ごけたです。
ブログ(投稿)メインのサイトで
トップページからの表示は不要ですが
ECなどのサイトになるとお知らせは重要になります。
はじめに
今回は「Wordpress」編です。
固定ページに投稿一覧、お知らせコーナーの
表示を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除の場合もございます。
使用テーマは「Twenty Twenty-One」
「ブロックエディタ」設定で行います。
OSはWindows11、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
完成表示はサブアカウントよりご覧頂けます。
固定ページの作成

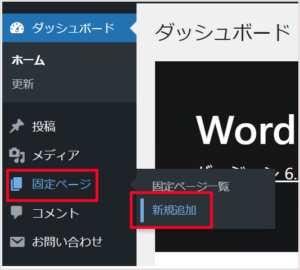
管理画面左メニューのから「固定ページ」→「新規追加」をクリック。
「タイトル」の入力

タイトルを入力します。
何でも構いません。
ここでは「固定ページ」と入力しました。
「パーマリンク」の入力

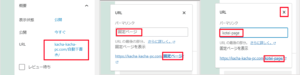
固定ページの右側メニュー「URL」をクリック。
「固定ページ」と日本語表記を英語入力に変更します。
ここでは「kotei-page」と入力しました。
入力が済んだら右上に「X(閉じる)」をクリックします。
固定ページの設定はとりあえず完了です。
次にこの固定ページに投稿一覧を表示させます。
固定ページに投稿一覧を表示
「最新の投稿」を選択

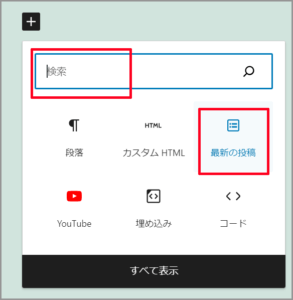
機能ブロックから「最新の投稿」を選択クリックします。
ウィンドウ内に表示されていない場合は
「検索バー」内に「最新」のと入力すれば
「最新の投稿」が表示されますのでクリックします。
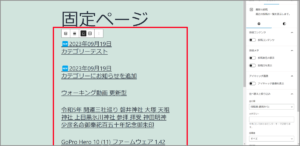
「最新の投稿」の表示確認

「最新の投稿」が固定ページ内に表示されます。
これは「最新」のですから一番上が最新になります。
「カテゴリー表示」に変更
あとでこの「最新の投稿」の上に「お知らせ」を追加表示させます。
その為に「最新の投稿」をカテゴリーでの最新順に変更します。
「最新の投稿」をクリック

「最新の投稿」をクリックして「青い罫線」を表示させます。
これで変更が可能になります。
「カテゴリー」を入力
右メニュー内の「カテゴリー」をクリック。
ここは面倒ですが「投稿」設定した「カテゴリー」を入力していきます。

「カテゴリー表示」の確認
「グリッド」表示に変更
これはいつでも変更可能ですが先に記載しておきます。
現在「リスト表示」になっています。

「最新の投稿」をクリックして「青い罫線」を表示させます。
上部メニュー一覧から「グリッド表示」をクリックします。
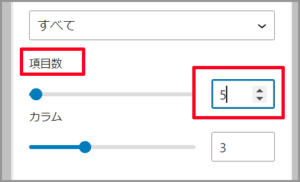
表示数を変更する

「グリッド表示」に変更になってことで
5つの記事にもう1つ表示させたくなります。

右メニュー内の「項目数」を変更します。
ここまでの設定を「プレビュー」で確認

画面右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリック。
「グリッド」表示を個別枠で囲む
これはいつでも変更可能ですが先に記載しておきます。
「グリッド表示」が縦長表示になり記事別に表示されてますが
もう少し区別表示をしたい場合に記事を枠(罫線)で囲みます。
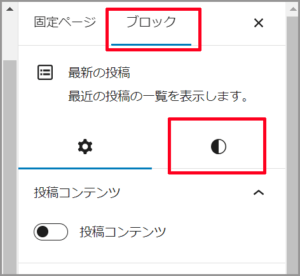
「ブロック」をクリック

右メニュー上部の「ブロック」をクリックします。
さらに「ブロック」下の「半月」をクリック
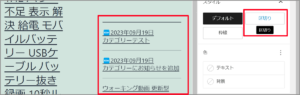
「区切り」にカーソルを置く

「半月」をクリックすると「デフォルト」、「区切り」、
「枠線」が表示されます。
「区切り」にカーソルを置くを左側にサンプルが表示されます。
「枠線」にカーソルを置く
 」にカーソルを置くを左側にサンプルが表示されます。
」にカーソルを置くを左側にサンプルが表示されます。
「枠線」にカーソルを置くを左側にサンプルが表示されます。
ここでは「枠線」をクリックしました。
枠線表示に変更
「プレビュー」でも確認
「アイキャッチ画像」の表示

