ごけたです。栗の季節に備えながら、美味しい梨を食べています。
目次
はじめに
WordPress Twenty Sixteenカスタマイズ その11-1
今回は「コメント欄」のカスタマイズを行うための「事前準備」についての説明です。
「事前準備」に1ページを用意する必要なのかは、このページをザっとでも
目を通して頂ければと思います。
これから「コメントを残す」 「コメント」「名前」
「メールアドレス」 「サイト」 「コメントを送信」ボタンの名称の変更。
コメント入力欄の必須の「*」マークをWebアイコンに変更。を行います。
Wordprssの管理画面内の「テーマの編集」では行えません。
そのため「.php」ファイルを直接入力して変更していきます。直接入力の一番のデメリットはWordpress自体がバージョンアップした時に、
変更表示が初期設定に戻ってしまう可能性が高いことです。
FTPソフトを使用して該当フォルダにアップロード、再表示しないといけません。面倒ですが確実です。
この方法をしっかり行うために幾つかの設定が必要になります。
変更表示が可能です。
「子テーマフォルダ」内に「functions.php」ファイルを入れて、
Wordpressの「テーマの編集」でコメント欄の各タイトルが変更できます。Wordpress自体がバージョンアップした際に、変更箇所が表示されないなどの
影響を受ける確率が低く、面倒が作業をしなくて済む。ことを意味します。
行いたいんですが、、、今の私の知識では
「functions.php」ファイルでの変更表示の説明ができません。
「Wordpress コメント欄 表示 変更 カスタマイズ」辺りで検索すると、
お探しのページが見つかるはずです。
色々見比べながら、表示変更をお試し下さいませ。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
事前確認-変更用ファイル探し
コメント欄の各名称や「*」マークの変更を行う「.php」ファイルを探します。
今回もGoogle Chromeの「検証」を使用しました。
<h2 id=”reply-title” class=”comment-reply-title”>、「*が付いている欄は必須項目です」の<p class=”comment-notes”>、
「コメント」、「名前」、「メールアドレス」、「サイト」の
<p class=”comment-form-xxxxx”>、
「送信ボタン」の<p class=”form-submit”>
が入力されているファイルを探します。
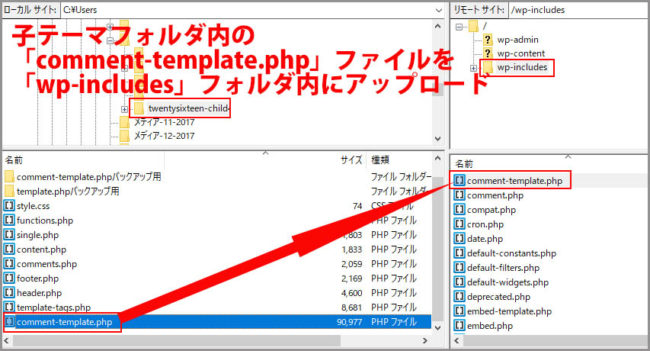
色々探して「wp-includes」フォルダ内の
「comment-template.php」ファイルにありました。
「wp-includes」は「テーマフォルダ」が入っている「wp-contnt」とは
「別フォルダ」なので探すのに時間がかかりました。
結果、「wp-includes」フォルダ内にある
「comment-template.php」ファイルを直編集することになります。
事前準備
まず編集用の「comment-template.php」ファイルを
FTPソフトを使ってPC側にダウンロードします。
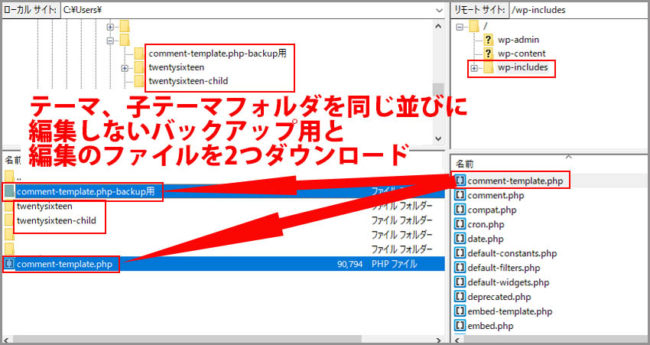
ダウンロード先はテーマフォルダと同列でも子テーマフォルダ内でも構いません。
ダウンロード先がテーマフォルダを同列とは、
自分の「ドメインフォルダ」→「public_html」→「wc-content」
→「themes」フォルダ内に
「comment-template.php」ファイルをダウンロードします。
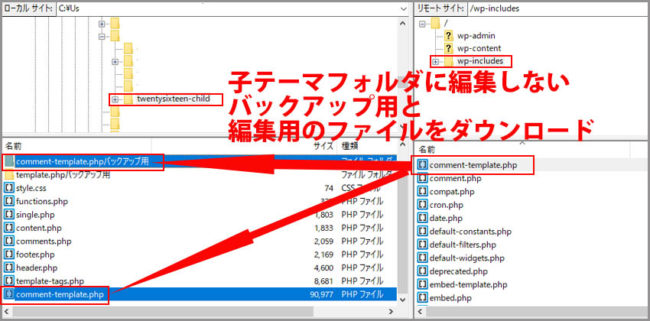
今回は

