ごけたです。
「罫線」をGoogle Chromeで検索すると「rule」。
「罫線 – Wikipedia」より。と表示されます。
「罫線 英語」をGoogle Chromeで検索すると「rule」。
Google 翻訳 日本語→英語で入力すると、「Ruled line」。
その下に名詞 rule ルール, 規則, 支配, 統治, 法則, 罫線と。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その7-1
今回は「その7」の続きです。
「ウィジェット」や記事下に表示にされるナビゲーションや
コメント欄に表示されている罫線の色指定や非表示設定をしています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
1:ウィジェットの罫線の色指定をしてみる
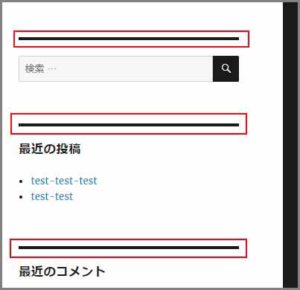
ウィジェット上部には罫線が1本、常に表示される設定になっています。
1 2 3 4 5 | .widget { border-top: 4px solid #1a1a1a; margin-bottom: 3.5em; padding-top: 1.75em; } |
ウィジェットの罫線を表示するソースコードは親の「style.css」ファイルの
1407-1411行目前後にあります。
1 | border-top: 4px solid #1a1a1a; |
色変更は罫線設定内の「#1a1a1a;」でおこないます。
今回は「#1a1a1a;」と「#0b6617;」へと「黒系」から「緑系」に変更しました。
ウィジェットの下部に罫線を表示する場合は「border-bottom」に変更します。
[code]
1 2 3 | border-top: 4px solid #0b6617; /* 色指定だけ変更 */ border-top: thick dotted #0b6617; /* 太さ、種類、色指定を変更 */ |
初期設定に合わせた色変更だけでなく、
今回はこれまでの罫線設定に合わせて、太さや種類も変更しました。
1 2 | margin-bottom: 3.5em; padding-top: 1.75em; |
罫線以外のソースコードは削除が可能です。
1 2 3 4 | /* ウィジェットの罫線の太さ、種類、色指定 */ .widget { border-top: thick dotted #0b6617; 7-1:/* 太さ、種類、色指定を変更 */ } |
こちらのソースコードをwordpressの管理画面のメニューから
「外観」→「テーマの編集」の「style.css」ファイルの一番下にコピペして下さい。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
もしこれまでの順番になさっていれば「7」の
「/* 投稿欄を罫線で囲む・スマホ画面の調整*/」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* ウィジェットの罫線の太さ、種類、色指定 */」とタイトルを付けました。
「border-top: thick dotted #0b6617;」罫線を変更したソースコードの横にも
「/* 7-1:太さ、種類、色指定を変更 */」と追加タイトルを付けました。
「;」と「/」との間は半角スペースで2つほど空けています。

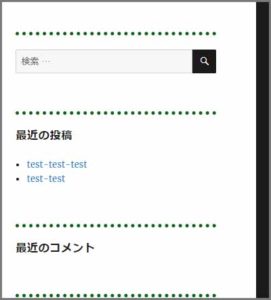
ウィジェットの罫線の太さ、種類、色が変更できたか確認します。
また管理画面のメニューから「ウィジェット」を見ると、
「コンテンツ1」「コンテンツ2」があり、フッターに追加表示することも可能です。
1-1:ウィジェットの罫線を非表示にしてみる
上記「1:ウィジェットの罫線の色指定をソースコードでしてみる」の応用編として。
1 | border-top: none; |
ウィジェットの罫線を非表示にする場合は、
親の「border-top: 4px solid #1a1a1a;」でも
子の「border-top: thick dotted #0b6617;」でも「none」に変更します。
1 2 3 4 | /* ウィジェットの罫線の太さ、種類、色指定 */ .widget { border-top: none; /*7-1:罫線を非表示する */ } |
こちらのソースコードに入れ替えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

