ごけたです。フッターにコピーライトだけの方と、
メニューやサイトマップなども表示の方に分かれますが、
個人サイトではコピーライトだけが多いようです。
目次
はじめに
今回はWordPress Twenty Sixteen カスタマイズ その13
フッターにウィジェットを設置表示してみるです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
設定手順
・事前準備 その1 子テーマに「footer.php」ファイルを追加する
・事前準備 その2 フッターの位置を分かりやすくするために背景色を設定。
・子テーマの「functuons.php」ファイルに「外観」→「メニュー」用の
「フッター」を追加設定する。
・子テーマの「footer.php」ファイルにフッター用の「メニュー」を設定する。
・管理画面の「外観」→「メニュー」でフッター用メニューを追加する。
フッター用メニューで表示するタイトルを設定する。
・子テーマの「style.css」ファイルにフッター用の「メニュー」の表示設定する
今回の設定は「functions.php」、「footer.php」、「style.css」ファイルを
使用します。
何れも子テーマファイルで編集します。
ここでは「style.css」、「functions.php」で既に子テーマファイルが
設定済みとして進めていきます。
子テーマの初期設定のフォルダには「style.css」、「functions.php」の
2つのファイルしか入っていません。
子テーマ用フォルダに「FTP」ソフトを使用して、「footer.php」ファイルを追加します。
「FTP」ソフトを起動、接続します。
※FTPをご用意されていない場合は、ご使用のレンタルバーバーの
設定方法をご確認の上、お好みのFTPソフトをご使用下さいませ。
ここではFTPソフト「FileZila」を使用しています。

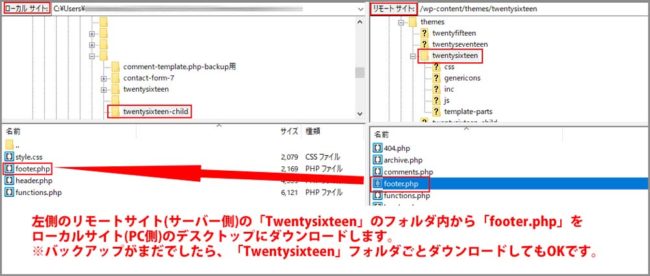
Twenty Sixteenのリモートサイト(サーバー側)から「footer.php」ファイルを
ローカル(デスクトップ側)にダウンロードします。
ここではローカル(デスクトップ側)のバックアップ用の「子テーマフォルダ」内に
ダウンロードしています。
※バックアップを取っていない場合はこの機会に是非どうぞ。
子テーマフォルダごとダウンロードしても構いません。
ダウンロードした「footer.php」ファイルは追加、削除設定は一切ありません。

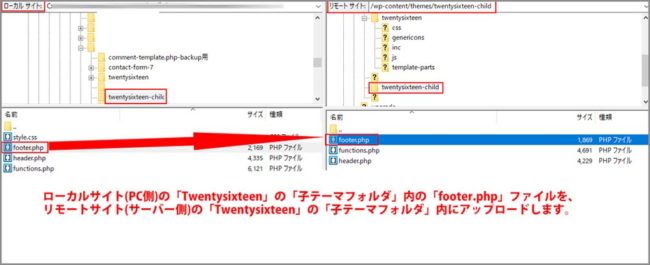
ダウンロードしたままの状態で「footer.php」ファイルを
リモートサイト(サーバー側)の「子テーマ」フォルダ内にアップロードします。
「footer.php」ファイルが「子テーマ」フォルダ内に
アップロードされたか確認すます。

