ごけたです。
Webアイコンは「Font Awesome」だけでありませんが、
使用、説明率が高いものが無難かと。
はじめに
WordPress Twenty Sixteen カスタマイズ その9-1
今回はフッター部分にある「サブテキスト」、
いわゆる「コピーライト」や「proudly powered by wordpress」の続きです。
ここのでコピーライトは「その9」で設定した
「Copyright © 2017 「サイトタイトル」All Rights Reserved.」です。
その「Copyright © 2017」の「©」の部分を「Webアイコン」に変更してみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
Webアイコンとは
ここでは「Webアイコン」と言っていますが、大まかな括りでは
Web Fonts(ウェブ フォント)になります。
「Webアイコン」は私が使用させて頂いている「simplicity2」テーマでは
パンくずリストや投稿日、カテゴリー前に表示されていたりします。
1 2 3 4 5 6 7 | .site-footer .site-title:after { content: "\002f"; display: inline-block; font-family: Montserrat, sans-serif; opacity: 0.7; padding: 0 0.307692308em 0 0.538461538em; } |
「その9」の「/」に当たる「content: “\002f”;」もWebアイコンのソースコードになります。
「style.css」ファイル内を「content:」で検索すると、
Webアイコンのソースコードが多数出てきます。
ということはTwenty SixteenにはWebアイコンが使用できる初期設定が
既に済んでいることになります。
「Wordpressに入っているWebアイコン」で検索してみると、
「Dashicons」なる「Webアイコン」が入っているようです。
なんですが「Dashicons」のアイコンの一覧や使い方がイマイチ分かりません。
Wordpressに入っている「Dashicons」と同じような
理解するのを放棄した設定方法と、
私でも理解出来た方法があります。
ここでは私でも理解できた方法のみで表示設定しています。
コピーライトに表示させる為の「Font Awesome」の説明はしていますが、
「Font Awesome」自体の細かい説明はしていません。
Versionは5.2です。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
1:事前準備-1
Webアイコンを表示させたいコピーライトは「footer.php」ファイル内にあります。
親ファイルを直接変更するのは好ましくないので、
子テーマ用の「footer.php」ファイルを用意します。
「その9」で既に用意していますのでここでは説明は省略します。
1-1:事前準備-2
Webアイコン「Font Awesome」を使用するにはWordpressに
「Font Awesomeを使いますよ」と知らせなくてはいけません。
Wordpressの「haeder.php」ファイルにペーストすると
「Font Awesome」を使用する準備が整います。
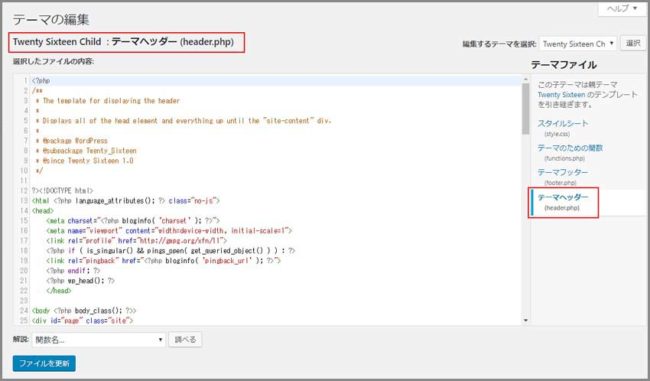
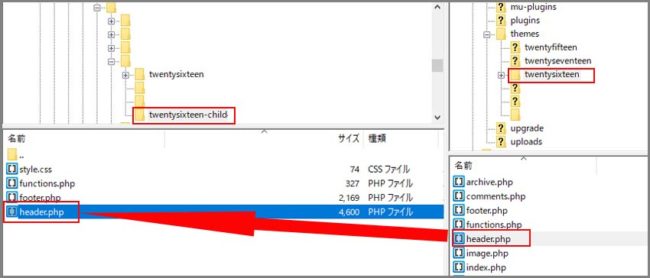
子テーマ用の「header.php」ファイルを用意します。

FTPソフトを使って、親の「Twenty Sixteen」から「header.php」ファイルを
PC側の任意の場所にダウンロードします。ここではデスクトップ上です。
ダウンロードしたファイルの中身を
書き換えたり、削除したりは一切有りません。このままです。