「子テーマフォルダ」内に編集用と編集しない用の
「comment-template.php」ファイルをダウンロードしています。
「style.css」や「functions.php」ファイルとはアップロード先が違います。
→「themes」→「Stwenty Sixteen」→「Stwenty Sixteen-child」内です。「comment-template.php」ファイルは「wp-includes」フォルダ内です。
バックアップ(編集しない)用のバックアップ
「comment-template.php」ファイルの直接編集なので、
編集用の「comment-template.php」ファイルをアップロードすると、
サーバー側の初期設定の「comment-template.php」ファイルが無くなります。
元に戻したい、初期設定を確認しないなどに利用する時のために、
編集用とは別に、編集しない「バックアップ用」の
「comment-template.php」ファイルのダウンロードをします。
編集しない「バックアップ用」のフォルダを作ります。
そのフォルダ内に「comment-template.php」ファイルをダウンロードします。
「子テーマフォルダ」内に編集しない「バックアップ用」のフォルダを作成
※FTPソフト「FileZilla」の場合です。

FTPソフト「FileZilla」を起動します。(接続はしていません)
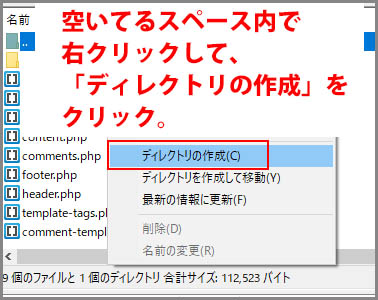
PC側の「子テーマフォルダ内」の空いてる場所で右クリックして、
「ディレクトリを作成」を選択クリックします。

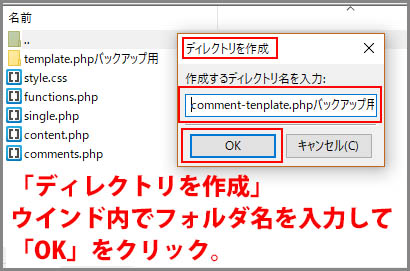
「ディレクトリを作成」ウインドウに
「フォルダ名を入力」して「OK」をクリックします。
ここでは「comment-template.phpバックアップ用」と入力しました。
「comment-template.phpバックアップ用」フォルダを開いて、
サーバー側の「wp-includes」フォルダ内から
「comment-template.php」ファイルをダウンロードします。
ファイルの変更編集はテキストエディタで
PC側の「子テーマフォルダ」にダウンロードした「comment-template.php」ファイルを
直接編集するには「テキストエディタ」ソフトが必要になります。
ここでは「Brackets」を使用しています。
FTPソフト「FileZilla」で「comment-template.php」ファイルを開く
「テキストエディタ」で直接編集した「comment-template.php」ファイルを
すぐアップロードできるように、「comment-template.php」ファイルを
FTPソフトのPC側の「子テーマフォルダ内」で開きます。

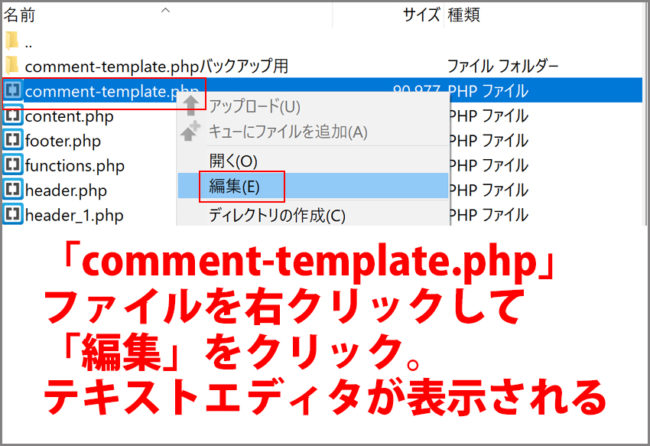
子テーマフォルダ内にある「comment-template.php」ファイルを
右クリックして「編集」を選択クリックします。

Windowsの場合、初期設定はメモ帳の「テキストエディタ」が表示されます。
編集しにくいです。
FTPソフト「FileZilla」で好みのテキストエディタを開く設定
開かない(表示されない)場合、FTPソフトの設定が必要になります。