Wordpressの管理画面のメニューの「外観」→「テーマの編集」を選択クリックします。

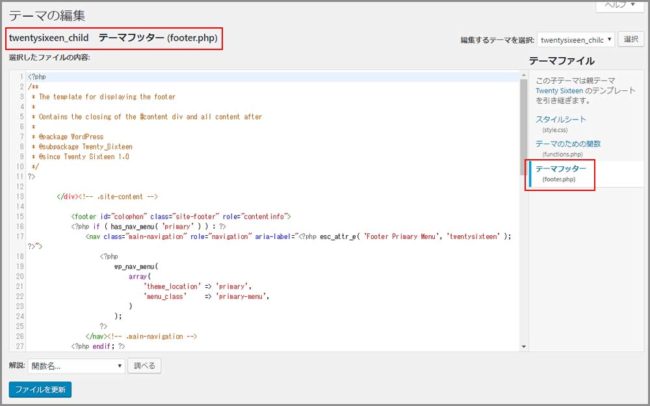
右列の「テーマファイル」内に「テーマフッター(footer.php)」が
表示されている確認します。
表示されている「テーマフッター(footer.php)」をクリックして、
編集画面が表示されるかも確認します。
「footer.php」ファイルを「子テーマフォルダ」に
追加する設定は完了です。
「FTP」ソフトは切断、終了します。
事前準備 その2 フッターを分かりやすくするために背景色を設定。
メニューを追加する際にフッターの高さや幅も確認できるように背景色を設定します。
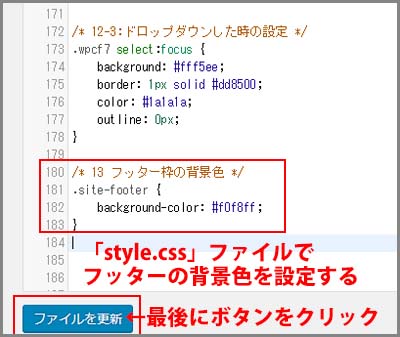
メニューの「外観」→「テーマの編集」の「style.css」ファイルの一番下に
背景色のソースコードを入力します。
1 2 3 4 | /* 13 フッター枠の背景色 */ .site-footer { background-color: #f0f8ff; } |
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
もしくは「/* 12-3:ドロップダウンした時の設定 */」に下にコピペします。
一番下の「テーマの編集」ボタンをクリックします。
※フッターの文字色が黒、もしくはリンクの青なので、同色だと見えません。
ここでは薄い青系で設定しました。

ここではタイトルの上に
「/* 13 フッター枠の背景色 */」とタイトルを付けました。
サイトを表示してフッター部分が指定した背景色になっているか確認します。
「functuons.php」ファイルに「外観」→「メニュー」用の「フッター」を追加設定する。
フッターにメニューを表示させるには管理画面のメニューの「外観」→「メニュー」の
「メニュー」内の「メニュー構造」に「フッター」を表示させる必要があります。
ヘッダーにメインメニューを表示させている設定をフッターで行います。
管理画面のメニューの「外観」→「テーマの編集」右側の
「テーマのための関数 (functions.php)」ファイルをクリックして
編集画面を表示します。
1 | register_nav_menu( '設定用ID', '表示用名称' ); |
使用するソースコードはこちらになります。
WordPress Codex 日本語 関数を参照しています。
※こちらのサイトは閉鎖されました。
必ず半角英数で入力します。
ここでは「footer-menu」と入力しています。

