ごけたです。
前回が文字に影だったので、今回は背景色に影。
安易なアレンジしか思いつきません。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その6-4
今回は「その6-1」で行ったメニューアレンジの続きです。
もう少し表示設定を追加してみました。
設定は子テーマファイルで行っています。
変更設定はテーマ「twenty Sixteen」を初期設定の状態で行っています。
「その6-1」で行った設定は一旦削除しています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ボタンタイプ

特徴1
メニューバー全体に背景色を設定せずに、表示中ページのみに設定。
ボタンタイプに表示している。
特徴2
メニュータイトルにカーソルが重なった時、表示ページと他のタイトルの色を区別。
特徴3

スマホ画面での左寄せのメニュータイトルの位置を変更
メニュータイトル上下にある罫線を非表示に設定。
特徴4

トグルボタンにも影を付けて、よりボタンタイプに変更。
カーソルが重なった時、タップした時、タップした後に色も変更。
PC画面ソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /* メニュー:表示中ページの文字色 */ .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; color: #fff; background: #007acc; box-shadow: 0 2px 6px 1px #1a1a1a; } /* メニュー:表示中ページのホバー、フォーカス時の文字色 */ .main-navigation .current-menu-item > a:hover, .main-navigation .current-menu-item > a:focus { color: #fff; background: #1a1a1a; box-shadow: 0 2px 6px 1px #1a1a1a; } /* メニュー背景色追加の右隅のズレ訂正 */ .main-navigation { margin: 0; } /* メニュー:ホバー時の文字色 */ nav li a:hover { background: #d1d1d1; box-shadow: 0 2px 6px 1px #1a1a1a; } |
スマホ画面ソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /* スマホ画面-左寄せに余白 */ .main-navigation a { padding-left: 15px; } /* スマホ画面のみ表示の「上」の罫線の非表示 */ .main-navigation li { border-top: 0px solid #d1d1d1; position: relative; } /* スマホ画面のみ表示の「下」の罫線の非表示 */ .main-navigation .primary-menu { border-bottom: 0px solid #d1d1d1; } /* スマホ:メニューボタンに影 */ .menu-toggle { background: #007acc; color: #fff; border: none; box-shadow: 0 2px 6px 1px #1a1a1a; } /* スマホ:メニューボタン-ホバーとフォーカスの時に影 */ .menu-toggle:hover, .menu-toggle:focus { color: #1a1a1a; background: #d1d1d1; box-shadow: 0 2px 6px 1px #1a1a1a; } /* スマホ:メニューボタン-アクティブページのホバーとフォーカスの時に影 */ .menu-toggle.toggled-on, .menu-toggle.toggled-on:hover, .menu-toggle.toggled-on:focus { background: #fff; color: #007acc; box-shadow: inset 0 2px 6px 1px #1a1a1a; } |
コピペ
こちらのソースコードをまるっとコピペされる場合は、
途中の「スマホ画面ソースコード」のタイトルを削除してから
「style.css」ファイルの一番下にコピペします。
一番下の「ファイルを更新」ボタンをクリックします。
文字色、背景色と影色を変更するだけで見た目がかなり変わってきます。
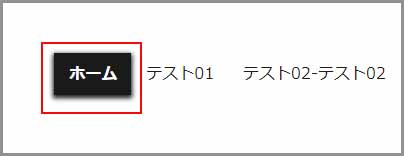
PC画面の表示ページのメニュー文字の設定
今表示中のページをメニューバーでも分かるように、
文字が太字になっています。
設定は
1 2 3 4 5 6 7 | /* メニュー:表示中ページの文字色 */ .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; background: #007acc; box-shadow: 0 2px 6px 1px #1a1a1a; } |
親の「style.css」ファイルの835-838行目前後にあります。
「font-weight」で文字の幅を設定しています。
値は「100~900」、「normal」、「bold」、「bolder」、「lighter」で設定します。
文字の色を変更
初期設定では表示は「黒系」、カーソルが重なった時は「青系」になっています。
「color: #xxxxxx」を「font-weight」の上下どちらかに追加します。
「#xxxxxx」でお好みの文字色に変更できます。
ここでは「fff」(白系)にしています。
※色設定は「web カラーチャート」で検索して表示されたページから
お好みをコードを入力してください。
表示しているメニュータイトルに背景色と影を付ける
まずはカーソルが表示中ページのタイトルに重なった時の背景色の設定から行います。
「/* メニュー:表示中ページの文字色 */」に
背景色設定の「background: #xxxxxx;」を追加します。
ここでは「background: #007acc」と設定しています。
表示中ページのメニューのみ背景色が追加される点です。
影を追加する
背景色が単体で表示されるので、影を付けることでよりボタンタイプになるかと思います。
「/* メニュー:表示中ページの文字色 */」の下に「背景色設定」の下に
影設定の「box-shadow: 0 2px 6px 1px #xxxxxx;」を追加します。
「0 2px 6px 1px 1px」が影の値になります。
左側から「横方向のずれ」「縦方向のずれ」「ぼかし量」「拡張量」になっています。
ここでの色指定は「#1a1a1a;」(黒系)にしています。
クラス
「current-menu-item」が今表示中ページの設定。
「current-menu-ancestor」が今表示中ページの階層の一番先頭の設定。
メニュー設定で階層設定を行っている場合に対応します。
カーソルが重なった時の文字色の変更
ホバーとフォーカスの設定がないので独自に追加します。
1 2 3 4 5 6 7 8 9 | /* 表示中ページのメニュー:ホバー、フォーカス時の文字色 */ .main-navigation .current-menu-item > a:hover, .main-navigation .current-menu-item > a:focus, .main-navigation .current-menu-ancestor > a:hover .main-navigation .current-menu-ancestor > a:focus { color: #fff; background: #1a1a1a; box-shadow: 0 2px 6px 1px #xxxxxx; } |
「/* メニュー:表示中ページの文字色 */」の1、2行目の最後尾に
「hover」、「focus」を各々追加して、ホバー、フォーカス設定になります。
「/* 表示中ページのメニュー:ホバー、フォーカス時の文字色 */」と
タイトルを付けて区別しています。
次に
文字色の設定を行います
ここでは「color: #fff;」(白系)に設定しました。
背景色と影を付ける
まずはカーソルが表示ページのタイトルに重なった時の背景色の設定から行います。
「/* メニュー:表示中ページの文字色 */」に
背景色設定の「background: #xxxxxx;」を追加します。
ここでは「background: #1a1a1a」と設定しています。
表示中ページのメニューのみ背景色が追加される点です。
影を追加する
「/* メニュー:表示中ページの文字色 */」の下に「背景色設定」の下に
影設定の「box-shadow: 0 2px 6px 1px #xxxxxx;」を追加します。
ここでの色指定は「#1a1a1a;」(黒系)にしています。
背景色追加による右隅ズレの訂正
「その6-1」でも書いていますが、背景色を追加すると、
メニューバーの右隅が背景色の横幅分だけ右側にズレてしまいます。
1 2 3 4 | /* メニュー背景色追加の右隅のズレ訂正 */ .main-navigation { margin: 0; } |
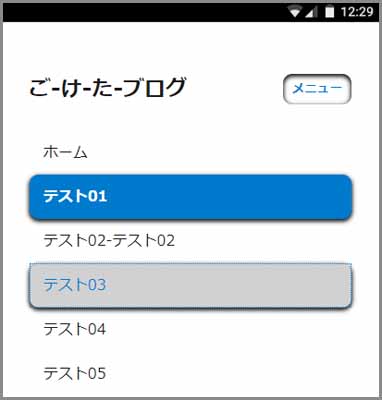
メニュー文字にカーソルが重なった時の背景色の追加

