
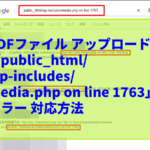
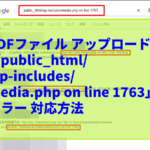
PDFファイル アップロード 「public_html/wp-includes/media.php on line 1763」コード 対応方法
ごけたですコード云々以前にページにある黒い横棒の非表示設定方法がわからずに2年経っています。 はじめに 今回は「Wordpre...
ごけたのゼロからまずは5ケタへ

ごけたですコード云々以前にページにある黒い横棒の非表示設定方法がわからずに2年経っています。 はじめに 今回は「Wordpre...

はじめに ごけたですブロックエディタでの設定に集中しすぎてクラシックエディタでの設定が思い出せません。 今回は「Wordpre...

ごけたです。 ブログ(投稿)メインのサイトで トップページからの表示は不要ですが ECなどのサイトになるとお知らせは重要になります。 ...

今回は「Wordpress」編です。「東京エクストリームウォーク50km」の記事を書いている途中でプレビュー確認した際 タイトルと目次の間に今回のエラーが表示されました。我流というかたまたまというかエラー表示を非表示に。

今回は「YouTube」編です。YouTubeには「タイムスタンプ」なる設定があります。Wordpress6.xに貼り付け、埋め込みの2つのリンク設定で「プレーヤーのコントロールバー」の表示有無の設定した場合、「タイムスタンプ(チャプター)」は表示、機能するのかの確認を行ってみました。