ごけたです。
Google Mpasのルート検索の
「目的地を追加」欄が50個まで増やせると
3、40キロ歩くコースを作成する際に楽なんですけどね。
目次
はじめに
今回は「Wordpress」編です。
ワードプレスに「Google Maps」のルート表示を埋め込んだ場合、
「小・中・大」のサイズ設定はできますが、拡大して表示することはできません。
リンク設定で拡大表示する方法を書いていました。
ページ構成
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
注意点
今回の設定方法はご利用のテーマによっては設定方法が異なる場合もございます。
私「ごけた」が現在使用しているテーマは「Simplicity2」です。
通常の徒歩でのルート表示
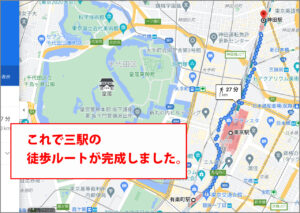
ここでは「有楽町駅」、「東京駅」、「神田駅」の
徒歩ルートを表示しています。
複数ポイントのルート表示の作成方法
※ここでの「複数ポイント」とは
01:目的地が複数ある
02:目的地は一箇所だが、
そこまでの「経由地点」を幾つか表示している。などを意味します。

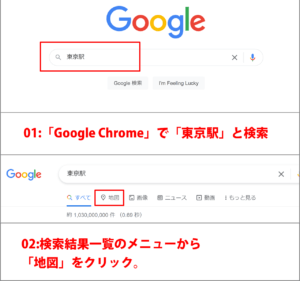
01:「Google Chrome」で「東京駅」と検索。
02:検索結果一覧のメニューから「地図」をクリック。

03:左枠内に「ルート・乗り換え」をクリック。
04:「出発地を入力するか、地図をクリック…」欄に「有楽町駅」と入力。
05:検索候補一覧から「有楽町駅」をクリックするか、
「ルーペ」アイコンをクリックします。
06:「おすすめの交通手段」でのルートが表示されます。
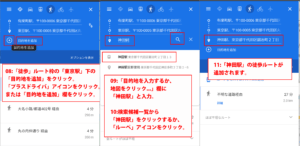
07:「徒歩」アイコンをクリックします。


08:「徒歩」ルート枠の「東京駅」下の「目的地を追加」をクリック。
09:「目的地を入力するか、地図をクリック…」欄に「神田駅」と入力。
10:検索候補一覧から「神田駅」をクリックするか、
「ルーペ」アイコンをクリックします。

11:神田駅の徒歩ルートが追加されます。
これで三駅の徒歩ルートは完成しました。
徒歩ルートをWordpressの埋め込む
次は作成した徒歩ルートをWordpressに埋め込んで表示する方法です。

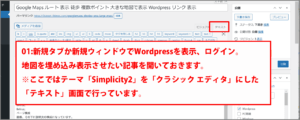
01:新規タブか新規ウィンドウでWordpressにログイン。
地図を埋め込み表示させたい記事を開いておきます。
※ここではテーマ「Simplicity2」を「(プラグイン)クラシック エディタ」にした
「テキスト」画面で行っています。

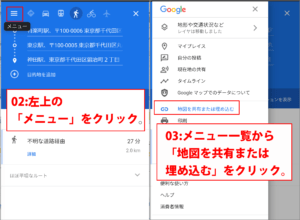
02:左上の三点バー「メニュー」をクリック。
03:メニュー一覧から「地図を共有または埋め込む」をクリック。

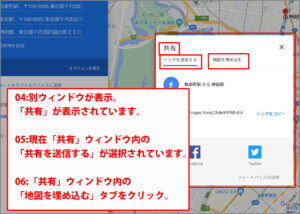
04:別ウィンドウが表示。
「共有」が表示されています。
05:現在「共有」ウィンドウ内の「共有を送信する」が選択されています。
06:「共有」ウィンドウ内の「地図を埋め込む」タブをクリック。
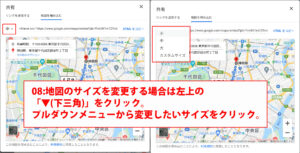
08:地図のサイズを変更する場合は左上の「▼(下三角)」をクリック。
プルダウンメニューから変更したいサイズをクリック。

