ごけたです。
リンク色は「青」と洗脳されてますが、
ウィキペディアで「リンク色」を見ると
ブラウザによってはカラーコードが違うことが判明。
驚きでした。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-6」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「リンク設定」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
リンク設定
サイトのリンク設定
サイトのURLをコピー
はじめにリンク表示されたいサイトのURLをコピーします。
ここでは「Google Chrome」のURLをコピーしています。

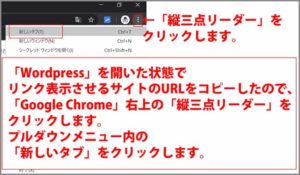
「縦三点リーダー」を右クリック
Wordpressを表示させて状態でリンクさせたいサイトのURLをコピーしたいので
Wordpressを表示させている「Google Chrome」の右上の
「縦三点リーダー」を右クリックします。
「新しいタブ」をクリック
プルダウンメニュー内の一番上の「新しいタブ」をクリックします。

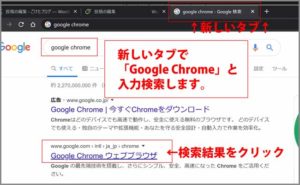
新しいタブで「リンク先サイト」を検索
新しいタブで「Google Chrome」を検索して
検索結果から「Google Chrome」のサイトを表示します。
リンク先サイトのURLのコピー

「Google Chrome」内の上部アドレスバーをクリックしてURLが反転表示したら
右クリックしてプルダウンメニュー内の「コピー」をクリックします。
「Google Chrome」のサイトは閉じます。
Wordpressに戻って、
一番下の行からから2つ改行します。
追加した2行目に「Google Chrome」のURLを貼り付けます。
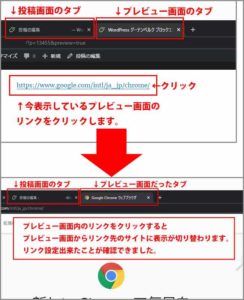
プレビュー画面でリンク確認

画面右上の「プレビュー」ボタンをクリックします。
表示切替リンク

貼り付けたリンクをクリックするとプレビュー画面が
リンク先のサイトに表示が切り替わりました。
リンク設定は完了です。
新規タブでリンク表示
リンク先のサイトを表示の切り替えではなく、
新規タブで表示したい場合の設定も行ってみます。
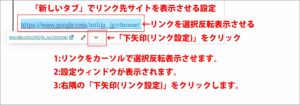
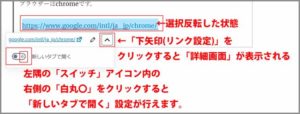
「下矢印(リンク設定)」をクリック

ブロック内に貼りつけたURLをカーソルで選択反転させます。
URLの下にリンク設定画面が表示されます。
一番右隅の「下矢印(リンク設定)」をクリックします。
左隅の「白丸」をクリック

「下矢印(リンク設定)」をクリックすると
詳細設定画面が表示されています。
一番左側の「ボタン」の右側をクリックします。
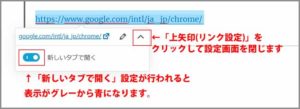
設定画面を閉じる

青に表示が切り替わります。
一番右隅の「上矢印(リンク設定)」をクリックして設定画面を閉じます。
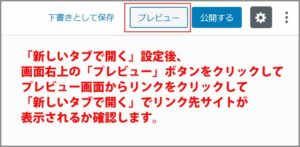
プレビュー画面でリンク確認

画面右上の「プレビュー」ボタンをクリックします。
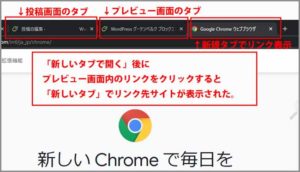
プレビュー画面のリンクをクリック

プレビュー画面表示後、リンクをクリックします。
新規タブでリンク先のサイトが表示されれば設定は完了です。
文字にリンク設定
事前設定として上記リンク設定の
「サイトのURLをコピー」を行っておきます。
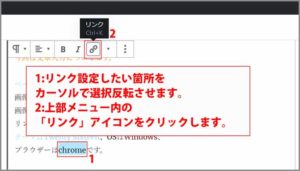
リンク箇所を選択反転

リンク設定したい文字をカーソルで選択反転されます。
ここでは下から3行目の「chorme」を選択反転させています。
ブロック上部メニュー内の「リンク」アイコンをクリックします。
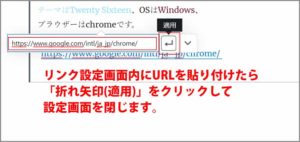
リンク先サイトの「URL」の貼り付け

上部メニューの「リンク」アイコンをクリックすると
設定画面が表示されます。
設定画面内の「URLをペーストするか入力して検索」に
事前準備でコピーしておいたリンク先サイトのURLを貼り付けます。
設定画面内左から2番目の「矢印(適用)」をクリックして設定保存します。
リンク設定された箇所には色が青になり、アンダーバーも表示されます。
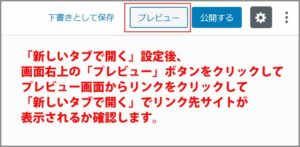
プレビュー画面でリンク確認

画面右上の「プレビュー」ボタンをクリックします。
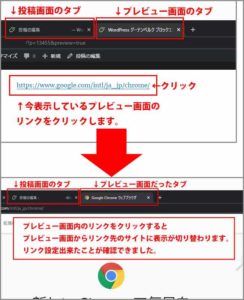
表示切替リンク

貼り付けたリンクをクリックするとプレビュー画面が
リンク先のサイトに表示が切り替わりました。
リンク設定は完了です。
新規タブで表示
新規タブでの表示設定は上記の「新規タブでリンク表示」と
同じなのでここでは省きます。
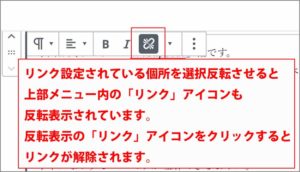
リンクの解除

どの場所のリンク設定でも解除する場合は、
リンク設定した箇所を選択反転させます。
ブロック上部メニューのリンク設定アイコンも反転表示されます。
反転表示の「リンク」アイコンをクリックするとリンクが解除されます。
さいごに
リンクの設定自体は難しくありませんが、
リンク設定のアイコンの表示場所を探したり
設定表示が4系とは異なっているので若干戸惑いましたが、
1回でも設定を行ってしまえば覚えられました。

残念なのはリンク設定はリンク設定の最後にリンク矢印が表示されるのに、
プレビュー画面では表示されていないことです。
またwebアイコンで設定しないとダメなんですかね。
次回は「画像表示」について書く予定です。
最後までお合い下さいまして有難うございました。