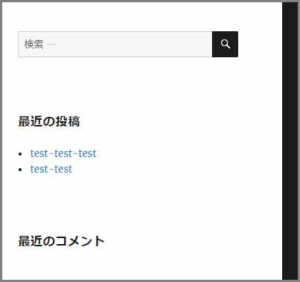
ウィジェットの罫線が非表示になったか確認します。
2:ナビゲーションの罫線の色指定をしてみる

ナビゲーションの罫線とは投稿ページを表示した時の下部にある
前のページ、次のページの「上下」に付く罫線です。
1 2 3 4 5 6 7 | .post-navigation { border-top: 4px solid #1a1a1a; border-bottom: 4px solid #1a1a1a; clear: both; font-family: Montserrat, "Helvetica Neue", sans-serif; margin: 0 7.6923% 3.5em; } |
前のページ、次のページの「上下」に付く罫線を表示するソースコードは
親の「style.css」ファイルの1055-1061目前後にあります。
1 2 3 4 | .post-navigation { border-top: 4px solid #1a1a1a; border-bottom: 4px solid #1a1a1a; } |
borderの「-top」が上の線、「-bottom」が下の線になります。
「4px solid #1a1a1a;」は「4pxの太さ、実線、黒系」の罫線となります。
今回は他の罫線に合わせて、「thick dotted #0b6617」
「太い、点線、緑系」に変更しました。
1 2 3 | clear: both; font-family: Montserrat, "Helvetica Neue", sans-serif; margin: 0 7.6923% 3.5em; |
罫線以外のソースコードは削除することが可能です。
1 2 3 4 5 | /* 前のページ、次のページの「上下」に付く罫線の色指定 */ .post-navigation { border-top: thick dotted #0b6617; /* 7-1:太い、点線、緑系に変更 */ border-bottom: thick dotted #0b6617; /* 7-1:太い、点線、緑系に変更 */ } |
こちらのソースコードを「/* ウィジェットの罫線の色、太さ、種類の変更 */」
の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 前のページ、次のページの「上下」に付く罫線の色指定 */」と
タイトルを付けました。

罫線が「太い、点線、緑系」に変更されたか確認します。
2-1:上下の罫線を非表示してみる
上記の「/* 前のページ、次のページの「上下」に付く罫線の色指定 */」の
「応用編として、上下の罫線を非表示にする場合は、
「border-top:」、「border-bottom:」の「4px」を「0px」にします。
「thick dotted」から変更する場合でも「0px」にします。
色指定の「#0b6617」も削除します。
1 2 3 4 5 | /* 前のページ、次のページの「上下」に付く罫線の色指定 */ .post-navigation { border-top: 0px; /*罫線を非表示する */ border-bottom: 0px; /*罫線を非表示する */ } |
こちらのソースコードに書き換えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

前のページ、次のページの「上下」に付く罫線が非表示なったか確認します。
3:コメント残すの上に付く罫線の色指定をしてみる
前のページ、次のページの「上下」に付く罫線を変更する時点で、
「コメントを残す」の上の罫線も気になっていましたので、変更しました。
表示が若干異なります。
ここではログアウト表示で設定をしています。
1 2 3 4 5 6 7 8 9 | .comments-title, .comment-reply-title { border-top: 4px solid #1a1a1a; font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 23px; font-size: 1.4375rem; font-weight: 700; line-height: 1.3125; padding-top: 1.217391304em; |
コメントを残すの上に付く罫線を表示するソースコードは
親の「style.css」ファイルの2192-2201行目前後にあります。
1 2 3 4 5 6 7 | font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 23px; font-size: 1.4375rem; font-weight: 700; line-height: 1.3125; padding-top: 1.217391304em; } |
罫線以外のソースコードは削除することが可能です。
1 | border-top: 4px solid #1a1a1a; |
罫線のソースコードを今回は他に罫線に合わせて、
「thick dotted #0b6617」「太い、点線、緑系」に変更しました。
1 2 3 4 5 | /* コメントを残すの上に付く罫線の色指定 */ .comments-title, .comment-reply-title { border-top: thick dotted #0b6617; /* 7-1:太い、点線、緑系に変更 */ } |
こちらのソースコードを
「/* 前のページ、次のページの「上下」に付く罫線の色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* コメントを残すの上に付く罫線の色指定 */」とタイトルを付けました。

