ごけたです。
通販サイトの「よくある質問」で解決しない時に電話かメールかで悩みながら、
サイト検索して「Yahoo知恵袋で解決」なんてことが未だに。
はじめに
WordPress Twenty Sixteen カスタマイズ その12-3
今回は「お問い合わせページ」の設定に使用したプラグイン「Contact Form 7」の
「ドロップダウンメニュー」の設定について。
メールの送受信設定、フォーム表示での色、幅の設定を行ってみました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ドロップダウンメニューの設定
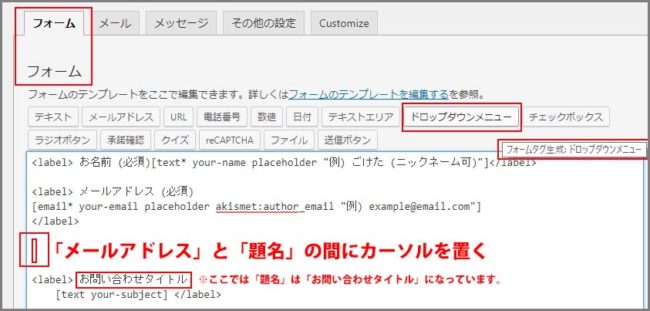
「Concact Form 7」の「フォーム」タグのメニューの中に
「ドロップダウンメニュー」の設定があります。

「メールアドレス」の下に1行改行を入れてからカーソルを置いています。
もっと言えば「メールアドレス」と「題名」の間にカーソルを置いています。

「ドロップダウンメニュー」をクリックすると
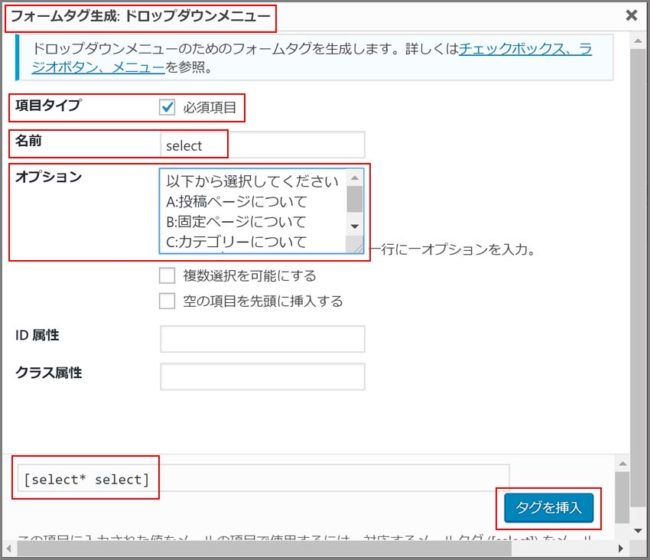
「フォームタグ生成: ドロップダウンメニュー」ウインドが表示されます。
「項目タイプ」 「必須項目」のチェックは入れます。
「必須項目」にしないと「ドロップダウンメニュー」が不要になります。
「名前」は一番下の「タグを挿入」を参照して「select」と入力します。
「オプション」にセレクトさせる項目内容を入力します。
ここでは「以下から選択してください」「A:投稿ページについて」、
「B:固定ページについて」、「C:カテゴリーについて」、「D:その他」と
お問い合わせ内容をちょっと細かくしてみました。
1 | [select* select "以下から選択してください" "A:投稿ページについて" "B:固定ページについて" "C:カテゴリーについて" "D:その他"] |
最後に「タグを挿入ボタン」をクリックします。
「フォーム」タグ画面内に「select」の設定が追加されます。
先頭と最後尾に「label」を
1 | <label>[select* select "以下から選択してください" "A:投稿ページについて" "B:固定ページについて" "C:カテゴリーについて" "D:その他"]</label> |
先頭と最後尾にラベルを入力します。「<label>」でひとくくりにすることで
「名前」の「select」と、そのあとに続く「選択項目」の「select」を関連づけています。
項目タイトルをつける
「ドロップダウンメニュー」には「お名前 (必須)」のようなタイトルがありません。
「ドロップダウンメニュー」内に先頭に「以下から選択してください」といった
タイトルがあれば不要でもありますが、それとは別途にタイトルを付ける場合です。
1 2 | <label> 選択項目 (必須) [select* select "以下から選択してください" "A:投稿ページについて" "B:固定ページについて" "C:カテゴリーについて" "D:その他"]</label> |
ここでは「選択項目 (必須)」とタイトルを付けました。
一番下か右上の「保存ボタン」をクリックします。
「お問い合わせページ」の「メールアドレス」と「題名」の間に
「選択項目 (必須)」のタイトル、「ドロップダウンメニュー」をクリックして
「A~D」の選択項目が表示されているか確認します。
改行します

