ごけたです。
「ボタン」で時間がかかり過ぎて損した気分です。
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その12-2
今回は「お問い合わせページ」設定後のデザインのカスタマイズです。
文字の書体や大きさ、入力欄や送信ボタンの大きさ、色等は、
コメント欄の設定を引き継いでいます。
いるんですが、微妙に異なっています。
お問い合わせページ
用のセレクタを用いて設定をしないと
色や枠のサイズなどの変更はできません。実践してみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
「お問い合わせ」フォームの色変更
「はじめに」でも書きましたが、フォームの色、書体、枠のサイズなどは
コメント欄などフォームの初期設定をそのまま引き継いでいます。
「お問い合わせページ」の変更は初期設定を応用した「お問い合わせページ」単体の
設定が必要です。
設定は「style.css」ファイルで行います。
今回も
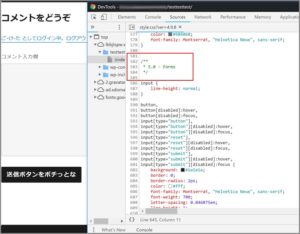
Google Chromeの「検証」でコメント欄を見てみます。
フォームに関するソースコードは親の「style.css」ファイルの
582-762行目前後にあります。その中から590-672行目前後を使用します。
590-631行目前後が送信ボタンの設定
633-672行目前後が入力欄の設定になっています。
フォームの順番から「入力欄」の設定から行っていきます。
「お問い合わせ」フォームの「入力欄」の色変更
親の「style.css」ファイルの633-672行目前後に
マウスが乗った時と実際に入力している時の2つの設定があります。
上段は
親の「style.css」ファイルの633-653行前後にあります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | input[type="date"], input[type="time"], input[type="datetime-local"], input[type="week"], input[type="month"], input[type="text"], input[type="email"], input[type="url"], input[type="password"], input[type="search"], input[type="tel"], input[type="number"], textarea { background: #f7f7f7; background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)); border: 1px solid #d1d1d1; border-radius: 2px; color: #686868; padding: 0.625em 0.4375em; width: 100%; } |
上段は親の「style.css」ファイルの633-653行前後にあります。
上段は入力欄の表示設定です。
背景色、背景画像のグラデーション設定、罫線、四つ角を丸くする、
文字の色、文字から見た枠(罫線)との距離、枠(罫線)の横幅の順で設定されています。
下段は
親の「style.css」ファイルの655-672行前後にあります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | input[type="date"]:focus, input[type="time"]:focus, input[type="datetime-local"]:focus, input[type="week"]:focus, input[type="month"]:focus, input[type="text"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="number"]:focus, textarea:focus { background-color: #fff; border-color: #007acc; color: #1a1a1a; outline: 0; } |
下段はカーソルが入力欄に置かれた時の、背景色、枠(罫線)の色、
文字の色、入力欄にカーソルが置かれた時に枠(罫線)内とその下の表示が
ズレないようにする。の4つの設定です。
どちらも設定箇所が10個以上になっていますが、全て変更する必要はありません。
今回の変更箇所だけ抜き取って設定していきます。
「focus」がない上段の設定は変更しません。下段のカーソルが入力枠に入った時、入力時の変更のみ行います。
1 2 3 4 5 6 7 | input[type="text"]:focus, input[type="email"]:focus, textarea:focus { background-color: #fff5ee; border-color: #007acc; color: #1a1a1a; } |
今回使用するのは3つだけです。
「input[type=”text”]」が名前、題名の箇所。
「input[type=”email”]」がメールアドレス。
「textarea」が本文の入力箇所。
「<div class=”wpcf7″>」となっています。
「wpcf7」をセレクタとしてCSSファイルで設定していきます。※「wpcf7」の前に「.」を入力することが必要です。
1 2 3 4 5 6 7 8 | /* 12-2:各入力時の色変更 */ .wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, .wpcf7 textarea:focus { background-color: #fff5ee; border-color: #007acc; color: #1a1a1a; } |
background-color: #fff5ee; 背景色
border-color: #007acc; 枠(罫線)の色
color: #1a1a1a; 文字の色
(ここでは名前とメールアドレスの例えの文字の色)
「/* 12-2:各入力時の色変更 */」のソースコードを
「style.css」ファイルの一番下にコピペします。
「style.css」ファイル一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* 12-2:各入力時の色変更 */」とタイトルを付けました。