右メニュー上部の「ブロック」をクリックします。
「ブロック」内の「アイキャッチ画像」の項目を
右から左へとスライドさせます。
アイキャッチ画像の位置も「画像の位置」から選択できます。
ここでは中央を選択しています。
「プレビュー」確認
固定ページに「お知らせ」を表示
事前準備
・「お知らせ」のカテゴリー追加
・「お知らせ」を幾つか投稿する
「お知らせ」のカテゴリー追加

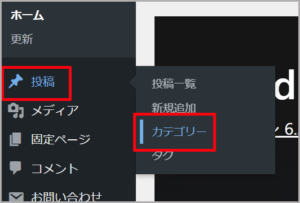
管理画面左メニューの「投稿」→「カテゴリー」を選択クリックします。
カテゴリーに「お知らせ」を追加入力
「カテゴリー」の設定画面に表示が切り替わります。
左側の「新規カテゴリー追加」に「お知らせ」と入力。
その下の「スラッグ」に「new」と入力。
一番下の「新規カテゴリー追加」ボタンをクリックします。
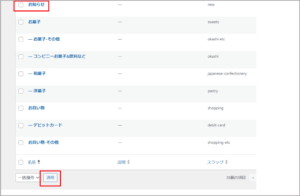
「お知らせ」を追加を確認

「カテゴリー」の設定画面右側に
「お知らせ」が追加表示されているか確認します。
確認が取れたら一番下の「適用」ボタンをクリックします。
「お知らせ」を幾つか投稿する
「お知らせ」は「投稿」で行います。
上記と同じカテゴリー選択方法で「お知らせ」を表示させます。
ここでは「お知らせ」として2つのタイトルを投稿しています。
実際はタイトル以外に本文を書いたり、最新の投稿のリンクを貼ったりします。
新規追加」を選択クリック
管理画面左メニュの「投稿」→「新規追加」を選択クリックします。
タイトルの入力
新規投稿画面に表示が切り替わります。
「2023年09月18日 カテゴリーにお知らせを追加」とタイトルを入力しました。
ここではタイトル前に「日付」も入力しています。
あとで「投稿日」の表示設定を行うので
タイトルに「日付」を入力るか
タイトルに「日付」を入力せず、
投稿日表示設定でタイトル下に「投稿日を表示」させるかは
ご本人の判断で決めて下さい。
カテゴリーは「お知らせ」のみ
画面右側のカテゴリーにカテゴリーは「お知らせ」のみと入力します。
ここではカテゴリーを「お知らせ」のみを入力します。
パーマリンク
これは個々の書き方のなので自由です。
一番簡単のは「new-2023-09-18-1」
「new-2023-09-18-2」といった感じで
日付とナンバリングで入力ですね。
一番前に「絵文字」を入力

ここではタイトルの先頭に「NEW」という絵文字を表示しています。
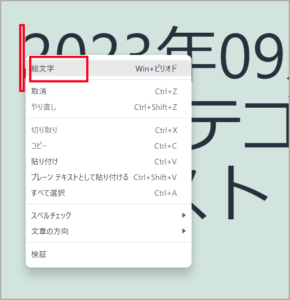
タイトル前にカーソルを置き、右クリックします。
プルダウンメニューから「絵文字」を選択クリックします。
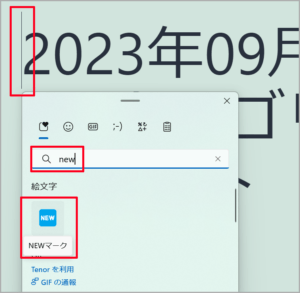
「検索欄」に「NEW」と入力

別途ウィンドウが表示されます。
上部メニューの一番左側のアイコンを選択した状態で
「検索欄」に「NEW」と入力します。
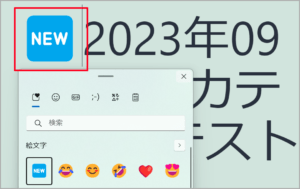
「NEW」が表示

検索結果として「NEW」の絵文字が表示されるので
選択クリックすると、タイトル先頭に表示されます。
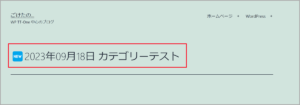
プレビューで確認

画面右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリック。
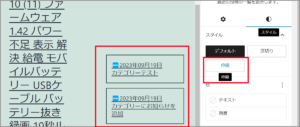
「🆕2023年09月18日 カテゴリーテスト」
「🆕2023年09月18日 カテゴリーにお知らせを追加」
これで事前準備は完了です。
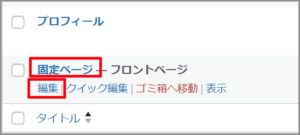
固定ページに表示を切り替える

