ごけたです。
目次
はじめに
今回は「Wordpress プラグイン編」です。
プラグイン「TinyMCE Advanced」で表を作成する その2。
「TinyMCE Advanced」を使用して「表(テーブル)」を作成します。
「表」となると数値表示のようですが、
私はウォーキングのコース紹介の時に使用しています。
文字と写真を規則正しく表示しやすいので利用しています。
※プラグイン「TinyMCE Advanced」は既にインストール、
有効化済みの状態で進めています。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
テーマはWordpress公式の「Twenty Sixteen」です。
完成形を

今回、作成する「表」はこちらです。
この「表」をプラグイン「TinyMCE Advanced」を作って完成させて行きます。
行と列の見方
表を作成する前に、「行が横」、「列が縦」。
これだけは覚えておかないと後でゴチャゴチャします。
ビジュアル画面
プラグイン「TinyMCE Advanced」を使用するは、
「テキスト」画面ではなく、「ビジュアル」画面で行います。
プラグイン「TinyMCE Advanced」の「表」が「ビジュアル」画面のみ表示されます。
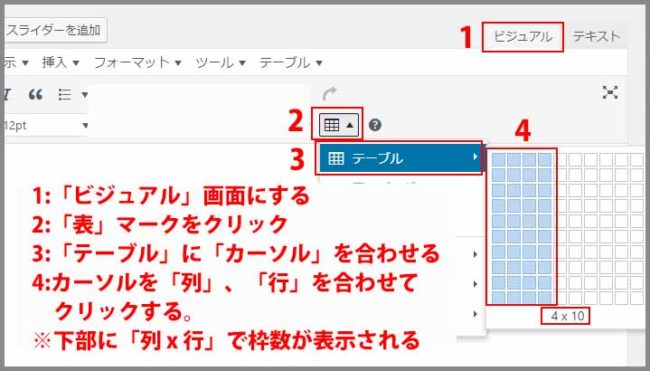
「表」をクリック
上部のメニュー欄から「表」を探します。
「表」は「表マーク」で表示しています。
※クリックタグの表示数によって、「表」の場所は変わります。
「テーブル」をクリック

「表」マークをクリックすると、プルダウンメニューの「テーブル」をクリックします。
右側に表がちょっと拡大して表示されます。
表の中でカーソルを動かすと「行10x列10」表の中で行と列が反転していきます。
「行10x列4」の表を場合、「行10x列4」の箇所でクリックすると、
「ビジュアル」画面に表示が作成されます。
行、列の追加
「表」マークでは「行10x列10」しか表示できません。
さらに追加表示するには表の中にカーソルを置きます。
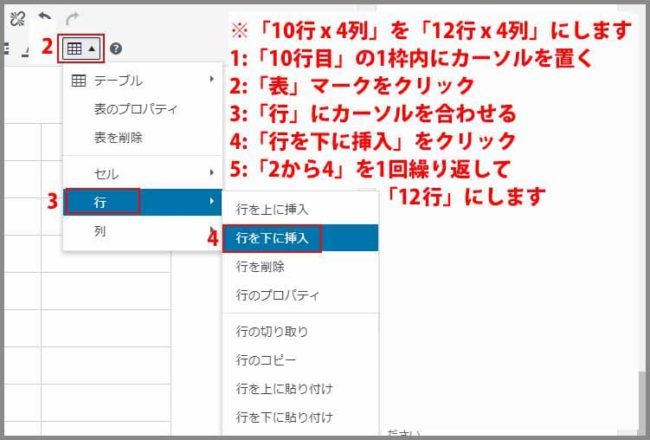
※行の追加
「表」マークをクリックして、「行」にカーソルを合わせて、
「行を上に挿入」か「行を下に挿入」か何れかをクリックします。
カーソルを置いていた箇所の上か下に行が追加表示されます。
※列の追加
「表」マークをクリックして、「列」にカーソルを合わせて、
「列を左に挿入」か「列を右に挿入」か何れかをクリックします。
カーソルを置いていた箇所の左か右に行が追加表示されます。
※「行」も「列」の1枠しか追加できません。
複数枠追加したい場合は面倒でも何度も繰り返して追加します。

最終的に「12行4列」の表にしたいので、「行のプロパティ」から
「行を下に挿入」を2回クリックしました。
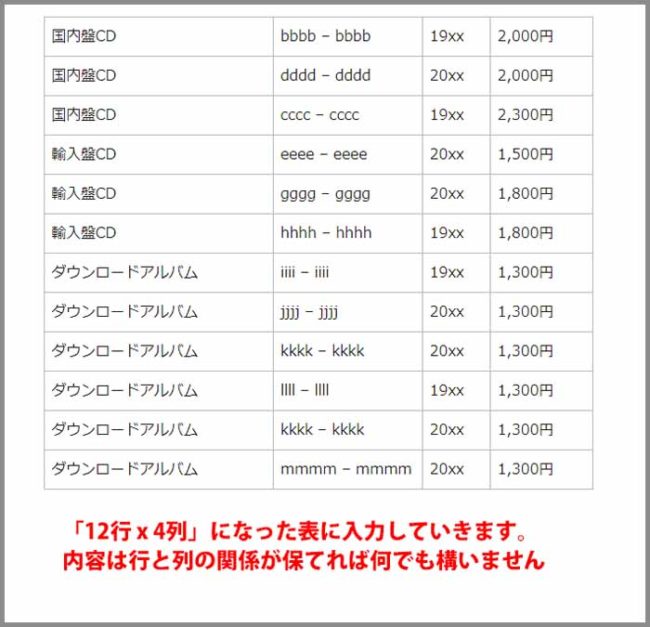
入力情報

