ごけたです。
あれば助かるプラグインを聞かれても即答できないのが現状です。
目次
はじめに
今回はWordpressの「プラグイン」編です。
表示した画像をクリックすると、画像、YouTube、PDFファイルなどを
ポップアップ拡大表示出来るのがプラグイン「Easy FancyBox」です。
インストール、表示設定、表示確認まで行ってみました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
「Easy FancyBox」をインストール

Wordpress管理画面の左メニューから「プラグイン」にカーソルを合わせて
「新規追加」をクリックします。
入力検索

右上の「キーワード」欄に「easy fancybox」と入力します。
自動検索で左上に「Easy FancyBox」が表示されます。
今すぐインストール/有効化
「Easy FancyBox」枠内右上の「今すぐインストール」をクリック。
表示が変わって「有効化」を続けてクリックします。
設定

「有効化」が完了するとインストール済みプラグイン一覧が表示されます。
「Easy FancyBox」左下の「設定」をクリックします。
※設定は基本的に初期設定から変更を行った場合のみ、説明を加えています。
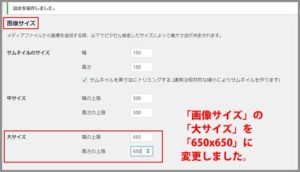
メディア設定

ここでは「大サイズ」の「幅の上限」、「高さの上限」とも「650」に設定しました。

「Images」の他に「YouTube」にチェックを入れました。
※「YouTube」の設定、表示については
「Images」の設定、表示のあとにおこなっています。
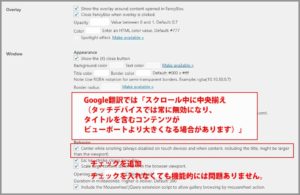
Window

「Behavior」の「1行目」にチェックをいれました。
Images

「Behavior」の「最終行目」にチェックをいれました。
上記以外は初期設定のままです。
YouTube

「変更を保存」をクリックすると「Media」でチェックを入れた
「YouTube」の設定も表示されます。
ここでは初期設定のままにしています。
これで設定は終了です。
画像の表示設定

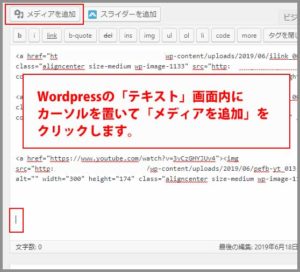
投稿の「新規追加」をクリックして「投稿の編集」ページの
「テキスト」画面内にカーソルを置きます。
メディアを追加

左上の「メディアを追加」ボタンをクリックします。
事前に用意した画像をWordpressにアップロードします。
「ファイルをアップロード」タブ
「メディアを追加」画面が表示されます。
「メディライブラリ」タブが表示されていますので、
「ファイルをアップロード」タブをクリックします。
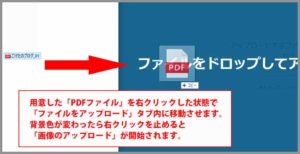
画像を右クリック

PC内に用意した画像を右クリックして
「ファイルをアップロード」画面内に移動させます。
背景色が変わったら

「ファイルをアップロード」画面内に画像を移動させると背景色がかわります。
背景色が変わった時点で右クリックを止めると画像のアップロードが開始します。
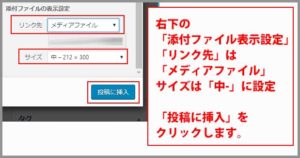
添付ファイルの表示設定

画像のアップロードが開始すると「ファイルをアップロード」タブから
「メディライブラリ」タブに切り替わります。
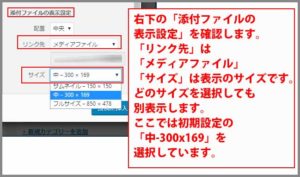
右下の添付ファイルの表示設定の
「リンク先」が「メディアファイル」で、
サイズが「中-000×000」で設定しまいた。
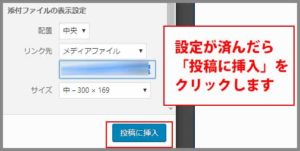
投稿を挿入

表示設定が完了したら「投稿の挿入」ボタンをクリックします。
表示が投稿の編集ページに切り替わります。
「プレビュー」をクリック

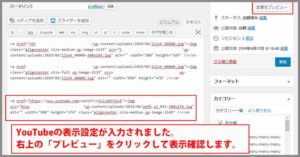
「投稿の編集」ページの「テキスト」画面内に画像表示用のURLが入力されます。
表示確認を行うので右上の「プレビュー」をクリックします。
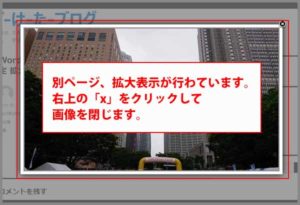
画像をクリック