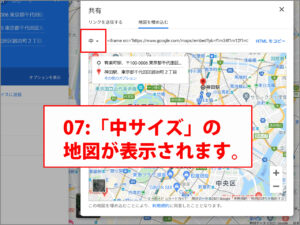
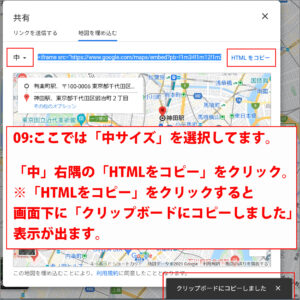
09:ここでは「中サイズ」を選択してます。
「中」右隅の「HTMLをコピー」をクリック。
※「HTMLをコピー」をクリックすると画面下に
「クリップボードにコピーしました」表示が出ます。
10:これで埋め込むコードがコピーされました。

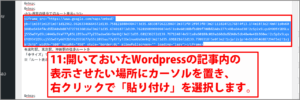
11:開いておいたWordpressの記事内の表示させたい場所にカーソルを置き、
右クリックで「貼り付け」を選択します。

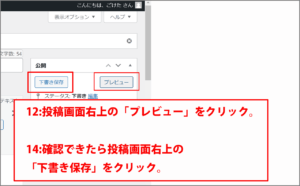
12:投稿画面右上の「プレビュー」をクリック。

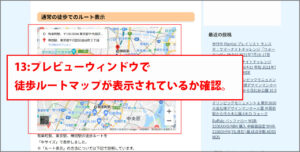
13:プレビューウィンドウで徒歩ルートマップが表示されているか確認します。
14:確認できたら投稿画面右上の「下書き保存」をクリック。
貼り付けたルートマップ
上記の手順で貼り付けた「有楽町駅」、「東京駅」、「神田駅」の徒歩ルートです。
このサイズでもルート表示だけであれば
PCの場合は右下の「+、-(プラス・マイナス)」とマウスで、
スマホの場合は画面表示通り「指2本」で拡大、移動が可能なので十分と言えまます。
ルート・乗り換え機能、ガイド機能を備えた表示
上記の「埋め込みコード」の貼り付けではルート表示はしてくれますが、
本来の「ルート・乗り換え機能」は表示されていません。
「ルート・乗り換え機能」も備えたルートマップの表示方法

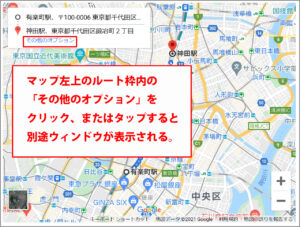
一番簡単なのはマップ左上の徒歩ルート下の「その他のオプション」を
クリックまたはタップすることです。
スマホ表示の場合は「ガイド機能」も付属します。
※「その他のオプション」はあくまで機能の1つです。
知っているかのいないかなのでリンクとしてはちょっと異なります。
「大きな地図で表示」のリンク設定
「その他のオプション」をクリックまたはタップした同じ表示にはなりますが
リンクとして表示させる設定方法です。
01:上記の「徒歩ルートをWordpressの埋め込む」を使用します
01~13までは一緒です。

14:「共有ウィンドウ」に戻ります。
15:「共有ウィンドウ」内の「共有を送信する」タブをクリックします。

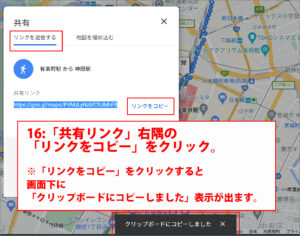
16:「共有リンク」右隅の「リンクをコピー」をクリック。
※「リンクをコピー」をクリックすると画面下に
「クリップボードにコピーしました」表示が出ます。
ここでGoogle Mapsを閉じて構いません。