こちらはタイトルだけ表示されてるメニューにカーソルが重なった時の
背景色の設定です。
設定は
1 2 3 4 5 6 | /* メニュー:ホバー時の文字色 */ .main-navigation li:hover > a, .main-navigation li.focus > a { background: #d1d1d1; box-shadow: 0 2px 6px 1px #1a1a1a; } |
親の「style.css」ファイルの3035-3038行目前後にあるソースコードを使用します。
文字指定の「color: #007acc;」がありますが、色変更はしないので入力表示していません。
背景色の設定「background: #xxxxxx;」を追加します。
ここでは「background: #d1d1d1;」(灰色系)と設定しました。
影の設定
続いて背景色に影を追加します。
「背景色設定」の下に
影設定の「box-shadow: 0 2px 6px 1px #xxxxxx;」を追加します。
ここでの色指定は「#1a1a1a;」としています。
ここまでが
PC画面でのボタンタイプのメニュー設定です。
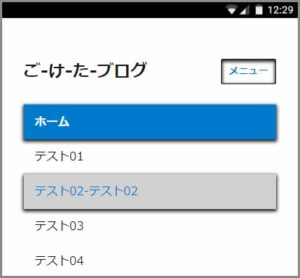
スマホ画面でのメニュー設定
ここからはスマホ画面で表示した時のメニュー各設定です。
メニュータイトル左寄せを右側に若干移動。
スマホ画面でトグルボタンをタップして、メニュータイトルを表示すると、
タイトルが左寄せに表示されます。
もう少し余白があった方が見やすくなると思います。
設定は
[code]
1 2 3 4 | /* スマホ画面-左寄せに余白 */ .main-navigation a { padding-left: 15px; } |
親の「style.css」ファイルの3029-3033行目前後にあるソースコードを使用します。
メニュータイトルの左側に余白を設定するので、「padding-left: xxx;」で行います。
ここでの余白の値は「15px」としています。
上下の罫線の非表示設定
まずは上の罫線の非表示設定からです。
1 2 3 4 5 | /* スマホ画面のみ表示の「上」の罫線の非表示:817-820 */ .main-navigation li { border-top: 0px solid #d1d1d1; position: relative; } |
親の「style.css」ファイルの817-820行目前後にあるソースコードを使用します。
「border-top: 0px solid #d1d1d1;」の「1px」を「0px」に変更しています。
border-top: 0px solid #d1d1d1;」の「0px solid #d1d1d1」を「none」でも同じです。
次に
下の罫線の非表示設定からです。
1 2 3 4 | /* スマホ画面のみ表示の「下」の罫線の非表示:853-855 */ .main-navigation .primary-menu { border-bottom: 0px solid #d1d1d1; } |
親の「style.css」ファイルの853-855行目前後にあるソースコードを使用します。
上の罫線と同様に設定で「border-top: 0px solid #d1d1d1;」の
「1px」を「0px」に変更しています。
「border-bottom: 0px solid #d1d1d1;」の「0px solid #d1d1d1」を「none」でも同じです。
スマホ画面のトグルボタン(メニューボタン)の色設定
ここからはスマホ画面の右上に表示されるトグルボタン(メニューボタン)の
色設定を行います。
まずは、
スマホ画面での初期表示されるトグルボタンの色設定です。
「Menu」や「メニュー」と表示される部分の色設定です。

