ごけたです。表示場所より、縦横列の表示の順番で悩みます。
目次
はじめに
今回はWordpress Twenty Sixteen カスタマイズ その12-1
「お問い合わせページ」の「表示場所設定」編です。
「その12」で作成したショートコードを貼った「固定ページ」内の
「お問い合わせ」を実際に表示させる設定です。
メニューバー、サイドバーに表示する場合の設定方法です。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
表示場所の設定
固定ページは表示場所によって設定方法が異なります。
「お問い合わせページ」をメニューバーに追加表示する
まずは一番見いやすく、分かりやすい「メニューバー」での表示方法です。

管理画面のメニューの「外観」→「メニュー」を選択クリックします。
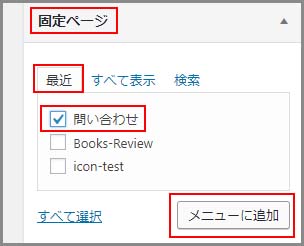
左列の「固定ページ」の「最新」の「お問い合わせ」にチェックを入れて、
右下の「メニューに追加」をクリックします。
「お問い合わせ」を
クリックしながら上下させて順番を調整できます。
※一番下はPC表示で「メニューバーの一番右側」に、
スマホ表示で「メニューバーの一番下」表示されます。
※一番上に移動させるとPC表示で「メニューバーの一番右側」に、
スマホ表示で「メニューバーの一番上」に表示されます。
※ここでは一番下に設定しています。
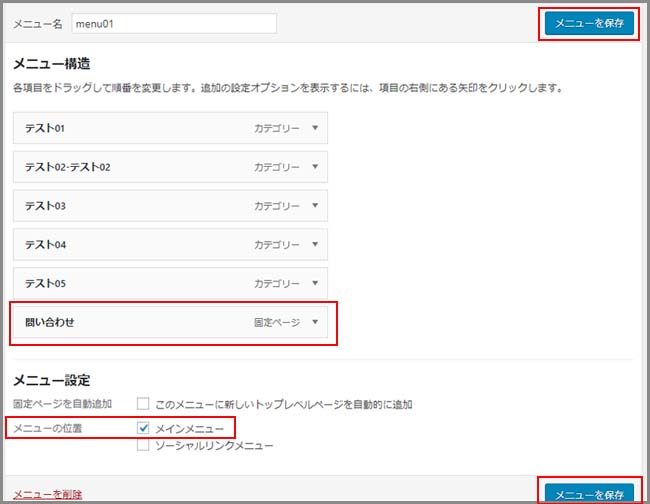
「メニュー設定」の
「メニューの位置」の「メインメニュー」にチェックが
入っていることを確認して、「メニューを保存」をクリックします。
※「メニューを保存」は左側の上下どちらか1つクリックします。
どちらをクリックするかはお好みで。

サイトを表示してメニューバーに「お問い合わせ」が追加されているか確認。

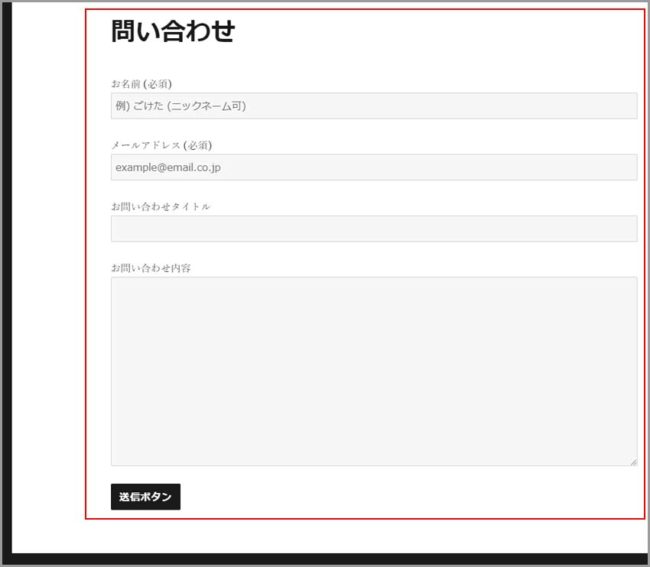
「お問い合わせ」をクリックしてフォームが表示されているか確認します。
「お問い合わせページ」をウィジェット「サイド・バー」に追加表示する
お問い合わせページをサイド・バーに表示するには
「ウィジェット」を使用します。
管理画面のメニューの「外観」→「ウィジェット」を選択クリックします。

