ごけたです。「三ツ矢 濃いもも」今季既に5本飲みました。
はじめに
WordPress Twenty Sixteen カスタマイズ その8
今回は「ヘッダー」についてです。
具体的にはサイトタイトル、サイトロゴやメニューの位置変更を行ってみました。
1 2 | Theme Name: Twenty Sixteen Child Template: twentysixteen |
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
事前準備-1

子テーマ用のソースコード以外削除した
サイトタイトルとメニューの位置状態です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ } /* メニュー背景色右隅ズレ調整 */ .main-navigation { margin-right: 0em; } |
メニューの背景色と背景色を設定した時の文字間の余白やズレ調整用の
2つのソースコードをWordpressの管理画面からメニューの
「外観」→「テーマの編集の「子テーマ用のソースコード」の下にコピペしておきます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ソースコード自体は
「WordPress Twenty Sixteen カスタマイズ 6「メニュー」編 色と背景色 改」の
「2:メニューに背景色を追加してみる」で使用したものです。
事前準備-2
上部との余白と縮める際、サイトロゴ編とサイトタイトル編で行います。
サイトロゴを使用しない方が多いと思いますがサイトロゴも準備しておきます。
※サイトロゴの表示方法は
「Twenty Sixteen カスタマイズ 2 サイトロゴ キャッチフレーズ「サイト基本情報」編」に
書いています。
宜しかったらご覧くださいませ。
1:サイトロゴ、タイトルやメニューの位置移動

事前準備1と2が整ったのでサイトロゴ、タイトルや
メニュー表示を移動させていきます。
※正確にはサイトロゴ、タイトルやメニューと上部との余白を縮めて、
各表示を移動させています。
スマホ、タブレット画面ではサイトロゴ、サイトタイトルのみ有効です。
メニューバーはボタン表示なり、表示位置が変更します。
1-1:サイトロゴやメニューと上部の枠との間の余白を縮めてみる
今、サイトロゴやメニューと上部の枠との間の余白が若干空きすぎています。
その余白を縮めて、サイトロゴやメニューを上部一杯まで移動させます。
1 2 3 | .site-header { padding: 5.25em 4.5455%; } |
上部との余白を縮めるソースコードは親の「style.css」ファイルの
3433-3435行目前後にあります。
余白の指示は「padding: 5.25em 4.5455%;」で行います。
「5.25em」が上部との余白の数値なので「0em」に変更します。
その余白を調整する指示を「padding:」で設定します。
1 2 3 4 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-1 */ .site-header { padding: 0em 4.5455%; /* 7:サイトロゴ-上部の余白調整 */ } |
こちらのソースコードを「/* メニュー背景色右隅ズレ調整 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-1 */」とタイトルを付けました。
サイトロゴとメニューが上部まで移動したか確認します。
1-2:さらにサイトロゴやメニューと上部の枠との間の余白を縮めてみる
「1-1」の余白では満足できません。もっと縮めてみました。
1 2 3 4 5 6 | .site-branding, .site-header-menu, .header-image { margin-top: 1.75em; margin-bottom: 1.75em; } |
さらに上部との余白を縮めるソースコードは親の「style.css」ファイルの
3437-3442行目前後にあります。
ただこのまま設定するとメニューの余白は縮まりません。
そのためメニューの「.site-header-menu」は切り離して別途で設定します。
1 2 3 4 5 6 7 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-2 */ .site-branding, .site-header-menu, .header-image { margin-top: 1.75em; margin-bottom: 1.75em; } |
「.site-header-menu,」を削除したこちらのソースコードを
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-1 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-2 */」とタイトルを付けました。
サイトロゴとメニューが上部まで移動したか確認します。
1-3:さらにサイトロゴやメニューと上部の枠との間の余白を縮めてみる
サイトロゴと上部との余白は縮まりましたが、メニューバーはまだ縮められます。
1 2 3 4 | .site-header-menu { margin-top: 1.75em; margin-bottom: 1.75em; } |
切り取り削除した「.site-header-menu」のソースコードを単体で表示しています。
「margin-top: 1.75em;」の数値を
Google Chromeの「検証」で調整して余白を縮めます。
1 2 3 4 5 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */ .site-header-menu { margin-top: -4.5em; /* 1-3:メニュー余白調整「1.75emを-4.5emに」 */ margin-bottom: 1.75em; } |
「margin-top:」の数値を「-4.5em」に変更したソースコードを
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-2 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */」とタイトルを付けました。
上部枠との余白が無くなり、メニューバーが一番上で表示されています。
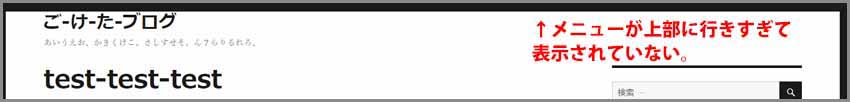
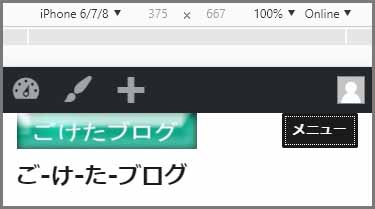
スマホ、タブレット画面サイズでも確認してみます。

