ごけたです。Webアイコンばかり変更してます。
目次
はじめに
Twenty Sixteen カスタマイズ シリーズ その11-3
今回は「コメント欄」の必須項目の印となる「*」を
Font Awesoneを使用してWebアイコンに変更します。
事前準備が完了した状態で設定説明を行っています。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
事前確認
まず「*」をFont Awesomeに変更できる「.php」ファイルがどこにあるか探します。
Google Chromeの「検証矢印」を「*が付いている欄は必須項目です」、
「名前*」「メールアドレス*」の「*」に合わせると
「<span class=”required”>*</span>」が表示されます。
コメント欄の表示ですから「comment」が付くファイルを開いて、
「<span class=”required”>*</span>」を探します。
WordPressのテーマやプラグインが入っている「wp-content」フォルダ内には無く、
「wp-includes」フォルダ内の「comment-template.php」ファイルに
「<span class=”required”>*</span>」がありました。
設定前確認
「*」は「*が付いている欄は必須項目です」「名前⁂」「メールアドレス*」は
何れもログアウトの時のみ表示されます。
子テーマフォルダ内に入っていないので、
Wordpressにログインして管理画面→メニューの「テーマの編集」から
設定を行う必要はありません。
1つの設定ごとにPC側で「comment-template.php」ファイルの直編集を行い、
FTPソフトでアップロードして、ページを更新すれば、設定確認ができます。
1:Font Awesomeから変更用のWebアイコンを選択する
まず「*」の代わりに表示するWebアイコンを
Font Awesomeのサイトから先に選択します。
変更用のWebアイコンのソースコードをコピーします。
https://fontawesome.com/

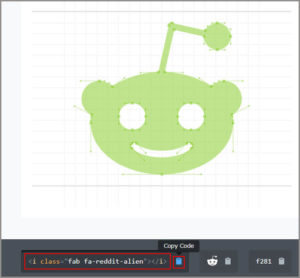
今回は「reddit-alien」を選択しました。
左下のソースコードの右側のクリップボードをクリックして
ソースコードをコピーします。
2:「*が付いている欄は必須項目です」の「*」をWebアイコンに変更
大変お待たせしました。
「*」がある「comment-template.php」ファイルの編集です。
最初は「*が付いている欄は必須項目です」の「*」をWebアイコンに変更します。
※FileZillaの場合で行っています。
FTPソフトを起動して、(接続はまだしません)
PC側の子テーマフォルダ内の「comment-template.php」ファイルを右クリックして、
「編集」を選択クリックします。
この時「comment-template.php」ファイルはテキストエディタで開きます。
[code]
$required_text = sprintf( ‘ ‘ . __( ‘Required fields are marked %s’ ), ‘<span class="required">*</span>’ );
[/code]
「*が付いている欄は必須項目です」の「*」のソースコードは
「comment-template.php」ファイルの2219行目前後行目前後にあります。

「*」の代わりにWebアイコンのソースコードを入力(コピペ)します。
[code]
$required_text = sprintf( ‘ ‘ . __( ‘Required fields are marked %s’ ), ‘<span class="required"><i class="fab fa-reddit-alien"></i></span>’ );
[/code]
Webアイコンのソースコードを入力(コピペ)したら、
テキストエディタを上書き保存します。
FTPソフトを接続して、入力編集した「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして情報を更新します。
「*が付いている欄は必須項目です」の「*」が2219行目前後にあるか分かったのは
「’<span class=”required”>*</span>’」の前に
「( ‘Required fields are marked %s’ )」があったからです。
「Required fields are marked」は
Google 翻訳では「必須フィールドは、マークされています。」だそうです。