内容は何でもいいのですが、4つの列に合わせて各行が埋まる内容を入力します。
※文字入力も「ビジュアル」画面で行います。
プレビュー
ここで一旦、右上の「公開」ボタン上の「プレビュー」ボタンをクリックして、
表が崩れていないか、入力情報に抜けがないかなどを確認します。
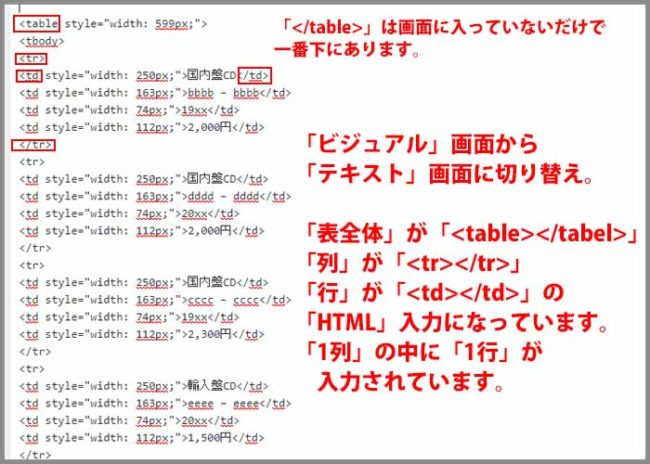
「テキスト画面」で「HTML」を確認

「ビジュアル」画面では「表」そのものが表示されています。
「テキスト」画面では「表」を「HTML」コードで
「表全体」の「<table></table>」、「列」の「<tr></tr>」、
「行」の「<td></td>」が入力されています。
上部に見出しセルを作成

表の情報をもう少し分かりやすくするために、表の上部に見出しを付けます。
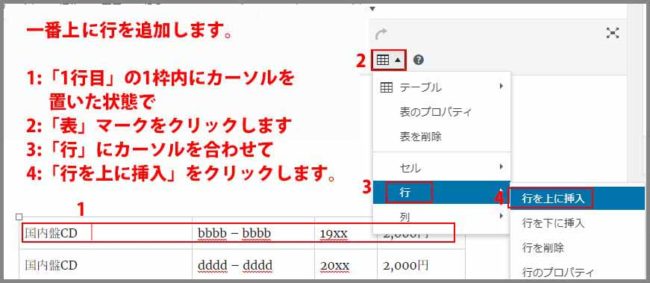
行を上に挿入
表の一番上の枠のどこでもいいのでカーソルを置きます。
「表」マークをクリックして、「行のプロパティ」内の
「行を上に挿入」をクリックします。
見出しの情報を入力

追加した行に左側から「種別」、「アーティスト名 – アルバム名」、
「リリース年」、「価格」を入力します。
※枠によって文字が折り返していたり、無駄なスペースがあっても、
気にせずに先に進めます。
見出しセルの3つを結合
追加して入力しましたが、表示設定の1つとして、
「種別」、「アーティスト名 – アルバム名」、「リリース年」枠を
1つの結合させて「品名」に変更します。
追加して、文字入力した行をもう変更?になると思いますが、
「プラグインTinyMCE Advanced」の「表」作成での1つですので、
ご了承下さいませ。
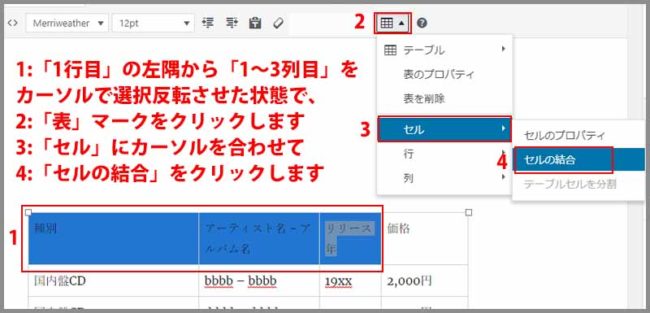
3つの枠を選択

「種別」、「アーティスト名 – アルバム名」、「リリース年」枠を
カーソルで選択反転させます。
セルの結合
3つの枠を選択反転させた状態のままで「表」マークをクリックします。
「セル」内の「セルの結合」をクリックします。
「行」、「列」関係なく、2つ以上の枠を1つにする場合は
「セルの結合」をクリックします。
品名を入力

1枠になった枠内の3つの情報を削除して、「品名」を入力します。
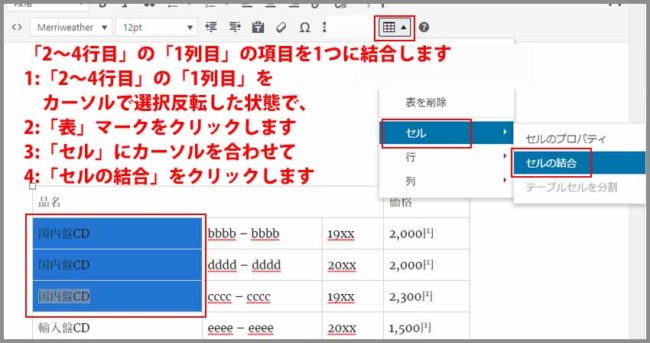
セルを縦方向に結合
今度は一番左列のセルを縦方向に結合します。