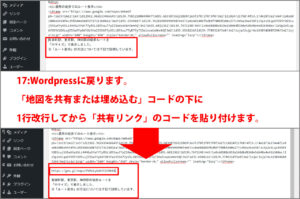
17:Wordpressに戻ります。
「地図を共有または埋め込む」コードの下に1行改行してから
「共有リンク」のコードを貼り付けます。

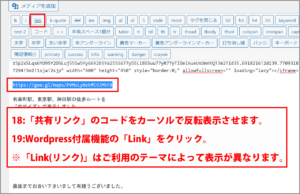
18:「共有リンク」のコードをカーソルで反転表示させます。
19:Wordpress付属機能の「Link(リンク)」をクリック。
※「Link(リンク)」はご利用のテーマによって表示が異なります。

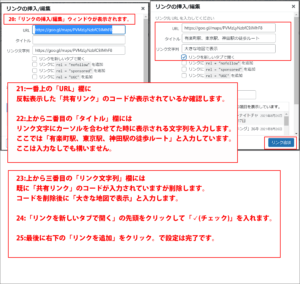
20:「リンクの挿入/編集」ウィンドウが表示されます。
21:一番上の「URL」欄に反転表示した「共有リンク」のコードが
表示されているか確認します。
22:上から二番目の「タイトル」欄には
リンク文字にカーソルを合わせてた時に表示される文字列を入力します。
ここでは「有楽町駅、東京駅、神田駅の徒歩ルート」と入力しています。
ここは入力なしでも構いません。
23:上から三番目の「リンク文字列」欄には
既に「共有リンク」のコードが入力されていますが削除します。
コードを削除後に「大きな地図で表示」と入力します。
※「大きな地図で表示」は私の表現なので、
「拡大表示」だけでも構いませんし、
「徒歩ルートの詳細を大きな地図で表示」とか
クリックやタップしやすい文言を入力します。
24:「リンクを新しいタブで開く」の先頭をクリックして「✓(チェック)」を入れます
25:最後に右下の「リンクを追加」をクリック。で設定は完了です。

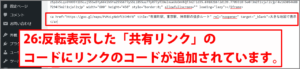
26:反転表示した「共有リンク」のコードにリンクのコードが追加されています。
27:投稿画面右上のプレビュー」をクリック。

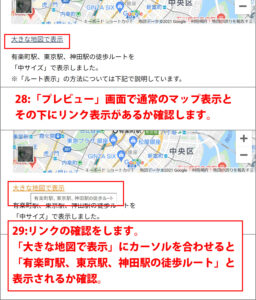
28:「プレビュー」画面で通常のマップ表示と
その下にリンク表示があるか確認します。
29:リンクの確認をします。
「大きな地図で表示」にカーソルを合わせると
「有楽町駅、東京駅、神田駅の徒歩ルート」と表示されるか。
リンクをクリックまたはタップすると
別タブで「有楽町駅、東京駅、神田駅の徒歩ルート」のルートが表示されるか。

スマホ表示の場合はガイド表示もされるか確認します。
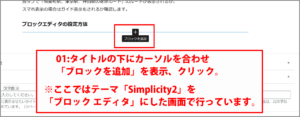
ブロックエディタの設定方法
※ここではテーマ「Simplicity2」を
「ブロック エディタ」にした画面で行っています。
上記の[「大きな地図で表示」のリンク設定]の
10:ここでは「中サイズ」を選択してます。
「中」右隅の「HTMLをコピー」をクリックします。
11:これで埋め込むコードがコピーされました。
までは一緒です。

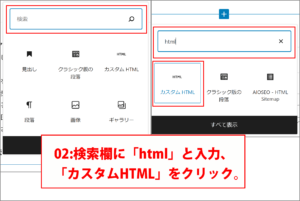
01:タイトルの下にカーソルを合わせ「ブロックを追加」を表示、クリック。

02:検索欄に「html」と入力、「カスタムHTML」をクリック。

03:投稿欄に「HTMLを入力…」のブロックが追加されます。
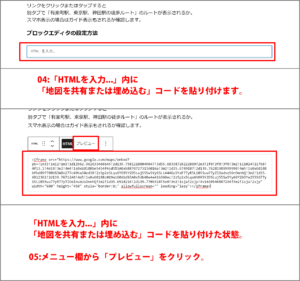
04:「HTMLを入力…」ブロック内に「地図を共有または埋め込む」コードを貼り付けます。
05:メニュー欄から「プレビュー」をクリック。