管理画面から「固定ページ」→「固定ページ一覧」をクリック。
「固定ページ一覧」から「固定ページ」を探し、
タイトルにカーソルを合わせて、タイトル下に表示されるメニュー一覧から
「編集」をクリックします。
「最新の投稿」を追加する

固定ページの既に表示済みの「最近の投稿」右下の
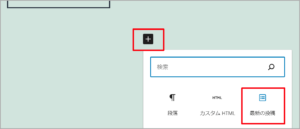
「+」をクリックして「最新の投稿」を選択します。
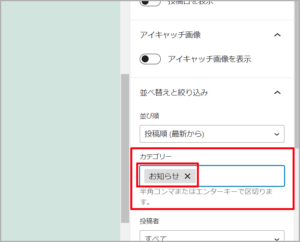
カテゴリーを「お知らせ」にする
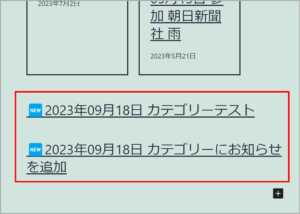
「お知らせ」投稿だけ表示される

「カテゴリー」欄で「お知らせ」入力したことで
追加したブロックは「お知らせ」のカテゴリー投稿だけが表示されます。
ブロックごとにカテゴリーを区別することで「最新の投稿一覧」との
表示を区別できています。
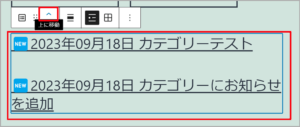
表示を移動

「お知らせ」のタイトル辺りをクリックして「青い罫線」を表示させます。
上部メニュー一覧から「上へ」をクリックしまます。
プレビューで確認

画面右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリック。
「日付表示」設定

上記の「タイトル入力」で少し触れた日付表示の設定を行います。
右メニュー上部の「ブロック」をクリックします。
「投稿メタ」内の「投稿日の表示」の項目を
右から左へとスライドさせます。
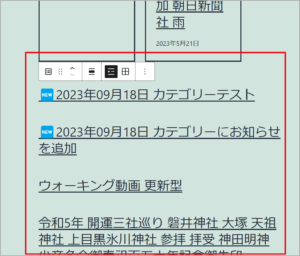
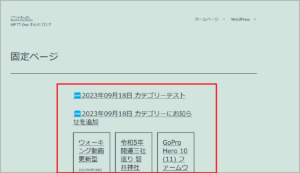
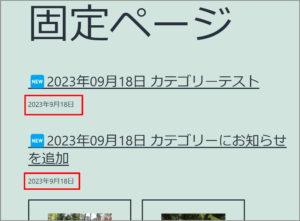
「固定ページ」画面での表示

画面右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリック。
タイトルでの日付表示、「投稿日の表示」設定での表示。
両方有り無し、どちらは表示お好みで設定してください。
「固定ページ」を「トップページ」に変更する
現在トップページ「最新の投稿」で設定されています。
固定ページに変更してみます。
「投稿設定」をクリック

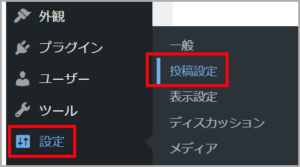
管理画面左メニューから「設定」→「投稿設定」を選択クリックします。
「固定ページ」をクリック

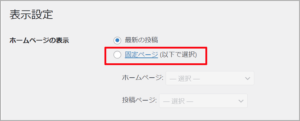
「表示設定」画面に表示が切り替わります。
「ホームページ設定」欄で「最新の投稿」のチェックに入っています。
「固定ページ」前の「◎」をクリックします。
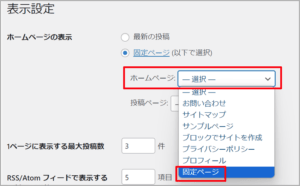
「固定ページ」を選択

「ホームページ」選択欄で固定ページ内のどのページを
トップページとして表示するかを選択します。
プルダウンメニューから「固定ページ」をクリックします。
画面左下の「変更の保存」ボタンをクリックします。
プレビューで確認

画面右上の「プレビュー」のプルダウンメニューから
「新しいタブでプレビュー」をクリック。
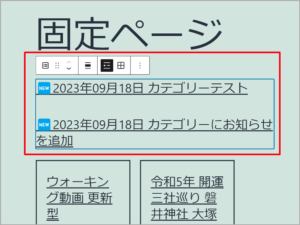
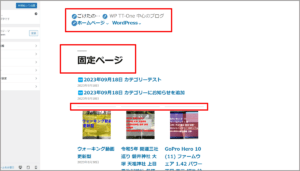
トップページ設定したことで「固定ページ」のタイトルが非表示になります。
日付有り
スマホでも表示確認