画像が拡大別表示(ポップアップ)するか確認します。
表示されたら右上の「x」をクリックして表示を閉じます。
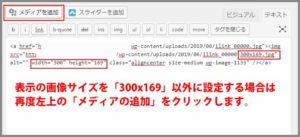
表示サイズの変更

表示を「中-000×000」以外に変更する場合は、
左上の「メディアの追加」をクリックします。
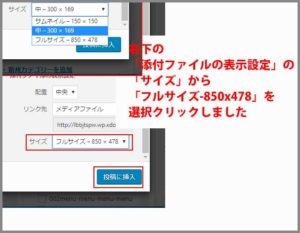
サイズをクリック

右下の「添付ファイルの表示設定」内の「サイズ」をクリックして
「中-000×000」以外を選択クリックします。
ここでは「フルサイズ-000×000」を選択しています。
設定が完了したら「投稿に挿入」ボタンをクリックします。
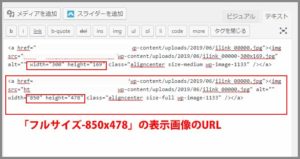
「プレビュー」をクリック

「投稿の編集」ページの「テキスト」画面内に
「中-000×000」の「URL」の下に「フルサイズ-000×000」の
画像表示用のURLが入力されます。
表示確認を行うので右上の「プレビュー」をクリックします。
画像をクリック

画像が拡大別表示(ポップアップ)するか確認します。
表示されたら右上の「x」をクリックして表示を閉じます。
※今回は2サイズのままで表示していますが、
不要な表示サイズはまるっと削除してください。
YouTubeの表示設定
事前準備
「YouTube」の設定には以下の3つを事前に用意します。
1:「YouTube」のアカウントを取得。
2:「YouTube」に「動画をアップロード済み」であること。
3:「Easy FansyBox」で表示させる動画の再生画面のスクリーンショットを撮り、
Wordpressにアップロード用に表示サイズの編集が行われている。
※「3」は設定を行いながら同時進行で行えます。
YouTubeの「チャンネル」をクリック

「YouTube」にログインします。
アカウントマークをクリックしてメニューから
「チャンネル」をクリックします。
アップロード動画

左上の「アップロード動画」の文字をクリックします。
一覧画面を表示します。
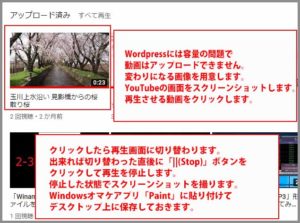
動画をクリック

「アップロード済み」画面に切り替わって一覧が表示されます。
今回表示させる動画をクリックします。
※動画の再生画面に切り替わったら、
画面左下の「停止ボタン」をクリックします。
スクリーンショット

動画の「停止画面」をスクリーンショットします。
ここではWindowsオマケアプリ「ペイント」に貼り付け、
「Photoshop Elements」で横幅「650」ピクセルに編集、
「jpeg」でPCの「任意のフォルダ内」に保存しています。
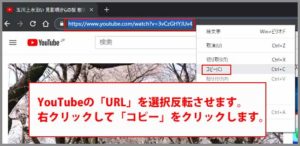
YouTubeのURL

スリーショットの次は停止画面の「URL」を選択反転させた状態で
右クリックして「コピー」をクリックします。
YouTubeはこれで終了なのでログアウトして閉じます。
テキスト画面に貼り付け

Wordoressに戻って、テキスト画面内の余白にカーソルを置き、
右クリックして「貼り付け」をクリックします。
「YouTube」の「URL」が表示されます。
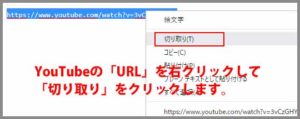
切り取り

テキスト画面内にコピしたばかりの「YouTube」の「URL」を
カーソルで選択反転して右クリックして「切り取り」をクリックします。
メディアを追加

「YouTube」の「URL」を「切り取った」状態で
左上の「メディアの追加」をクリックします。
画像を右クリック

「メディアの追加」の「ファイルのアップロード」タブをクリックします。
スクリーンショットを編集、「任意のフォルダ内」に保存した画像を
「右クリック」しながら「ファイルのアップロード」画面内に移動させます。
背景色の変更
「ファイルのアップロード」画面内に画像が移動すると背景色が変わります。
右クリックを止めると画像のアップロードが開始します。
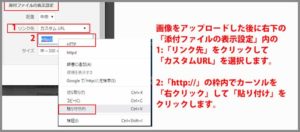
添付ファイルの表示設定