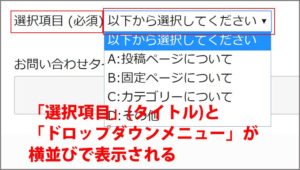
「選択項目」のタイトルと「ドロップダウンメニュー」が横並びになっています。
1 2 | <label> 選択項目 (必須) [select* select "以下から選択してください" "A:投稿ページについて" "B:固定ページについて" "C:カテゴリーについて" "D:その他"]</label> |
他の設定を習って、タイトルと選択項目内容との間で改行します。
一番下か右上の「保存ボタン」をクリックします。
1 2 | <label> 選択項目 (必須) [select* select "以下から選択してください" "A:投稿ページについて" "B:固定ページについて" "C:カテゴリーについて" "D:その他"]</label> |
タイトルと選択項目内容との間で改行しても表示が横並びの場合は、
「(必須)」の後に「
」を入れて改行設定します。
一番下か右上の「保存ボタン」をクリックします。

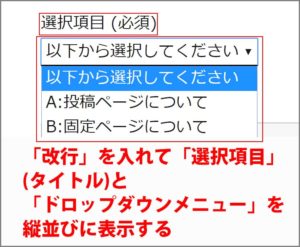
「お問い合わせページ」と表示して、「選択項目」のタイトルと
「ドロップダウンメニュー」が縦並び表示に変更されたか確認します。
「ドロップダウンメニュー」の色、枠サイズ変更
「ドロップダウンメニュー」だけ他のフォームと色やサイズが違っています。
ソースコード
「送信ボタン」の設定と同様「style.css」ファイルから「Forms」の
ソースコードを使用します。
1 2 3 4 5 6 | background: #f7f7f7; border: 1px solid #d1d1d1; border-radius: 2px; color: #686868; padding: 0.625em 0.4375em; width: 100%; |
親の「style.css」ファイルの633-653行目前後にある設定内の
646-653行目前後にある「属性」と「値」だけを使用します。
1 | background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)); |
は不要なので削除しています。
セレクタ
「送信ボタン」の設定は「.wpcf7 input」でしたが、
ここでは「.wpcf7」のあとに「ドロップダウンメニュー」のセレクタの「select」を
追加して「.wpcf7 select」にします。
属性、値、セレクタを合わせます
1 2 3 4 5 6 7 8 9 | /* 12-3:ドロップダウンメニュー」の色、サイズ変更 */ .wpcf7 select { background: #f7f7f7; border: 1px solid #d1d1d1; border-radius: 2px; color: #686868; padding: 0.625em 0.4375em; width: 100%; } |
セレクタ「.wpcf7 select」の先頭にして「属性、値」を「{ }」で囲みます。
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
「12-2」から続けてご覧の方は「/* 12-2-1:送信ボタン 押す・押したあと*/」の
下にコピペします。
「style.css」ファイルの一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* 12-3:ドロップダウンメニュー」の色、サイズ変更 */」と
タイトルを付けました。
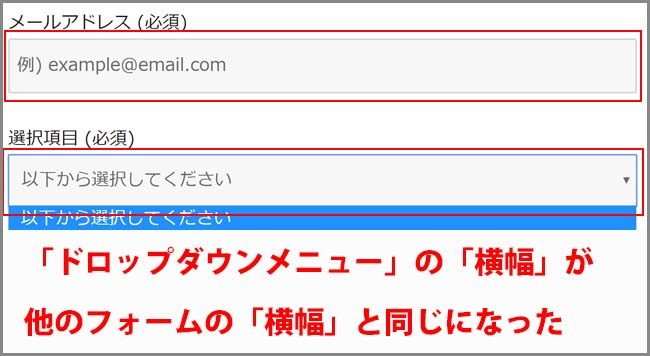
「お問い合わせページ」を表示して

「お問い合わせページ」を表示して「ドロップダウンメニュー」の幅と色が
他のフォームと同じ設定になっているか確認します。
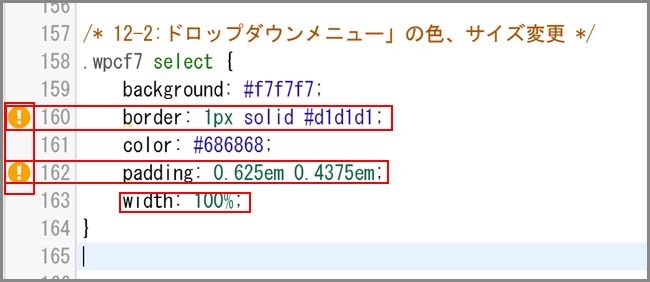
「!」マーク
「/* 12-2-2:ドロップダウンメニュー」の色、サイズ変更 */」を
「style.css」ファイルにコピペすると、、、