設定は
1 2 3 4 5 6 7 | /* スマホ:トグルメニューボタンの文字色、背景色、影色 */ .menu-toggle { background: #007acc; border: none; color: #fff; box-shadow: 0 2px 6px 1px #1a1a1a; } |
親の「style.css」ファイルの1634-1642行目前後にあるソースコードを使用します。
ここでは背景色、文字の色、影の色を設定しています。
ここでは
背景色を「background: #007acc;」(青系)に
背景色に重なる枠(罫線)を「border: none;」を非表示に、
文字色を「color: #fff;」(白系)に、
影を「box-shadow: 0 2px 6px 1px #1a1a1a;」(黒系)に設定しています。
次に

トグルボタンにカーソルが重なった時の色設定を行います。
タップして開いているメニューバーを、
もう一度タップして閉じた時の色設定も兼ねています。
設定は
1 2 3 4 5 6 7 | /* スマホ:メニューボタン-ホバーとフォーカス時の文字色、背景色、影色 */ .menu-toggle:hover, .menu-toggle:focus { background: #d1d1d1; color: #1a1a1a; box-shadow: 0 2px 6px 1px #1a1a1a; } |
親の「style.css」ファイルの1648-1653行目前後にあるソースコードを使用します。
ここでは背景色、文字の色、影の色を設定しています。
ここでは
背景色を「background: #d1d1d1;」(灰色系)に
文字色を「color: #fff;」(黒系)に、
影を「box-shadow: 0 2px 6px 1px #1a1a1a;」(黒系)に設定しています。
設定は
1 2 3 4 5 6 7 8 | /* スマホ:トグルメニューボタン-タップした時の文字色、背景色、影色 */ .menu-toggle.toggled-on, .menu-toggle.toggled-on:hover, .menu-toggle.toggled-on:focus { background: #fff; color: #007acc; box-shadow: inset 0 2px 6px 1px #1a1a1a; } |
親の「style.css」ファイルの1655-1661行目前後にあるソースコードを使用します。
ここでは
背景色を「background: #fff;」(白系)に
文字色を「color: #007acc;」(青系)に、
影を「box-shadow: inset 0 2px 6px 1px #1a1a1a;」(黒系)に設定しています。
「inset」を追加することで、メニューの内側に影が付き、
メニューをタップした感じが出ます。
追加設定
メニューボタンの角を丸くする

「/* メニュー:表示ページの文字色 */」
「/* メニュー:ホバー時の文字色 */」
「/* スマホ:トグルメニューボタンの文字色、背景色、影色 */」に
「border-radius: xxpx;」を追加することでメニューの角が丸くなります。
値は
「5~20px」の間にお好みで調整して下さい。
PC画面でも角が丸くなって表示されます。
アウトラインの罫線を非表示にする

メニューボタンをタップした時に青い点線の罫線が表示されます。
タップした時の表示をズレ無くす設定ですので設定自体は必要ですが、
罫線は表示しなくてもいい場合の設定です。
設定は2つあります。
その1
「/* スマホ:トグルメニューボタン-タップした時の文字色、背景色、影色 */」の
ソースコードの「box-shadow: inset 0 2px 6px 1px #1a1a1a;」の下に
「outline: none;」を追加入力します。
その2
1 2 3 4 | 「/* スマホ:トグルメニューボタン-タップした時の文字色、背景色、影色 */」 .menu-toggle.toggled-on:focus { outline: none; } |
親の「style.css」ファイルの1667-1669行目前後にあるソースコードを使用します。
「outline: thin dotted;」(細い、点線)を「none;」に変更して非表示しています。
さいごに
メニューバーデザインなどど、大そうなタイトルを付けていますが、
メニュー表示は見出しほどは多く変更出来ません。
私に変更できるアイデアが浮かばないだけ。というものありますが。
メニューボタンも変更して、アレンジ数を増やしています。
最後までお合い下さいまして有難うございました。