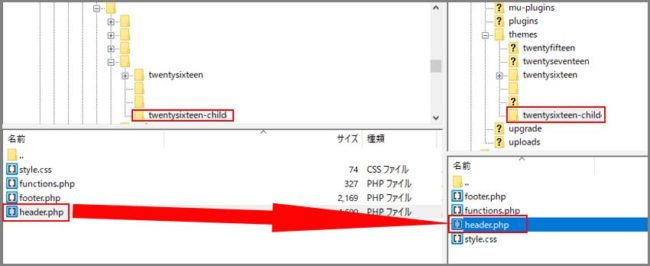
次にデスクトップにダウンロードした「header.php」ファイルを
FTPソフトを使ってTwenty Sixteenの「子テーマフォルダ」にアップロードします。
アップロードが終わったらFTPソフトは閉じます。
右列に「テーマヘッダー(header.php)」が追加表示されていれば完了です。
1-2:事前準備-3
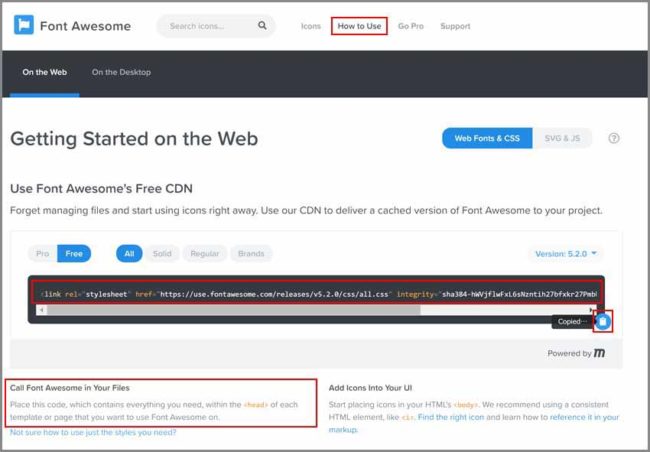
「Font Awesome 5.2」のソースコードを「header.php」ファイルにコピペします。

「Font Awesome」のサイトにアクセスします。
トップページの右上に「Font Awesome 5.1」を表示が出るかも知れませんが、
別のページを表示すると「5.2」と表示されます。なので「5.2」としています。
「Font Awesome 5.2」のリンクをクリックして開くか、
新規ウィンドウで「Font Awesome」と入力して開いて下さい。
1 | <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"> |
このページには「header.php」ファイルにコピペする「Font Awesome」専用の
ソースコードが表示されています。
長いソースコードをなぞることなく簡単にソースコードがコピー出来ます。
左下にコピーした専用ソースコードをどこにペーストすべきか書いてあります。
「あなたのファイルの中の素晴らしいフォントを呼び出す
必要なものがすべて含まれているこのコードを、フォントAwesomeを
使用する各テンプレートまたはページの<head>内に配置します。」と訳しました。
1 | ?><!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( ‘charset’ ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <?php if ( is_singular() && pings_open( get_queried_object() ) ) : ?> <link rel="pingback" href="<?php bloginfo( ‘pingback_url’ ); ?>"> <?php endif; ?> <?php wp_head(); ?> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"> </head> |
「ページの<head>内に配置します。」をヒントに
「header.php」ファイル内の「<head>」と「</head>」の間にペーストしました。
ここでは「</head>」の上にペーストしました。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
WordPressに「Font Awesome」の使用を知らせるだけなので、
サイト自体の表示は何も変化しません。
WordPressはログインしたままで、
「Font Awesome」のサイトは表示したままで進めます。
2:「コピーライト」を「Webアイコン」に変更表示させる
大変お待たせ致しました。
ここで「©」をWebアイコンに変更します。