黄色い「!」マークが表示されています。
黄色い「!」マークにカーソルを合わせると
「Using width with border can sometimes make elements larger than your expect.」
「Using width with padding can sometimes make elements larger than your expect.」
と表示されます。
google 翻訳では
[境界線のある幅を使用すると、要素が予想より大きくなることがあります。]
「ボーダー」、「パディング」設定しているのに、
「ボーダー」、「パディング」設定しているのに、「width: 100%;」で幅を設定したら
さらに表示が大きくなるよ。ってことでしょうか?
ドロップダウンさせた時の色の設定
「ドロップダウンメニュー」をクリックした時の色は
入力欄にカーソルが置かれた時の色を同じ設定にします。
1 2 3 4 5 6 7 8 | /* 12-2:各入力時の色変更 */ .wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, .wpcf7 textarea:focus { background-color: #fff5ee; border-color: #dd8500; color: #1a1a1a; } |
「送信ボタン」の「/* 12-2:各入力時の色変更 */」の
「属性、値」をそのまま使用します。
border-color: #dd8500;
color: #1a1a1a;
こちらの「属性、値」をそのまま使用します。
セレクタ
「.wpcf7 select」に「ドロップダウンメニュー」をクリックした時の
「focus」を追加入力して、色の変化を設定します。
属性、値、セレクタを合わせます
1 2 3 4 5 6 7 | /* 12-3:ドロップダウンした時の設定 */ .wpcf7 select:focus { background: #fff5ee; border: 1px solid #dd8500; color: #1a1a1a; outline: 0px; } |
「outline: 0px;」一番下に追加入力します。
「border」設定のなので「ドロップダウンメニュー」をクリックした時の
枠(罫線)の表示ズレ防止として設定しています。
こちらのソースコードを「style.css」ファイルの
「/* 12-2-2:ドロップダウンメニュー」の色、サイズ変更 */」の下にコピペします。
「style.css」ファイルの一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* 12-3:ドロップダウンした時の設定 */」とタイトルを付けました。

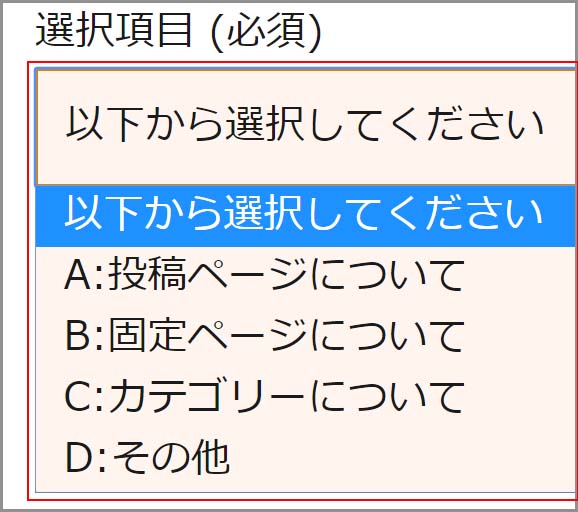
選択項目をクリックすると背景色と枠(罫線)の色が変更されているか確認します。
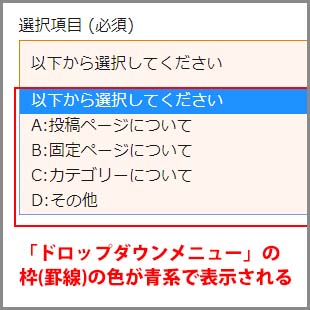
枠(罫線)の色 はダメでした

「ドロップダウンメニュー」をクリックすると枠(罫線)の色が
青系で表示されています。
親の「style.css」ファイルの655-672行目前後にあるソースコードの
「border-color: #007acc;」が混じってします。
「.wpcf7 select:focus」を
「.wpcf7 select dropdown」、「.wpcf7 select dropdownmenu」、
「.wpcf7 select dropdown-menu」や
スマホ画面のメニュー設定を応用して「dropdown-toggle」「select-toggle」等で
設定してみましたが、変化しませんでした。
今後の課題です。
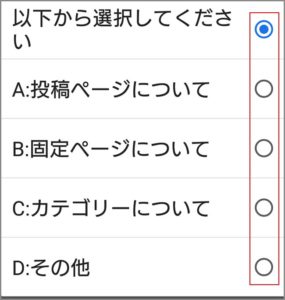
スマホ画面でも
さらにスマホ画面でも表示を確認します。

スマホ画面では「選択項目欄」の表示がPC画面とは異なります。
「以下から選択してください」の右隅にも「〇」が表示されています。
※この「〇」は設定で削除できません。
ソースコードまとめて
さいごにもう一度ソースコードだけまとめてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* 12-3:ドロップダウンメニュー」の色、サイズ変更 */ .wpcf7 select { background: #f7f7f7; border: 1px solid #d1d1d1; color: #686868; padding: 0.625em 0.4375em; width: 100%; } /* 12-3:ドロップダウンした時の設定 */ .wpcf7 select:focus { background: #fff5ee; border: 1px solid #dd8500; color: #1a1a1a; outline: 0px; } |
入力欄と同じ色指定になるので、「入力欄」の色を変更している場合は、
その色設定に合わせて、「ドロップダウンメニュー」も色設定します。
さいごに
最後の最後で設定ができない箇所が出たのは残念でした。
「.wpcf7 input[type=”select”]:focus」など「input」設定も試してみましたが、
初期設定の青系の枠(罫線)に戻ってしまいます。
個人サイトの「ドロップダウンメニュー」を採用している「お問い合わせページ」は
見たことがありません。
最後までお合い下さいまして有難うございました。