ごけたです。
表示画像サイズは平均で「650×650」、容量は「65kb」です。
はじめに
今回はWordpressの「Link(リンク)」編です。
ページ内に表示した画像にリンクを貼って、
別ページで画像を原寸大画像を表示させる設定方法を行ってみました。
今回の設定は画像をメインにしている方や、
1枚だけ拡大表示させたい時に有効かと思います。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
画像にリンクを貼って別ページで表示する
事前準備
表示する画像を1枚用意します。
分かりやすく画像を保存したフォルダを開いた状態です。
※スマホで撮った画像をサイズなどを変更せずに保存しています。
画像表示画面

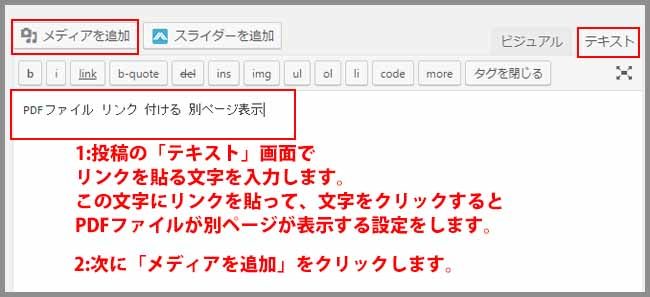
Wordpress内の「投稿」、もしくは「固定」ページの
「テキスト」もしくは「ビジュアル」画面を表示します。
今回は「テキスト」画面で設定を行います。
メディアを追加

「メディアを追加」ボタンをクリックして、「テキスト」画面内に
画像を表示させる設定などを行います。
「画像」をアップロード

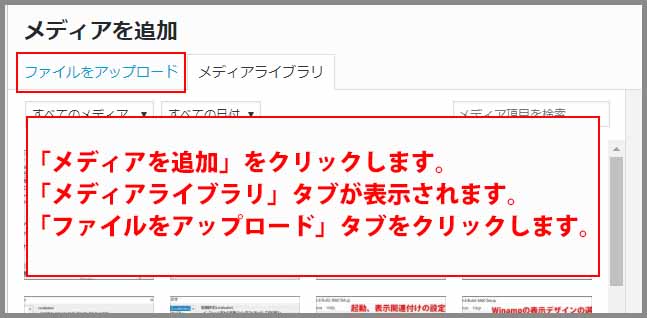
ページ上の「メディアを追加」ボタンをクリックします。
「メディアライブラリ」タブが表示されるので
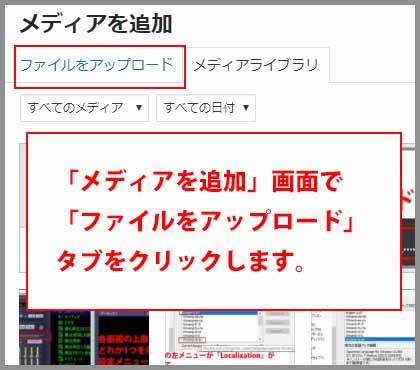
左隣の「ファイルをアップロード」をクリックします。
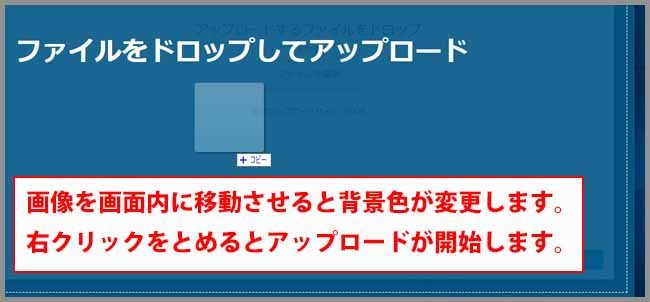
ファイルをドロップ

ファイルのアップロード方法は画面内にファイルを直にドロップするか
「ファイルを選択」をクリックして該当ファイルを選択クリックするか
この2つになります。
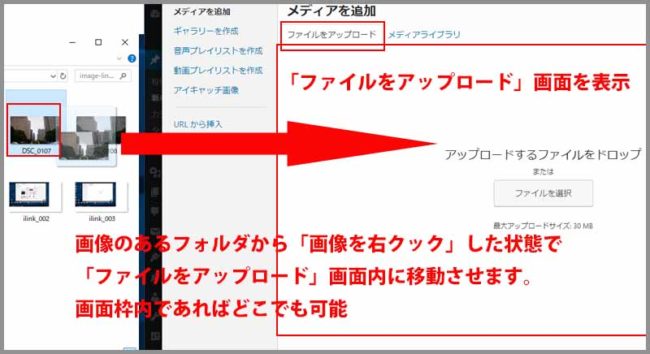
直ドロップ
今回は画面に「画像」を直にドロップしてアップロードを行いました。
PCのデスクトップやフォルダ内に保存した「画像」を右クリックして
「アップロード」画面に移動させます。
画面の背景色が変更

