ごけたです。
YouTubeはアップロードする時しかログインしない。
半年放置もざらなので色んな数値の上下が激しい。
はじめに
今回は「YouTube」編です。
YouTubeには「タイムスタンプ」なる設定があります。
Wordpress6.xに貼り付け、埋め込みの2つのリンク設定で
「プレーヤーのコントロールバー」の表示有無の設定した場合、
「タイムスタンプ(チャプター)」は表示、機能するのかの確認を行ってみました。
※YouTubeは「限定公開」設定にしてあります。
YouTubeアカウントで検索してもタイトル動画は表示されない設定となります。
ページ構成
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
YouTubeの「タイムスタンプ(チャプター)」設定とは
例えば1時間内の動画で10分ごとに区切りをつける場合
00:00 はじめに
10:00 ~~について
20:00 ~~について
30:00 ~~について
「説明」欄に半角英数で必ず「00:00」ではじめ、
3つ以上の数値を入力することでタイムスタンプが設定されます。
10秒以上の間隔があばれ設定可能と細かく分けることも可能になります。
数値だけも可能ですが文言を書いておくと
視聴者が知りたい情報へいち早く表示できます。
「プレーヤーのコントロールバー」の表示有無の設定
YouTubeのリンクをWordpresに張り付ける場合、
通常「埋め込みコード」を利用します。
この時、「プレーヤーのコントロールバー」の表示有無の設定も可能です。
タイムスタンプを設定すると
「プレーヤーのコントロールバー」が自動で作成されます。
二重の「プレーヤーのコントロールバー」の表示有無は一体?
そこで埋め込みコードの「プレーヤーのコントロールバー」を表示するの設定を変更した場合、
タイムスタンプ用の「プレーヤーのコントロールバー」の表示確認。
またSNS用としての共有コードでも同様の確認を行ってみました。
「タイムスタンプ」の設定はアップロード済みでも追加設定可能です。
アップロード済み動画に「タイムスタンプ」を追加設定
今回はPCでの設定になります。

01:「YouTube」を表示。
02:左上の「ログイン」をクリック。
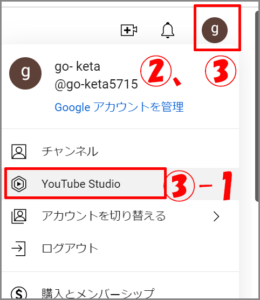
03:ログイン後に左上の「アカウント」をクリック。
03-1:プルダウンメニューから「YouTube Studio」をクリック。

04:左サイドバーの「コンテンツ」をクリック。

05 これまでアップロードした動画一覧が表示されます。
06:今回は「5th Tokyo Xtreme Walk 100 2022 11/12-13」で
設定を行ってみました。
07:「Tokyo Xtreme Walk 100 2022-11/12-13」にカーソルを合わせる。
08:メニュー表示から右隅の「ペン」アイコンの「詳細」をクリック。

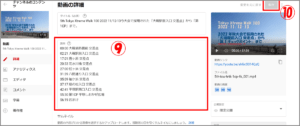
09:「動画の詳細」画面内の「説明」欄に事前に作成したタイムスタンプをコピペします。
10:右上の「保存」が青く表示されます。クリックします。
念のための追加設定
10までで「タイムスタンプ」の設定は完了です。
なんですがYouTubeに隠れ設定があります。

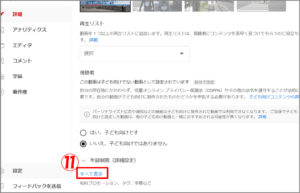
11:「タイムスタンプ」を設定した画面内の一番下の
「すべて表示」をクリック。

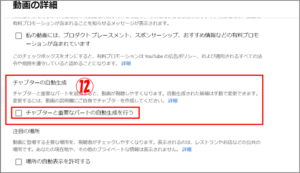
12:「チャプターの自動生成」の項目の
「チャプターと重要なパートの自動生成を行う」のチェックを外します。
ここでも右上の「青の保存ボタン」をクリックします。
これで「タイムスタンプ」の二重設定も解除になります。
YouTubeの「埋め込みコード」、「共通コード」を取得する
今回はPCでの設定になります。
01:「YouTube」を表示。
02:左上の「ログイン」をクリック。
03:ログイン後に左上の「アカウント」をクリック。
03-1:プルダウンメニューから「YouTube Studio」をクリック。
04:左サイドバーの「コンテンツ」をクリック。
05 これまでアップロードした動画一覧が表示されます。
06:今回は「5th Tokyo Xtreme Walk 100 2022 11/12-13」で
設定を行ってみました。
07:「Tokyo Xtreme Walk 100 2022-11/12-13」にカーソルを合わせる。
ここまでは上部と同じです。

