ごけたです。
「停止」状態のプラグインが幾つかありますが、
なかなか削除できない優柔不断さ。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8-4」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「画像の表示」関連として
プラグイン 「Easy FancyBoxの表示方法」について書いてみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
プラグイン「Easy FancyBox」について
「はじめに」の「ページ構成」内で
「画像はクリックすると拡大されて表示されます。」と記載しています。
これはプラグイン「Easy FancyBox」をインストールしているからです。
「その1-8」シリーズで使用している画像をクリックすると
公開画面の上の画像が飛び出すように別ウィンドウで表示されます。
これがプラグイン「Easy FancyBox」の特徴です。
なんですが
5系「グーテンベルク エディタ」にバージョンアップしてから
この飛び出し表示が出来なくなりました。
再インストール、設定の見直しなどなんやかんやしたところ、
表示設定が分かりました。
※ご使用のテーマによっては何の設定も必要なく
これまで通り「飛び出し表示」が出来るようです。
「飛び出し表示」の設定
設定は至って簡単です。
「Easy FancyBox」はインストール済みの状態です。

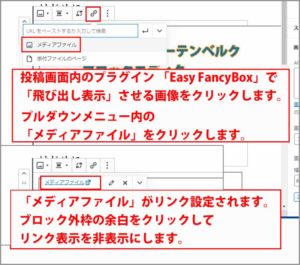
「飛び出し表示」させる画像をクリックします。
「画像ブロック」の「上部メニュー」内の
「リンクの挿入」アイコンをクリックします。
「メディアファイル」をクリック
プルダウンメニュー内の「メディアファイル」をクリックします。
これで設定は完了です。
画像を多数表示されるサイトではちょっと面倒かも知れません。
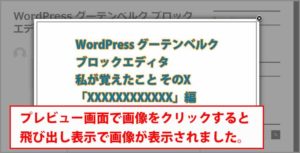
プレビュー画面で表示確認

プレビュー画面から画像をクリックして
「飛び出し表示」の確認を行います。
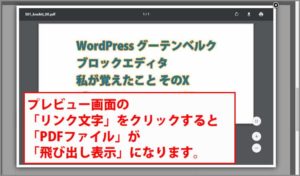
「PDFファイル」でも表示可能

「PDFファイル」も同様に表示されます。

※「PDFファイル」は「Easy FancyBox」自体の設定で
「PDF」にチェックを入れるだけです。
「Easy FancyBox」自体の設定は
左メニューの「プラグイン」から
「インストール済みプラグイン」をクリック。
一覧から「Easy FancyBox」下の「設定」をクリックします。

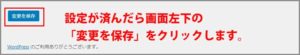
設定後に画面左下の「変更を保存」をクリックします。
さいごに
プラグイン 「Easy FancyBox」は画像やPDFファイルを
公開画面の上に飛びだすような効果で表示できます。
画面が切り替わったり、新規タブでの表示よりは
表示後の操作も右上の「x(閉じる)」を
クリックするだけなので分かりやすいかと。
次回は「WordPress グーテンベルク エディタ 私が覚えたこと」
「その1」シリーズの最終編「公開」について書いています。
最後までお合い下さいまして有難うございました。