「2~4行x1列」の「国内盤CD」部分を結合して1枠にします。
3つの枠を選択
「2~4行x1列」の「国内盤CD」の3枠をカーソルで選択反転させます。
セルの結合
3つの枠を選択反転させた状態のままで「表」マークをクリックします。
「セル」内の「セルの結合」をクリックします。
2つは削除
1枠になった枠内の3つの「国内盤CD」の一番上だけ残して、2つは削除します。
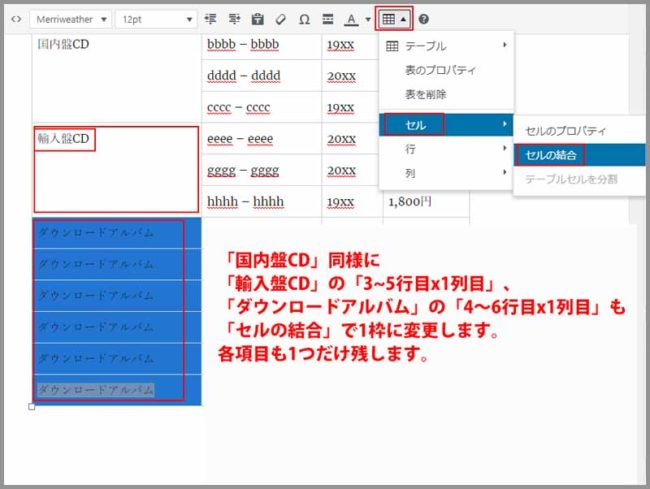
同様に

「輸入盤CD」、「ダウンロードアルバム」も同様の手順で、1枠表示にします。
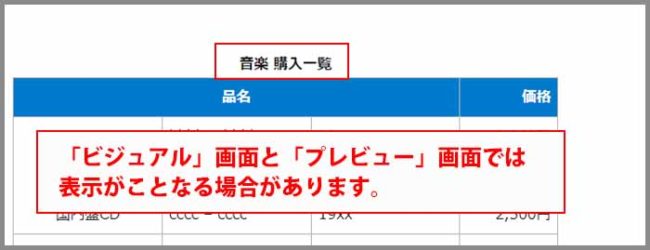
※「ビジュアル」画面と「プレビュー」表示とでは枠内表示が異なります。

あとで調整しますので、気にせずに進めます。
ここで一旦、「下書きとして保存」ボタンをクリックしました。
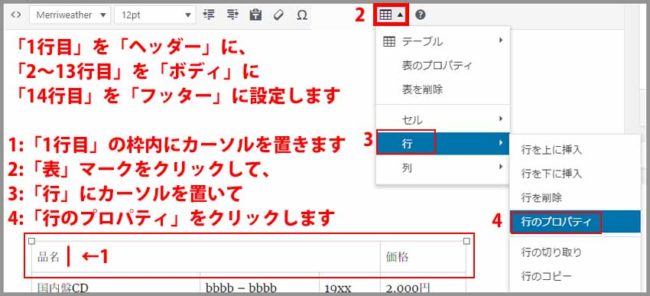
テーブル行を「ヘッダー」、「ボディ」、「フッター」に分ける
行を「ヘッダー」、「ボディ」、「フッター」に分けることで、
「ヘッダー」や「フッター」に背景色を付ける場合や、
「ボディー」の罫線を設定する場合など、設定が簡単になります。
「1行目」を「ヘッダー行」設定

1行目にカーソルを置きます。
「表」マークをクリックして「行のプロパティ」内の「行の種類」から
「ボディー」箇所をクリックして「ヘッダー」にします。
「OK」をクリック

さいごに「OK」をクリックしてウィンドウを閉じます。
見た目は変わりません
設定しても「ビジュアル」画面上では変化はありません。
「テキスト」画面にしてみると
[code]
<table style="width: 599px;">
<thead>
<tr>
<td style="width: 250px;" colspan="3">品名</td>
<td style="width: 112px;">価格</td>
</tr>
</thead>
———————————————
<table style="width: 599px;"> の下に
「<thead></thead>」が追加されています。
これがヘッダー行の設定コードになります。
[/code]
「<tabel>」の下に(「<table style=”width: 599px;”>」)
「<thead></thead>」が追加されています。
これがヘッダー行の設定コードになります。
「2~13行目」を「ボディー行」設定
「ボディー行」の設定コードは「<tbody></tody>」になります。
このコードはプラグインで「表」を作成した段階で自動で入力されています。
テキスト画面で確認
[code]
<table style="width: 599px;">
<thead>
<tr>
<td style="width: 250px;" colspan="3">品名</td>
<td style="width: 112px;">価格</td>
</tr>
</thead>
<tbody> /* 2行目の始まりに入力される */
<tr>
<td style="width: 250px;" rowspan="3">国内盤CD</td>
<td style="width: 163px;">bbbb – bbbb</td>
<td style="width: 74px;">19xx</td>
<td style="width: 112px;">2,000円</td>
</tr>
中略
<td style="width: 163px;">mmmm – mmmm</td>
<td style="width: 74px;">20xx</td>
<td style="width: 112px;">1,300円</td>
</tr>
</tbody>
/* 13行目の終わりに入力される */
</table>
[/code]
2行目の「国内盤CD」の2行上に「<tbody>」が
13行目の「1,300円」の2行下に「</tbody>」が入力されています。
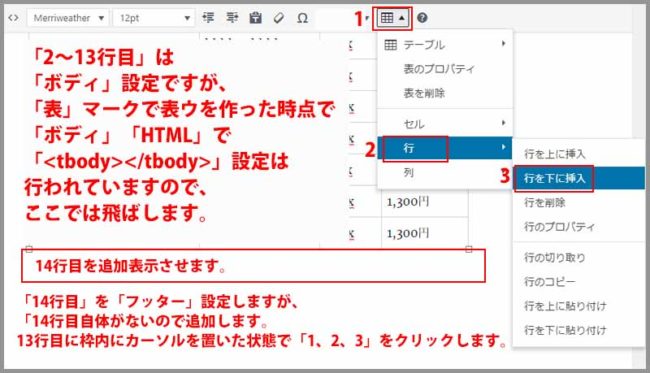
「14行目」に「フッター行」設定

