ごけたです。
お邪魔したサイトでお目当ての記事以外にクリックするのは
1位:アクセスランキングの記事
2位:最近投稿されれた記事
3位:カテゴリー一覧
タブよりはカテゴリー一覧のほうをクリックしてます。
目次
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-7-2」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「ウィジェット」を使用して「公開画面」で「カテゴリー表示」、
「プラグインなし」で「公開画面」の「カテゴリー表示」の
「順番の変更」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
「ウィジェット」で「カテゴリー表示」設定
「その1-7-1」では「パーマリンク」の「カテゴリー表示」と
「投稿画面」右サイドバーの「カテゴリー表示」でした。
今回の「1-7-2」では公開画面での「カテゴリー表示」の設定を行います。
設定はとても簡単です。
「ウィジェット」の設定

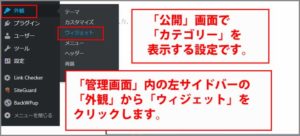
「管理画面」の左サイドバーの「外観」から
「ウィジェット」をクリックします。

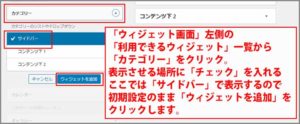
「カテゴリー」画面に表示が切り替わります。
左画面の「利用できるウィジェット」一覧から
「カテゴリー」をクリックします。

プルダウンメニューが「サイドー」にチェックが入った状態で表示されます。
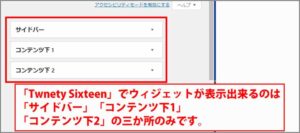
「カテゴリー」画面の右側を見ればわかりますが、
「Twenty Sixteen」でウィジェットが表示出来るのは
「サイドバー」、「コンテンツ下1」、「コンテンツ下2」の三か所です。
ここでは「サイドバー」に表示するので
このまま「ウィジェットを追加」ボタンをクリックします。

初期設定でサイドバーに設定されている
「ウィジェット一覧」の一番下に
設定画面が表示された状態で追加表示されます。

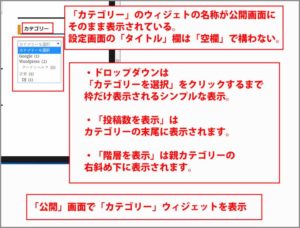
「タイトル」は「カテゴリー」ウィジェットを使用した時点で
「カテゴリー」と「公開画」面では表示されるので「空欄」にします。
その下の表示設定では好みの設定になります。
「ドロップダウン表示」は
公開画面のタイトルに下に
「カテゴリーを選択」と「ドロップダウン」タイトルが表示され、
クリックすると各カテゴリー名が表示されます。
シンプルですが個人的にはちょっと味気なく感じます。
「投稿数を表示」は
投稿画面の右サイドバーでチェックを入れた
カテゴリー数が表示されます。
1つのタイトルで複数チェックを入れてもカウントされています。
例えばこの記事で「Wordprss」、「Google」にチェックを入れた場合、
各カテゴリーに1つずつカウントして「投稿数を表示」に表示されます。
どちらをクリックしてを各カテゴリー一覧にタイトル記事が表示されます。
「階層を表示」は
その名の通り「階層カテゴリー」も表示させる設定です。
「投稿数を表示」は投稿画面の右サイドバーで
「親カテゴリー」、「階層カテゴリー」両方にチェックを入れても
「投稿数を表示」は「親カテゴリー」が重複なしで1カウントで表示されます。

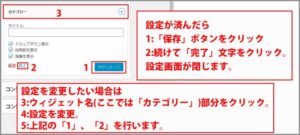
設定が済んだら
続けて左下の青文字「完了」をクリックします。
設定画面が自動で閉じます。
どのウィジェットでも設定を変更する場合は
「ウィジェット名部分」(ここでは「カテゴリー」部分)を
クリックして設定画面内を変更します。
最後に「保存」ボタン、「完了」文字をクリックします。

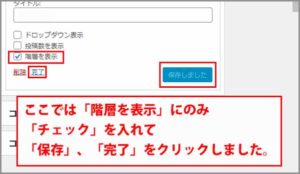
ここでは「階層を表示」のみにチェックを入れた設定にしています。
これで「公開」画面での
「カテゴリー」ウィジェットの表示設定は完了です。
表示位置移動

ここからは追加設定になります。
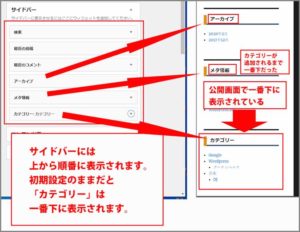
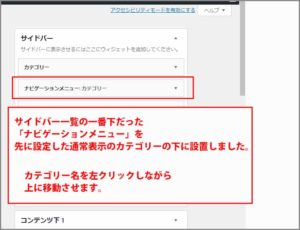
今回追加した「カテゴリー」ウィジェットは
初期設定の5つの「サイドバー」の下に設置されました。
「公開」画面でもウィジェット画面の並び通り
上から順番に表示されます。