スマホ、タブレット画面サイズでは
メニューボタンがメニュー一覧で見えなくなっています。
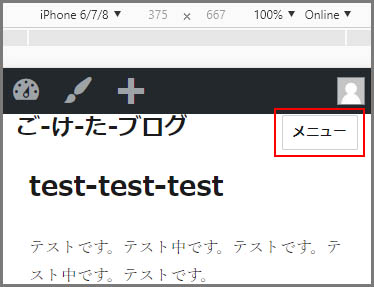
1-4:スマホ、タブレット画面サイズのメニュー一覧の余白を調整
1-3のスマホ、タブレット画面サイズでメニューボタンがメニュー一覧で
見えなくなったので、メニュー一覧の余白を調整して、
メニューボタンが見える設定をします。
1 2 3 4 5 | .site-header-menu.toggled-on, .no-js .site-header-menu { display: block; margin-top: 5em; } |
「1-3」で上部に移動したメニュー一覧の余白調整するソースコードは
親の「style.css」ファイルの799-802行目前後にあります。
他の「.no-js .site-header-menu」は削除します。
「margin-top: 5em;」の数値を
Google Chromeの「検証」で調整して余白を広げます。
1 2 3 4 5 | /* スマホ・タブレット画面メニューボタンと一覧の余白調整 */ .site-header-menu.toggled-on { display: block; margin-top: 0.5em; /* 1-4:「5emを0.5emに」 */ } |
「margin-top:」の数値を「0.5em」に変更したソースコードを
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */」の
下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* スマホ・タブレット画面メニューボタンと一覧の余白調整 */」と
タイトルを付けました。

スマホ・タブレット画面でメニュー一覧とメニューボタンとの
余白が広がりメニューボタンが表示されているか確認します。
1-5:スマホ、タブレット画面サイズのメニューボタンの余白調整
もうここまで来たら、スマホ、タブレット画面サイズでの
メニューボタン自体も余白調整せずにはいられません。
1 2 3 4 5 6 7 8 9 | .menu-toggle { background-color: transparent; border: 1px solid #d1d1d1; color: #1a1a1a; font-size: 13px; font-size: 0.8125rem; margin: -1.076923077em 0; padding: 0.769230769em; } |
スマホ、タブレット画面でのメニューボタンの余白を調整する
ソースコードは親の「style.css」ファイルの1634-1641行目前後にあります。
「margin」は「上、右」がまとめて設定されていますが、
上部との調整だけなので、右の調整の「0」は不要なので削除します。
「margin」を上部との調整用に「margin-top」に変更します。
1 2 3 4 5 6 7 | background-color: transparent; border: 1px solid #d1d1d1; color: #1a1a1a; font-size: 13px; font-size: 0.8125rem; font-size: 0.8125rem; padding: 0.769230769em; |
今回の余白調整に関係のないソースコードは削除が可能です。
1 2 3 4 | /* スマホ・タブレット画面メニューボタンと上部との余白調整 */ .menu-toggle { margin-top: -4.4; /* 1-5:「-1.076923077emを-4.4emに」 */ } |
Google Chromeの「検証」で
「margin-top:」の数値を「-4.4em」に変更したソースコードを
「/* スマホ・タブレット画面メニューボタンと一覧の余白調整 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* スマホ・タブレット画面メニューボタンと上部との余白調整 */」と
タイトルを付けました。

