ごけたです。
ご飯にタレがかかっていないウナギは如何ですか?
目次
はじめに
WordPress Twenty Sixteen カスタマイズ その8-3
今回は「その8-2」の続きです。
具体的にはヘッダー画像の上部との余白調整、
ヘッダー画像とその下にあるサイトタイトルやメニューとの余白調整です。
※余白調整に関しては「その8-1」を応用しています。
1 2 | Theme Name: Twenty Sixteen Child Template: twentysixteen |
子テーマ用のソースコード以外は全て削除した状態から進めて下さい。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
1:ヘッダー画像の上部の余白を調整する-1
ヘッダー画像を一番上に表示しましたが、
今度はヘッダー画像と上部との余白を無くして、一番上まで移動してみます。
今回もGoogle Chromeの「検証」にお世話になります。
ヘッダー画像にマウスのポインターを合わせて検証画面の「style.css」の
ソースコードを確認します。
1 2 3 | /** * 14.4 - >= 985px */ |
PC画面で作業を行っているので、親の「style.css」ファイルの
3424-3426行目前後の「 * 14.4 – >= 985px」内の「.site-header」が表示されます。
1 2 3 | .site-header { padding: 5.25em 4.5455%; } |
上部との余白を調整するソースコードは
親の「style.css」ファイルの3433-3435行目前後にあります。
ソースコードの数値の「5.25em」を「0em」に変更します。
1 2 3 4 | /* 4:ヘッダー画像上部余白縮めPC画面-1 */ .site-header { padding: 0em 4.5455%; /* 4:「5.25emを0em」に */ } |
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* ヘッダー画像上部余白縮めPC画面-1 */」とタイトルを付けました。
画像の位置を確認してみると、まだ上部との余白があります。
4-1:ヘッダー画像の上部の余白を調整する-2
まだ上部との余白が残っていたので調整します。
1 2 3 4 5 6 | .site-branding, .site-header-menu, .header-image { margin-top: 1.75em; margin-bottom: 1.75em; } |
4では上部の枠側からの設定でしたが、今度はヘッダー画像側からの設定です。
親の「style.css」ファイル3737-3442行目前後の
上部との余白を調整するソースコード「margin-top: 1.75em;」の数値の
「1.75em」を「0em」に変更します。
「.site-branding,」「.site-header-menu,」は
削除することが可能です。※「margin-bottom: 1.75em;」も削除可能ですがここでは残しています。
1 2 3 4 5 | /* 4-1:ヘッダー画像上部余白縮めPC画面-2 */ .header-image { margin-top: 0em; /* 4-1:「1.75emを0em」に */ margin-bottom: 1.75em; } |
こちらのソースコードを「/* ヘッダー画像上部余白縮めPC画面 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックします。
ここではソースコードの上に
「/* ヘッダー画像上部余白縮めPC画面-2 */」とタイトルを付けました。
PC画面でヘッダーが一番上に表示されたか確認します。
スマホやタブレット画面でも一番上に表示されているか確認します。
ヘッダー画像に釣られて、サイトタイトルやメニューも上部に移動していないか、
ヘッダー画像との余白が縮まっていないかも確認します。
4-2:サイトタイトルやメニューと記事タイトルとウィジェットの先頭との余白と調整する
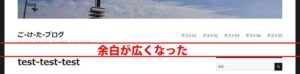
サイトタイトルやメニューと記事タイトルとウィジェットの先頭との余白が
若干縮まっています。もう少し余白を作ります。
1 2 3 | .site-content { padding: 0 4.5455%; } |
サイトタイトル、メニューと記事タイトルやウィジェットとの余白は
親の「style.css」ファイルの3135-3137行目前後にあるソースコードで調整します。
ここには余白を調整する入力はないので新規で追加入力します。
「.site-content」=「記事タイトルやウィジェット」の外枠になります。
「.site-content」の余白を「margin」で調整します。
上部との余白なので「margin-top」になります。
「margin-top:」に数値を入力します。
ここでもGoogle Chromeの「検証」で数値を決めました。
「margin-top: xem;」を「padding: 0 4.5455%;」の下に追加入力します。
1 2 3 4 5 | /* サイトタイトルやメニューと記事タイトルやウィジェットとの余白 */ .site-content { padding: 0 4.5455%; margin-top: 2em; /* 4-2:追加で上部との余白調整 */ } |
「margin-top: 2em;」を追加入力したこちらのソースコードを
「/* ヘッダー画像上部余白詰めPC画面-2 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
1 2 3 4 | /* 4-2:サイトタイトルやメニューと記事タイトルやウィジェットとの余白 */ .site-content { margin-top: 2em; /* 4-2:追加で上部との余白調整 */ } |
※上部との余白調整ができればいいので
「padding: 0 4.5455%;」は削除することも可能です。
ここではソースコードの上に
「/* サイトタイトルやメニューと記事タイトルやウィジェットとの余白 */」
とタイトルを付けました。
全ての画面サイズで
サイトタイトルやメニューと記事タイトルやウィジェットとの余白調整、
ヘッダー画像の上部との余白調整が問題ないか確認します。
5:ヘッダー画像とサイトタイトル(キャッチフレーズ)との余白を調整する
ヘッダー画像と上部との余白が縮まった次は、
ヘッダー画像とサイトタイトル(キャッチフレーズ)やメニューとの余白です。
まずはヘッダー画像とサイトタイトル(キャッチフレーズ)との余白です。
サイトタイトルは「4-1:ヘッダー画像の上部の余白を調整する-2」で削除した
「.site-branding,」を使用します。
サイトタイトルの上部の余白なので「margin-top: xem;」となります。
1 2 3 4 | /* 5:サイトタイトルとヘッダー画像余白調整 */ .site-branding { margin-top: -0.1em; /* 5:タイトル余白調整で追加 */ } |
Google Chromeの「検証」で「margin-top:」の数値を調べて「-0.1em;」にしました。
こちらのソースコードを
「/* 4-2:サイトタイトルやメニューと記事タイトルやウィジェットとの余白 */」の
下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
ここではソースコードの上に
「/* 5:サイトタイトルとヘッダー画像余白調整 */」と
タイトルを追加で付けました。