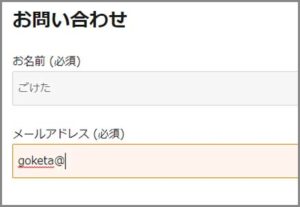
お問い合わせページを表示して、実際に入力、入力後の色の
変更を確認してください。
入力時は背景色と枠(罫線)の色が変更します。(メールアドレス入力欄)
入力完了後は通常の初期表示に戻ります。(お名前入力欄)
※各設定の前に「.wpcf7」を必ず追加入力します。
「.wpcf7」を付けないとコメント欄なども同様の色設定になります。
1 2 3 4 5 6 7 8 | /* 12-2:各入力時の色変更-textareの「.wpcf7」無し*/ .wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, textarea:focus { background-color: #fff5ee; border-color: #007acc; color: #1a1a1a; } |
※試しに
「.wpcf7 textarea:focus」の「.wpcf7」を削除してみます。
「style.css」ファイル一番下の「ファイルを更新」ボタンをクリックします。
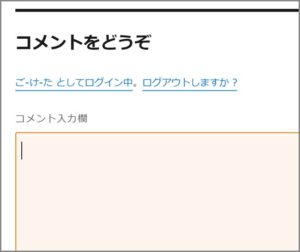
これでコメント欄の「本文入力枠」もお問い合わせページの
「お問い合わせ内容」入力欄と同じ色設定になります。

サイトを表示、コメント欄の「本文入力欄」にカーソルを置くと
「/* 12-2:各入力時の色変更 */」で設定した「背景色」と
「枠(罫線)」の色に変更しています。
「お問い合わせページ」だけの設定として
「コメント欄」などの設定と切り離せます。
「お問い合わせ」フォームの「送信ボタン」の色変更 その1
入力欄と同様に設定が分かれています。
「送信ボタン」は親の「style.css」ファイルの590-631行目前後に
3つ設定でおこなれています。
上段は
親の「style.css」ファイルの590-612行前後にあります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | button, button[disabled]:hover, button[disabled]:focus, input[type="button"], input[type="button"][disabled]:hover, input[type="button"][disabled]:focus, input[type="reset"], input[type="reset"][disabled]:hover, input[type="reset"][disabled]:focus, input[type="submit"], input[type="submit"][disabled]:hover, input[type="submit"][disabled]:focus { background: #1a1a1a; border: 0; border-radius: 2px; color: #fff; font-family: Montserrat, "Helvetica Neue", sans-serif; font-weight: 700; letter-spacing: 0.046875em; line-height: 1; padding: 0.84375em 0.875em 0.78125em; text-transform: uppercase; } |
上段は「送信ボタン」の書体、文字の色、書体主体の枠のサイズ、色の設定です。
※「[disabled]」はカーソルが送信ボタンに重なった時の
「hover」「focus」の設定を無効にします。
初期表示を確定させる際にしようします。
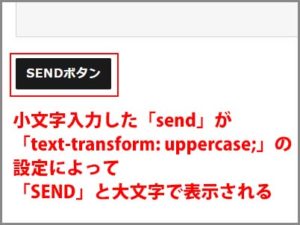
※「text-transform: uppercase;」は「送信」の文字を「英字表記」にした場合の
「大文字、小文字」の指定です。「uppercase」なので大文字になります。
「send」と入力しても「SEND」と大文字で表示されます。
「lowercase」で小文字になります。