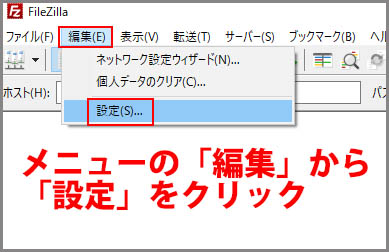
「FileZilla」のメニューの「編集」→「設定」を選択クリックします。

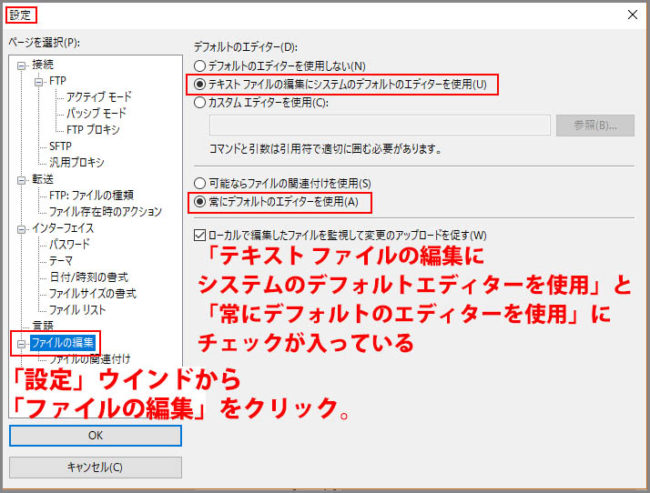
「設定ウインドウ」左列の「ファイルの編集」をクリックします。
「デフォルトのエディター」欄の「テキストファイルの編集に
システムのデフォルトのエディターを使用」にチェックが入っているか確認します。
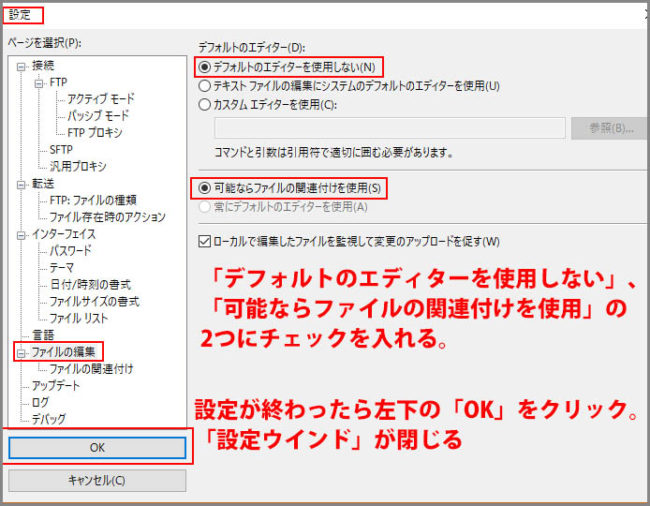
チェックが入っている場合は「デフォルトのエディターを使用しない」にチェックをします。

「常にデフォルトのエディターを使用」にチェックが入っている場合は、
「可能ならファイルの関連付けを使用」にチェックをいます。
左列下の「OK」をクリックして「設定ウインドウ」を閉じます。
PC側の子テーマフォルダ内の編集用の「comment-template.php」ファイルを
右クリックして、「編集」を選択クリックします。
自分が用意した「テキストエディタ」で「comment-template.php」ファイルが
開いた(表示された)か確認します。
ファイルの変更入力が完了したら

ダウンロードした「comment-template.php」ファイルで変更入力を行い、
編集後に「子テーマフォルダ」内の編集用の「comment-template.php」ファイルを
FTPソフトで「wp-includes」フォルダにアップロード。
ページを更新して変更箇所を表示させます。
WordPress自体のバージョンアップ後に
何度もになりますが、直接入力の一番のデメリットは
Wordpress自体がバージョンアップした時に、
変更表示が初期設定に戻ってしまう可能性があることです。
WordPress自体のバージョンアップ終了後に、
変更箇所が初期設定に戻った場合は、
編集済みの「comment-template.php」ファイルをFTPソフトを使用して
サーバー側の「wp-includes」フォルダ内にアップロードして、
各変更箇所を再表示させる作業が必要になります。
さいごに
「functions.php」ファイルでの変更入力が可能であれば、
「functions.php」ファイルを「子テーマフォルダ」にアップロードして、
Wordpessの「テーマの編集」画面内に追加するだけす。
知識があれば「事前準備」でこんなに手間がかかることは有りません。
なぜ「functions.php」ファイルでの編集が可能かというと、
「comment-template.php」ファイル内に「function」が
多数表示されているからです。
https://wpdocs.osdn.jp/
WordPress Codex 日本語版の
「comment_form」がヒントになるかと思っていますが、
今のところ「functions.php」ファイルでの表示には至っておりません。
最後までお合い下さいまして有難うございました。