14行目は有りませんので、まず行を追加します。
13行目の「mmmm – mmmm」「20xx」「1,300円」3枠のどこかにカーソルを置きます。
ここでは「mmmm – mmmm」にカーソルを置いています。
「表」マークをクリックして、「行」内の「行を下に挿入」をクリックします。
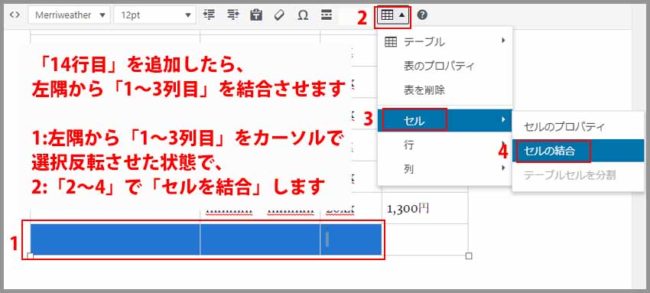
14行目をセルの結合

追加した13行目の「1~3列目」を結合して1枠にして計2枠にします。
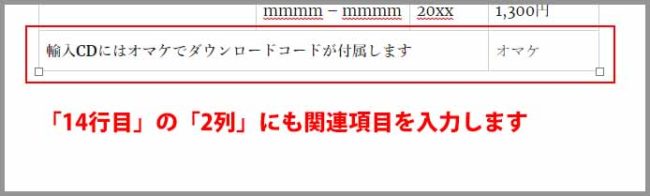
文字を入力

左側枠「輸入CDにはオマケでダウンロードコードが付属します」、
右側枠に「オマケ」を入力します。
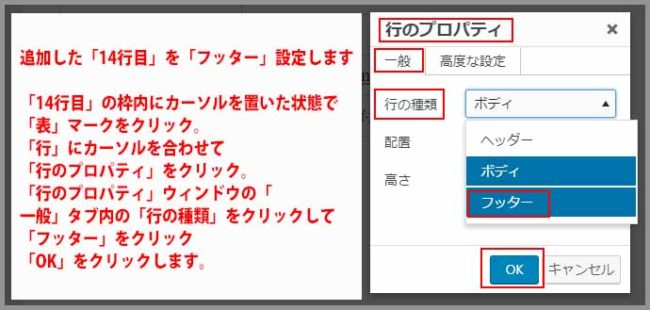
フッター行の設定
追加した「14行目」を「フッター行」の設定を行います。
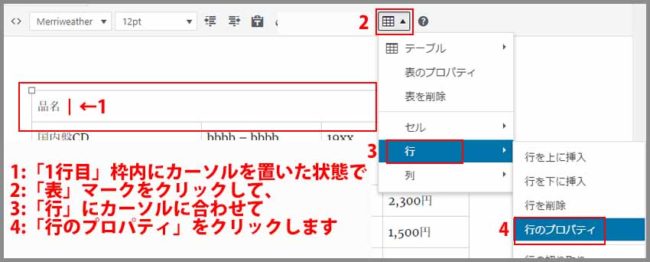
「14行目」枠内にカーソルを置いた状態で、
「表」マークをクリックして、「行」にカーソルを合わせて
「行のプロパティ」をクリックします。
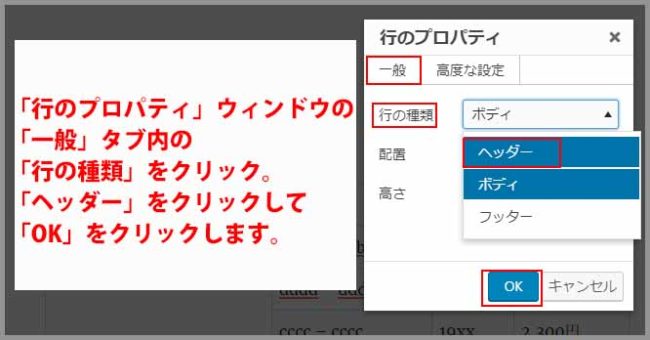
「行のプロパティ」ウィンドウ

