ごけたです。
写真、説明画像に関係なく画像サイズは
ほぼ横幅650~850ピクセルで表示しています。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-8」
5系「Gutenberg(グーテンベルク)」エディタを使用。
PDFファイルを含む「画像表示設定」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
事前準備
「今回の完成画像」内の「Wordpess グーテンベルク ブロックエディタ
私が覚えたこと そのx 「xxxxxxxxxxxx」編」を画像として使用しています。
画像サイズは「850×398ピクセル」です。
写真でも構いません。
画像はWordpressにアップロードします。
表示しやすいフォルダに保存してください。
デスクトップに画像フォルダを作成して置いておくのが宜しいかと。
新規ブロックの追加 ブロックの下に追加
ブロックの追加自体は「その1-2」で書いた方法と新たな方法があります。
まずは「その1-2」の復習も兼ねて文章ブロックに下に
新規ブロックを追加して画像表示を行ってみます。
その後で上部に移動させる設定を行います。
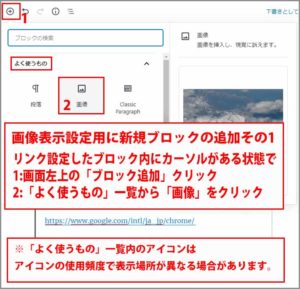
画像表示設定用の新規ブロックの追加方法 その1

投稿画面左上の「ブロックの追加」アイコンをクリックします。
「よく使うもの」一覧から「画像」アイコンをクリックします。

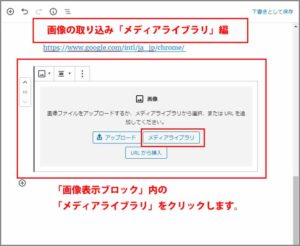
画像ブロックの表示
「よく使うもの」一覧から「画像」アイコンをクリックすると
「画像ブロック」が表示されます。
画面内の「アップロード」、「メディらライブラリ」、「URLから挿入」の
どれか1つを選択して、Wordpress内に画像をアップロードします。
この設定については他の「画像ブロック」が表示方法を行ってから書きます。
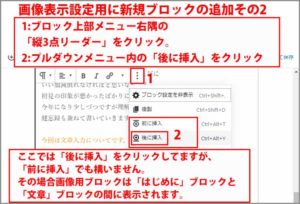
画像表示設定用の新規ブロックの追加方法 その2

文書ブロック「上部メニュー」を使用します。
「上部メニュー」右隅の「縦3点リーダー」をクリック。
プルダウンメニュー内の「後に挿入」にクリックします。

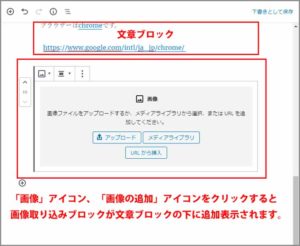
「文書ブロック」の下に「新規ブロック」が表示されました。
ここから「画像ブロック」を表示される方法は
もう1つ「文書ブロック」の下に
「新規ブロック」を表示させる方法を行ってからにします。
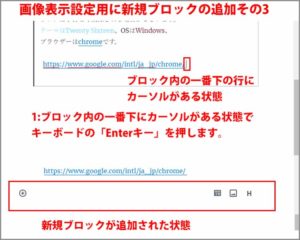
画像表示設定用の新規ブロックの追加方法 その3

文書ブロック内の一番下にカーソルがある状態で
「Enterキー」を押します。
それだけ「文書ブロック」の下に「新規ブロック」が追加表示されます。
次は「画像表示設定用の新規ブロックの追加方法 その2、3」で
「新規追加したブロック」から「画像ブロック」を表示させる方法を行います。
画像ブロックを「表示させる」というより
画像ブロックに「表示を切り替える」が正しいかも知れません。
「新規ブロック」から画像ブロックを表示方法 その1

新規ブロック左隅の「ブロックの追加」アイコンをクリックします。
「よく使うもの」一覧が表示されます。
「よく使うもの」一覧から「画像」アイコンをクリックすると
「画像ブロック」が表示されます。
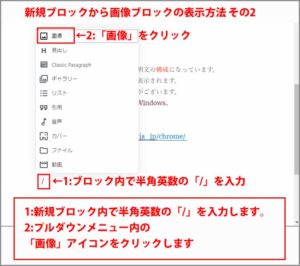
「新規ブロック」から画像ブロックを表示方法 その2

「新規ブロック」内にカーソルを置いて
「半角英数」の「/(スラッシュ)」を入力します。
プルダウンメニューが表示されます
プルダウンメニュー内の「画像」アイコンをクリックします。
「画像ブロック」が表示されます。
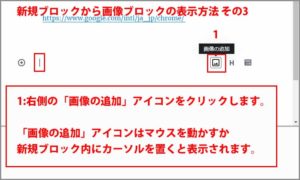
「新規ブロック」から画像ブロックを表示方法 その3

「新規ブロック」内にカーソルを置いて
右側の「画像の追加」アイコンをクリックします。
「画像ブロック」が表示されます。
※右側のアイコンの表示順番はアイコンの使用頻度によって
表示位置が異なる場合があります。