ヘッダー画像とサイトタイトル(キャッチフレーズ)との余白が
縮まったかを確認します。
5-1:ヘッダー画像とメニューとの余白を調整する

ヘッダー画像とサイトタイトルとの余白は縮まりましたが
ヘッダー画像とメニューとの余白はまだあるので調整します。
ヘッダー画像とメニューの余白調整ですが、
「.header-image」で「margin-bottom」と設定したいのですが、
4-1の「/* ヘッダー画像上部余白縮めPC画面-2 */」で
「.header-image」を既に使用しています。
ここで「margin-bottom」の数値を設定してメニューの余白を調整すると
サイトタイトルも一緒に上部に移動してしまいます。
「.header-image」は使用できないので、
「.site-header-menu」メニュー側からヘッダー画像との余白を調整します。
メニューからヘッダー画像との調整ですから「margin-top:」となります。
変わらずGoogle Chromeの「検証」で余白の数値を調整しました。
1 2 3 4 | /* 5-1:メニューとヘッダー画像との余白調整 */ .site-header-menu { margin-top: -0.8em; } |
Google Chromeの「検証」で「margin-top:」の数値を調べて「-0.8em;」にしました。
こちらのソースコードを
「/* 5:サイトタイトルとヘッダー画像余白調整 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。
ここではソースコードの上に
「/* 5-1:メニューとヘッダー画像との余白調整 */」とタイトルを付けました。
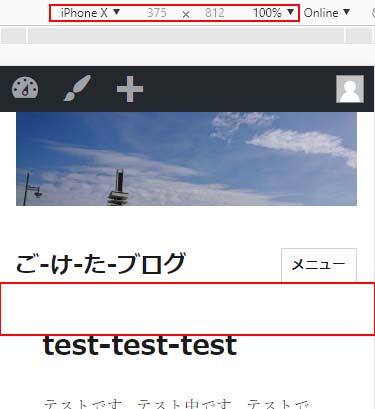
PC画面サイズだけではなく、スマホやタブレット画面サイズも確認します。
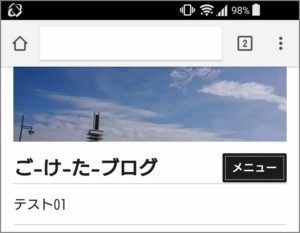
ここではアンドロイドの画面で確認してみました。

アンドロイド画面ではPC画面サイズより「ヘッダー画像の下部」と
「サイトタイトル」や「メニュー」との余白が若干あります。
5-2:スマホ、タブレット画面サイズでのヘッダー画像とメニューとの余白を調整する
スマホ、タブレット画面サイズでのヘッダー画像とメニューとの余白の調整は
「WordPress Twenty Sixteen カスタマイズ 8「ヘッダー」編 上に移動、余白を調整」の
「1-5:スマホ、タブレット画面サイズのメニューボタンの余白調整」を応用します。
1 2 3 4 | /* 5-2:スマホ・タブレット画面-ヘッダー画像とメニューボタンとの余白調整 */ .menu-toggle { margin-top: -0em; } |
Google Chromeの「検証」で「margin-top:」の数値を調べて「-0em;」にしました。
こちらのソースコードを
「/* 5-1:メニューとヘッダー画像との余白調整 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルを更新」ボタンをクリックしてください。