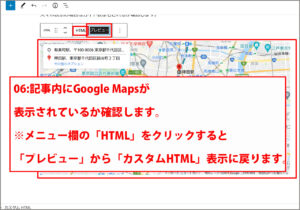
06:記事内にGoogle Mapsが表示されているか確認します。
※メニュー欄の「HTML」をクリックすると
「プレビュー」から「カスタムHTML」表示に戻ります。
※投稿欄右上の「下書き保存」もクリックしておきます。

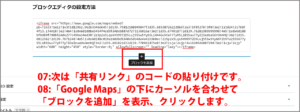
07:次は「共有リンク」のコードの貼り付けです。
08:「Google Maps」の下にカーソルを合わせて
「ブロックを追加」を表示、クリックします。

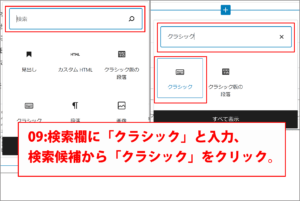
09:検索欄に「クラシック」と入力、
検索結果から「クラシック」をクリック。

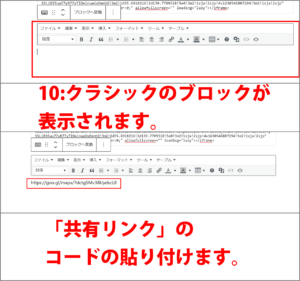
10:クラシックのブロックが表示されます。
「共有リンク」のコードを貼り付けます。
右クリックして貼り付けです。

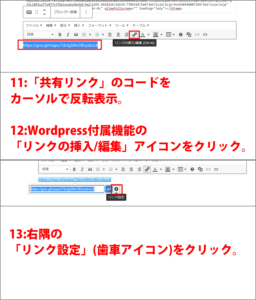
11:「共有リンク」のコードをカーソルで反転表示させます。
12:Wordpress付属機能のリンクの挿入/編集」アイコンをクリック。
13:右隅の「リンク設定」(歯車アイコン)をクリック。

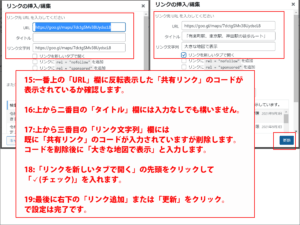
14:「リンクの挿入/編集」ウィンドウが表示されます。
15:一番上の「URL」欄に反転表示した「共有リンク」のコードが
表示されているか確認します。
16:上から二番目の「タイトル」欄には
リンク文字にカーソルを合わせてた時に表示される文字列を入力します。
ここでは「有楽町駅、東京駅、神田駅の徒歩ルート」と入力しています。
ここは入力なしでも構いません。
17:上から三番目の「リンク文字列」欄には
既に「共有リンク」のコードが入力されていますが削除します。
コードを削除後に「大きな地図で表示」と入力します。
※「大きな地図で表示」は私の表現なので、
「拡大表示」だけでも構いませんし、
「徒歩ルートの詳細を大きな地図で表示」とか
クリックやタップしやすい文言を入力します。
18:「リンクを新しいタブで開く」の先頭をクリックして「✓(チェック)」を入れます。
19:最後に右下の「リンク追加」または「更新」をクリック。で設定は完了です。

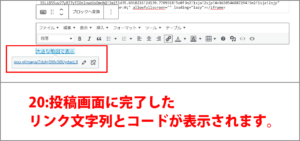
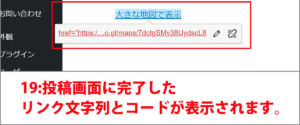
20:投稿画面に完了したリンク文字列とコードが表示されます。