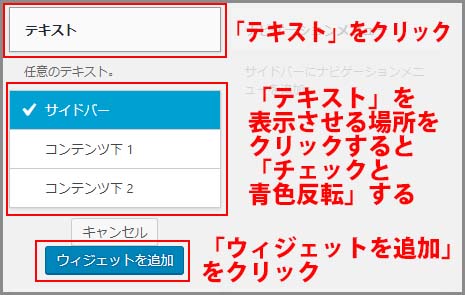
左側の「利用できるウィジェット」から「テキスト」を左クリックします。
直下に「サイドバー」、「コンテンツ下1」、「コンテンツ下2」が表示されます。
ここではチェックが入り青反転している「サイドバー」のままで、
その下の「ウィジェットを追加」ボタンをクリックします。
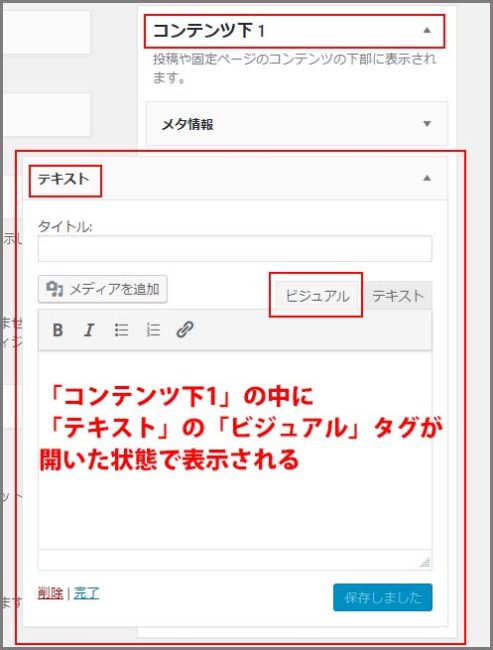
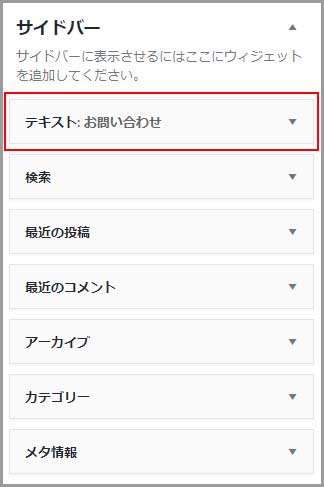
「サイドバー」枠内の
一番下に「テキスト」が「ビジュアル」タグが開いた状態で表示されます。
いつでも上下に移動して順番を変更できます。

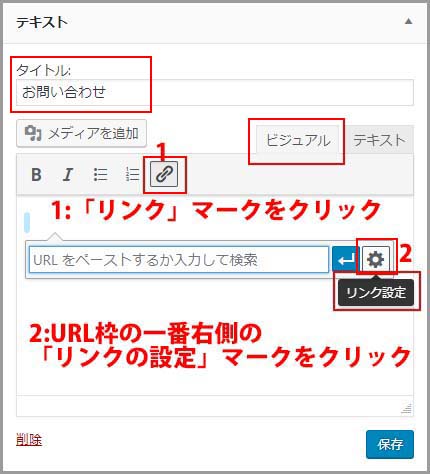
開いた「テキスト」の一番上の「タイトル」枠に
「お問い合わせ」と入力します。
メニュー欄から
「リンク」マークをクリック
→一番右隅の「リンクの設定」マークをクリックすると
→「リンクの挿入/編集」ウインドウが表示さます。