「アップロード」画面内に「画像」が移動すると背景色がかわります。
右クリックやめるとアップロードされます。
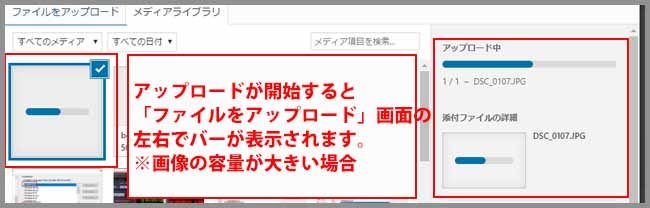
アップロードバー

アップロードが開始すると画面左右に「アップロードバー」が表示されます。
※画像の容量によって表示される時間は異なります。
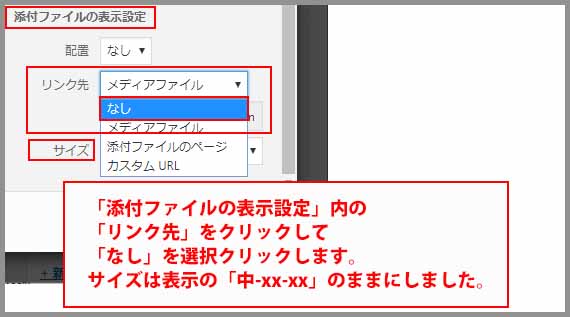
リンク先

右画面の「添付ファイルの表示設定」の「リンク先」内をクリックして
「なし」を選択クリックします。
サイズ
画像の表示サイズを表示しています。
別ページで表示させるサイズより小さければどのサイズでも構いません。
今回は「中-300×169」のままで設定します。
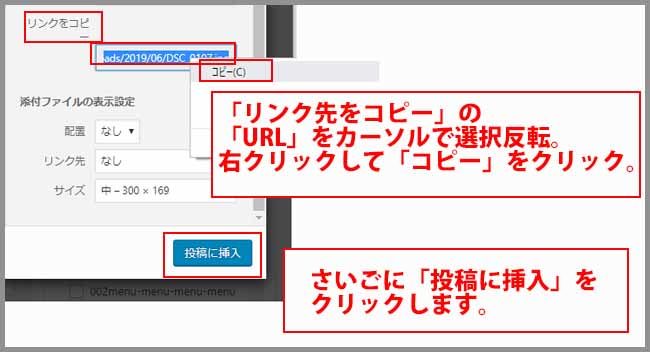
URLをコピー

右画面の「リンクをコピー」の「URL」をコピーします。
設定やURLのコピーが終了したら右下の「投稿に挿入」をクリックします。
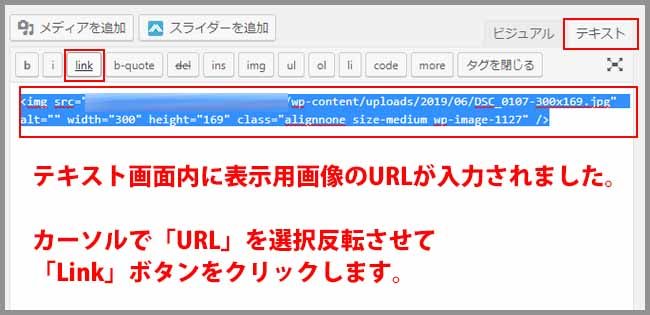
URLを選択反転

表示が「テキスト画面」に戻ります。
画面内に表示用画像のURLが入力されています。
入力された「URL」をカーソルで選択反転させます。
「Link」ボタンをクリック
選択反転させた状態で、「Link」ボタンをクリックします。
リンク設定画面が別途表示します。
URLをペースト

別途「リンクの挿入/編集」画面が表示されます。
「URL」の空欄にコピーしたURLをペーストします。
チェックを入れる
「リンクを新しいタブで開く」にチェックを入れます。
チェックを入れることで別ページで表示する設定になります。
さいごに「リンク追加」ボタンをクリックして、リンク設定を完了させます。
設定画面が閉じてテキスト画面に戻ります。
表示画像のURLにリンク用の「URL」が追加されました。
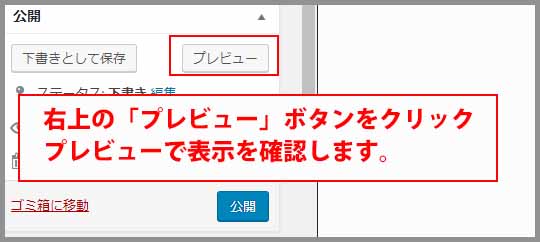
「プレビュー」をクリック