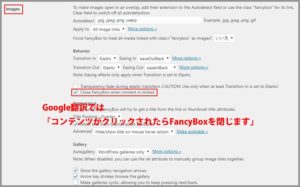
YouTubeを表示させるには右下の「添付ファイルの表示設定」は
「リンク先」は「カスタムURL」を選択。
真下に追加表示された「http://」内に「http://」を選択反転させた状態で
右クリックして「貼り付け」をクリックします。
リンク先のURL

「貼り付け」をクリックして「YouTube」の「URL」が表示されます。
サイズは初期設定のままの「中-000×000」にしています。
設定が完了したら「投稿に挿入」をクリックします。
プレビューをクリック

「テキスト」画面内に「YouTube」の表示用「URL」が入力されます。
右上の「プレビュー」をクリックして表示を確認します。
画像をクリック

プレビュー画面内で表示されているのスクリーンショット画像です。
スクリーンショット画像をクリックして拡大別表示(ポップアップ)して
YouTubeが再生されるか確認します。
全てが確認できたら右上の「x」をクリックして閉じます。
「YouTube」設定をスマホで確認
スマホで「YouTube」画像があるページを表示します。
「YouTube」画像をタップします。
拡大別表示(ポップアップ)しているか確認します。
YouTubeの再生画面が表示されて、「▶(再)ボタン)」をタップすると
動画が再生されるか、画面をピンチできるか(2本の指で拡大、縮小できるか)も
確認します。
確認後は右上の「x」をタップして閉じます。
PDFの表示設定
事前準備
「PDF」の設定には表示する「PDFファイル」を用意します。
1枚のペラもので構いません。
設定画面

ここでは全く新規でインストールして「Images」の他に
「PDF」にチェックをいれた場合での設定で行っています。
※上記の「YouTube」の設定を行ったあとで、
「PDF」を追加設定する場合は、管理画面の左メニューから
「プラグイン」にカーソルを合わせて「インストール済みプラグイン」をクリック。
「インストール済みプラグイン」一覧から
「Easy FancyBox」左下の「設定」をクリックします。
設定画面内の「Meadia」の「PDF」にチェックを入れて左下に「変更を保存」をクリックします。
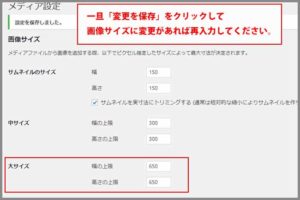
画像サイズ

「PDF」にチェックを入れて左下の「変更を保存」をクリックすると
「画像サイズ」数値が初期設定に戻る場合があります。
ここでは「大サイズ」の「幅」、「高さ」共に「650」に設定しています。
PDF

「PDF」にチェックを入れたので「PDF」自体の表示設定が追加表示されます。
ここでは初期設定のままにしています。
変更を保存
画像サイズの変更を行ったので「変更を保存」をクリックします。
「メディアを追加」をクリック

プラグインの設定が済んだら「投稿の編集」ページの「テキスト」画面内の
画像を表示される場所にカーソルをクリックします。
左上の「メディアを追加」ボタンをクリックします。
「PDF」ファイルのアップロード

「メディアを追加」ボタンをクリックすると「メディアライブラリ」タブが表示されます。
「ファイルをアップロード」タブをクリックします。
事前に用意した「PDF」ファイルを右クリックして
「ファイルをアップロード」画面内に移動させます。
背景色が変わったら右クリックを止めるとアップロードが開始します。
添付ファイルの表示設定

「リンク先」を「メディアファイル」に、
サイズは「中-000×000」に設定しました。
設定後に「投稿に挿入」ボタンをクリックします。
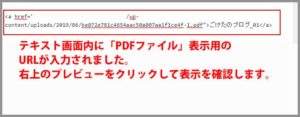
プレビュー

「投稿の編集」ページの「テキスト」画面内に「PDF」ファイルの
表示用URLが表示されました。
右上の「プレビュー」をクリックして表示を確認します。
リンクの文字

表示画面には「ごけたのブログ_01」にリンクが設定された表示になっています。
但し「ごけたのブログ_01」だけでは何のリンクか見た方には伝わりません。
リンクの文字の設定

