ごけたです。
「ロゴ」を「ログ」と何度も入力してました。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ シリーズ 2
今回は「外観」→「カスタマイズ」→「サイト基本情報」の
「ロゴ、キャッチフレーズ」についてです。
WordPressのカスタマイズの方法は多数あります。
ここではWordpressに付属している「カスタマイズ機能」を使用して、
ロゴ、タイトル、色指定を行ってみました。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
ロゴ表示の注意点
これロゴ設定の説明を始めましょう。の前に何ですが思ったことを。
Wordpressの最新のテーマを見ているとロゴ表示なしで考えられています。
サイトタイトルと知りたい記事があれば十分。
サイトタイトルのロゴとして、改めて別途で表示するのは無意味だと。
ロゴ表示が皆無に等しいのであればロゴがあるサイトは目立つ?
目立ちはするかもしれませんが自己満足で終わります。
サイトタイトルだけにしてロゴを諦める
サイトタイトルのロゴだけにする。どちらかで宜しいかと。
とは言えここでは初期設定のサイトタイトルありきでロゴ表示を行っています。
1:ロゴを表示してみる
たらたらと前振りが長くなりましたが、
試してみないと分かりませんのでやってみます。
1-1:ロゴ表示の設定方法
管理画面左メニューの「外観」から「カスタマイズ」をクリックします。
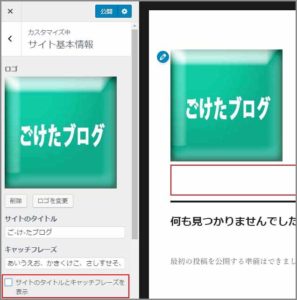
一番上の「サイト基本情報」をクリックします。
「ロゴが選択されていません」の表示が出て、画像欄が空欄になっています。
その下の「ロゴを選択」をクリックします。
「選択」をクリックすると、「メディアライブリー」が表示されます。
ここで初めて画像を使用する場合は、ロゴ用の画像やイラストに限らず、
メディア項目自体が空なので、選択するものがありません。
推奨画像サイズ