※iPadやKindle Fireではメニューボタンの上部にまだ余白があります。
数値としては「-0.8em;」で余白が無くなりました。

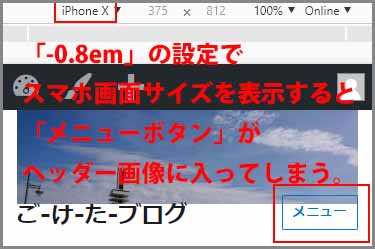
こちらを基準にすると、スマホ画面サイズではメニューボタンが
ヘッダー画像内に表示されます。
ここではスマホ画面サイズの「-0em;」設定しています。
ここではソースコードの上に
「/* 5-2:スマホ・タブレット画面-メニューボタンとヘッダー画像との余白調整 */」と
タイトルを付けました。
5-3:スマホ、タブレット画面サイズでのメニューとメニュー一覧との余白を調整する

メニューボタンをタップしてメニュー一覧を表示すると
メニューボタンとメニュー一覧との余白が狭すぎます。広げるもう少し広げる調整をします。
スマホ、タブレット画面サイズでのメニューボタンとメニューとの余白の調整は
「WordPress Twenty Sixteen カスタマイズ 8「ヘッダー」編 上に移動、余白を調整」の
「1-4:スマホ、タブレット画面サイズのメニュー一覧の余白を調整」を応用します。
ここでは「メニュー一覧」から「メニューボタン」との余白を調整します。
1 2 3 4 5 | /* 5-3:スマホ・タブレット画面メニューボタンと一覧の余白調整 */ .site-header-menu.toggled-on { display: block; margin-top: 2em; } |
スマホ、タブレット画面で、メニュー一覧とメニューボタンとの余白が
広がったか確認します。
トップページの表示だけなく、タップしてメニュー一覧を表示した画面、
タップしてメニュー一覧を閉じた画面でも余白が広がっているか確認します。
5-4:スマホ、タブレット画面サイズでのヘッダー画像とサイトタイトルのとの余白を調整する
PC画面サイズでサイトタイトルはヘッダー画像との余白は有りません。
スマホ、タブレット画面サイズでの余白は「-0.7em」位あります。
有りますが、これ以上余白を無くすと、今度はPC画面サイズでのサイトタイトルが
ヘッダー画像内で移動して表示されます。
若干余白はありますがこのままでいいかな。
と思い、設定は一切有りません。
6:「その8-3」のここまでの「style.css」ファイルのソースコードを確認
完了していることが前提での「その8-3」の「style.css」ファイルになります。
1 2 3 4 | /* Theme Name: Twenty Sixteen Child Template: twentysixteen */ |
一番上は変わらず子テーマ用ソースコード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* 4:ヘッダー画像上部余白縮めPC画面-1 */ .site-header { padding: 0em 4.5455%; /* 4:「5.25emを0em」に */ } /* 4-1:ヘッダー画像上部余白縮めPC画面-2 */ .header-image { margin-top: 0em; /* 4-1:「1.75emを0em」に */ margin-bottom: 0em; } /* 4-2:サイトタイトルやメニューと記事タイトルやウィジェットとの余白 */ .site-content { margin-top: 2em; /* 4-2:追加で上部との余白調整 */ } |
ヘッダー画像を表示してから、ヘッダー画像と上部との余白調整
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* 5:サイトタイトルとヘッダー画像余白調整 */ .site-branding { margin-top: -0.1em; } /* 5-1:メニューとヘッダー画像との余白調整 */ .site-header-menu { margin-top: -0.8em; } /* 5-2:スマホ・タブレット画面-ヘッダー画像とメニューボタンとの余白調整 */ .menu-toggle { margin-top: -0em; } /* 5-3:スマホ・タブレット画面メニューボタンと一覧の余白調整 */ .site-header-menu.toggled-on { display: block; margin-top: 2em; } |
ヘッダー画像とサイトタイトルやメニューとの余白調整。
スマホ、タブレット画面での余白調整も含む。
説明や画像を含むとページ内容は多いですが、
ソースコードだけにするとたったこれだけです。
今頃なんですが、ソースコードをコピペしたり、直入力した際に、
赤字のエラー警告が表示された場合は「半角英数」になっているか確認してから、
再度コピペや直入力してください。
1 2 3 4 5 | /* 5-3:スマホ・タブレット画面メニューボタンと一覧の余白調整 */ .site-header-menu.toggled-on { display: block; margin-top: 2em; } |
「display: block;」の場合だと、
左隅から「半角英数のスペースで4つか8つ」空けます。
表示では「4つ」空けています。
さいごに
ヘッダー画像が表示されるとページの雰囲気もこれまた変わってきます。
「margin」の調整もPC画面サイズだけならサイトタイトルやメニューも
ヘッダー画像内でも表示も簡単に行えます。
これをスマホ、タブレット画面サイズで表示すると、
上部に行きすぎて表示が消えてしまします。
上手く表示できずに歯がゆいですね。
最後までお合い下さいまして有難うございました。