「行のプロパティ」ウィンドウの「一般」タブ内の
「行の種類」から「フッター」をクリックします。
「OK」をクリックして「行のプロパティ」ウィンドウを閉じます。
「テキスト」画面で
[code]
</tbody>
<tfoot><tr style="height: 28px; background-color: #007acc;">
<td style="width: 0px; height: 28px;" colspan="3">
<strong>輸入CDにはオマケでダウンロードコードが付属します</strong></td>
<td style="width: 0px; height: 28px; text-align: right;"><strong>オマケ</strong></td>
</tr>
</tfoot>
</table>
[/code]
「ボディ行」の「</tbody>」終わり側の下に
「フッター行」の「<tfoot>」開始側があります。
その下に「列」の「<tr>」の開始側、
行の「<td></td>」の開始、終わり、
「列」の「<tr>」の終わり側と続いて
「フッター行」の「</tfoot>」の終わり側が入力されています。
最後に「表全体」の「</table>」の終わり側が入力されています。
表の色設定、文字の位置設定
ここでは「行」に「背景色」として色指定を、
列の文字配置の変更設定を行っています。
表の色設定、文字の配置設定
ここでは「行」に「背景色」の付ける「色設定」を。
「列」の「文字配置」を変更する設定を行っています。
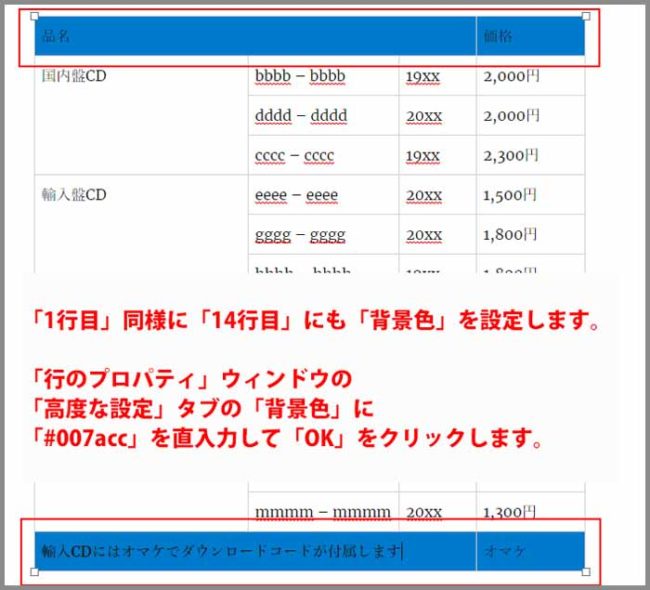
1行目、14行目の背景色設定

1行目、14行目に「背景色」設定を行ってみます。
1行目枠内にカーソルを置いて、「表」マークをクリック。
「行」にカーソルを合わせて「行のプロパティ」をクリックします。
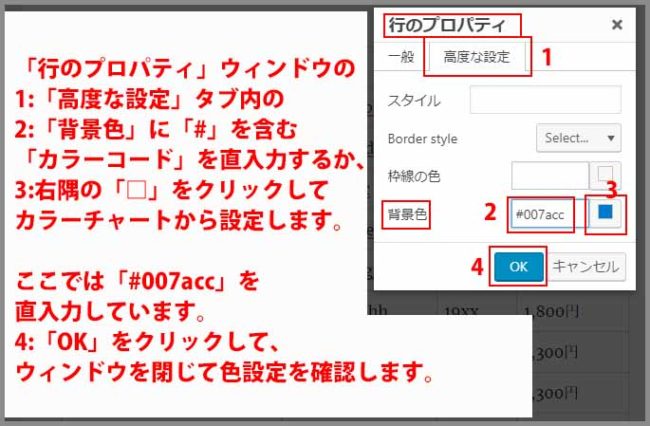
背景色にカラーコード

「行のプロパティ」ウィンドウが別途表示されます。
「高度な設定」タブをクリックします。
「背景色」にカラーコードを「#」を含めて直入力するか、
右隅の「四角」をクリックしてカラーチャートから設定します。
ここでは「#007acc」と直入力しています。
「OK」をクリックして「行のプロパティ」ウィンドウを閉じます。
1行目に「背景色」で設定した色が表示されているか確認します。
1行目、14行目の文字色の変更
背景色を設定したことで項目文字が見えにくく感じます。
1行目、14行目の文字色の変更してみます。
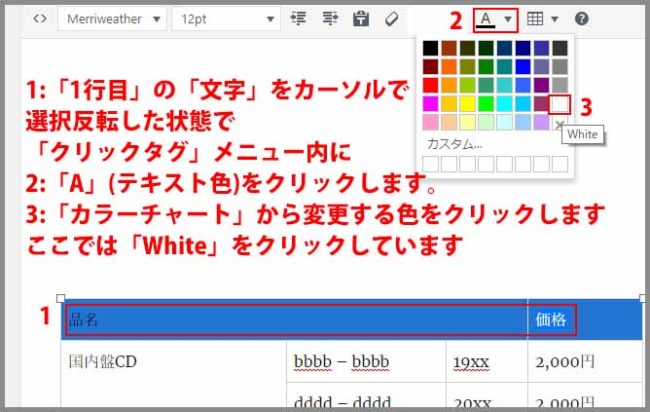
文字をカーソルで選択反転

「1行目」の文字をカーソルで選択反転させます。
「クイックタグ」メニュー内の「テキスト色」をクリックして、
変更する色をクリックします。
ここでは「白系」をクリックしています。
1行目の文字が「白系」に変更されているか確認します。

