
WordPress プラグイン Easy FancyBox 画像 YouTube PDF 表示 設定
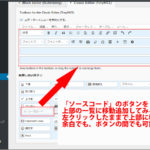
今回はWordpress「プラグイン」編です。プラグイン「Easy FancyBox」は表示された「画像」を拡大別表示(ポップアップ)できる機能を持っています。画像だけなく、「YouTube」の再生画面や「PDF」ファイルなどに対応しています。インストールから設定、表示までを行ってみました。
ごけたのゼロからまずは5ケタへ

今回はWordpress「プラグイン」編です。プラグイン「Easy FancyBox」は表示された「画像」を拡大別表示(ポップアップ)できる機能を持っています。画像だけなく、「YouTube」の再生画面や「PDF」ファイルなどに対応しています。インストールから設定、表示までを行ってみました。

今回はWordpressの「Link(リンク)」編です。投稿や固定ページに表示した画像にリンクを貼って 、別ページで表示する設定を行ってみました。用意する画像はサイズ変更を一切していません。Wordpressにアップロードする際、PCやスマホの別ぺーじで表示する際には時間がかかります。スマホにはかなりの付加とも言えます。画像サイズや容量の編集もアップロードに必要になります。

今回はWordpewss編です。プラグイン「TinyMCE Advanced」をインストールして表を作成 その1。表の作成はプラグイン「TinyMCE Advanced」の機能の中の1つに過ぎません。表の作成の前にプラグイン「TinyMCE Advanced」について。インストール、設定、使用方法などについて書いています。プラグイン「TinyMCE Advanced」をインストールすると「ビジュアルエディタ」画面のみで使用できるクイックタグが追加表示されます。その中の1つに「テーブル(表)」も含まれています。

今回はWordpress 「プラグインTinyMCE Advanced その2」 「表」作成編です。表は「HTML」入力で直入力も出来ますが、「クリックタグ」メニューを増やしてくれるプラグイン「TinyMCE Advanced」をインストールすると「表(テーブル)」も付属しています。その「表(テーブル)」を使って「14行x4列」の表を作成。行や列の枠の結合、背景色、文字の色設定、スマホ画面でのはみ出し対応などを行ってみました。

今回は「Google Search Console」編です。ついに新規投稿をおこなう度に登録していた「旧Google Search Console」での「クロール」からの「Fetch as Google」登録ができなくなりました。「新Google Search Console」での更新記事の登録方法を行ってみました。新「Google Search Console」左側メニューの「検索パフォーマンス」に登録するパーマリンク全文をコピペして「検索マーク」をクリックするだけです。あとは画面に従って進めるだけで「登録リクエスト」が完了です。大体翌日に左側メニューの「URL検査」に登録リクエストしたURL全文で検索すると「登録されました」表示がでます。 ついでに「モバイルフレンドリー」についても表示してくれます。