画像ブロックは同じ
「画像表示設定用の新規ブロックの追加方法 その1」でも
「画像表示設定用の新規ブロックの追加方法 その2、3」の
「新規ブロック」から画像ブロックを表示方法 その1、2、3でも
表示される「画像ブロック」は同じです。
「画像ブロック」に画像をアップロード
次は「画像ブロック」内の「アップロード」、
「メディアライブラリ」、「URLから挿入」を選択して
Wordpressに用意した画像をアップロードします。
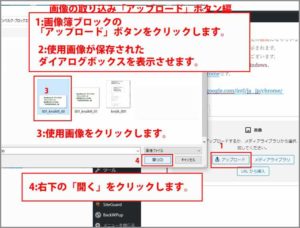
アップロード編

「画像ブロック」内に「アップロード」ボタンをクリックします。
「ダイヤログボックス」が表示されます。
アップロードさせる画像が保存されたフォルダを開きます
フォルダ内から「画像をクリック」して右下の「開く」をクリックします。
この時、Wordpuress内に画像が保存されます。
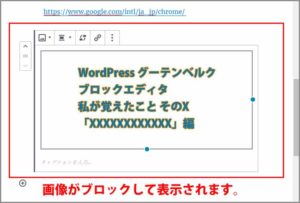
画像が表示

「開く」をクリック後、
「画像ブロック」内に画像が表示されます。
メディアライブラリ編
「メディアライブラリ編」には
「ファイルをドロップしてアップロード」と
「ファイルを選択」の2種類あります。
私はWordpressに画像をアップロードする時は
「ファイルをドロップしてアップロード」を使用しています。
「ファイルをドロップしてアップロード」

「画ブロック」の「メディアライブラリ」をクリックします。

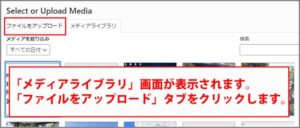
「メディアライブラリ」画面に表示が切り替わります。

左上の「ファイルをアップロード」タブをクリックします。
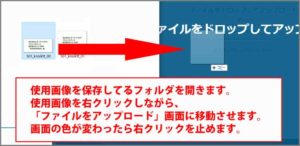
アップロードする画像が保存されたフォルダを開きます。

画像をクリックしながら「メディアライブラリ」画面に移動させます。
画面が青に変化したらマウスをクリックを解除します。
※画像では「右クリックしながら」を記載してますが、
左クリックでも可能でした。

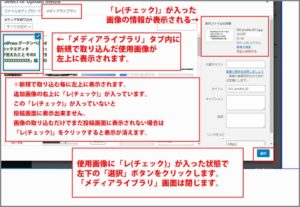
画像がWordpress内の「メディアライブラリ」にアップロードされました。
「メディアライブラリ」にアップロードした画像の右上に
「チェック」が入っているのを確認します。
右下の「選択」をクリックします。
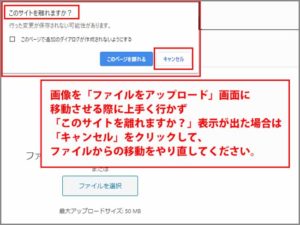
「このサイトを離れますか?」

たまに移動が上手く行かずに
「このサイトを離れますか?」と表示される場合があります。
その場合は「キャンセル」をクリックして、
フォルダからの移動をやり直します。
「メディアライブラリ」に画像が保存されるだけの状態になります。
画像が表示

右下の「選択」をクリック後、
「画像ブロック」内に画像が表示されます。
「ファイルを選択」
次は「メディアライブラリ」の「ファイルを選択」の場合です。
「画像ブロック」の「メディアライブラリ」をクリック。
「メディアライブラリ」画面に表示が切り替わります。
左上の「ファイルをアップロード」タブをクリックします。
ここまでは上記の「ファイルをドロップしてアップロード」と同じです。

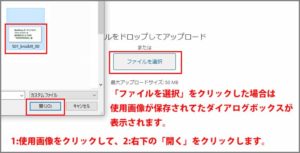
「ファイルを選択」ボタンをクリックします。
「ダイアログボックス」が表示されます。
アップロードする画像が保存されたフォルダを開きます。
フォルダ内から画像をクリックします。
右下の「開く」をクリックします。
画像が表示

「開く」をクリック後、
「画像ブロック」内に画像が表示されます。
URLから挿入編
これが一番面倒なアップロード方法です。
ただこの方法内の「URL表示」を覚えておくと画像のリンクが簡単になります。
事前準備

「画像ブロック」内の「URLから挿入」なんですが、
「画像ブロック」内の「URLから挿入」ボタンをクリックする前に
「メディアライブラリ」ボタンをクリックします。
「メディアライブラリ編」の
「ファイルをドロップしてアップロード」で画像をアップロードして
「メディアライブラリ」タブが表示されまでを行っておきます。
URLをコピー

