ごけたです。
機能一覧を見て、こう表示してみようと思い、
実際に設定表示できる方々の発想が素敵です。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
文章書いて公開しているだけでは気づけない投稿画面の裏技?「高度な設定」を使用。
その1として「ラベル付き枠」の表示設定を行ってみました。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
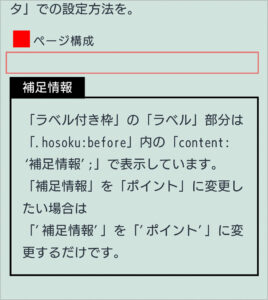
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
ラベル付き枠を表示設定する
設定の参照させて頂いたサイト情報 01
「WEB制作のメモ帳」様の
「WordPress 段落ブロックに枠線を入れる方法~CSSデザインサンプル」を参照させて頂きました。
ページを拝見した時はとても驚きました。
こんな設定があるなんて普通に投稿しているだけは全く気付けません。
設定の参照させて頂いたサイト情報 02
見出しデザインの設定投稿の際でも参照させて頂いた
「JAJAAAN Inc.」様のページです。
今回は「サブコピーを入れた見出し」シリーズのコードを参照させて頂きました。
「WEB制作のメモ帳」様、「JAJAAAN Inc.」様の合わせ技で
「ラベル付き枠」を「高度な設定」で表示設定が可能になりました。
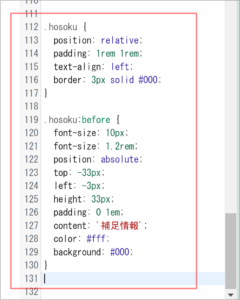
「補足情報」ラベル枠の表示設定
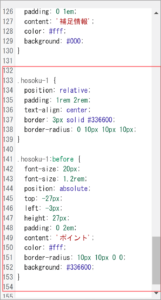
.hosoku {
position: relative;
padding: 1rem 1rem;
text-align: left;
border: 3px solid #000;
}
.hosoku:before {
font-size: 10px;
font-size: 1.2rem;
position: absolute;
top: -33px;
left: -3px;
height: 33px;
padding: 0 1em;
content: ‘補足情報’;
color: #fff;
background: #000;
}

このコードを「付随の CSS エディター」内の
「追加 CSS」枠内一番下にペーストします。
※一番下であれば何行目でも問題ございません。
改行も好きなだけしても大丈夫です。

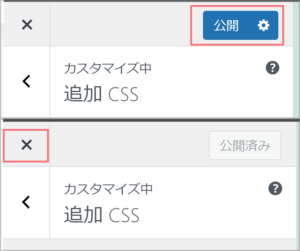
ペーストが済んだら上の「公開ボタン」をクリック。
「公開ボタン」と同列にある「X(閉じる)」をクリックして
「追加 CSS」画面を閉じます

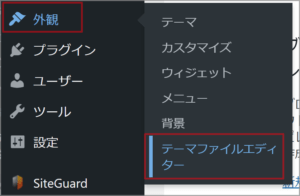
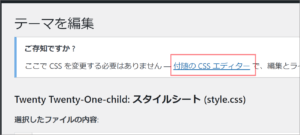
※左メニューの「外観」→「テーマファイルエディタ」

→「テーマ編集」画面内の「付随の CSS エディター」をクリック
→左枠内の「追加 CSS」の順番になります。
段落で入力

次は投稿画面での設定になります
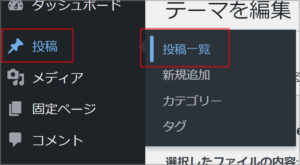
「テーマ編集」画面から左メニューの「投稿」→「投稿一覧」

→「投稿タイトル」にカーソルを合わせる→「下メニュー」一覧から
「編集」をクリックで投稿画面が表示されます。

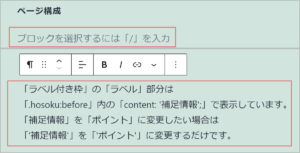
新規ブロックで「段落」を選択。
枠内に表示させてい内容を入力します。
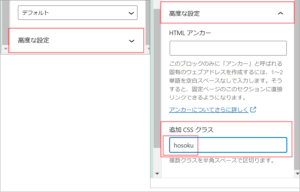
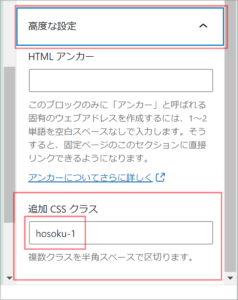
「ブロック」から「高度な設定」をクリック