「メニュー」内の「メニュー構造」に表示させる名称です。日本語も可能です。
ここでは「フッターにメニュー」と入力しています。
分かる名称を入力して下さい。
1 | register_nav_menu( 'footer-menu', 'フッターにメニュー' ); |
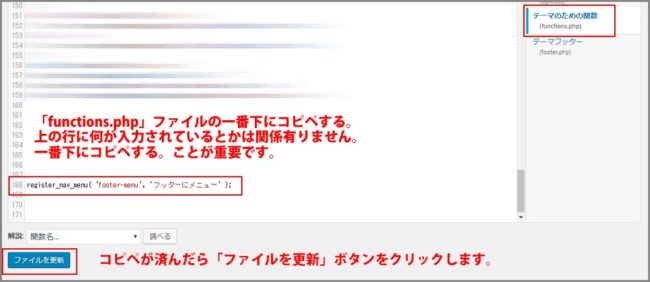
こちらのソースコードを「functuons.php」ファイルの一番下にコピペします。
一番下の「ファイルの更新」ボタンをクリックします。
管理画面のメニューの「外観」→「メニュー」を選択クリックします。
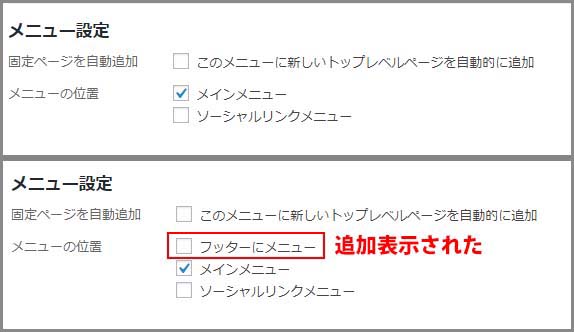
メニュー画面中央下の「メニュー設定」内に「メニューの位置」に
「フッターにメニュー」が追加さているのを確認します。
このまま「メニュー」ページの設定を続けても構いませんが、
「footer.php」ファイルにもメニュー表示の設定のしないと、
これから「メニュー」画面で行う設定後の表示確認が出来ません。
管理画面のメニューの「外観」→「テーマの編集」を選択クリックします。
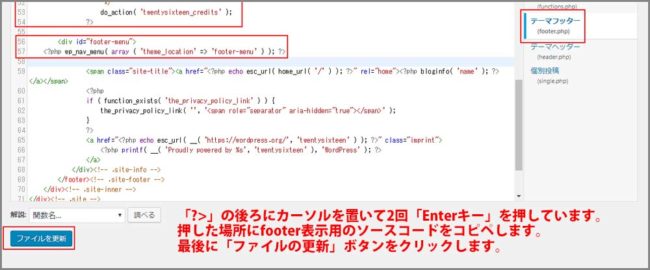
右側の「テーマフッター(footer.php)」ファイルをクリックして編集画面を表示します。
1 2 | do_action( ‘twentysixteen_credits’ ); ?> |
「footer.php」ファイル内に53行目前後にあるこちらのソースコードを探します。
「?>」の後ろにカーソルを置いて、「Enterキー」を1回押して改行します。
※改行は何回でも構いません。
私は2回改行しています。
1 2 | <div id="footer-menu"> <?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?> |
改行した先頭にこちらのソースコードをコピペします。
※左寄せにする必要はありません。
一番下の「テーマの編集」ボタンをクリックします。
1 2 3 4 5 6 7 | do_action( 'twentysixteen_credits' ); ?> <div id="footer-menu"> <?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?> |
フッターでの表示の初期設定を行っています。
改行を2つした場合です。
メニュー画面の設定
「その1」 フッターメニューに表示するタイトルを選択設定します。
ヘッダーと同じタイトルを表示する場合。
「その2」 ヘッダーと同じタイトルでさらにフッターだけ追加したい場合や、
フッターだけのメニュー表示したいなどヘッダーとは別にメニューを設定したい場合。
2つの設定方法があります。
「その2」の方が表示タイトルを自由に選択できるので主流のようです。
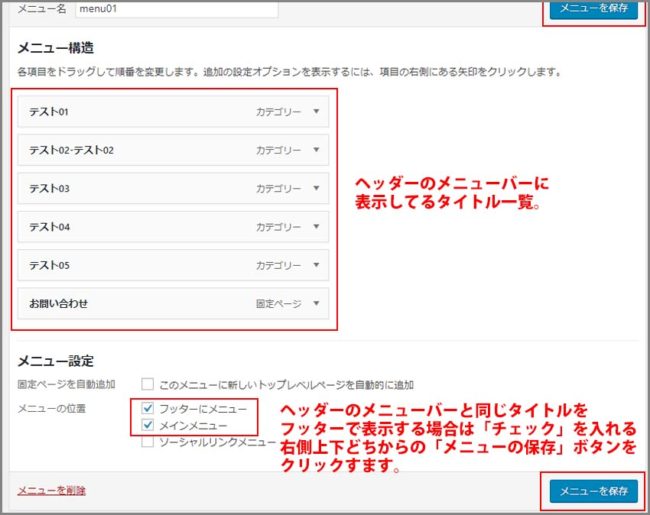
メニュー画面の設定 その1

ヘッダーに表示しているメニューと同じタイトルをフッターでも表示する場合は、
「フッターにメニュー」にチェックを入れて、右側上下どちらからの
「メニューを保存」ボタンをクリックします。