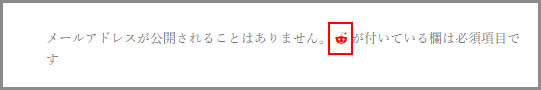
ページを更新して「*が付いている欄は必須項目です」の「*」が
Webアイコンに変更しているか確認します。
FTPソフトの接続は一旦切ります。
3:「名前*」の「*」をWebアイコンに変更
[code]
‘author’ => ‘
‘ . ‘<label for="author">’ . __( ‘Name’ ) . ( $req ? ‘ <span class="required">*</span>’ : ” ) . ‘</label> ‘ .
[/code]
「名前*」の「*」のソースコードは「comment-template.php」ファイルの
2200行目前後行目前後にあります。
「*」の代わりにWebアイコンのソースコードを入力(コピペ)します。
[code]
‘author’ => ‘
‘ . ‘<label for="author">’ . __( ‘Name’ ) . ( $req ? ‘ <span class="required"><i class="fab fa-reddit-alien"></i></span>’ : ” ) . ‘</label> ‘ .
[/code]
Webアイコンのソースコードを入力(コピペ)したら、
テキストエディタを上書き保存します。
FTPソフトを接続して、入力編集した「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして情報を更新します。
「名前*」の「*」が2200行目前後にあるか分かったのは
「<label for=”author”>’ . __( ‘Name’ )」があったからです。
「author」はGoogle 翻訳では「著者」だそうです。
ページを更新して「名前*」の「*」がWebアイコンに変更しているか確認します。
FTPソフトの接続は一旦切ります。
3-1:「メールアドレス*」の「*」をWebアイコンに変更
[code]
‘email’ => ‘
<label for="email">’ . __( ‘Email’ ) . ( $req ? ‘ <span class="required">*</span>’ : ” ) . ‘</label> ‘ .
[/code]
「メールアドレス*」の「*」のソースコードは「comment-template.php」ファイルの
2202行目前後行目前後にあります。
「*」の代わりにWebアイコンのソースコードを入力(コピペ)します。
[code]
‘email’ => ‘
<label for="email">’ . __( ‘Email’ ) . ( $req ? ‘ <span class="required"><i class="fab fa-reddit-alien"></i></span>’ : ” ) . ‘</label> ‘ .
[/code]
Webアイコンのソースコードを入力(コピペ)したら、
テキストエディタを上書き保存します。
FTPソフトを接続して、入力編集した「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして情報を更新します。
「名前*」の「*」が2200行目前後にあるか分かったのは
「<label for=”email”>’ . __( ‘Email’ )」があったからです。
「email」はGoogle 翻訳では「Eメール」だそうです。
ページを更新して「メールアドレス*」の「*」がWebアイコンに変更しているか確認します。
FTPソフトの接続は一旦切ります。
3-2:「*」の色変更
今、Webアイコンは「赤系」になっています。
これは「その11 コメント欄 色変更」の設定をそのまま受け継いでいるからです。
[code]
/* 11-6:※印の色変更 */
.required {
color: #ff0000;
}
[/code]
WordPressの管理画面→メニュー「テーマの編集画面」内の
「style.css」ファイルにあるこちらのソースコードの
カラーコードを変更すれば、色変更が可能です。
「*」自体が書体(Font/フォント)扱いになっているから
「style.css」ファイルでの色変更が可能になります。
[code]
/* 11-6:※印の色変更 */
.required {
color: #33ff00;
}
[/code]
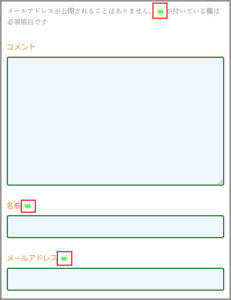
試しに「color: #ff0000;」の「#ff0000;」を「33ff00」に変更してみます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

ログアウトして、色変更されているか確認します。
赤系から蛍光の緑系に変更しました。
3-3:「サイト」に「*」やWebアイコンを追加する場合
コメント欄に一番下の「サイト」には「*」が付いていません。
必須にする方はまずいないですからね。
ただWordpressの質問専用サイトのコメント欄ならば、
「サイト」にも「*」が付いている可能性もあるかと。
[code]
‘url’ => ‘
<label for="url">’ . __( ‘Website’ ) . ‘</label> ‘ .
‘<input id="url" name="url" ‘ . ( $html5 ? ‘type="url"’ : ‘type="text"’ ) . ‘ value="’ . esc_attr( $commenter[‘comment_author_url’] ) . ‘" size="30" maxlength="200" />
‘,
[/code]
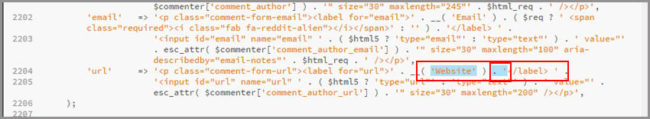
「サイト」のソースコードは親の「comment-template.php」ファイルの
2204-2206行目前後行目前後にあります。

「サイト」のソースコードの一番上の行の
「( ‘Website’ ) . ‘</label> ‘ .」の「. ‘」の間に
「. ( $req ? ‘ <span class=”required”>*</span>’ : ” )」を入力します。

最後尾前の「>*<」が「*」です。
ここでは「*」をWebアイコンのソースコードを入れ替えて「. ‘」の間に入力します。
[code]
‘url’ => ‘
<label for="url">’ . __( ‘Website’ ) . ( $req ? ‘ <span class="required"><i class="fab fa-reddit-alien"></i></span>’ : ” ) . ‘</label> ‘ .
[/code]
「サイト」にWebアイコンを表示するソースコードを追加しました。
ソースコードをコピペする際に文字間の「スペース」が詰まったり、
多すぎになっていないか確認した上でテキストエディタを上書き保存します。
FTPソフトを接続して、入力編集した「comment-template.php」ファイルを
サーバー側の「wp-includes」フォルダ内にアップロードして情報を更新します。
「名前*」の「*」が2204-2006行目前後にあるか分かったのは
「<label for=”url”>’ . __( ‘Website’ ) . ‘</label>」があったからです。
「Website」はGoogle 翻訳では「ウェブサイト」だそうです。
ページを更新して「サイト」後ろにWebアイコンが表示しているか確認します。
FTPソフトの接続は一旦切ります。

ページを更新して「サイト」の「*」の箇所にWebアイコンが表示しているか確認します。
FTPソフトの接続は一旦切ります。
メールアドレスが公開されることはありません。 が付いている欄は必須項目です
バージョンアップの際に、アップロードする必要があります。
さいごに
「2-2-1:「*」の色変更」でも触れましたが、
「*」自体が書体(Font/フォント)扱いになっているので、
大きさを変更することも「style.css」ファイル内で行えます。
[code]
/* 11-6:※印の色変更 */
.required {
color: #33ff00;
font-size: 1.2em;
}
[/code]
色指定の下に書体のサイズ指定を追加入力します。
「font-size: 1.2em;」ここでは「1.2em」の大きさにしました。
スマホ、タブレット画面で大きすぎないサイズがいいかと。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
サイズが変更されているか確認します。
最後までお合い下さいまして有難うございました。