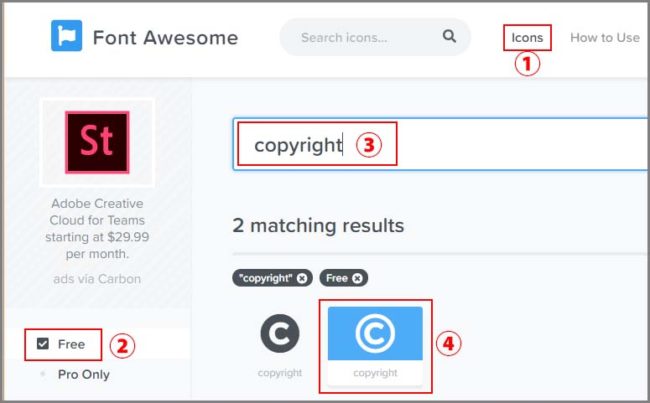
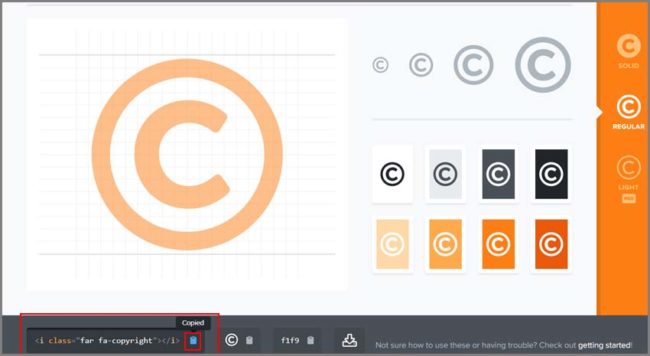
1:どのページを開いた状態からでも、サイト上段の「Icons」をクリックします。
2:「Icons」左列の「Free」をクリックしてチェックを入れます。
3:「検索欄」に「copyright」と入力すると使用可能なアイコンが表示されます。
4:今回は右側の「REGULAR」アイコンを選択クリックしました。

選択クリックしたアイコンの表示が色々でますが、
初期設定のまま左下のソースコードをコピーします。
ここでも「クリップボードアイコン」をクリックすると自動でコピー出来ます。
「Font Awesome」はこれで終わりです。
※あとでもう1つ追加するので、ここではサイトは開いたままです。
コピーライトがあるのは「footer.php」ファイルです。
右列の「フッターテーマ(footer.php)」をクリックします。
「Copyright © 2017」
1 | <i class="far fa-copyright"></i> |
「footer.php」ファイル内のコピーライトの「©」(クレジットマーク)を削除して、
こちらの「コピーライトのWebアイコン」のソースコードをペーストします。
1 | Copyright <i class="far fa-copyright"></i> 2017 <a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>" rel="home"><?php bloginfo( ‘name’ ); ?></a> All Rights Reserved. |
入れ替えたソースコードです。
半角英数のスペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

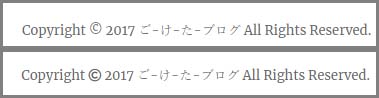
「Copyright © 2017 「サイトタイトル」All Rights Reserved.」の
「©」がWebアイコンの「©」に変更されていれば完了です。
上段が変更前、下段が変更後です。
2-2:初期設定のコピーライトにWebアイコンの「©」を追加する
「2-1」は「Copyright © 2017 「サイトタイトル」All Rights Reserved.」の
「©」の変更でした。これは「その9」の続きの設定になります。
今回は初期設定の「サイトタイトル / Proudly powered by WordPress」の
「/」(スラッシュ)を「©」に変更します。
「Proudly powered by WordPress」の前にWebアイコンを表示する設定で行います。
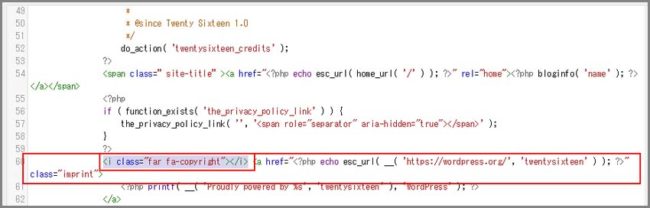
1 2 3 | <a href="<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentysixteen’ ) ); ?>" class="imprint"> <?php printf( __( ‘Proudly powered by %s’, ‘twentysixteen’ ), ‘WordPress’ ); ?> </a> |
「Proudly powered by WordPress」は「footer.php」ファイルの
60-62行目前後にあります。
一番先頭の「<a href=”」の前にコピーライトのWebアイコンの
ソースコードをペーストします。
半角英数のスペースを入れて前後の文字間を調整します。
1 2 3 | <i class="far fa-copyright"></i> <a href="<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentysixteen’ ) ); ?>" class="imprint"> <?php printf( __( ‘Proudly powered by %s’, ‘twentysixteen’ ), ‘WordPress’ ); ?> </a> |
一番先頭にコピーライトのWebアイコンのソースコードを入力した状態です。
半角英数のスペースを入れて前後の文字間を調整しています。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
Webアイコンの「©」が「/」(スラッシュ)と入れ替わったか確認します。
![]()
「/」(スラッシュ)がまだ残っています。当然ですね。
「proudly powered by wordpress」の前にWebアイコンの入力しただけでは
「/」(スラッシュ)と入れ替わりません。
「/」(スラッシュ)は非表示設定で行います。
「/」(スラッシュ)の非表示方法は「その9」に記載しましたのでここでは省略します。