ロゴの「推奨画像サイズ:240×240ピクセル」です。
既に画像がアップロードされている場合はそちらを使用します。
今回はPhotoshop Elements 2018で「240×240ピクセル」の簡単なロゴをで作成、
「サイト基本情報」→「ロゴを選択」→「ファイルをアップロード」します。
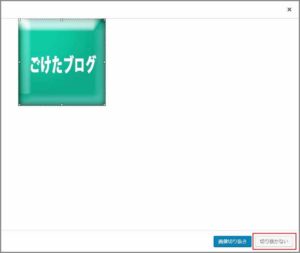
右下の「画像切り抜き」、「切り抜かない」の選択ボタンがあります。
推奨の「240×240ピクセル」で作成しているので「切り抜かない」ボタンをクリックします。
「サイト基本情報」画面と右側のプレビュー画面にも、
サイトタイトルの上にロゴが表示されます。
もしこのロゴでサイトに表示する場合は、
上部の「公開」ボタンをクリックして、
左上の「x(バツボタン)」をクリックします。
※ロゴを表示したので、タイトルもキャッチフレーズもいらない場合には
「サイトのタイトルとキャッチフレーズを表示」をクリックして チェックを外すと、
ロゴだけの表示になります。
もしこのロゴだけでサイトに表示する場合は、
上部の「公開」ボタンをクリックして、左上の「x(バツボタン)」をクリックします。
1-2:ロゴサイズを変更して表示する方法 「400×80ピクセル」
推奨の「240×240ピクセル」ではちょっと?
今度は「400×80ピクセル」の横長のロゴでアップロードしてみました。
アップロードすると、中央に切り取り枠が表示されます。
マウスのポインターで枠を左右に広げます。
マウスのポインターで枠を左右に広げた状態で、
右下の「切り抜き」をクリックします。
もしこのロゴサイズ表示する場合は、
上部の「公開」ボタンをクリックして、左上の「x(バツボタン)」をクリックします。
ここではこの横長のサイトロゴを決定として今後進めていきます。
1-3:ロゴデザイン一覧
今回使用したロゴは「Photoshop Elements 2018」で作成しましたが、
ロゴデザイン専用のウェブソフトは多数あります。
その中でも日本語対応で、使いやすいものをソフト名ですが紹介します。
・Cool Text
・フリーフォントで簡単ロゴ作成
・無料ロゴ作成.com
・3Dテキスト.in
・ロゴデザインジェネレーター
検索して、実際に作成してみてください。
きっとお気に入りのロゴが作成出来るはずです。
1-4:注意点 スマホ画面でのキャッチフレーズの表示
PC、タブレットではキャッチフレーズは表示されますが、
スマホ画面では「キャッチフレーズ」は表示されません。
「キャッチフレーズ」は入力したまま。
「サイトのタイトルとキャッチフレーズを表示」にもチェックを入れた状態で
一番下の「モニターマーク」右側の「スマホマーク」をクリックすると、
「キャッチコピー」が消えてしまいます。
初期設定でスマホ画面では「表示されない」設定になっています。
1-5:スマホ画面でキャッチフレーズを表示させる方法 その1
スマホ画面でも「キャッチコピー」を表示させたい場合は、
ロゴをサイトタイトルだと考えて、サイトタイトルの箇所に、
キャッチコピーを入力する方法。
またはロゴを作成する際にキャッチコピーも組み込んでしまう方法。などがあります。
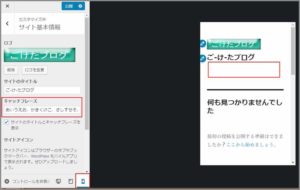
サイトタイトルの箇所に、キャッチフレーズを入力した場合、
サイトタイトルの文字サイズで表示されて、
元々長いキャッチフレーズに改行が何回も入ります。
改行は入りますが、文字サイズ、書体は変わって、
スマホ画面でもしっかり見やすくなった。との考え方も出来ます。
注意点もあります。
サイトタイトルの箇所をキャッチフレーズに変更すると、
管理画面左上の表示名と、一番左下のコピーライト部分が長くなります。
スマホ画面で表示すると、やはり改行が入ります。
※一番下のコピーライト表示は非表示にすることは可能です。
こちらはいつか別途で。
もし上下の表示を気にせずに、この「キャッチフレーズ」表示で決定の場合は、
上部の「公開」ボタンをクリックして、左上の「x(バツボタン)」をクリックします。
1-6:スマホ画面でキャッチフレーズを表示させる方法 その2
「1-5:スマホ画面でキャッチフレーズを表示させる方法 その1」で行った
タイトル箇所にキャッチフレーズを入力して表示する方法の応用編です。
タイトル箇所の文字サイズを変更して表示させる方法です。
1 2 3 4 5 6 7 8 9 | /* サイトタイトル部分にキャッチフレーズ */ .site-title { font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 23px; font-size: 1.4375rem; font-weight: 700; line-height: 1.2173913043; margin: 0; } |
親の「style.css」ファイルの1602-1609行目前後にある
ソースコードをコピーして、
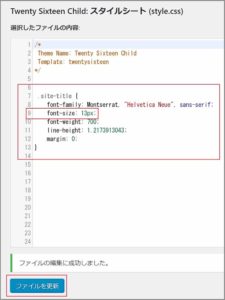
「font-size: 23px;」を「font-size: 13px;」 とサイズを小さく変更、
「font-size: 1.4375rem;」を削除します。
1 2 3 4 5 6 7 8 | /* サイトタイトル部分にキャッチフレーズ */ .site-title { font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 13px; font-weight: 700; line-height: 1.2173913043; margin: 0; } |
書き直した上記のソースコードをまるごとコピーして、
Wordpressのメニューから「外観」→「テーマの編集」を選択クリックします。
「style.css」ファイルの「テーマの編集」画面には「子テーマ」用の
ソースコードだけがあります。その下にペーストします。
※ソースコードの上に「/* サイトタイトル部分にキャッチフレーズ */」と
変更内容のタイトルを付けました。無くても構いません。

ペースト後は
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

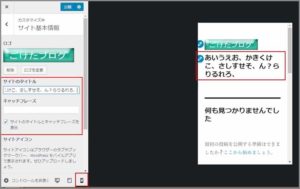
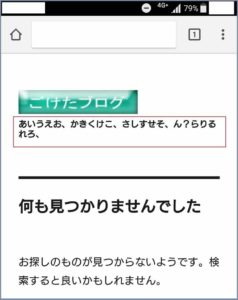
アンドロイドですが、画面をスクリーンショットした画像です。
横幅が狭い画面だと、キャッチフレーズは当然もっと改行されます。
この「キャッチフレーズ」の表示方法で決定の場合は、
「外観」→「カスタマイズ」上部の「公開」ボタンをクリックして、
左上の「x(バツボタン)」をクリックします。
※ソースコード上のタイトルは 「/*半角スペース「タイトル」半角スペース*/」です。
これからカスタマイズの箇所が増えれば、当然ソースコードも増えます。
タイトルがあると、いつ見ても分かりやすくなります。
ご自分で分かれば、無くても構いません。
1-7:スマホ画面でキャッチフレーズを表示させる方法 その3
今度はロゴ、タイトル、キャッチフレーズ全てを
スマホ画面でも表示させる方法です。
1 2 3 4 5 6 7 8 9 10 | /* スマホ画面でキャッチフレーズを表示 */ .site-description { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; } |
親の「style.css」ファイルのの 1624-1632行前後にあるソースコードの
「display: none;」を「display: block;」に変更します。
※「.site-description」がキャッチフレーズ、
「display: none;」の「none」が非表示、
「display: block;」の「block」が表示方法の1つです。
1 2 3 4 5 6 7 8 9 10 | /* スマホ画面でキャッチフレーズを表示 */ .site-description { color: #686868; display: block; font-size: 13px; font-size: 0.8125rem; font-weight: 400; line-height: 1.0769230769; margin: 0.538461538em 0 0; } |
表示方法を変更したこちらのソースコードをまるごとコピーして、
既に「テーマの編集」画面にある
「1-6:スマホ画面でキャッチフレーズを表示させる方法 その2」と入れ替えペーストします。
ソースコードの上に「/* スマホ画面でキャッチフレーズを表示 */」と
変更内容のタイトルを付けました。無くても構いません。