プラグイン「Contact Form 7」の「フォーム」タグの「送信ボタン」を
「sendボタン」に変更します。
一番下か右上の「保存」ボタンをクリックします。

お問い合わせページを表示すると「送信ボタン」が「SENDボタン」に。
「text-transform: uppercase;」設定で「SEND」が英字の大文字で表示されます。
上段で使用するのは
1 2 3 | background: #1a1a1a; 背景色 border: 0; 枠(罫線)の色 color: #fff; 文字の色 |
上段で使用するのは「背景色」、「枠(罫線)」、「文字の色」の3つです。
これを中段の設定と合わせる形でカーソルが重なった時の色を設定します。
中段は
親の「style.css」ファイルの614-623行前後にあります。
1 2 3 4 5 6 7 8 9 10 | button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="submit"]:hover, input[type="submit"]:focus { background: #007acc; } |
中段はカーソルが重なった時の背景色が設定されています。
中段で使用するのは
1 2 3 4 | input[type="button"]:hover, input[type="button"]:focus, input[type="submit"]:hover, input[type="submit"]:focus |
中段で使用するのは「button」と「submit」の
「hover」と「focus」の各2つです。
上段と中段を合わせると
1 2 3 4 5 6 7 8 9 | /* 12-2:送信ボタン */ .wpcf7 input[type="button"]:hover, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="submit"]:hover, .wpcf7 input[type="submit"]:focus { background: #1a1a1a; border: 0; color: #fff; } |
ここでも各設定の前に「.wpcf7」を入力します。
こちらのソースコードを「style.css」ファイルの
「/* 12-2:各入力時の色変更 */」の下にコピペします。
「style.css」ファイル一番下の「ファイルを更新」ボタンをクリックします。
サイトを表示、「送信ボタン」にカーソルを置くと
初期設定の「青系」から「黒系」に変更されています。
「background: #xxxxxxxx;」の背景色はお好みで設定してください。
色を反転させる
「送信ボタン」をクリックした時にもう少し変化をもたせたいので
カーソルが重なった時の色を初期表示と反転させました。
1 2 3 4 5 6 7 8 9 | /* 12-2:送信ボタン */ .wpcf7 input[type="button"]:hover, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="submit"]:hover, .wpcf7 input[type="submit"]:focus{ background: #fff; border: 0; color: #1a1a1a; } |
文字と背景色を反転させています。
「送信ボタン」の上にカーソルが乗ると反転はしますが、
枠(罫線)の設定が「border: 0;」になっているので文字だけの表示になっています。
borderの設定をする
枠(罫線)の太さ、種類、色を設定してみます。
「border: 1px solid #1a1a1a;」(太さ:1px、種類:solid、色:黒系)に設定しました。
「border: 0;」と入れ替えます。
1 2 3 4 5 6 7 8 9 | /* 12-2:送信ボタン */ .wpcf7 input[type="button"]:hover, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="submit"]:hover, .wpcf7 input[type="submit"]:focus{ background: #fff; border: 1px solid #1a1a1a; color: #1a1a1a; } |
一番下の「変更の保存」ボタンをクリックします。
お問い合わせページを表示して「送信」ボタンにカーソルを合わせます。
色が反転して、設定した「黒の枠(罫線)」も表示されました。
※ここで1つ問題が。
「送信ボタン」にカーソルを合わせると、
「送信ボタン」から下のコンテンツの表示が「1px」ズレます。
仮に「px」の数値が「10px」に設定すると、
「送信ボタン」から下のコンテンツの表示が「10px」ズレます。
※反転表示なるので分かりづらいとおもいますが、
実際は枠だけなく文字表示もズレています。
borderをoutlineにする
カーソルを合わせた時の表示のズレを無くすには「border」を「outline」にします。
どちらも「10px」で設定しています。
「border: 1px solid #1a1a1a;」の「border」を「outline」に変更、
「outline: 1px solid #1a1a1a;」にします。
「outline」に変更してズレが無くなりました。
1 2 3 4 5 6 7 8 9 | /* 12-2:送信ボタン */ .wpcf7 input[type="button"]:hover, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="submit"]:hover, .wpcf7 input[type="submit"]:focus{ background: #fff; outline: 1px solid #1a1a1a; color: #1a1a1a; } |
こちらのソースコードを「style.css」ファイルの
既にある「/* 12-2:送信ボタン */」と入れ替えます。
一番下の「ファイルを更新」ボタンをクリックします。
※「outline」はあくまでも「枠(罫線)」を表示する設定の時のみです。
反転設定にしなければ、「枠(罫線)」も不要ですから「outline」設定も不要です。
「お問い合わせ」フォームの「送信ボタン」の色変更 その2
下段は
親の「style.css」ファイルの625-631行前後にあります。
1 2 3 4 5 6 7 | button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus { outline: thin dotted; outline-offset: -4px; } |
下段は「outline: thin dotted;」は「outline」で
「送信ボタン」クリックした時の枠(罫線)のズレ訂正の設定、
「thin dotted」で枠(罫線)の太さと種類「細い 点線」を設定しています。

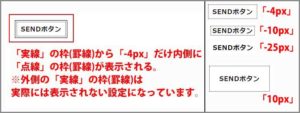
「outline-offset: -4px;」で「送信ボタン」をクリックした時に
「outline: thin dotted;」を基本枠(罫線)から
「-4px」(内側)の位置に表示させる設定をしています。
※「-4px」を「-10px」にして「送信ボタン」をクリックすると、
さらに内側に表示されます。
※「-」は「-25px」辺りで設定した場合、「outline」の表示が消えます
「-」が内側なので「-」を削除して「10px」にした場合は、枠(罫線)が外側に表示されます。
「/* 12-2:送信ボタン */」の設定で背景色が
「白系」に設定しているので、「送信ボタン」をクリックした時に初期枠の表示が見えず、
初期枠から「outline-offset」の「-4px;」切り離しが若干分かりづらいかも知れません。
※「outline-offset」は「outline」があって初めて有効になります。
1 2 3 | border: thin dotted; border-offset: -4px; outline-radius: 10px; |
四つ角を丸くする「border-radius」の「border」を「outline」に変えた
「outline-radius」の設定もできません。
細い、点線の枠(罫線)は表示されていますが、「-4px」内側に移動せず、
四つ角が「10px」の半径で丸くなっていません。
「border-offset: xxpx;」、「outline-radius: xxpx;」を入力すると、
「unknown property ‘outline-radius’.」と注意マークが出ます。
Google 翻訳では「不明なプロパティ ‘outline-radius’。」だそうです。
※初期設定の説明なのでここでは「.wpcf7」を追加入力していません。
「枠(罫線)」を表示させたい場合は
「枠(罫線)」を表示させたい場合は「border」と「outline」に色指定を追加します。