14行目の文字も同様に「白系」に変更します。
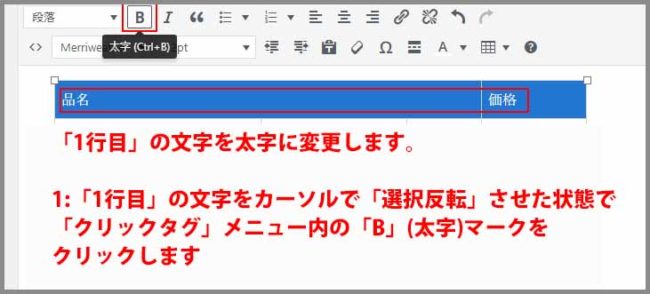
文字を太字にする

1行目の文字色は変更しましたが、まだ背景色に負けて見にくい場合は
文字も太さを変更してみます。
文字をカーソルで選択反転させた状態で、「クリックタグ」メニュー内の
「B」(太字)マークをクリックします。
「太字」に変更されたかは「変更のプレビュー」で行います。
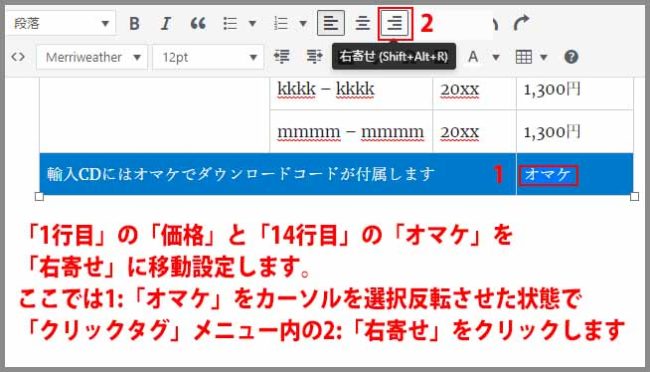
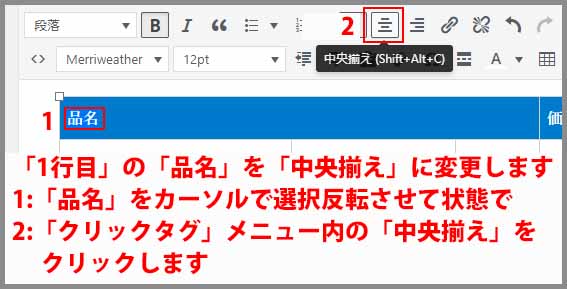
1行目、14行目の文字位置を変更

「品名」を「中央揃え」に、「価格」を「右寄せ」に移動させます。
「品名」をカーソルで選択反転させた状態で「クリックタグ」メニュー内の
「中央揃え」をクリックします。
「価格」を選択反転させた状態で「クリックタグ」メニュー内の
「右寄せ」をクリックします。
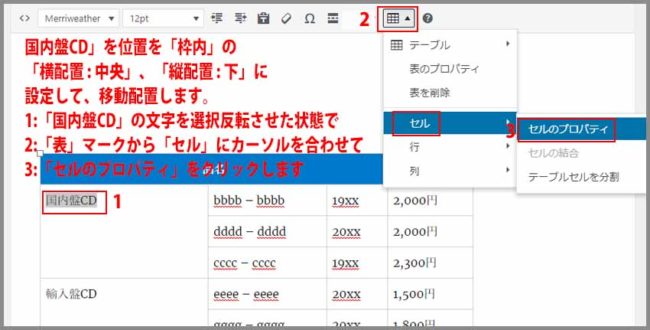
1列目の文字位置を移動
1列目の「国内盤CD」、「輸入盤CD」、「ダウンロードアルバム」の
文字位置も移動が可能です。
「国内盤CD」をカーソルで選択反転させた状態で「表」マークをクリックします。
「セル」から「セルのプロパティ」をクリックします。
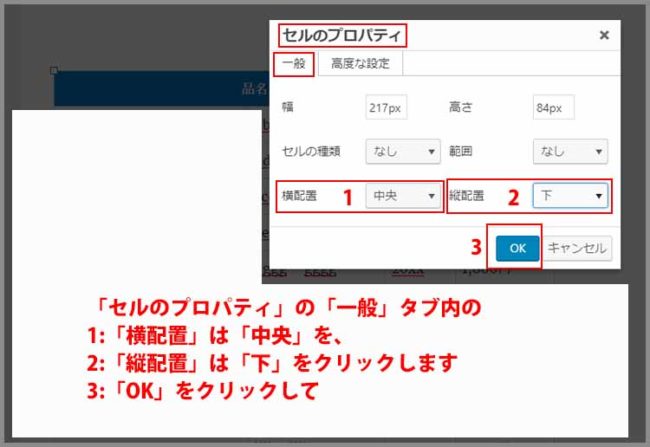
横配置、縦配置の設定

「セルのプロパティ」の「一般」タブの「横配置」、「縦配置」を
クリックして、表示位置を設定します。
「国内盤CD」は

ここでは「横配置」を「中央」、「縦配置」を「下」に設定しています。
「OK」をクリックして「国内盤CD」が設定通りに移動しているか確認します。
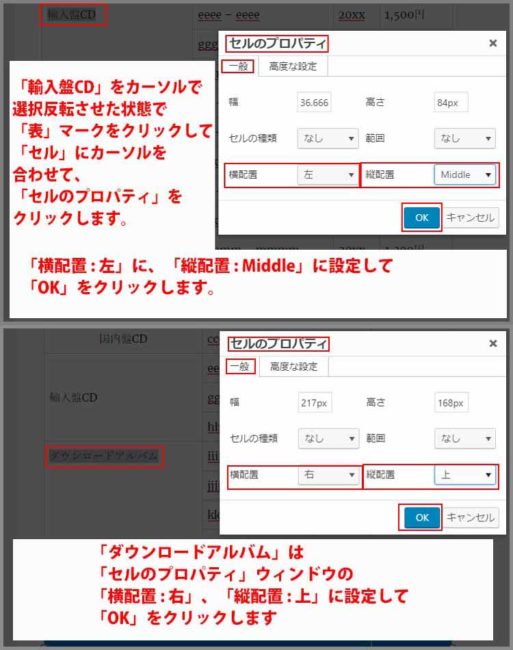
「輸入盤CD」、「ダウンロードアルバム」