「リンク先 URL を入力してください」下の「URL」枠にカーソルを置いきます。
「検索キーワードが指定されていません。最近の項目を表示しています」の下から
「お問い合わせ」を探しクリック→「URL」枠に固定ページの「お問い合わせ」ページの
URLが入力表示されます。
「リンク文字列」に
「お問い合わせ」と入力。
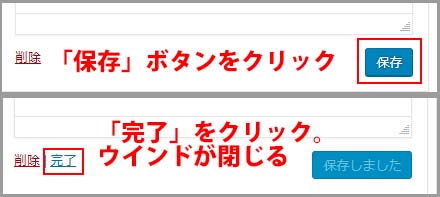
「リンクを追加」ボタンをクリック→「リンクの挿入/編集」ウインドウが閉じます。
「ビジュアル」枠内に「お問い合わせ」のリンクが表示されます。
お問い合わせページは内部リンクなので「チェック」はいれません。

ここでは「テキスト」を一番先頭に移動してみました。
サイドバーの先頭に表示される設定になります。

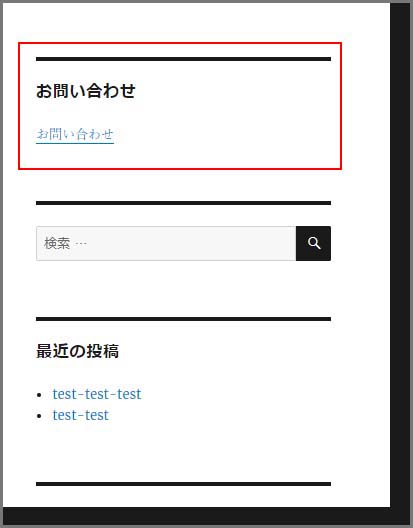
サイトを表示してサイドバーに「お問い合わせ」が追加されているか確認、
「お問い合わせ」をクリックしてフォームが表示されているか確認します。
「お問い合わせページ」をウィジェット「コンテンツ1、2」に表示する
Twety Sixteenには「サイドバー」の他に「コンテンツ下1、2」の
2つの表示場所が初期設定であります。
表示される設定になっています。
投稿記事の「続きを読む」形式の場合、「続きを読む」をクリックして
1つの記事を全て表示した場合のみに「コンテンツ下」ウィジェットが表示されます。

「テキスト」を左クリックします。
「コンテンツ下1」、または「コンテンツ下2」をクリックします。
「チェックと青色反転」したら、その下の「ウィジェットを追加」ボタンを
クリックします。
「お問い合わせ」のリンク設定自体は「サイドバー」と同じなので
ここでは省略しています。

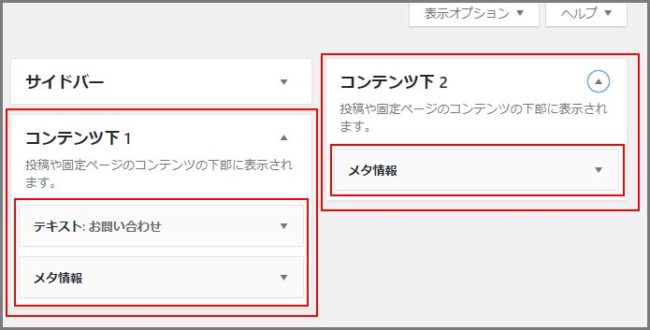
ここでは「コンテンツ下1」内に「テキスト」と「メタ情報」を。
「コンテンツ下2」内に「メタ情報」を入れました。

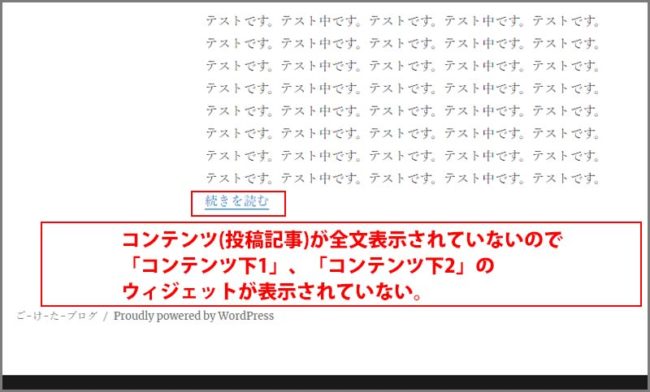
サイトを表示して投稿記事下を見てみると、ウィジェットが表示されていません。
上記でも少し触れましたが、コンテンツ下に表示される設定です。
投稿記事で「続きを読む」を設定の場合、1つの記事を全て表示した場合のみに
「コンテンツ下」ウィジェットが表示されます。
「続きを読む」をクリックして、ウィジェットが表示されるか確認します。