「/」(スラッシュ)を非表示にして、
「サイトタイトル © proudly powered by wordpress」といるか確認します。
2-3:「Webアイコン」を追加してみる
「©」の変化がちょっと分かりずらいので、ついでに
「Wordpress」のWebアイコンと「Twenty Sixteen」の文字を
「All Rights Reserved.」の後ろに追加してみました。
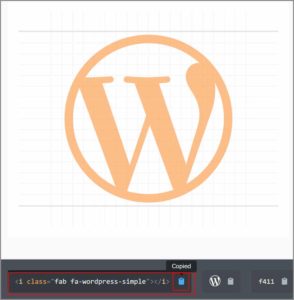
1 | <i class="fab fa-wordpress-simple"></i> |
設定はコピーライトと同じで「Font Awesome」の「Icons」から「Free」をクリックします。
「Wordprss」と入力検索して使用できるアイコンのソースコードをコピーして、
「All Rights Reserved.」の後ろにペーストするだけです。
今回は右側の「wordpress-simple」を選択しました。
1 | Copyright <i class="far fa-copyright"></i> 2017 <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a> All Rights Reserved. <i class="fab fa-wordpress-simple"></i> Twenty Sixteen |
「All Rights Reserved.」の後ろに「Wordpress」をWebアイコンに。
「Wordpress」のWebアイコンの後ろに「Twenty Sixteen」の
文字入力したソースコードです。
Webアイコンのソースコードをペーストしたり、文字入力する際は
半角スペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

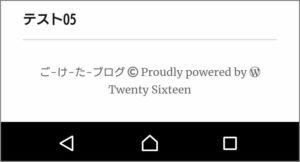
「All Rights Reserved.」の後ろに「Wordpress」のWebアイコンと
「Twenty Sixteen」の文字が表示されていれば完了です。
リンクはサイトタイトルのみの設定になっています。

アンドロイドのスクリーンショットした画像でも、
Webアイコンはしっかり表示されています。
2-4:「2-3」のリンクの位置を伸ばす
「2-3」ではサイトタイトルのみリンクが設定されています。
サイトタイトルから最後尾のTwenty Sixteenまでリンクを設定することが出来ます。
[code]
1 | Copyright <i class="far fa-copyright"></i> 2017 <a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>" rel="home"><?php bloginfo( ‘name’ ); ?></a> All Rights Reserved. <i class="fab fa-wordpress-simple"></i> Twenty Sixteen |
「Twenty Sixteen」の後ろに「</a>」を入力します。
1 | Copyright <i class="far fa-copyright"></i> 2017 <a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>" rel="home"><?php bloginfo( ‘name’ ); ?> All Rights Reserved. <i class="fab fa-wordpress-simple"></i> Twenty Sixteen </a> |
半角スペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
リンクの設定が「Twenty Sixteen」までになっているか確認します。
2-5:「2-2」の初期設定に「Webアイコン」を追加してみる
1 | <i class="fab fa-wordpress-simple"></i> |
「2-2」では「サイトタイトル」と「proudly powered by wordpress」の間に
「©」を追加しました。
今度は最後尾に「Wordpress」のWebアイコンのソースコードをコピペします。
ソースコードの後ろに「Twenty Sixteen」の文字も入力します。
「proudly powered by wordpress」の後ろに「wordpress」のWebアイコンは
ちょっとしつこい感じなので、
最後尾の「’WordPress’ ); ?>」の「Wordpress」を削除します。
「” ); ?>」削除した箇所はスペースも空けていません。
1 | <i class="far fa-copyright"></i> <a href="<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentysixteen’ ) ); ?>"><?php printf( __( ‘Proudly powered by %s’, ‘twentysixteen’ ), ” ); ?></a> <i class="fab fa-wordpress-simple"></i> Twenty Sixteen |
最終的にこちらのソースコードを今あるソースコードと入れ替えます。
Webアイコンのソースコードをペーストしたり、文字入力する際は
半角スペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

