ごけたです。
ごけたブログで表を使用するはウォーキング大会の参加記事です。
コロナの影響で中止、延期になっております。
体がなまってきてます。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その2」
5系「Gutenberg(グーテンベルク)」エディタを使用。
5系の「表の表示」。表示で出来る機能。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
表の表示場所は3つ、あとから1つ追加
表を表示させる方法は「ブロックの追加」アイコンをクリック。
「よく使うもの」一覧の「フォーマット」表示をクリック。
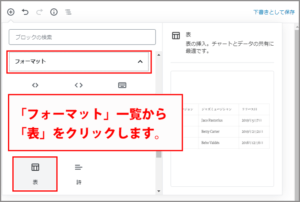
「フォーマット」一覧から「表」アイコンをクリック。
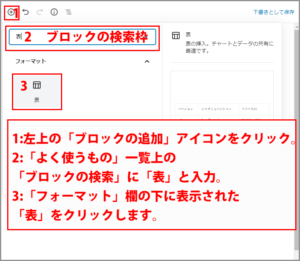
もしくは「よく使うもの」一覧上の「ブロックの検索」欄に
「表」を直接入力後、「表」アイコンをクリック。
この方法で表を表示させる場所が3つあります。
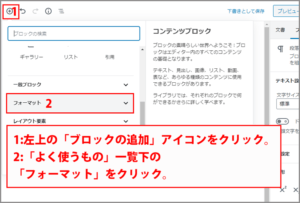
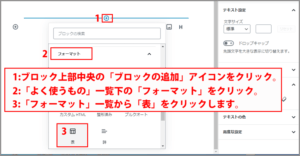
表の表示場所 1
1:左上の「ブロックの追加」アイコンをクリック。
2:「よく使うもの」一覧下の「フォーマット」をクリック。

3:「フォーマット」一覧から「表」をクリックします。
「表」と入力

こちらは「よく使うもの」一覧上の「ブロックの検索」欄に
「表」を直接入力後、「表」アイコンをクリックする方法です。
同じ「ブロックの追加」アイコンから「表」の表示が2つあることになります。
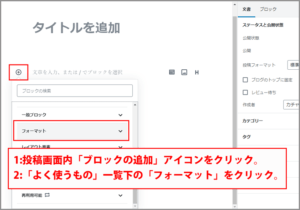
表の表示場所 2

1:投稿画面内「ブロックの追加」アイコンをクリック。
2:「よく使うもの」一覧下の「フォーマット」をクリック。
あとは「表の表示場所 1」と同じ方法です。
「ブロックの検索」欄に「表」を直接入力での表示も可能です。
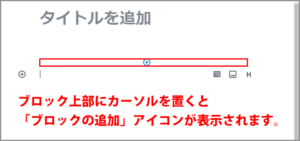
表の表示場所 3

ブロック上部にカーソルを置くと
ライン中央の「ブロックの追加」アイコンが表示されます。

「ブロックの追加」アイコンをクリックします。
あとは「表の表示場所 1」と同じ方法です。
「ブロックの検索」欄に「表」を直接入力での表示も可能です。
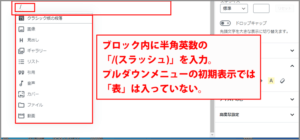
あとから1つ追加

ブロック内で半角英数の「/(スラッシュ)」を入力。
初期表示では「/」入力方法では「表」アイコンは表示されていません。
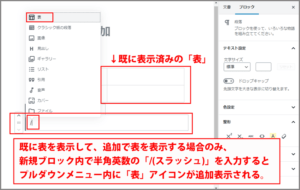
追加で表を表示する場合のみ

既に表を表示して、追加で表を表示する場合のみ、
新規ブロック内で半角英数の「/(スラッシュ)」を入力すると
プルダウンメニュー内に「表」アイコンが追加表示されます。
「表」と入力する
上記の「よく使うもの」一覧から「フォーマット」表示させる以外に
「よく使うもの」一覧の「検索」欄に直接「表」と入力します。
一覧内に表示された「表」アイコンをクリックします。
表の表示方法は以上です。
「表を作成」ブロック