「輸入盤CD」は「横配置」を「左」、「縦配置」を「Middle」に設定しています。
「ダウンロードアルバム」は「横配置」を「右」、「縦配置」を「上」に設定しています。
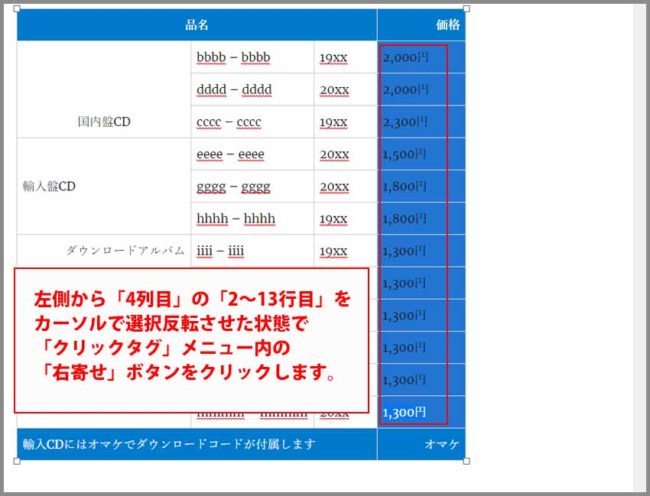
価格数値を右揃え
2行目から12行目の数値を右揃えに移動させます。
ここは復習になります。
2行4列目の「2,000円」から12行4列目の「1,300円」を
カーソルで選択反転させた状態で「表」マークをクリックします。
ここでは何を使用するか?

「クリックタグ」メニュー内の「右寄せ」をクリックします。
価格数値が右寄せになった確認します。
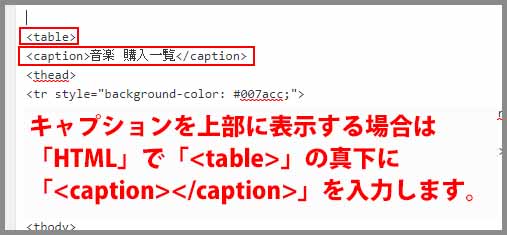
表にキャプションを設定
表自体にキャプションにつけるには「テキスト」画面内で
[code]
HTML1行目との
「<table>」と
2行目の「<thead>」との間に
「<caption></caption>」を直入力します。
ここでは「音楽 購入一覧」をキャプションとして表示します。
最終的に
<table>
<caption>音楽 購入一覧</caption>
<thead>
となります。
[/code]
「ビジュアル」画面と「プレビュー」表示で
「音楽 購入一覧」が表の上に表示されているか確認します。
※キャプションは枠外の表示になります。
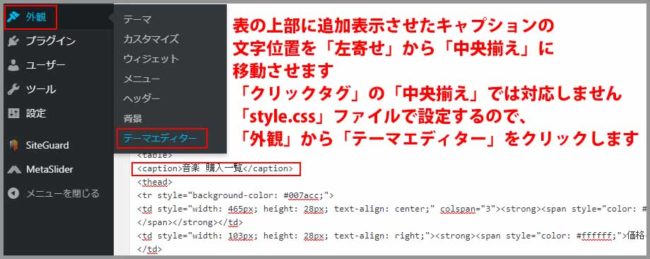
キャプションの配置移動

現在左寄せになっているキャプションを「中央揃え」に移動します。
設定は「css.style」ファイルで行います。
左メニューの外観の「テーマ」から「テーマエディタ」をクリックします。

[code]caption {
text-align: center;
}[/code]
「twentysixeen_child: スタイルシート (style.css)の一番下に
こちらのソースコードを入力します。
「center」が「中央揃え」です。
「右寄せ」にする場合は「right」を入力します。
一番下の「ファイルの更新」ボタンをクリックします。
「プレビュー」ボタンをクリックして、「中央揃え」の移動を確認します。
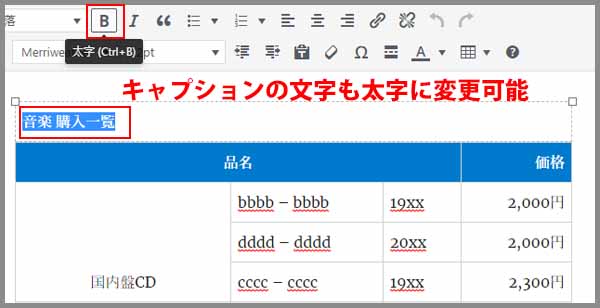
キャプションを太字にする

「ビジュアル」画面で「キャプション」をカーソルで選択反転させた状態で、
「クリックタグ」内の「B」(太字)ボタンをクリックします。
「プレビュー」ボタン

「プレビュー」ボタン<をクリックして、「太字」の変更を確認します。
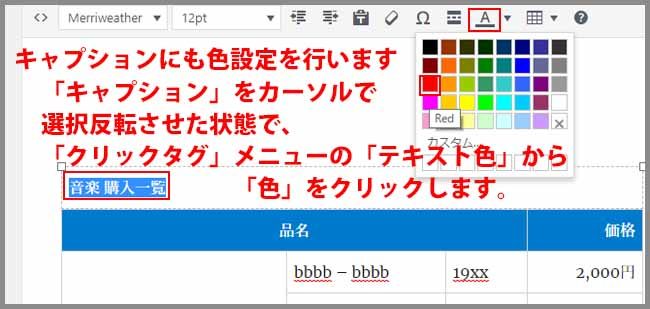
キャプションの色変更