今回は「android」で表示確認しています。
「NEW」の絵文字表示が変わっています。
「NEW」自体は表示されているので問題なしとしました。
「最新の投稿一覧」のアイキャッチ画像の有無、
「お知らせ」の日付設定の表示の有無など、
PC画面だけでくスマホ表示を確認してから
設定を変更するのも有りかと思います。
別のテーマでもプレビュー
現在のテーマは「Twenty Twenty-One」ですが、
他のテーマだとどう見えるかプレビュー画面で確認してみました。
テーマ変更

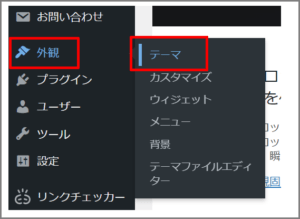
テーマを変更するには管理画面左メニューの
「外観」→「テーマ」で選択クリックします。
インストールしているテーマ一覧が表示されます。
このプレビューは「お試し」でのプレビューですので、
実際のテーマには影響しませんので安心してください。
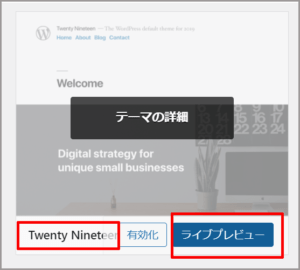
Twenty Nineteenバージョン: 2.5

「Twenty Nineteen」画面右下の「ライブプレビュー」をクリックします。
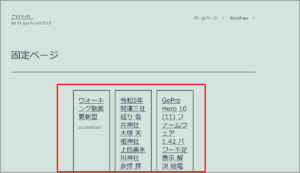
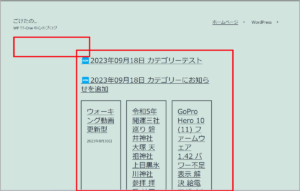
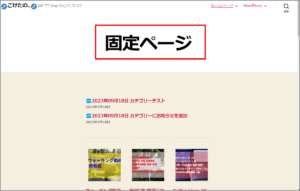
「Twenty Nineteen」のプレビュー画面

「Twenty Twenty-One」では非表示になっていたタイトルが表示されます。
「最新の投稿」の「枠」が消えて「区切り」表示になっています。
閉じる
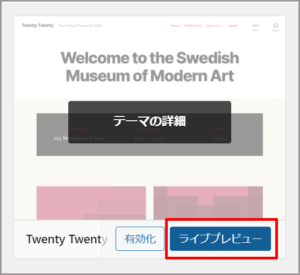
Twenty Twentyバージョン: 2.2

「Twenty Twenty」画面右下の「ライブプレビュー」をクリックします。
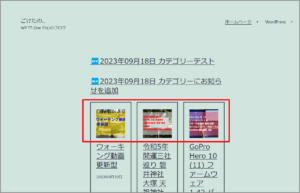
「Twenty Twenty」のプレビュー画面

こちらもタイトルが表示されます。
「最新の投稿」の「枠」が消えて「区切り」表示になっています。
Twenty Twenty-Twoバージョン: 1.4

「Twenty Twenty-Two」画面右下の「ライブプレビュー」をクリックします。
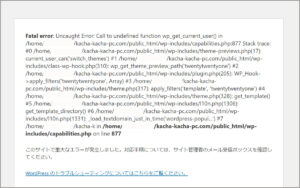
「Twenty Twenty-Two」のプレビュー画面

エラー画面が表示されます。
現在の設定では表示できないようです
Twenty Twenty-Threeバージョン: 1.2

「Twenty Twenty-Three」画面右下の「ライブプレビュー」をクリックします。
「Twenty Twenty-Three」のプレビュー画面

「Twenty Twenty-Two」と同じエラー画面が表示されました。
「Twenty Twenty-Two」と「Twenty Twenty-Three」は
表示方法(設定方法)が「Twenty Twenty-One」以前のテーマとは異なるようで
エラー表示は仕方ないようです。
リンクを確認
トップページ内に表示されている
記事を1つクリック。
ブログタイトルの「ごけたの…」をクリックして
トップページとして設定した固定ページが表示されれば
リンク確認は完了です。
さいごに
これまで難しいコードが必要でしたが、
「ブロックエディタ」では簡単に設定、表示が行えます。
ちょっとした応用で表示を変えることもできました。
最新のテーマではエラー表示で非対応の結果になりしました。
最後までお付き合い下さいまして有難うございました。