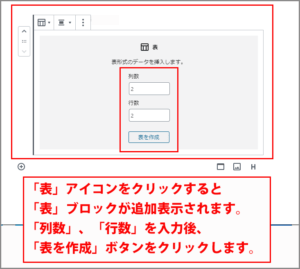
上記の方法で「表」アイコンをクリックすると
「表の作成」ブロックが表示されます。
「列」と「行」の表示数を入力して
一番下の「表の作成」ボタンをクリックします。
ここでは 「列」「行」とも「2」にしています。
各枠に入力

「表を作成」ボタンクリック後、表が表示。
各枠に入力を行う。
ここでは「枠位置名」を入力してます。
ここからは表示設定を行ってみます。
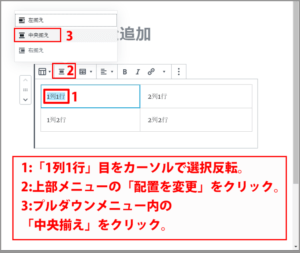
中央揃え

1:「1列1行」目をカーソルで選択反転。
2:上部メニューの「配置を変更」をクリック。
3:プルダウンメニュー内の「中央揃え」をクリック。

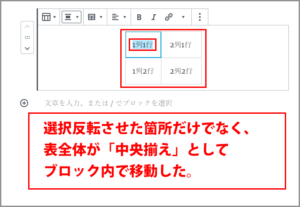
選択反転させた箇所だけでなく、
表全体が「中央揃え」としてブロック内で移動した。
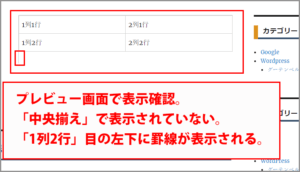
プレビュー画面で表示確認

プレビュー画面で表示確認してみます。
設定した「中央揃え」で表示されていません。
さらに謎の「1列2行」目の左下に罫線が表示されています。
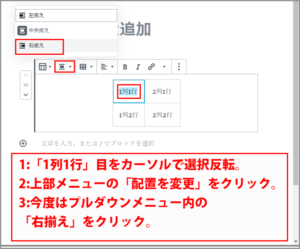
右揃え

「中央揃え」に続き「右揃え」を行ったらどうなるか設定しました。
1:「1列1行」目をカーソルで選択反転。
2:上部メニューの「配置を変更」をクリック。
3:今度はプルダウンメニュー内の「右揃え」をクリック。

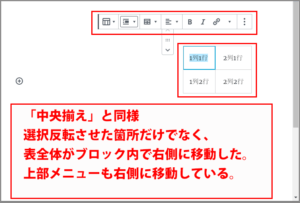
投稿画面内では「中央揃え」と同様
選択反転させた箇所だけでなく、
表全体がブロック内で右側に移動した。
上部メニューも右側に移動しています。
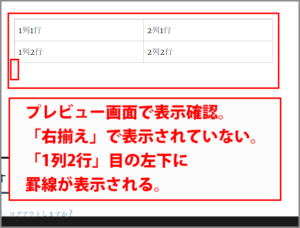
プレビュー画面で表示確認

プレビュー画面で表示確認してみます。
設定した「右揃え」で表示されていません。
さらに謎の「1列2行」目の左下に罫線が表示されています。
この表では「配置の変更」は出来ないようです。
表の編集
次は列や行の追加設定です。

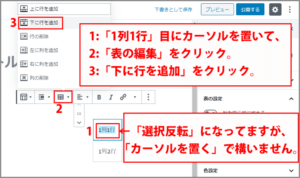
1:「1列1行」目にカーソルを置いて、
2:「表の編集」をクリック。
3:「下に行を追加」をクリック。

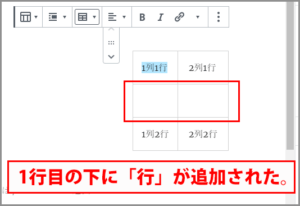
1行目の下に「行」が追加されました。
「枠内にカーソルを置く」で構いません。
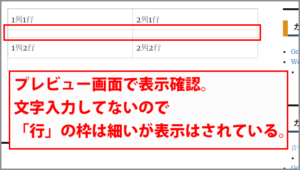
プレビュー画面で表示確認