ペースト後は
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここでは
この「ロゴ、タイトル、キャッチフレーズ全てを スマホ画面でも表示させる方法」を
決定としてソースコードを入力し、今後進めていきます。
1-7:スマホ画面(サイズ)でキャッチフレーズが表示されているか確認する
スマホでご自分のサイトを表示させて、キャッチフレーズが表示されていれば完了です。
スマホで直に表示確認する方法以外に、
Wordpressの管理画面から「外観」→「カスタマイズ」を選択クリックします。
一番下の「スマホマーク」をクリックします。
キャッチフレーズが表示されていれば完了です。
1-8:「検証」でスマホ画面(サイズ)を表示確認する

スマホで直に表示確認する方法以外に、
今度はGoogle Chromeの「検証」を使います。
サイトの画面上でマウスを「右クリック」します。
一番下の「検証」を選択クリックします。

「検証」機能の1つで、「検証」画面左上の「画面マーク」をクリックします。
PC画面からスマホ画面に表示が変わります。
キャッチフレーズが表示されていれば完了です。

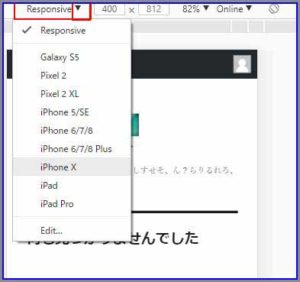
画面サイズを変更するには、画面表示上の「Responsive」の
「▼(下三角マーク)」をクリックして、お好みのサイズを選択クリックします。
キャッチフレーズが表示されていれば完了です。
一番下の「Edit…」をクリックすると、選択機種が増えて表示されます。
「Responsive」右側の比率サイズを変更して表示変更も可能です。
様々なメーカーの画面サイズで表示確認ができる便利な機能です。
キャッチフレーズが表示されていれば完了です。
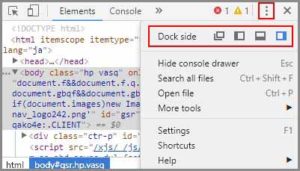
1-9:「検証」ちょこっと情報

※画像では「検証」画面左側ですが、右上の「:」(実際は縦に3つ)マークをクリックして、
さらに「Dock side」の「表示マーク」をクリックすると、
左から「切り離し、左、下、左」と表示を変更できます。
「切り離し」を元に戻すには「:」(実際は縦に3つ)マークをクリックして、
「切り離し」以外の「表示マーク」をクリックすると元に収まります。
今回はスマホ画面表示で使用した「検証」ですが、
画面構成やソースコードの変更の事前確認できたりと
カスタマイズする際にとっても役立つ便利なルーツです。
※Windowsの場合はキーボードの「F12」でも表示ができます。
※Macの場合はキーボードの「option + command + I」でも表示ができます。
さいごに
ソースコードの使用で、
例えば今回の「スマホ画面でキャッチフレーズを表示させる方法 」で
「display: none;」を「display: block;」に変更して子テーマにコピペしましたが、
「display: block;」箇所だけを「style.css」にコピペすればいいのでは?
簡単で分かりやすいのに、残念ながらこの部分のコピペだけでは、
ソースコードの書式に当てはまらずに変更指示が実行されません。
ガッカリです。
指示タイトルがあって、そのあとに「{」があって、ソースコードがあって、
さいごに「}」があって、書式が成立します。
この面倒な書式をGoogle Chromeの「検証」に頼りながら、
あーでもこーでもと入力しながらも、カスタマイズが実行できた時は
思わずガッツポーズです。
どこまでカスタマイズできるか不明ですが楽しみながら進めてみます。
最後までお合い下さいまして有難うございました。