中、 大、フルサイズ」の画像サイズ選択枠の表示はありません。
右下の「選択」をクリックします。
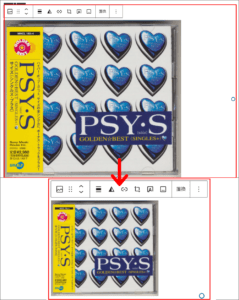
サイズのの変更
 フルサイズで画像が表示されます。
フルサイズで画像が表示されます。
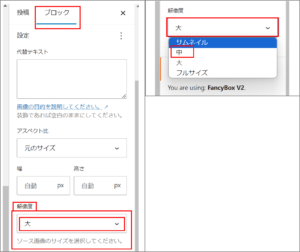
画像のどこかをクリックして「青い枠線」を表示させます。
 画面右側メニューの「ブロック」が表示されます。
画面右側メニューの「ブロック」が表示されます。
「解像度」の設定を探します。
初期設定の「大」をクリック。プルダウンメニューから「中」を選択クリックします。
サイズダウン
表示確認
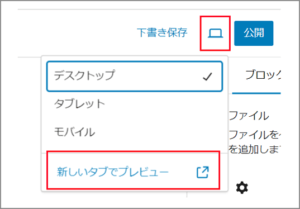
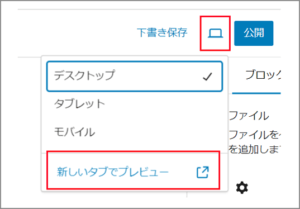
 画面右上の「表示ボタン」をクリック。
画面右上の「表示ボタン」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリック。
新しいタブの「画像」をクリック
 「新しいタブ」画面上の画像をクリックします。
「新しいタブ」画面上の画像をクリックします。
本来ならここでフルサイズの画像が表示されます。
ここでは「中」のサイズのまま表示されています。
これでは「Easy FancyBox」が機能しているとは言い難いです。

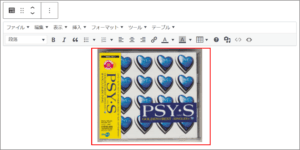
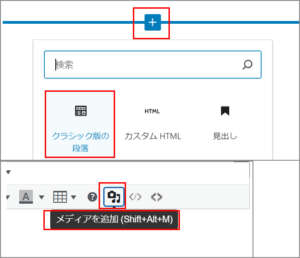
「クラシック版の段落」で画像を表示
 ブロックから「クラシック版の段落」をクリック。
ブロックから「クラシック版の段落」をクリック。
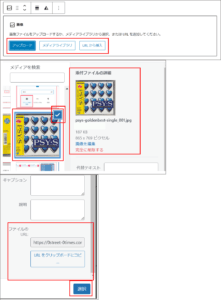
上部メニューから「メディアを追加」をクリックします。
 「ファイルをアップロード」か「ライブラリー」から画像表示を選択。
「ファイルをアップロード」か「ライブラリー」から画像表示を選択。
ここで「ライブラリー」から行っています。
「メディアを追加」画面から表示させる画像を選択します。
画像の右上にてチェックが入ります。
「画像サイズ指定画面」の設定
 画面右下に「画像表示選択画面」が表示されています。
画面右下に「画像表示選択画面」が表示されています。
ここでは「リンク先:メディアファイル」、「サイズ:中」で設定。
さいごに右下の「投稿に挿入」ボタンをクリックします。
表示確認
 画面右上の「表示ボタン」をクリック。
画面右上の「表示ボタン」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリック。
 「新しいタブ」画面上で画像をクリックします。
「新しいタブ」画面上で画像をクリックします。
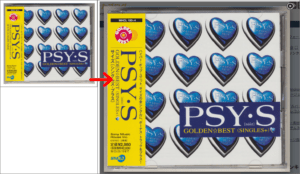
「Easy FancyBox」が作業して別枠で画像が表示されます。
画像がフルサイズで表示されれば完了です
さいごに
ブロックエディタに変更したにも関わらず
プラグインを有効活用には「クラシック版の段落」から
画像を表示させる方法になるました。
プラグインを利用しない場合は
画面右側のブロックからサイス変更だけで十分だと思います。
最後までお付き合い下さいまして有難うございました。