ごけたです。設定ごとにバックアップ用のファイルが増えて困ります。
はじめに
WordPress Twenty Sixteenカスタマイズ その11-2-1
今回は「コメント欄」の「メールアドレス」、「サイト」の
名称、入力枠の非表示設定です。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
事前確認
サイト コメントを送信 変更」と同じ「wp-includes」フォルダ内の
「comment-template.php」ファイルの同じ設定箇所で行います。
事前準備が完了した状態で設定説明を行っています。
1:コメント欄の「メールアドレス」の名称と枠を非表示する
[code]
‘email’ => ‘<p class="comment-form-email"><label for="email">’ . __( ‘Email’ ) . ( $req ? ‘ <span class="required">*</span>’ : ” ) . ‘</label> ‘ .
‘<input id="email" name="email" ‘ . ( $html5 ? ‘type="email"’ : ‘type="text"’ ) . ‘ value="’ . esc_attr( $commenter[‘comment_author_email’] ) . ‘" size="30" maxlength="100" aria-describedby="email-notes"’ . $html_req . ‘ /></p>’,
[/code]
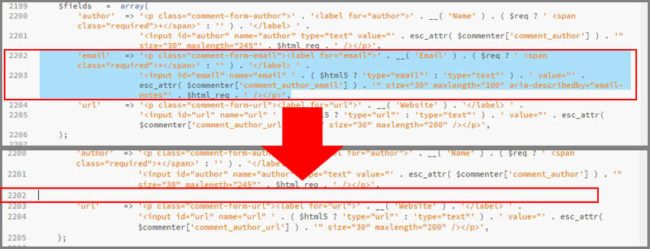
「メールアドレス」の名称と枠を非表示するソースコードは
「comment-template.php」ファイルの2202-2203行目前後にあります。

FTPソフト「FileZilla」を起動し(接続はしていない)、
PC側の子テーマフォルダ内の「comment-template.php」ファイルを
テキストエディタで開いて、「メールアドレス」のソースコードを
まるっと削除します。
テキストエディタを上書き保存します。
ここでFTPソフトを接続します。
子テーマフォルダ内の編集用の「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして、
「comment-template.php」ファイルを更新します。
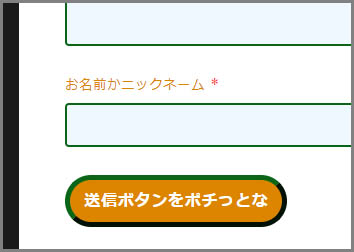
サイトも更新して、コメント欄の「メールアドレス」の名称と入力枠が
非表示なっているか確認します。
1-1コメント欄の「サイト」の名称と枠を非表示する
[code]
‘url’ => ‘<p class="comment-form-url"><label for="url">’ . __( ‘Website’ ) . ‘</label> ‘ .
‘<input id="url" name="url" ‘ . ( $html5 ? ‘type="url"’ : ‘type="text"’ ) . ‘ value="’ . esc_attr( $commenter[‘comment_author_url’] ) . ‘" size="30" maxlength="200" /></p>’,
[/code]
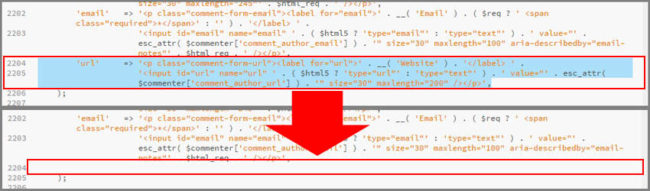
「メールアドレス」の名称と枠を非表示するソースコードは
「comment-template.php」ファイルの2204-2205行目前後にあります。

FTPソフト「FileZilla」を起動し(接続はしていない)、
PC側の子テーマフォルダ内の「comment-template.php」ファイルを
テキストエディタで開いて、「サイト」のソースコードをまるっと削除します。
テキストエディタを上書き保存します。
ここでFTPソフトを接続します。
子テーマフォルダ内の編集用の「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして、
「comment-template.php」ファイルを更新します。

サイトも更新して、コメント欄の「サイト」の名称と入力枠が
非表示なっているか確認します。
さいごに
「Wordpress コメント欄」で検索をすると、
気軽るにコメントして頂きたい方は名称の変更の他に
「メールアドレス」、「サイト」を非表示に設定したいようです。
「サイト」は元々任意になってますから、非表示にしてもいいと思います。
「メールアドレス」はスパム対策になりえますので、考えが分かれるかと。
そもそも「コメント欄」云々ではなく、
気軽にコメントしたくなるサイトを作れってことですかね。
最後までお合い下さいまして有難うございました。