「Proudly powered by」の後ろにWordpressのWebアイコンとTwnety Sixteenの文字が
表示されていれば完了です。
※ここでのリンクはサイトタイトルのみに設定されています。
1 | <i class="far fa-copyright"></i> <a href="<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentysixteen’ ) ); ?>"><?php printf( __( ‘Proudly powered by %s’, ‘twentysixteen’ ), ” ); ?> <i class="fab fa-wordpress-simple"></i> Twenty Sixteen </a> |
「” ); ?> <i class=””」の「</a>」を削除して、
「</i> 「Twnety Sixteen」の後ろで「</a>」を入力します。
Webアイコンのソースコードをペーストしたりする際は
半角スペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
リンクの設定が「Twenty Sixteen」までになっているか確認します。
3:アイコンの色を変更してみる
2つのWebアイコンをコピーライトで表示しましたが、
アイコンの色は初期設定のグレー系になっています。
今度はWebアイコンごとに色指定してみます。
コピーライトのWebアイコンのソースコードに色指定を追加します。
直接カラーコードを入力しても色は変更されません。「footer.php」ファイルには
「Webアイコンの色を変更するよ」の指示だけを入力します。実際の色指定は「style.css」ファイル内でカラーコードを入力して行います。
「Copyright © 2017 「サイトタイトル」All Rights Reserved.」の場合。
リンクの設定は「Twenty Sixteen」までの状態で進めています。
「footer.php」ファイル内で実際に色指定するために下準備を行います。
1 | <i class="far fa-copyright"></i> |
「footer.php」ファイル内の
「fa-copyright」の後ろに「半角英数のスペースを1つ開けてfa-xxxxx」と入力します。
「white」とか「red」とか具体的な色の名前でもいいんですが、
今後別のアイコンで同じ色の名前を使用すると、色変更する際に面倒になります。
※「Font Awesome」のサイトでは赤を「fa-tomato」(トマト)にしてました。それを避けためにここでは個別にローマ字で「どこそこは何色」と入力して
判別しやすくしたつもりです。
例えば「fa-copiraitohaaka」(コピーライトは赤)とかです。
「style.css」ファイルの色指定用して使用します。
1 | <i class="far fa-copyright fa-copiraitohaaka"></i> |
コピーライトのWebアイコン用のソースコードに色の指示を追加したソースコードを
「footer.php」ファイル内にすでにあるコピーライトのWebアイコン用のみの
ソースコードと入れ替えます。
1 | Copyright <i class="far fa-copyright fa-copiraitohaaka"></i> 2017 |
入れ替えたの箇所のみのソースコードです。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
色指定用の下準備入力なので、画面表示には何も変化は起こりません。
3-1-1:コピーライトのWebアイコンの色を変更してみる-「style.css」
「footer.php」ファイルで色指定するための下準備は終わったので、
次は実際にカラーコードを入力して色を変更します。
「テーマの編集」画面右列の「style.css」ファイルを選択クリックして表示ます。
「footer.php」ファイルに入力した「fa-copiraitohaaka」を
色変更を実行するソースコードとして「style.css」ファイルに入力します。
1 2 3 | .fa-copiraitohaaka { color: #ff0000; } |
カラーコードを入力して色を変更させる簡単なものです。
カラーコードで「グレー系」から「赤系」=「color: #ff0000;」に変更しました。
1 2 3 4 5 6 7 8 9 10 | /* 3:コピーライト中央寄せ */ .site-info { width: 100%; text-align: center; } /* 9-1:コピーライトのcアイコン色指定 */ .fa-copiraitohaaka:before { color: #ff0000; } |
こちらのソースコードを「style.css」ファイルの一番下にコピぺします。
「その9」からの続きで言えば「/* 3:コピーライト中央寄せ */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 9-1:コピーライトのcアイコン色指定 */」とタイトルを付けました。
「©」がグレー系から赤になっているか確認します。
続けて「Wordpress」のWebアイコンの色の変更です。
設定は3-1と同じですが、「footer.php」ファイル用の色指定を設定します。
WordPressのWebアイコンの色指定は
「fa-wadopuresuhaao」(ワードプレスは青)と入力しました。
1 | <i class="fab fa-wordpress-simple fa-wadopuresuhaao"></i> |
wordpressのWebアイコン用のソースコードに色の指示を追加したソースコードを
「footer.php」ファイル内にすでにあるwordpressのWebアイコン用のみの
ソースコードと入れ替えます。
1 | All Rights Reserved. <i class="fab fa-wordpress-simple fa-wadopuresuhaao"></i> Twenty Sixteen </a> |
入れ替えたの箇所のみのソースコードです。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
色指定用の下準備入力なので、画面表示には何も変化は起こりません。
3-2-1:WordpressのWebアイコンの色を変更してみる-「style.css」
「style.css」ファイル内で色指定を行います。
1 2 3 | .fa-wadopuresuhaao { color: #007acc; } |
カラーコードで「グレー系」から「赤系」=「color: #007acc;」に変更しました。
リンクの色と同じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* 3:コピーライト中央寄せ */ .site-info { width: 100%; text-align: center; } /* 9-1:コピーライトのcアイコン色指定 */ .fa-copiraitohaaka:before { color: #ff0000; } /* 9-1:コピーライトのwpアイコン色指定 */ .fa-wadopuresuhaao { color: #007acc; } |
「/* 9-1:コピーライトのwpアイコン色指定 */」のソースコードを
「/* 9-1:コピーライトのcアイコン色指定 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 9-1:コピーライトのwpアイコン色指定 */」とタイトルを付けました。