スマホ・タブレット画面サイズでメニューボタンが表示された時に
メニューボタンが一番上部に移動しているか確認します。

メニューボタンをタップしてメニュー一覧が表示される画面でも
メニューボタンが一番上部に移動しているか確認します。

メニューボタンをタップしてメニュー一覧を閉じる画面でも
メニューボタンが一番上部に移動しているか確認します。
2:サイトタイトルやメニューと上部の枠との間の余白を縮めてみる
1ではサイトロゴやメニューと上部の枠との間の余白でしたが、
サイトロゴを表示しないで、サイトタイトルで余白を縮めてみました。
「サイトロゴ」をwordpressの管理画面のメニューの
「外観」→「サイト基本情報」内の「ロゴ」の「削除」をクリックして非表示にします。
サイトタイトルはこれまで通り一番上で表示されています。
メニューは上部枠に隠れてしまっています。
2-1:メニューと上部の枠との間の余白を調整する
1ではサイトロゴに合わせてメニューも上部へ移動させました。
削除したサイトロゴの縦幅分、メニューを下部に移動させます。
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */」の
「margin-top: -4.5em;」の数値を変更して余白を調整します。
1 2 3 4 5 6 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */ /* 2-1:サイトタイトルを上部の枠との間の余白を広げる */ .site-header-menu { margin-top: 0em; /* 1-3:メニュー余白調整「1.75emを-4.5emに」-2-1:「-4.5emを0emに」 */ margin-bottom: 1.75em; } |
「margin-top」の数値を「0em;」に変更しました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 2-1:サイトタイトルを上部の枠との間の余白を広げる */」と
タイトルを付けて追加しています。
2-2:スマホ、タブレット画面サイズのメニューボタンと上部の枠との間の余白を調整する

スマホ、タブレット画面ではまだメニューボタンが上部に移動したままです。
「/* スマホ・タブレット画面メニューボタンと上部との余白調整 */」の
「margin-top: -4.4em;」の数値を変更して余白を調整します。
1 2 3 4 5 | /* スマホ・タブレット画面メニューボタンと上部との余白調整 */ /* 2-2:スマホ・タブレット画面メニューボタンと上部との余白調整-広げる */ .menu-toggle { margin-top: -4.4; /* 1-5:「-1.076923077emを-4.4emに」-2-2:「-4.4emを-0.4emに」 */ } |
「margin-top」の数値を「-0.4em;」に変更しました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 2-2:スマホ・タブレット画面メニューボタンと上部との余白調整-広げる */」
とタイトルを付けて追加しています。
スマホ・タブレット画面サイズでメニューボタンと上部との余白調整が出来て、
メニューボタンが上部ギリギリで表示されているか確認します。
3:サイトタイトルやメニュー(背景色なし)と上部の枠との間の余白を縮めてみる-準備
上記の「2:サイトタイトルやメニューと上部の枠との間の余白を縮めてみる」の応用編で
サイトタイトルとメニューの背景色無しの状態で上部との余白を縮めてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /* メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ } /* メニュー背景色右隅ズレ調整 */ .main-navigation { margin-right: 0em; } |
メニューの背景色を非表示にするには「事前準備-1」で
子テーマの「style.css」内にコピペした「/* メニューに背景色を追加 */」と
背景色を追加することで生じるメニューのズレ調整用の
「/* メニュー背景色右隅ズレ調整 */」の2つのソースコードをまるっと削除します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
メニューの背景色が非表示になった分の余白があります。
3-1:メニュー(背景色なし)と上部の枠との間の余白を縮めてみる
メニューと上部との余白が若干広がっているので縮めてみます。
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */」
「/* 2-1:メニューと上部の枠との間の余白を広げる */」の
「margin-top: 0em;」の数値を変更して余白を調整します。
1 2 3 4 5 6 7 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */ /* 2-1:サイトタイトルを上部の枠との間の余白を広げる */ /* 3-1:サイトタイトルとメニュー(背景色無し)上部の枠との間の余白を広げる */ .site-header-menu { margin-top: -0.9em;/* 1-3:メニュー余白調整「1.75emを-4.5emに」-2-1:「-4.5emを0emに」-3-1:「0emを-0.9emに」 */ margin-bottom: 1.75em; } |
「margin-top」の数値を「-0.9em;」に変更しました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 3-1:サイトタイトルとメニュー(背景色無し)上部の枠との間の余白を広げる */」と
タイトルを付けて追加しています。
メニュー文字が上部ギリギリで表示されているか確認します。