「ビジュアル」画面で「キャプション」をカーソルで選択反転させた状態で、
「クリックタグ」内の「テキスト色」ボタンをクリックします。
ここでは「赤系」を選択しています。
「プレビュー」ボタンをクリックして、「色変更」を確認します。
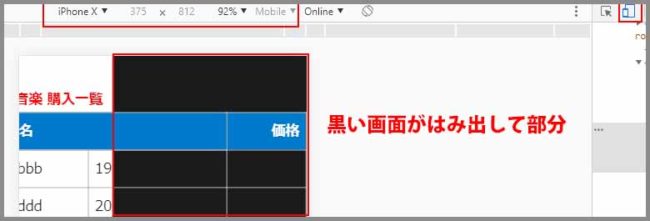
スマホ画面で表示確認
「Google Search Console」の「モバイルユーザビリティ」で
「コンテンツの幅が画面の幅を超えています」エラーがあり、
その時初めて表がスマホ画面でははみ出して表示されていることに気付きました。
「表」の作成後にスマホ画面での表示確認も必須だと分かりました。
「プレビュー」から「検証」
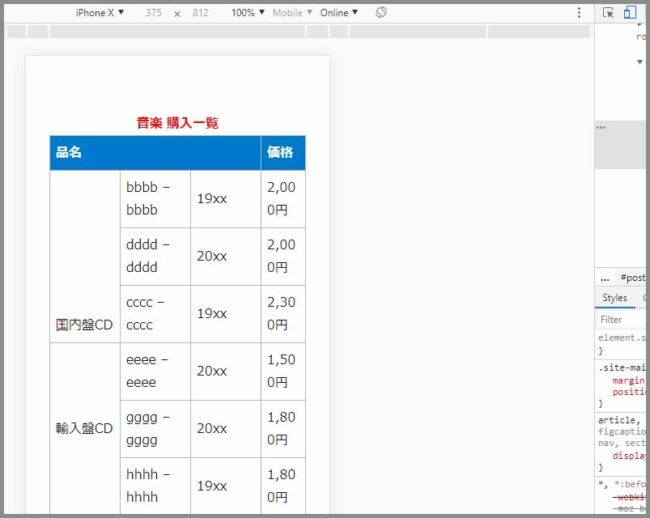
「プレビュー」ボタンをクリックして、プレビューページを表示します。
ページ内で右クリックして「検証」をクリックします。
スマホ表示ボタンをクリックして、表がはみ出していないか確認します。

がっつりはみ出しています。
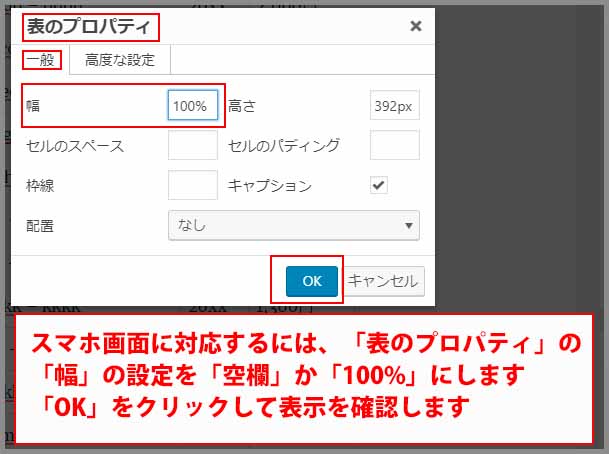
スマホ画面からはみ出している場合の設定

表の枠のどこかにカーソルを置いた状態で「表」マークをクリックして、
「表のプロパティ」をクリックします。
「一般」タブの「幅」に数値が入力されている場合は
「削除」して「空欄」にするか。
「数値」を「100%」に変更します。
「OK」をクリックします。
スマホ画面で確認します。
画面内で表示されていれば完了です。
それでもはみ出る場合

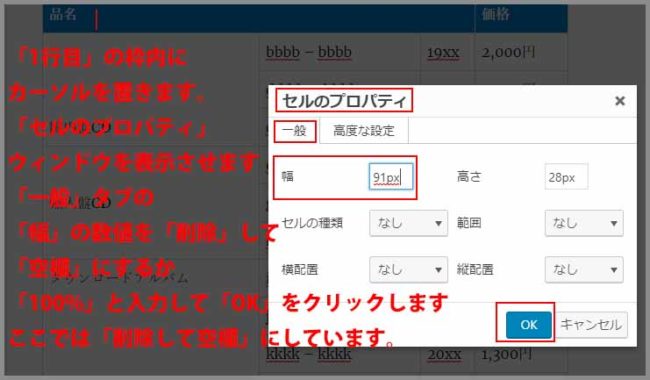
1行目に1列目にカーソルを置いた状態で「表」マークをクリックして、
「セル」内の「セルのプロパティ」をクリックします。
「幅」に数値が入力されている場合は「削除」して「空欄」にします。
1列目に数値が入力されていた場合は、1列目の2~13行目も同様に削除します。
さらに1行目に2~4列目も確認して数値が入力されていれば、
面倒でも各枠ごとに数値を削除して空欄に設定します。
スマホ画面で確認

画面内で表示されていれば完了です。
この2つの方法で対応します。
さいごに
必要な設定を行ってみました。
スマホ画面での表示で「表」がはみ出し場合の対応が一番重要かと。
「表のプロパティ」で大体解決するかと思いきや
「セルのプロパティ」での数値の訂正と半々くらいの割合です。
どうしてそうなるのかは分かりません。
「表のプロパティ」に比べて「セルのプロパティ」は1枠毎の訂正なので、
スマホ画面に収まらなった場合、「表のプロパティ」で解決して。と
軽く願っています。
最後までお合い下さいまして有難うございました。