08:メニュー表示から「YouTube」アイコンをクリック。

09:再生が開始されます。「停止ボタン」をクリック。
10:「コントロールバー」をクリックしたまま左隅に移動。
「0:00」表示にします。

13:「動画の埋め込み」画面が表示
「プレーヤーのコントロールバーを表示する」に
チェックが入っていることを確認します。

14:右下の「コピー」をクリック。
15:メモ帳、もしくはテキストエディタに一旦コピペします。
16:右上の「x」をクリックして「動画の埋め込み」画面を閉じます。
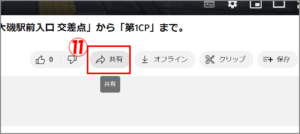
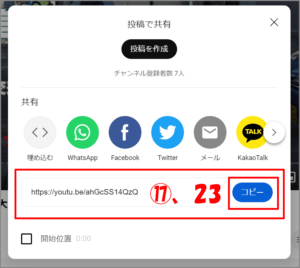
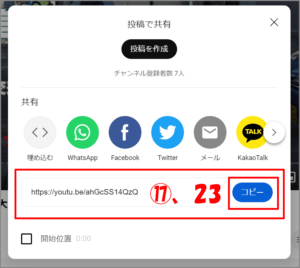
17:「共有画面」のコピーをクリックします。
こちらもメモ帳、もしくはテキストエディタに一旦コピペします。

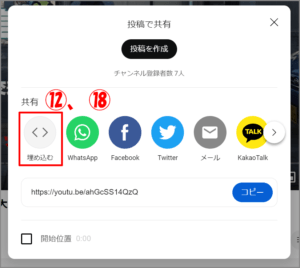
19:「動画の埋め込み」画面が表示
「プレーヤーのコントロールバーを表示する」の
「チェックを外します」。
20:右下の「コピー」をクリック。
21:メモ帳、もしくはテキストエディタに一旦コピペします。
22:右上の「x」をクリックして「動画の埋め込み」画面を閉じます。

23:「共有画面」のコピーをクリックします。
こちらもメモ帳、もしくはテキストエディタに一旦コピペします。
24:もう一度左隅の「埋め込む」をクリック。
「共有画面」でコピーしたコードは
「プレーヤーのコントロールバーを表示する」のチェック有り無しでも同じでした。
一応無しでコピペしたコードを使用して確認してみます。
YouTubeの「埋め込みコード」、「共通コード」をWordpressで表示する
ここでは「Twenty Twenty-One」のテーマを使用してコードを埋め込み、表示しました。

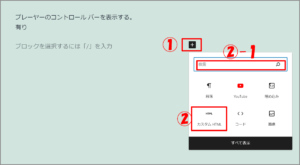
01:ブロック画面で右隅の「+」をクリック。
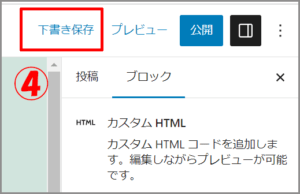
02:「検索」画面から「カスタムHTML」をクリックします。
02-1:枠内に「カスタムHTML」が表示されない場合は
「検索」欄に「カスタムHTML」と入力、「Enterキー」で表示、クリックします。


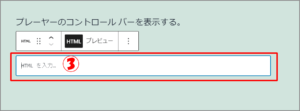
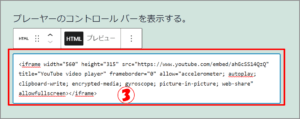
03:「HTMLを入力」欄に上記で
メモ帳、もしくはテキストエディタに一旦コピペしておいた
YouTubeの埋め込みコードをコピペします。
ここでは「プレーヤーのコントロールバーを表示する」のチェック有り。コードです。

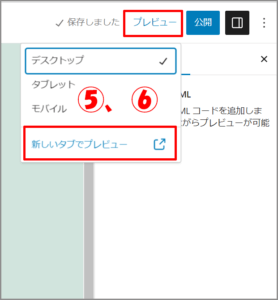
05:画面右上の「プレビュー」をクリック。
06:プルダウンメニューから「新しいタブでプレビュー」をクリック。
埋め込んだYouTubeが左側に表示されます。
※他のテーマでどう表示されるかは未確認です。
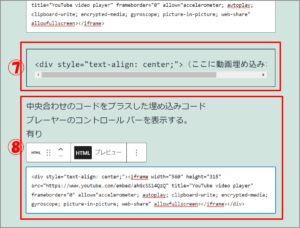
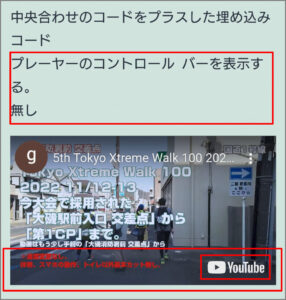
07:中央に表示するコードを用意
1 | <div style="text-align: center;">「ここに動画埋め込みコード」</div> |
08:
1 | <div style="text-align: center;"><iframe width="560" height="315" src="https://www.youtube.com/embed/ahGcSS14QzQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe></div> |
中央合わせ設定した埋め込みコードが上記にあります。