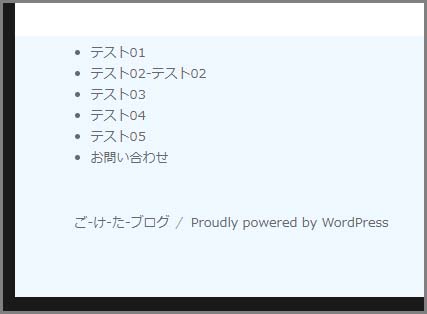
サイトを表示してフッター部分にヘッダーと同じメニュータイトルが表示されているか、
各タイトルをクリックしてページが表示されるか確認します。
表示に関する設定をしていないので
「・(リストマーク)」付きの縦列で表示されています。
メニュー画面の設定 その2
メインメニューとは別に独立した。メインメニューとは違うタイトルを
表示したい場合の設定です。
今回はヘッダーのメインと同じタイトル(カテゴリーとお問い合わせ)に
「投稿」のタイトルを追加して表示しています。

管理画面のメニューの「外観」→「メニュー」を選択クリックします。
「以下のメニューを編集するか新規メニューを作成してください。」の
「新規メニューを作成」の文字をクリックします。
空欄の「メニュー名」にフッターの設定を分かる名称を入力します。
ここでは「フッターです」と入力しました。
右側上下どちらからの「メニューを保存」ボタンをクリックします。
フッターメニューで表示されてたいタイトルを組み込みます。
※選択するタイトルはご自分の設定に合わせて行って下さい。

ヘッダーと同じタイトルを表示するので、
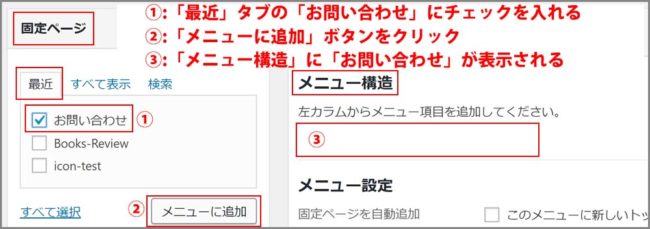
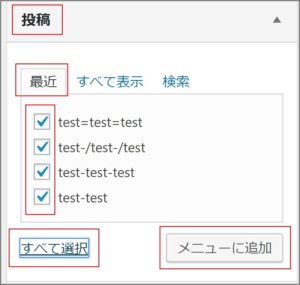
一番上の「固定ページ」の「最近」タグの「お問い合わせ」にチェックを入れます。
右下の「メニューに追加」をクリックします。
中央の「メニュー構造」に「お問い合わせ」が表示されます。

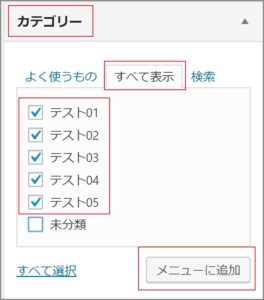
「メニューの編集」タグの「カテゴリー」をクリックします。
「すべて表示」タグをクリックして、「未分類」以外にチェックを入れます。
右下の「メニューに追加」をクリックします。
中央の「メニュー構造」の「お問い合わせ」の下に「カテゴリー」タイトルが表示されます。

ヘッダーのメニューとは別の表示したいので、今回は「投稿」タイトルを追加します。
「投稿」をクリックして「最近」タグの左下の「すべて選択」をクリックします。
全てのタイトルにチェックが入ります。
右下の「メニューに追加」をクリックします。
表示変更
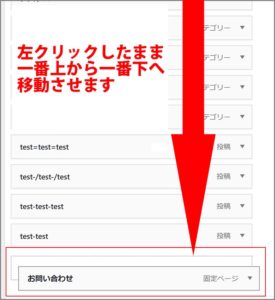
「メニュー構造」の一番上にあるタイトルがメニュー欄の一番左側に表示されます。
先頭の意味合いがあります。「お問い合わせ」が先頭なのは宜しくないので移動させます。

カーソルを合わせて「左クリック」したまま、一番下へ移動させます。
左寄せで移動させます。少し右側にはみ出た状態だと1つ上の副項目(サブタイトル)に
なってしまいます。
副項目(サブタイトル)になった場合は左寄せになるまで移動を修正します。
メニュー設定

表示する順番が決まったら、次は「メニュー設定」の
「メニューの位置」の「フッターにメニュー」にチェックを入れます。
右側上下どちらからの「メニューを保存」ボタンをクリックします。