プレビューを閉じて、表示用URL内の「ごけたのブログ_01」を
「pDF ごけたのブログ_01」に追加変更しました。
これで最低限の情報は表示できま。
前後に説明文があればもっと分かりやすくなります。
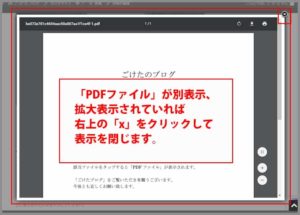
プレビューで確認

右上の「プレビュー」をクリックして表示を確認します。
リンクをクリックして「PDF」ファイルが
拡大別表示(ポップアップ)しているか確認します。
「PDF」ファイル設定をスマホで確認
スマホで「YouTube」画像があるページを表示します。
「PDF」のリンクをタップします。
拡大別表示(ポップアップ)しているか確認します。

但し、機種や設定によっては拡大別表示(ポップアップ)状態で
「PDF」ファイル自体は表示されていない場合もあります。
「PDF」ファイルの表示後、
画面をピンチできるか(2本の指で拡大、縮小できるか)も確認します。
確認後は右上の「x」をタップして閉じます。
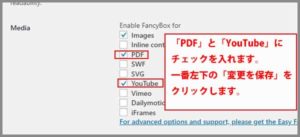
「YouTube」と「PDF」をチェック

今までは「YouTube」と「PDF」を別々でチェックを入れてましたが、
同時にチェックを入れる可能です。他の表示も同様です。
一番左下の「変更を保存」をクリックします。
画像サイズ

「変更を保存」をクリックすると「画像サイズ」の数値が変更する場合があります。
希望の数値を入力しなおして一番左下の「変更を保存」をクリックします。
設定項目

「YouTube」と「PDF」にチェックを入れたので
「YouTube」と「PDF」の設定項目が同列で表示されます。
他の表示にチェックを入れた場合も同様です。
nbsp;
オマケ:YouTube用画像編集

「YouTube」の再生画面をスクリーンショットして、
アップロード用の画像を編集する説明です。
「YouTube」をスクリーンショット
上記の説明ではログイン状態でしたが、画像だけ用意する場合は
ログインしてなくても構いません。
再生画面を表示して「即停止」します。
キーボードの「Prt Scr」を押します。
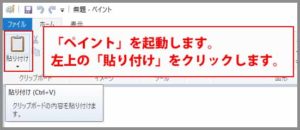
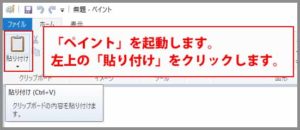
ペイントの起動

Windowsの尼ケアプリ「ペイント」を起動します。
貼り付け

画面左上の「貼り付け」をクリックします。
「ペイント」画面内に「スクリーンショット」が表示されます。
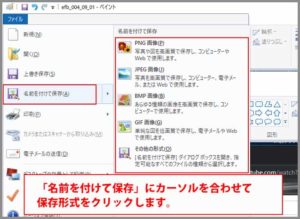
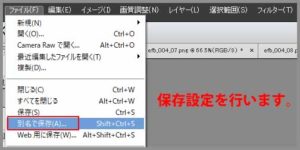
ペイントの保存

メニュー左上の「メニュー」をクリック。
「名前を付けて保存」にカーソルを合わせます。
保存形式が表示れます。
クリックして保存先フォルダを表示されます。
個々では「PNG」を選択しています。
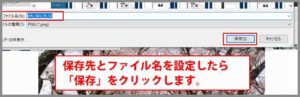
保存をクリック

保存フォルダが表示されたら、保存名を入力して右下の「保存」をクリックします。
保存先フォルダはお好みで選択してください。
「Phoshop Elements」を起動

「Phoshop Elements」を起動させます。
「ペイント」に保存した「スクリーンショット」を表示、
見やすい範囲に切り取っています。
新規ファイルを表示して貼り付けます。
保存先

メニューの「保存」または「別名で保存」をクリックします。
保存先フォルダが表示されます。
保存した画像をWordpressにアップロードするので、
保存先フォルダは分かりやすく、開きやすい。が宜しいかと。
ファイル名を入力して右下の「保存」をクリックして終了です。
さいごに
このプラグインは私のブログのように配色が暗いデザインには
見た目を少しでも良くしてくれる機能です。
画像も多くなく、投稿文面が上手い方であれば不要なプラグインとも言えます。
ご検討の上、インストール、有効化してください。
最後までお合い下さいまして有難うございました。