「メディアライブラリ」タブ画面の右下の「リンクをコピー」の
「URL」をコピーします。
URL全文を「選択反転」させて右クリック。
「プルダウンメニュー」内の「コピー」をクリックします。
URLのコピーが出来たら
「メディアライブラリ」タブ画面右上の「X(閉じる)」をクリックします。
投稿画面に表示が切り替わります。
ここで「画像ブロック」内の「URLから挿入」ボタンをクリックします。
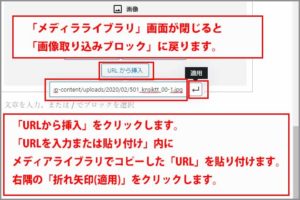
URLの貼り付け

「URLから挿入」ボタンをクリックすると
「URLから挿入」ボタンの下に「URLを入力または貼り付け」枠が表示されます。
枠内に「メディアライブラリ」タブ画面でコピーしたURLを貼り付けます。
枠右隅の「折れ矢印(適用)」をクリックします。
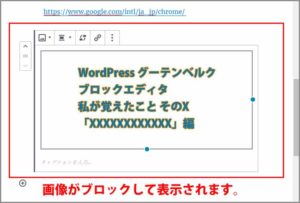
画像が表示

枠右隅の「折れ矢印(適用)」をクリック後、
「画像ブロック」内に画像が表示されます。
これで「画像ブロック」に画像アップロードする方法は終了です。
方法は色々あるのでご自分でアップロードしやすい方法を選択して下さい。
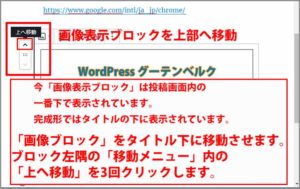
画像ブロック移動
今画像ブロックは「文書ブロック」の下。
投稿画面に一番下に表示されています。
これをタイトルの下まで移動させます。
「上へ移動」を3回クリック

「画像ブロック」左斜め上の「移動メニュー」の
「上へ移動」ボタンを3回クリックしてタイトル下まで移動させます。
左斜め上の「移動メニュー」が表示されない場合は、
画像ブロック内を1回クリックしてください。

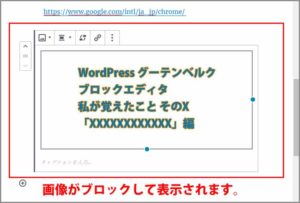
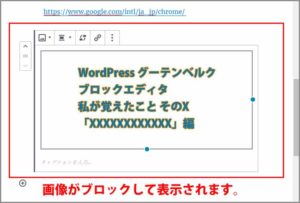
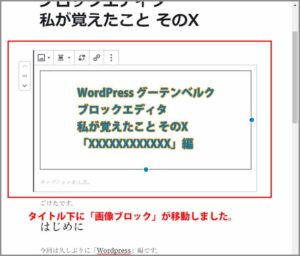
タイトル下まで移動した「画像ブロック」です。
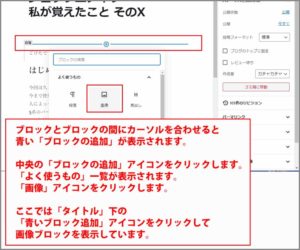
中央の青新規ブロックアイコン
ブロックとブロックの間にカーソルを合わせると
青いラインに中央に青い「ブロックの追加」アイコンが表示されます。
これまで画像を一番下に表示して上に移動ではなく、
表示させたい場所に画像ブロックを表示出来ます。

設定は至って簡単でして、
中央の「青いブロックの追加」アイコンをクリックして
「よく使うもの」一覧から「画像」アイコンをクリックします。
「画像ブロック」が追加表示されます。
あとは上記で書いた画像をアップロード方法で画像を表示せるだけです。
一番下から移動することなくタイトル下に画像を表示できました。
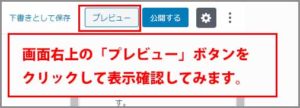
プレビュー画面で表示確認

投稿画面右上の「プレビュー」ボタンをクリックします。

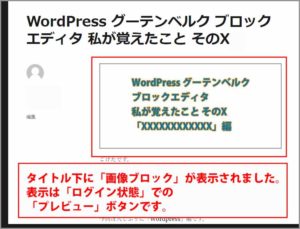
「タイトル下」に画像が表示されていれば完了です。
なんですが、「Twenty Sixteen」はちょっと変わっているようでして
表示場所によって画像サイズが異なるようです。
ちょっと長くなったので今回はここで切らして頂きます。
画像サイズに関しては次の「その1-8-1」で書きます。
さいごに
画像を投稿画面に表示させるにはまず新規ブロックを追加して
「画像」アイコンをクリックして「画像ブロック」を新規で表示させます。
新規で表示させた「画像ブロック」内に画像をアップロードします。
その方法は3種類あります。
何れも「メディアライブラリ」タブを介するものです。
一番下の表示した「画像ブロック」は左斜め上の移動メニューで
上下に移動させることが可能です。
上記の方法以外に「青いブロックの追加」を使えば、
表示させたい場所に新規でブロックを追加表示できので、
移動させる手間が省けます。
今回の設定をざっくり改めるとこんな感じになります。
次回は「Twenty Sixteen特有?の画像サイズ」、
「画像サイズの変更」などについて書いています。
最後までお合い下さいまして有難うございました。