リンク設定が完了しました。
今度は表示確認をします。
右上の「プレビュー」をクリックします。
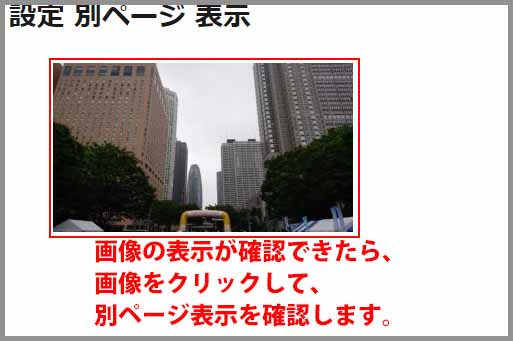
表示

投稿ページが表示されて、記事内に「画像」あるか確認します。
画像にカーソルを重ねてカーソルの表示が変わる確認します。
この時点でリンク表示になっていない場合は、
「文字を選択反転」から設定をやり直してみてください。
リンクをクリック

「画像」をクリックして、別ページで「画像」が表示されているか確認します。
※ここではまずPC画面で確認しています。
表示されていれば完了です。
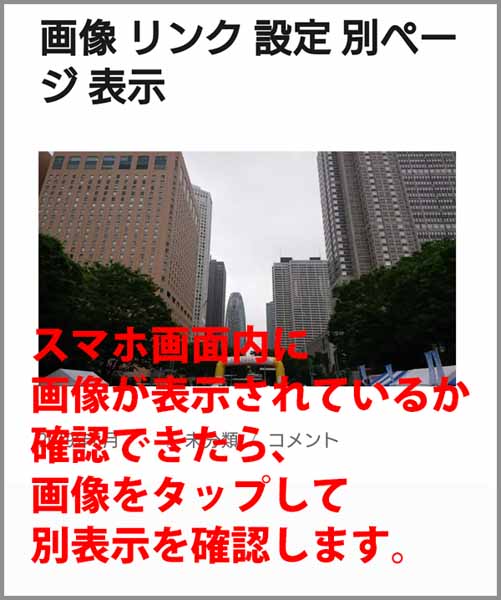
スマホ(アンドロイド)での表示

表紙された画像をタップします。
画像は表示されましたが、別ページで表示されているかは不明です。
※容量が大きいと読み込みに時間がかかります。
保存容量にも影響します。
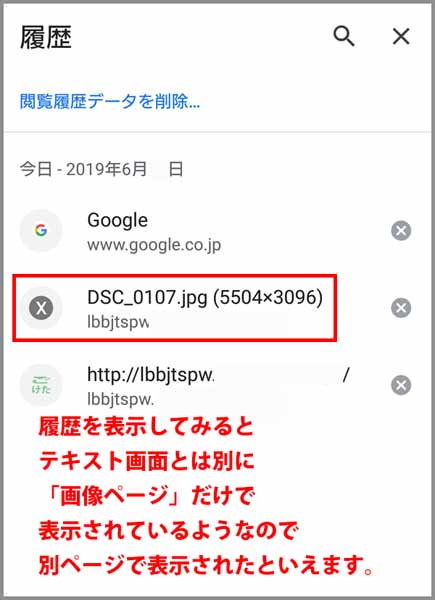
履歴で確認

履歴を確認してみると、URLは同じですが、
「画像」として「別表示」しているようです。
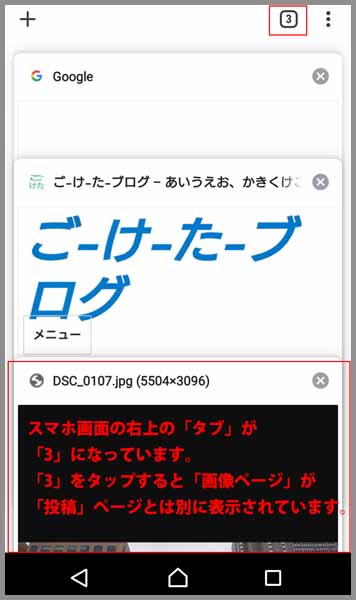
タブで確認
スマホ画面右上の「タブ」が「3」になっています。
「3」の「タブ」をタップします。
画面が3枚重ねで表示されます。
2枚目に画像だけのページが表示されています。
別ページで表示されていると判断できます。
さいごに
画像にリンクを貼って別ページで表示させる設定を行いましたが、
当ブログではプラグイン「Easy FancyBox」を使用しています。
画像をクリックすると画像が浮いたように別カットで表示されます。
画像をアップロードしてリンク先を「メディアファイル」に選択。
「投稿に挿入」をクリックするだけです。簡単です。
最後までお合い下さいまして有難うございました。