プレビュー画面で表示確認してみます。
文字入力してないので「行」の枠は細くなってますが、
追加した「行」は表示されています。
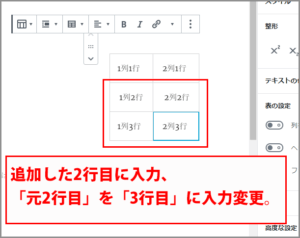
追加入力

追加した2行目に入力、
「元2行目」を「3行目」に入力変更。
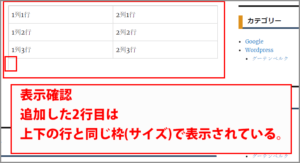
プレビュー画面で表示確認

追加した2行目は
上下の行と同じ枠(サイズ)で表示されています。
ここは自動で対応するようです。
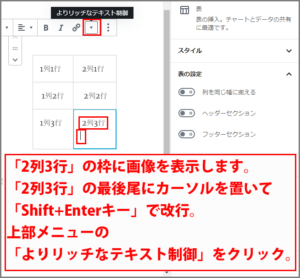
画像の表示

枠内にカーソルを置いて、上部メニューの
「よりリッチなテキスト制御」をクリックします。
ここでは「2列3行」の枠に画像を表示します。
「2列3行」の最後尾にカーソルを置いて
「Shift+Enterキー」で改行。
上部メニューの
「よりリッチなテキスト制御」をクリックします。
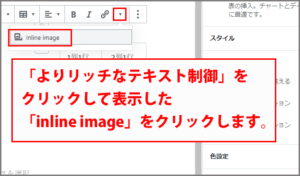
「inline image」をクリック

「よりリッチなテキスト制御」をクリックして表示された
「inline image」をクリックします。
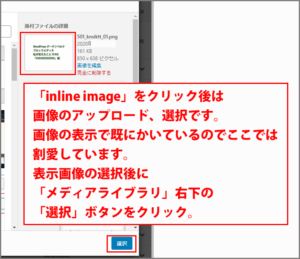
「選択」ボタンをクリック

「inline image」をクリック後は画像のアップロード、選択です。
画像の表示は既に書いているのでここでは割愛しています。
表示画像の選択後に
「メディアライブラリ」右下の「選択」ボタンをクリック。

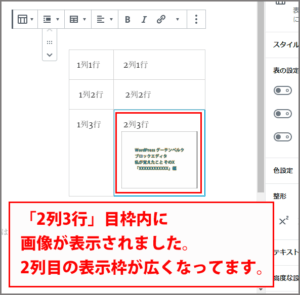
「2列3行」目枠内に画像が表示されました。
投稿画面内では2列目の表示枠が広くなってます。
プレビュー画面で表示確認

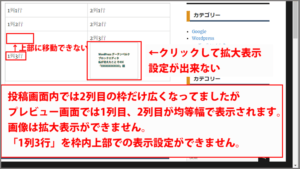
投稿画面内では2列目の枠だけ広くなってましたが
プレビュー画面では1列目、2列目が均等幅で表示されます。
また画像をクリックしても拡大表示されません。
拡大表示設定もできませんででした。
画像を表示して広がった枠内で
「1列3行」の表示を枠内中央から
枠内上部に移動表示したい設定も出来ませんでした。
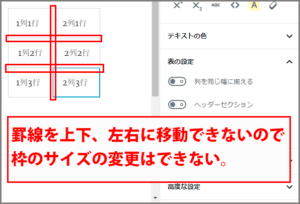
罫線の移動

罫線を上下、左右に移動できないので
枠のサイズの変更はできませんでした。
さいごに
表の表示は「ブロックの追加」から
「フォーマット」欄内の「表」をクリックするか、
表の表示は「ブロックの追加」の「ブロックの検索」欄に
「表」を入力して「表」をクリックします。
表のブロックが追加表示されたら
列数、行数を入力して「表を作成」ボタンをクリックします。
これで「表」が作成されます。
但し、文字位置の設定、枠内に表示させた画像の拡大表示、
枠の大きさの変更などは不可能でした。
文字をただ入力して表示するだけならこの表でも問題ないかと。
次回は5系「Gutenberg(グーテンベルク)」エディタ、投稿画面内で
4系の「クラシック版の段落」を表示、
お助けプラグイン「TinyMCE Advanced」での
「表の表示」などを行ってみます。
最後までお合い下さいまして有難うございました。