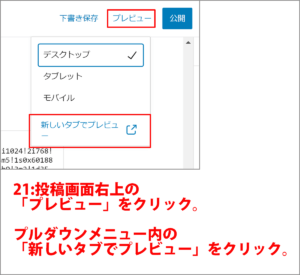
21:投稿画面右上の「プレビュー」をクリック。
プルダウンメニュー内の「新しいタブでプレビュー」をクリック。

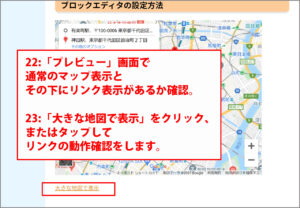
22:「プレビュー」画面で通常のマップ表示と
その下にリンク表示があるか確認。
23:「大きな地図で表示」をクリック、またはタップして
リンクの動作確認をします。
24::投稿画面右上の「下書き保存」をクリック。
テーマ「Cocoon」の場合

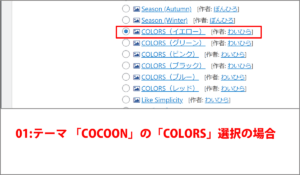
01:テーマ 「COCOON」の「COLORS」を選択の場合
02:「ブロックエディターの場合」編の
01~13までは同じです。

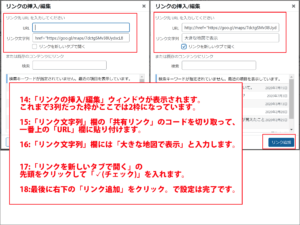
14:「リンクの挿入/編集」ウィンドウが表示されます。
これまで3列だった枠がここでは2枠になっています。
15:「リンク文字列」欄の「共有リンク」のコードを切り取って、
一番上の「URL」欄に貼り付けます。
16:「リンク文字列」欄には「大きな地図で表示」と入力します。
※「大きな地図で表示」は私の表現なので、
「拡大表示」だけでも構いませんし、
「徒歩ルートの詳細を大きな地図で表示」とか
クリックやタップしやすい文言を入力します。
17:「リンクを新しいタブで開く」の先頭をクリックして「✓(チェック)」を入れます。
18:最後に右下の「リンク追加」をクリック。で設定は完了です。

19:投稿画面に完了したリンク文字列とコードが表示されます。

20:投稿画面右上の「プレビュー」をクリック。
プルダウンメニュー内の「新しいタブでプレビュー」をクリック。
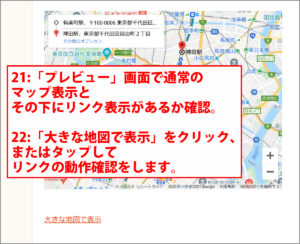
21:「プレビュー」画面で通常のマップ表示と
その下にリンク表示があるか確認。
22:「大きな地図で表示」をクリック、またはタップして
リンクの動作確認をします。
23:投稿画面右上の「下書き保存」をクリック。
19:投稿画面に完了したリンク文字列とコードが表示されます。
20:投稿画面右上の「プレビュー」をクリック。
プルダウンメニュー内の「新しいタブでプレビュー」をクリック。
21:「プレビュー」画面で通常のマップ表示と
その下にリンク表示があるか確認。
22:「大きな地図で表示」をクリック、またはタップして
リンクの動作確認をします。
23:投稿画面右上の「下書き保存」をクリック。
さいごに
目的地をまでのルートを作るだけなら
Google Mapsにログインして「マイマップ」を作成すれば済みます。
今回のルート機能付きの場合、スマホ表示だとガイド機能が付きます。
万が一コースから外れても現在地表示や再検索も可能なので安心です。
ただ目的地の追加はたった9個しかありません。
なので最終経由地点からまた9個足してを繰り返しながら
歩行ルートを作成。
9個のポイントを載せた各マップは
「ルートをモバイルデバイスに送信」を使用。
メールからGooge Mapsを表示、9個のポイントを歩行。
またメールを開いて9個のポイントを歩行の繰り返しながら
3、40kmのコースを歩行しています。
最後までお合い下さいまして有難うございました