右上の「投稿タブ」右隣の「ブロック」タブをクリックします。
一番下の「高度な設定」をクリックします。
「追加 CSS クラス」に「タグ」を入力

「追加 CSS クラス」に「付随の CSS エディター」に追加したコードの
先頭にある「hosoku」タグを入力します。
タグの入力が終わったら通常なら設定は完了ですが、
ここではちょっとひと手間必要になります。
そのひと手間が何かを知るには「表示確認」で分かります。
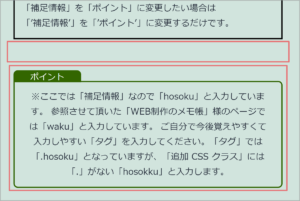
参照させて頂いた「WEB制作のメモ帳」様のページでは「waku」と入力しています。
ご自分で今後覚えやすくて入力しやすい「タグ」を入力してください。
「タグ」では「.hosoku」となっていますが、「追加 CSS クラス」には
「.」がない「hosokku」と入力します。
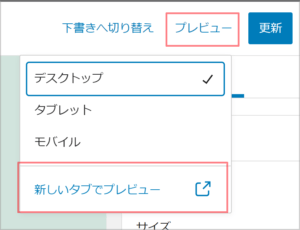
表示確認

右上の「プレビュー」をクリック→プルダウンメニューから
「新しいタブでプレビュー」をクリックします。

ラベルが1つの上のブロックと接触しています。
これを解決するまためにひと手間必要になります。
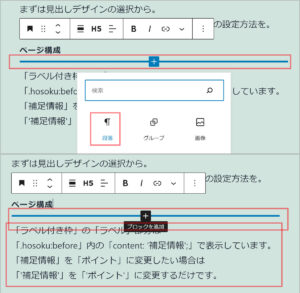
ラベル付き枠の上に無入力のブロックを追加

表示できた「ラベル付き枠の上」の上に「段落」のブロックを追加します。

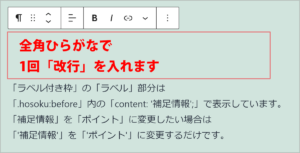
「全角ひらがな」入力で「改行」を「1回」します。
これだけです。
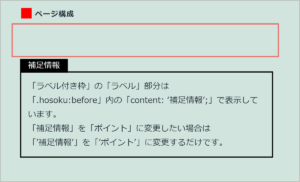
表示確認

右上の「プレビュー」をクリック→プルダウンメニューから
「新しいタブでプレビュー」をクリックします。
ラベルが1つの上のブロックと接触なしで表示されていれば完了です。
右上の「下書き保存」か「更新ボタン」をクリックます。

スマホでも表示確認を行います。
角が丸いラベル付き枠 色変更済み
.hosoku-1 {
position: relative;
padding: 1rem 2rem;
text-align: center;
border: 3px solid #336600; /* 枠の色を変更*/
border-radius: 0 10px 10px 10px; /*枠の角を丸く変更*/
}
.hosoku-1:before {
font-size: 20px;
font-size: 1.2rem;
position: absolute;
top: -27px;
left: -3px;
height: 27px;
padding: 0 2em;
content: ‘ポイント’;
color: #fff; /*ラベルの文字の色を変更*/
border-radius: 10px 10px 0 0; /*ラベルの角を丸く変更*/
background: #336600; /*ラベルの背景色を変更*/

上記のコードを
→「テーマ編集」画面内の「付随の CSS エディター」をクリック
→左枠内の「追加 CSS」の「.hosoku」タブの下にペーストします。
「.hosoku-1」の「-1」と入力することで
似たデザインをシリーズ化出来ます。

投稿画面での「高度な設定」でも「hosoku-1」の入力で
簡単に表示設定が可能になります。

もちろん空の段落ブロックを新規作成して「全角ひらがな」での
「1回の改行」の設定は忘れずに行う必要があります。
スマホでも表示確認
設定変更
※ご使用のテーマによってはラベルの位置がずれて表示される場合もあります。
padding: 1rem 2rem;
font-size: 20px;
font-size: 1.2rem;
この辺りのコードの数値を大きくしたり、小さくしたりで調整願います。
さいごに
ブロックエディタ編を書き始めた時から「クラシックエディタ」で使用していた
「クイックタグ」のかわりになる設定を探してしました。
辿り着いたのが「高度な設定」を解説しているページでした。
設定は至って簡単でした。
クイックタグとの違いはクイックタグは一度設定すれば
メニューバーの内に表示されたボタンをクリックするだけ
一方今回の「高度な設定」では大元のCSSコードは一度設定すればそのままですが
メニューやブロックに表示さっることはありません。
そのために「追加 CSS クラス」に該当「タグ」の入力が必要になります。
ただタグを入力するだけ表示させたい表現が可能になるので
ここは大目に見て頂ければと思います。
今回の「ラベル付き」に関しては上のブロックと接触します。
「ラベル付き枠の上」の上に「段落」のブロックを追加。
「全角ひらがな」入力で「改行」を「1回」します。
このひと手間も必要になりますがこちらも大目に見て頂きながら設定表示を。
最後までお合い下さいまして有難うございました。


