はじめに
今回は「Wordpress」編です。
Wordpress Twenty Sixteen カスタマイズ その6
「メニュー」編です。
Wordpress カスタマイズ 「色」ソースコード編や
「リンクの色」ソースコード編で
あとで説明しますと一旦飛ばしておきながら、結局は設定入力をしなかった、
「メニュー」のリンクと色指定を行います。
ここでは「Twenty Sixteen」の子テーマの初期設定の状態で進めて行きます。
1 2 | Theme Name: Twenty Sixteen Child Template: twentysixteen |
上記の子テーマ用のソースコード以外は全て削除した状態から進めて下さい。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
事前準備
メニューのタイトルが「テスト01-05」と全て同じ長さでしたので、
ここからは「テスト02」のタイトルを変更しておきます。
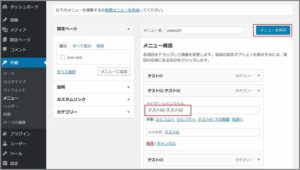
WordPressのメニューから「外観」→「メニュー」を選択クリックします。
「テスト02」をクリックして「テスト02-テスト02」に変更します。
右隅の「メニューの保存」をクリックします。
メニューの「リンク色」を変更する
リンク色は全て紫系に変更していたので、メニューもそれにならいます。
1 2 3 4 | .main-navigation a:hover, .main-navigation a:focus { color: #007acc; } |
本題の「メニューのリンク」の色指定のソースコードは
親の「style.css」ファイルの「メニューの色指定」の
822-828行目前後の下にある830-833行目前後にあります。と
思いきや実は違いました。
1 2 3 4 | .main-navigation li:hover > a, .main-navigation li.focus > a { color: #007acc; } |
実際は3035-3038行目前後にある、こちらのソースコードでした。
3035-3038行目前後にある「hover」は「li:」。
今回のリンクは「li:」です。
「li:」はメニュー内に表示されているリスト、
ここでは「テスト01、02、03、04、05」を横並びに表示する設定です。
1 2 3 | .main-navigation li { } |
3035-3038行目前後のコードから上に移動させると
/**
* 14.3 – >= 910px
*/
1 2 3 | /** * 14.3 - >= 910px */ |
と表示されています。
画面サイズ「910px」内での
「.main-navigation li」に対応していることになります。
1 2 3 4 5 | /* メニュータイトルのリンクの色指定 */ .main-navigation li:hover > a, .main-navigation li.focus > a { color: #0000ff; } |
ここでのリンクの色指定に当たる「color: #007acc;」の
「#007acc;」を「#0000ff;」へと「青系」から「紫系」に変更して、
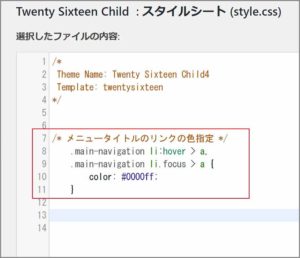
Wordpressの管理画面のメニューから「外観」→「テーマの編集」内の
「style.css」ファイルの一番下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここでは

ここではソースコードの上に
「/* メニュータイトルのリンクの色指定 */」とタイトルを付けました。
「メニュータイトル」

「メニュータイトル」にマウスのカーソルを合わせて、リンクの色が変更したか確認します。
メニューに背景色を追加してみる
今後の設定で表示の変化が分かりやすいように、「メニュー」に背景色を追加します。
1 2 3 4 5 6 7 | .main-navigation a { color: #1a1a1a; display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 0; } |
背景色の設定は親の「style.css」ファイルの822-828行目前後にある
ソースコードに背景色のソースコード「background-color: #xxxxxx;」を
「padding: 0.84375em 0;」の下に追加入力します。
背景色のソースコード「background-color: #xxxxxx;」の色は
これまでの色に合わせて「0b6617」にしています。
お好きなカラーコードを指定下さい。
「color: #1a1a1a;」の「1a1a1a」のカラーコードを変更すると文字の色を変更できます。
ここではこれまでの色に合わせて「dd8500」に変更しています。
1 2 3 4 5 6 7 8 9 | /* メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 0; background-color: #0b6617; /* メニューの背景色の指定追加 */ } |
メニューの背景色を追加したこちらのソースコードを
「/* メニュータイトルのリンクの色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
ここではソースコードの上に
「/* メニューに背景色を追加 */」とタイトルを付けました。

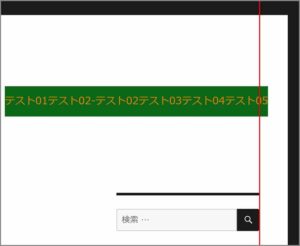
メニューに背景色が追加されたか確認します。
メニューの文字の変更、背景色の追加は出来ましたが、
文字間が詰まり、右隅が右側に若干ズレています。
メニューの文字間を調整する
調整するソースコードは背景色を追加した
「/* メニューに背景色を追加 */」の「padding: 0.84375em 0;」で行います。

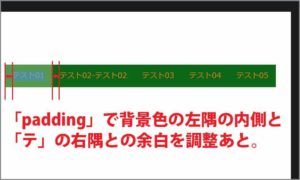
「padding」は枠内の余白の調整です。「0.84375em」が上部との余白、
「0」が右側に対しての余白の調整になっています。
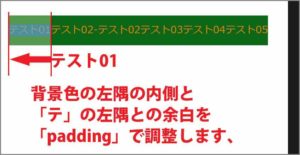
「0」の数値を変更することでここでは背景色左隅の内側と
「テスト01」の「テ」の左隅との余白を調整します。
Google Chromeの「検証」を使用して「0」の変更して文字間を調整。
ここでは「1em」としました。「padding: 0.84375em 1em;」となります。
1 2 3 4 5 6 7 8 9 | /* メニューに背景色を追加 */ .main-navigation a { color: #dd8500; /* メニューの文字色を変更 */ display: block; line-height: 1.3125; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ background-color: #0b6617; /* メニューの背景色の指定追加 */ } |
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
メニューの右側の文字間に余白できたか確認します。
メニューに背景色を付けた時のズレを調整する
メニューの文字間の余白の調整は出来ましたが、
まだメニューの枠分だけ右にズレています。
「メニューの左隅とヘッダー内枠との余白」を「margin」で調整します。
今回調整する「margin」は「右側」なので「margin-right」を新規入力します。
ズレを調整する数値はGoogle Chromeの「検証」を使って適度に合わせています。
1 2 3 4 | /* メニュー背景色右隅ズレ調整 */ .main-navigation { margin-right: 0em; } |
余白を調整したこちらのソースコードを
「/* メニューに背景色を追加 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* メニュー背景色右隅ズレ調整 */」とタイトルを付けました。
さいごに
PC画面でも

サイズによってはメニューが右から左側に自動で移動します。
ここで行った設定はメニュー位置がどこにあっても問題はありません。
このシリーズではスマホ、タブレット用のリンク用の色変更もあります。
その際は変更設定した度にPC画面サイズ用メニューに問題がないか
面倒ですが確認していきます。
最後までお合い下さいまして有難うございました。