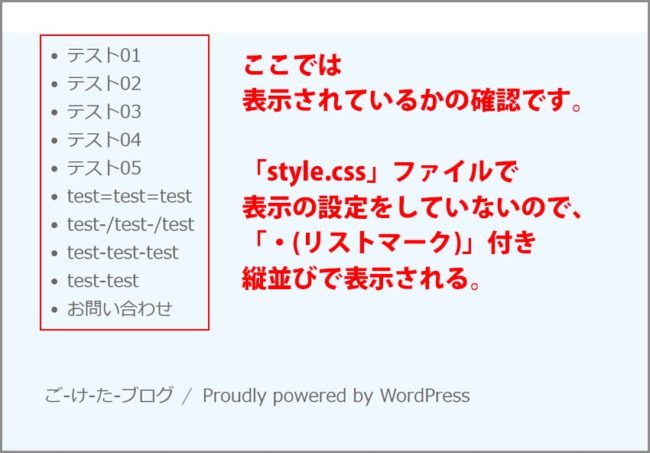
サイトを表示してフッター部分に「カテゴリー」の5つ、「投稿」の4つ、
「お問い合わせ」のタイトルが表示されているか、
各タイトルをクリックしてページが表示されるか確認します。
フッターのメニューはまだ「style.css」ファイルで
表示に関する設定をしていないので
「・(リストマーク)」付きの縦列で表示されています。
子テーマの「style.css」ファイルにフッター用の「メニュー」の表示設定する
フッター内にメニュー表示は出来ました。
左寄せ、「・(リストマーク)」付きの縦一覧では見栄えが悪いです。
「style.css」ファイルでフッター枠内での表示を設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /* 13 フッターメニュー表示調整 */ #footer-menu ul{ text-align: left; /* 文字が左寄せ */ margin: 10px 0; /* 文字の位置設定 */ } #footer-menu ul li { display: inline; /* 横並び表示 list-style: outside none none; /* 先頭にある「・」(マークリスト)を非表示に */ } #footer-menu ul li::before { content: "|"; /* 各タイトル間の仕切り */ padding: 0 0.6em; /* 文字間の仕切りの位置 */ } #footer-menu ul li:first-child::before{ content: ""; /* 1つ上の仕切り線の追加設定-右隅には表示しません */ padding: 0; } #footer-menu ul .sub-menu{ /* フッター、サブメニューでのリスト設定 */ display: none; /* 表示しない */ } |
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
ここでは「/* 13 フッター枠の背景色 */」の下にコピペします。
ページ一番下の「ページの更新」ボタンをクリックします。
ここではのソースコードの上に
「/* 13 フッターメニュー表示調整 */」とタイトルを付けました。
「#」はfunctuons.php」、「footer.php」ファイルで「ID設定」した「footer-menu」を
セレクタとして使用設定するための「記号」です。
「.」と同じですが、ここでは「#」を使用します。

フッターメニューが縦一列表示から横並び表示に変更されたか。
先頭にあった「・(リストマーク)」が消えたかを確認します。
タイトル間の仕切りを非表示にする
フッターメニューの各タイトルの間に「|」で仕切りが表示されています。
この「|」を非表示にしたい場合の設定です。
1 2 3 4 | #footer-menu ul li::before { content: ""; /* 各タイトル間の仕切り-非表示 */ padding: 0 0.6em; /* 文字間の仕切りの位置 */ } |
「style.css」ファイルの「/* 13 フッターメニュー表示調整 */」の中の
こちらのソースコードの「”|”;」の箇所を「””;」にします。
一番下の「テーマの更新」ボタンをクリックします。

各タイトルの間の「|」仕切りが非表示になっているか確認します。
スマホ画面でも確認してください。
非表示なっていれば完了です。
さいごに

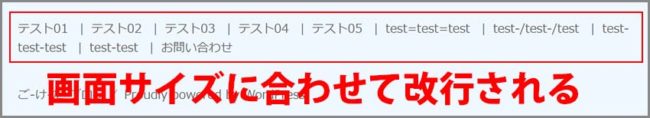
ヘッダー、フッターに関わらず、メニューバーのタイトル表示数が多くなると、
画面サイズに合わせて、自動で右隅で改行されます。
タイトル自体の文字数が長いと、タイトル文字の途中で改行される場合もあります。
今回はPC画面での表示設定でした。
「その13-1」でスマホ画面での表示設定を行っています。
最後までお合い下さいまして有難うございました。