ごけたです。
「モニターで色の見え方が違います。」告知を最近拝見しません。
はじめに
WordPress Twenty Sixteen カスタマイズ その3
今回は「色」編です。
配色が下手が私が言うのもなんですが、
配色もページの印象を決める重要な要素の1つです。
自分が訪れたサイトで見やすいと感じた配色を真似るも1つの方法です。
真似せずに配色したページがこれです。
暗くて配色の下手が出てますね。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
管理画面から「色」を表示する
WordPressの管理画面左メニューの「外観」内の「カスタマイズ」をクリック。
「カスタマイズ」画面内の「色」をクリックします。
色設定では
「ベース配色」、「背景色」、「ページ背景色」、「リンク」、
「メインのテキストカラー 」、「サブのテキストカラー」を簡単に設定できる画面です。
各タイトルの色指定で初期設定の色が変わっていきます。
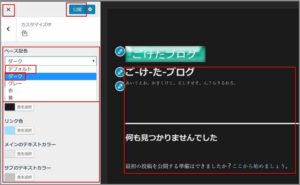
ベース配色
一番簡単なページ全体の色設定です。
「デフォルト」をクリックして、「ダーク」「グレー」「赤」「黄」から
お好みの色を選択クリックします。
ここでは「ダーク」を選択しました。
「ダーク」の合わせてその他の「背景色」、「ページ背景色」、「リンク」、
「メインのテキストカラー 」、「サブのテキストカラー」も設定色も変わっています。
「グレー」「赤」「黄」も選択するごとに他の色設定も変化します。
一通り表示して、ページの変化を確認して見て下さい。
もし「ベース配色」の中でお好みの配色があり、
これでページ表示する場合は、一番上の「公開」をクリック、
左上の「x(バツマーク)」をクリックして、「色」カスタマイズが画面を閉じます。
ここでは次以降の設定が分かりづらくなるので、
「デフォルト」をクリックして初期設定に戻しています。
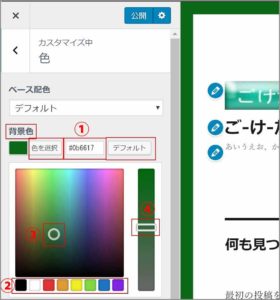
背景色
こちらは「子テーマ」の設定でお試しでも使用した、外側の枠の色指定になります。
「色の部分」か「色を選択」をクリックします。
色指定の方法は多数あります。
1:指定したい色のカラーコードが分かったいる場合は、「#」をつけて入力してください。
※カラーコードはWeb上で色を表示させるコードで、
「#」で始まりそのあとに「xxxxxx」6桁の16進数を入力します。
2:一番下の「8色」から選択する。選択した色のカラーコードが
「1」の入力設定箇所に表示されます。
3:「〇(丸カーク)」をマウスで移動させながら、画面内で色指定が出来ます。
連動している「4」の「上下配色」で「濃淡」を指定できます。
「2」で大まかな色を決めて「3」または「4」を上下させて決める方法もあります。
いずれも静止した箇所の色が指定されます。
ここでもカラーコードは「1」の入力設定箇所に表示されます。
ここではロゴに会わせて「緑系」を選択しました。
「メインのテキストカラー 」、「サブのテキストカラー」でも同様になります。
以下では設定方法は省略させて頂きます。
ページ背景色
ここではページ変化が分かりやすいように「薄い黄系」を選択しました。
「ページ背景色」は記事ページの背景色になります。
文字の見やすさもあるので「白」の指定が多いです。
次が「黒」か「薄いグレー」です。
リンク
ここでは「青」から「赤」で変更しました。
文字にリンクが設定されている場合の設定です。
※リンクは表示色だけでなく、マウスのカーソルをリンク文字に合わせた時、
スマホ画面では若干表示設定が違ったりします。
マウスのカーソルをリンク文字に合わせた時の色指定については
こちらで書いています。宜しかったらご覧下さいませ。
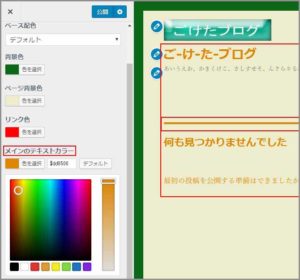
メインのテキストカラー
ここでは「オレンジ系」を選択しました。
サイトタイトル、記事ページの文字、ウィジェットの文字、
さらに「罫線」も含まれます。
ウィジェットを表示している場合は項目間の罫線も含まれます。
※罫線はstyle.css設定で非表示にできます。
それはまた別途で。
サブのテキストカラー
キャッチフレーズや一番左下の「サイト・インフォ」の色指定です。
ここでは「緑系」を選択しました。
「キャッチフレーズ」は管理画面左メニューの
「外観」内の「カスタマイズ」をクリック。
「サイト基本情報」内で非表示にできます。
「サイト・インフォ」は「footer.php」内で非表示にできます。
「サイト・インフォ」の非表示ついては別途で。
ここでは非表示にせず、緑の色指定にしています。
これでページ表示する場合は、一番上の「公開」をクリック、
左上の「x(バツマーク)」をクリックして、「色」カスタマイズが画面を閉じます。
さいごに
ここでの色指定は簡単ですが、パーツごとの細かい設定は出来ません。
各色指定のカラーコードをテキストエディタにコピペして
すべて「デフォルト(初期設定)」に戻しています。
色設定をデフォルト(初期設定)」に戻す設定
管理画面左メニューの「外観」内の「カスタマイズ」をクリック。
「カスタマイズ」画面内から「色」をクリックします。
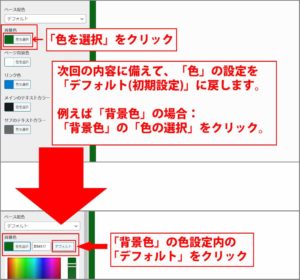
背景色の場合
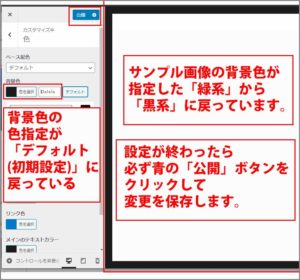
例えば「背景色」をでデフォルトに戻す場合。

「背景色」の下の「色の選択」枠内をクリックします。
「デフォルト」ボタンをクリックします。
「公開」をクリック

「デフォルト」ボタンをクリックすると、
背景色がデフォルトの「黒系」の色指定に戻ります。
右側のサンプル画面も緑系から黒系に戻ります。
設定が完了したら「公開」ボタンを必ずクリックして変更を保存します。
次の「Wordpress Twenty Sixteen カスタマイズ 4「色」カラーコード編」では
今回の配色を「カラーコード」で入力設定する方法を行っています。
最後までお合い下さいまして有難うございました。