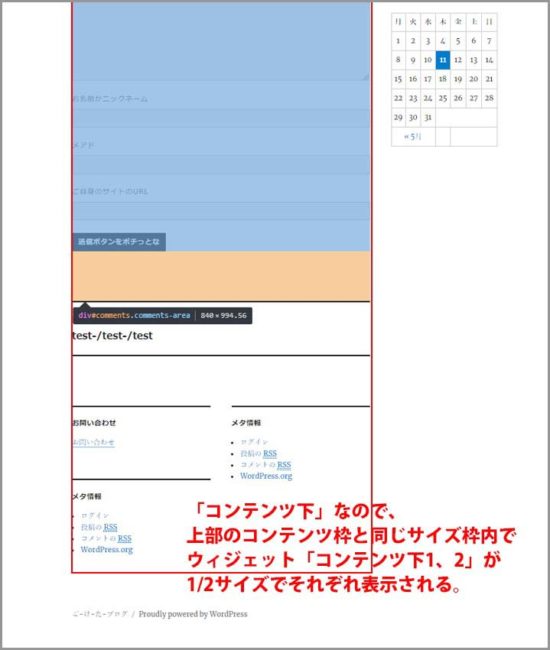
投稿記事を全文表示にして、左寄せで「コンテンツ下1」、
「コンテンツ下2」と表示されてます。
PC画面で見ると

サイトの全体枠で見ると右にもう1つウィジェットが
追加できそうにも感じますが、あくまでの「コンテンツ下」表示なので、
投稿記事自体の表示枠の1/2でウィジェットがそれぞれ表示されています。
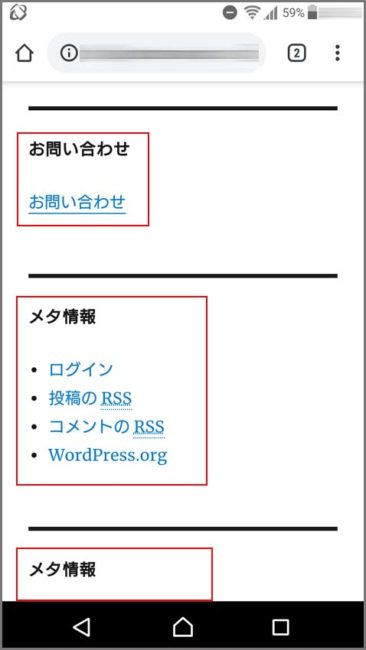
スマホ画面で見ると

「コンテンツ下1」、「コンテンツ下2」と縦列で表示されます。
「コンテンツ下1」、「コンテンツ下2」の表示内容が同じは避けた方が宜しいかと。
ウィジェットの「タイトル」枠に入力しない場合

「ウィジェット」の「テキスト」の一番上にある「タイトル」枠に
「タイトル(ここでは「お問い合わせ」)」を入力しなかった場合は、
「ビジュアル」枠、または「テキスト」枠で入力した
「文字」のみがサイドバーに表示されます。

ウィジェット上に黒の罫線も表示されます。
タイトルがなくても見出し区切りにはなります。
テキストでの表示内容でタイトルの有無を区別させても構いません。
さいごに
「お問い合わせ」の表示場所がどこにあるか。
メニューバー、フッター、ヘッダーに別途設置の順でした。
サイドバーは最近の投稿やランキングなどの表示で一杯なのか
表示しているサイトは見ませんでした。
最後までお合い下さいまして有難うございました。