「border」を設定することで通常枠を表示させます。
「border: 1px solid #1a1a1a;」「1pxの実践の黒系」です。
※「border: 1px solid #1a1a1a;」は通常枠としての設定です。
このまま設定すると「送信ボタン」をクリックした時にズレが表示ますので削除します。
「outline」に色指定することで、「outline-offset」の切り離しをより実感しやすくします。
「outline: thin dotted #ff0000;」「細い点線の赤系」です。
「.wpcf7」を追加
1 2 3 4 5 6 7 8 | /* 12-2:送信ボタン-色変更 */ .wpcf7 button:focus, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="reset"]:focus, .wpcf7 input[type="submit"]:focus { outline: thin dotted #ff0000; outline-offset: -4px; } |
※「.wpcf7」を各項目の前に追加入力します。
ここでは色を「#ff0000」で「赤系」に設定してみました。
「送信ボタン」をクリックすると「枠(罫線)」が外側に表示されます。
こちらのソースコードを「style.css」ファイルの
「/* 12-2:送信ボタン」の下にコピペします。
一番下の「ファイルを更新」ボタンをクリックします。
「outline」設定なので「outline-offset: xxpx;」の数値を上げても
「送信ボタン」をクリックした時に下のコンテンツの表示がズレることはありません。
ここではソースコードの上に
「/* 12-2:送信ボタン-色変更 */」とタイトルを付けました。
「お問い合わせ」フォームの「送信ボタン」の色変更 その3
「/* 12-2:送信ボタン-色変更 */」の応用編で、
今度は「送信」ボタンをクリックした時、クリックした後の色設定です。
1 2 3 4 5 6 7 8 | /* 12-2-1:送信ボタン 押す・押したあと*/ .wpcf7 input[type="submit"]:focus, .wpcf7 input[type="submit"]:active { background: #1a1a1a; color: #ff0000; outline: thin dotted #fff; outline-offset: -10px; } |
こちらのソースコードを「style.css」ファイルの
「/* 12-2:送信ボタン-色変更 */」の下にコピペします。
「style.css」ファイル一番下の「ファイルを更新」ボタンをクリックします。
ここでは「送信ボタン」をクリックした時の設定のみなので、
「input[type=”submit”]」だけにします。
「focus」が「押した後」の設定で入力しています。
色指定は「/* 12-2:送信ボタン-色変更 */」をさらに反転させて、
初期表示に戻すような設定にしています。

枠(罫線)の色は「outline: thin dotted #ff0000;」で「#ff0000」の赤系にしています。
枠(罫線)の表示位置は「outline-offset: -10px;」で「-10px」でかなり内側に表示しています。
ここではソースコードの上に
「/* 12-2-1:送信ボタン 押す・押したあと*/」とタイトルを付けています。
上段、中段、下段を調整しながら、お好みの色指定をして下さい。
ソースコードまとめ
さいごにもう一度ソースコードだけまとめてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /* 12-2:各入力時の色変更 */ .wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, .wpcf7 textarea:focus { background-color: #fff5ee; border-color: #dd8500; color: #1a1a1a; } /* 12-2:送信ボタン */ .wpcf7 input[type="button"]:hover, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="submit"]:hover, .wpcf7 input[type="submit"]:focus{ background: #fff; outline: 1px solid #000; color: #000; } /* 12-2:送信ボタン-色変更 */ .wpcf7 button:focus, .wpcf7 input[type="button"]:focus, .wpcf7 input[type="reset"]:focus, .wpcf7 input[type="submit"]:focus { outline: thin dotted #1a1a1a; outline-offset: -4px; } /* 12-2-1:送信ボタン 押す・押したあと*/ .wpcf7 input[type="submit"]:focus, .wpcf7 input[type="submit"]:active { background: #1a1a1a; color: #ff0000; outline: thin dotted #fff; outline-offset: -10px; } |
「.wpcf7」が先頭に入力されていることが今回のポイントですね。
色指定を変えるだけでも、クリックした時の変化はあります。
さいごに
「/* 12-2-1:送信ボタン 押す・押したあと*/」の
「.wpcf7 input[type=”submit”]:focus,」を削除して
「送信ボタン」をクリックすると、クリックした後の表示が変わります。
コメント欄同様、非常にお問い合わせページもややこしい設定になっています。
「hover」、「focus」、「boder」、「outline」の設定と色、数値の設定を合わせて
変更、表示を何度も繰り返して、お好みの設定に仕上げてください。
最後までお合い下さいまして有難うございました。