これを「カスタムHTML」の「HTMLを入力」欄にコピペします。

プルダウンメニューから「新しいタブでプレビュー」をクリック。

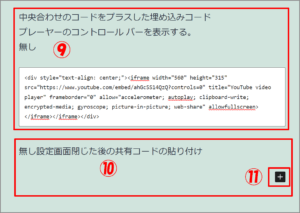
09:「プレーヤーのコントロールバーを表示する」のチェック無しのコードも
中央合わせ設定にして「カスタムHTML」の「HTMLを入力」欄にコピペします。
10:「プレーヤーのコントロールバーを表示する」のチェック無し画面での
共有コードを貼り付けます。

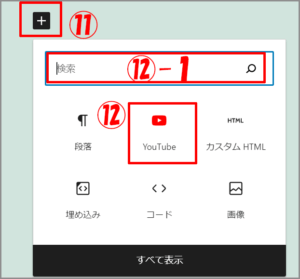
11:ブロック画面で右隅の「+」をクリック。
12:「検索」画面から「YouTube」をクリックします。
12-1:枠内に「YouTube」が表示されない場合は
「検索」欄に「YouTube」と入力、「Enterキー」で表示、クリックします。

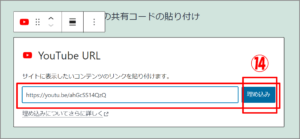
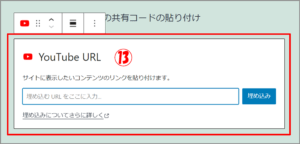
13:「YouTube URL」画面内の埋め込み欄にコピペします。

15:この時点で動画が表示されます。
共有コードは張横に追加設定なしで表示されます。
スマホで再生、「プレーヤーのコントロールバー」の有無を確認
サブアカウントの「Twenty Twenty-One」テーマページ内の
「動画テスト」ページです。
こちらをスマホで再生、「プレーヤーのコントロールバー」の有無を確認します。
「続きを読む」をタップ

ページを表示すると動画は表示されません。
記事右下の「続きを読む」をタップします。
これでページ全文が表示されます。

PC画面で左寄りだった画面も自動的に中央に表示されています。
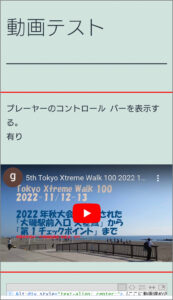
埋め込みコードでの「プレーヤーのコントロールバー有り」設定の再生

ここでは中央寄席表示にした「有り」動画を再生しています。
画面真ん中の再生ボタンをタップ。
画面下に白く「プレーヤーのコントロールバー」の表示が確認できました。
埋め込みコードでの「プレーヤーのコントロールバー無し」設定の再生

次は「無し」設定の動画を再生します。
画面下に「プレーヤーのコントロールバー」の表示はありませんでした。
※画面右下の「YouTube」をタップ。
「YouTube」画面から「無し」動画を表示します。
「再生ボタン」をタップ。
ここでも「プレーヤーのコントロールバー」の表示はありませんでした。

「タイトル」、もしくは「その他」をタッして「タイムスタンプ」を表示。
どれが1つをタップすると選択した時間からスタートされました。

また画面をタップすると現再生時間とタイトルが表示されます。
「プレーヤーのコントロールバー」の表示はないものの
「タイムスタンプ」自体は機能すると確認できました。
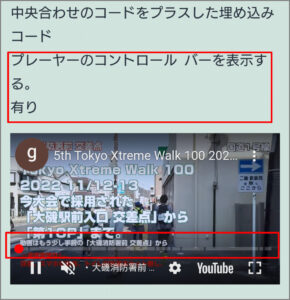
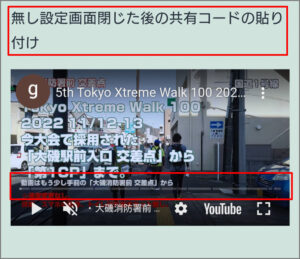
共有コードでの「プレーヤーのコントロールバー無し」設定の再生
※「埋め込みコード」での「プレーヤーのコントロールバー無し」設定した後に
「共有コード」をコピーしたもので「共有コード」自体には
「プレーヤーのコントロールバー」の有り無し設定はありません。

画面真ん中の再生ボタンをタップ。
画面下に白く「プレーヤーのコントロールバー」の表示が確認できました。
「限定公開」でのリンク
上記の「プレーヤーのコントロールバー」の表示有無のほかに
「限定公開」設定したリンクでも表示可能かも確認してました。
問題なく表示可能でした。
動画をアップロードする際に設定で
「非公開」、「限定公開」、「公開」の中から選択します。
これはあとからでも変更可能です。
さいごに
スマホで動画見る際、縦画面、横画面、どちらが多いのか?
横画面慣れしる人がタイムスタンプ利用のために縦画面にするのか?
素朴な疑問は残ります。
最後までお合い下さいまして有難うございました。