WordpressのWebアイコンが「グレー系」から「青系」に変更しているか、
リンクが「サイトタイトル」から「Twenty Sixteen」まであるかも確認します。
1 | Copyright <i class="far fa-copyright fa-copiraitohaaka"></i> 2017 <a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>" rel="home"><?php bloginfo( ‘name’ ); ?> All Rights Reserved. <i class="fab fa-wordpress-simple fa-wadopuresuhaao"></i> Twenty Sixteen </a> |
2つのWebアイコンの色設定をした「footer.php」ファイル内のソースコードです。

スマホ画面サイズでも。アンドロイドのスクリーンショットです。
3から3-2-1までをまとめて初期設定のコピーライトに付けたWebアイコンの
色を変更してみます。
「footer.php」ファイル内の色指定は
「©」が「<i class=”far fa-copyright fa-copiraitohaaka”></i> 」、
「wordpress」が「<i class=”fab fa-wordpress-simple fa-wadopuresuhaao”></i>」です。
1 | <i class="far fa-copyright fa-copiraitohaaka"></i> <a href="<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentysixteen’ ) ); ?>"><?php printf( __( ‘Proudly powered by %s’, ‘twentysixteen’ ), ” ); ?> <i class="fab fa-wordpress-simple fa-wadopuresuhaao"></i> Twenty Sixteen </a> |
webアイコンに色設定を追加した状態の初期設定のコピーライトのソースコードです。
今あるソースコードと入れ替えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
色指定用の下準備入力なので、画面表示には何も変化は起こりません。
「style.css」ファイル内の色指定は
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* 3:コピーライト中央寄せ */ .stwentyite-info { width: 100%; text-align: center; } /* 9-1:コピーライトのcアイコン色指定 */ .fa-copiraitohaaka:before { color: #ff0000; } /* 9-1:コピーライトのwpアイコン色指定 */ .fa-wadopuresuhaao { color: #007acc; } |
「style.css」ファイル内に「/* 9-1:コピーライトのcアイコン色指定 */」と
「/* 9-1:コピーライトのwpアイコン色指定 */」のソースコードをコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

「©」が赤に、「Wordpress」のアイコンが青になっているか、
「Twenty Sixteen」までリンクが設定されているか確認します。
4:「Font Awesome」を使用する上での注意点
「Font Awesome」もソフトですのでバージョンアップします。
バージョンアップすると、Webアイコンは表示されません。
クレジットを見てWebアイコンが表示されていない場合は、
「Font Awesome」がバージョンアップされた思って下さい。
「0.x」ではなく、「5→6」とか。
「Font Awesome」のバージョンはサイトにアクセスして
トップページ中段左側の「Download Font Awesome Free」の下に
「Version x.x.xx」と表記されています。
この記事を書いてる時は「Version 5.2」でした。
さいごに
「Font Awesome」やWordpressに初期設定で導入されている「Dashicons」は、
今回の設定方法ではない方法を推奨しているようです。
多分、推奨版が理解出来れば、今回の色の設定だけなく、静的でも動的でも
もっと簡単に設定できるかと。
未だに理解できずにいます。
最後までお合い下さいまして有難うございました。