スマホ、タブレット画面サイズでのメニューボタンも確認します。
ここでは、メニューボタンの余白調整の必要は有りません。
3-2:サイトロゴやメニュー(背景色なし)と上部の枠との間の余白を調整する
上記の「3-1:サイトタイトルやメニュー(背景色なし)と上部の枠との間の余白を縮めてみる」の
応用編で、今度はサイトロゴとメニューの背景色無しの状態で上部との
余白を縮めてみました。
一度非表示にした「サイトロゴ」をWordpressの管理画面のメニューから
「外観」→「カスタイマイズ」の「サイト基本情報」内で表示設定をします。
サイトロゴは表示した時点で上部で表示されています。
メニューの上部との余白があるので調整します。
「/* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */」
「/* 2-1:メニューと上部の枠との間の余白を広げる */」
「/* 3-1:サイトタイトルとメニュー(背景色無し)上部の枠との間の余白を広げる */」の
「margin-top: -0.9em;」の数値を変更して余白を調整します。
1 2 3 4 5 6 7 8 | /* サイトロゴやメニューと上部の枠との間の余白を縮める-3 */ /* 2-1:メニューと上部の枠との間の余白を広げる */ /* 3-1:サイトタイトルとメニュー(背景色無し)上部の枠との間の余白を広げる */ /* 3-2:サイトロゴとメニュー(背景色無し)上部の枠との間の余白を広げる */ .site-header-menu { margin-top: -6.3em; /* メニュー余白調整-2-1:「-4.5を0に」-3-1:「0を-0.9に」-3:2:「-0.9を-6.3に」 */ margin-bottom: 1.75em; } |
「margin-top」の数値を「-6.3em;」に変更しました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 3-2:サイトロゴとメニュー(背景色無し)上部の枠との間の余白を広げる */」と
タイトルを付けて追加しています。

メニューも上部ギリギリまで移動され他確認します。
3-3:サイトロゴやメニュー(背景色なし)のスマホ、タブレット画面サイズのメニューボタンと上部の枠との間の余白を調整する

スマホ、タブレット画面サイズでのメニューボタンは通常の位置に
戻ってしまっていますので、余白を縮める調整をします。
「/* スマホ・タブレット画面メニューボタンと上部との余白調整 */」
「/* 2-2:スマホ・タブレット画面メニューボタンと上部との余白調整-広げる */」の
「margin-top: -0.4em;」の数値を変更して余白を調整します。
1 2 3 4 5 6 | /* スマホ・タブレット画面メニューボタンと上部との余白調整 */ /* 2-2:スマホ・タブレット画面メニューボタンと上部との余白調整-広げる */ /* 3-3:スマホ・タブレット画面メニューボタンと上部との余白調整 */ .menu-toggle { margin-top: -4.4; /* 1-5:「-1.076923077emを-4.4emに」-2-2:「-4.4emを-0.4emに」-3-3:「-0.4emを-4.4emに」 */ } |
「margin-top」の数値を「-4.4em;」に変更しました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 3-3:スマホ・タブレット画面メニューボタンと上部との余白調整 */」と
タイトルを付けて追加しています。

スマホ、タブレット画面サイズでのメニューボタンも
上部ギリギリまで移動されているか確認します。
さいごに
ここでは各パーツとの余白を縮める、広げる設定に拘ってみました。
サイトロゴ、サイトタイトル、メニューの背景色有りだの無しだの、
ちょっとゴチャゴチャしていましたが、それだけ表示方法が豊富にあるということです。
メニューボタンは上部ギリギリ過ぎると、もしかしたら「Google console」辺りが
「ボタンが押しづらいですよ」の表示が出すかも知れません。
スマホ、タブレット画面の「4.5」ではなく「4.4」はメニューボタンの罫線上部が
見えるか見えないかの数値設定でした。
色指定次第では4.5でも問題ないかも知れません。
メニューの背景色無しも文字の上部を上部枠と付けるか付けないかの数値設定でした。
ヘッダーのカスタイマイズはまだまだ続きます。
最後までお合い下さいまして有難うございました。