「コメントを残す」の上の罫線が「太い、点線、緑系」に
変更されかた確認します。
3-1:コメントを残すの上に付くの罫線を非表示してみる
上記「/* コメントを残すの上に付く罫線の色指定 */」の応用編として、
コメントを残すの上に付く罫線を非表示にする場合は、
「border-top:」の「4px」を「0px」にします。
「thick dotted」から変更する場合でも「0px」にします。
色指定の「#0b6617」も削除します。
1 2 3 4 5 | /* コメントを残すの上に付く罫線の色指定 */ .comments-title, .comment-reply-title { border-top: 0px; /*罫線を非表示する */ } |
こちらのソースコードに書き換えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

「コメントを残す」の上の罫線が非表示なったか確認します。
4:メニューからカテゴリーの選択時に記事タイトルの上の罫線の色指定をしてみる
1 2 3 4 5 | .page-header { border-top: 4px solid #1a1a1a; margin: 0 7.6923% 3.5em; padding-top: 1.75em; } |
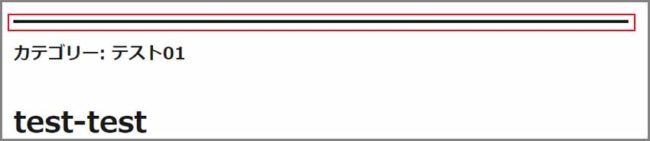
メニューからカテゴリーの選択時に記事タイトルの上の罫線を
表示するソースコードは親の「style.css」ファイルの
2052-2056行目前後にあります。
※ここでのメニューのカテゴリーは「テスト01-05」を指します。
今回は他の罫線に合わせて、「thick dotted #0b6617」
「太い、点線、緑系」に変更しました。
1 2 | margin: 0 7.6923% 3.5em; padding-top: 1.75em; |
罫線以外のソースコードは削除することが可能です。
1 2 3 4 | /* メニューからカテゴリーを選択した時に記事タイトルの上の罫線の変更 */ .page-header { border-top: thick dotted #0b6617; /*7-1:太い、点線、緑系に変更 */ } |
こちらのソースコードを
「/* コメントを残すの上に付く罫線の色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* メニューからカテゴリーを選択した時に記事タイトルの上の罫線の変更 */」と
タイトルを付けました。

メニューからカテゴリーを選択した時に記事タイトルの上の罫線が
「太い、点線、緑系」に変更されたか確認します。
4-1:メニューからカテゴリーの選択時に記事タイトルの上の罫線を非表示にしてみる
上記の応用編として、メニューからカテゴリーの選択時に
記事タイトルの上の罫線を非表示にする場合は、
「border-top:」の「4px」を「0px」にします。
「thick dotted」から変更する場合でも「0px」にします。
色指定の「#0b6617」も削除します。
1 2 3 4 | /* メニューからカテゴリーを選択した時に記事タイトルの上の罫線の変更 */ .page-header { border-top: 0px; /*罫線を非表示する */ } |
こちらのソースコードに書き換えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

メニューからカテゴリーを選択した時に記事タイトルの上の罫線が
非表示になったか確認します。
さいごに
今回の罫線は初期設定で表示されています。
これまでのカスタマイズ設定に合わせて「緑の点線」に変更しました。
デザインがスッキリして、ページガイドに差し障りがなければ
非表示しても構わないと思います。
最後までお合い下さいまして有難うございました。