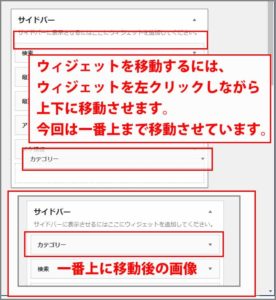
各ウィジェットは移動させて表示の順番を変更できます。
ここでは「カテゴリー」を一番上に移動させます。
「ウィジェット名」の箇所を左クリックしながら上下に移動させるだけです。

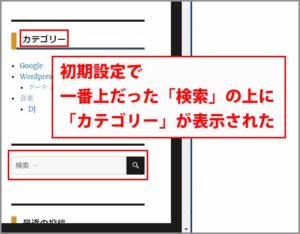
公開画面のサイドバーで一番上に表示されます。
※「下書きとして保存」の「プレビュー画面」では
ウィジェットの表示確認は出来ません。
画像は「公開」画面で表示された「カテゴリー表示」です。
削除、再表示
ウィジェットの削除

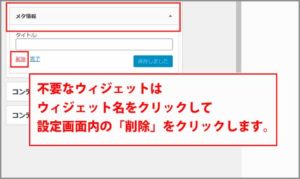
不要なウィジェットは削除できます。
ここではサイドバーの「メタ情報」を削除してみます。
「メタ情報」枠内をクリックします。
設定画面内に「削除」をクリックすると表示が消えます。

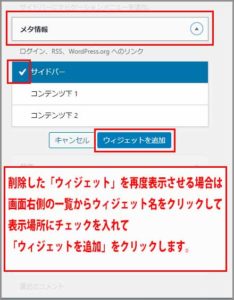
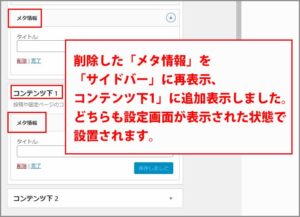
削除した「メタ情報」を「サイドバー」に再表示したり
「コンテンツ下1、2」にも表示させたい場合は
ウィジェット画面左側の一覧から「メタ情報」をクリックします。
表示させたい場所にチェック入れて
「ウィジェットを追加」ボタンをクリックします。

一度にまとめチェックは不可能なので、
一度設定したら再度ウィジェット画面左側の一覧から
「メタ情報」をクリックします。
表示させたい場所にチェック入れて
「ウィジェットを追加」ボタンをクリックします。
カテゴリーの順番変更
今、公開画面で表示されている「カテゴリー名」は
投稿画面の右サイドバーで表示されている順番です。
これから行う設定で好きな順番でカテゴリーを表示出来ます。
※親カテゴリーの順番を変更できます。
※階層カテゴリーは複数階層カテゴリーがある場合のみ変更可能です。
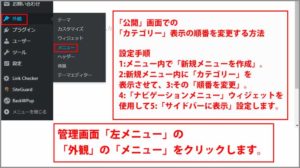
設定手順
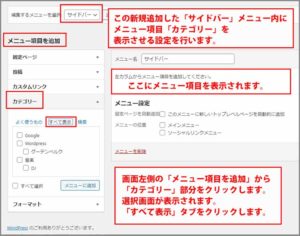
1:メニュー内で「新規メニューを作成」。
2:新規メニュー内に「カテゴリー」を表示。
3:カテゴリーの「順番を変更」。
4:「ナビゲーションメニュー」ウィジェットを使用して
5:「サイドバーに表示」設定します。
「メニュー」で設定
事前準備
事前準備としてまず「メニュー」を新規追加します。
新規追加したメニューにカテゴリーを表示。
カテゴリーの順番、さらに階層カテゴリーの表示も変更します。
この「メニュー欄」で表示させた「カテゴリー名」が
そのまま「公開」画面に表示されます。

管理画面の左メニュー内の「外観」から「メニュー」をクリックします。
「新しいメニューを作成しましょう。」をクリック

「メニュー」画面に表示が切り替わります。
「新しいメニューを作成しましょう。」をクリックして
新規メニューをクリックします。

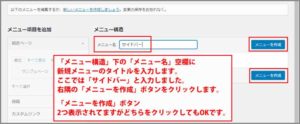
「メニュー構造」の「メニュー名」空欄にメニュータイトルを入力します。
ここでは「サイドバー」と入力しました。
右隅の「メニュー作成」ボタンをクリックします。
「メニュー作成」ボタンが何故か上下に2つありますが
どちらをクリックしても構いません。

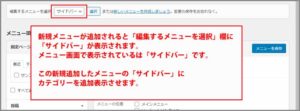
右隅の「メニュー作成」ボタンをクリック後、
「編集するメニューを選択」箇所に追加した「サイドバー」が表示されます。
この箇所に表示される「メニュー名」が
今現在表示されている「メニュー名」を意味します。
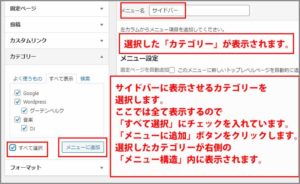
「メニュー項目を追加」欄の「カテゴリー」をクリック。
「すべて表示」タブをクリックして、
メニュー欄(公開画面)で表示させるカテゴリー名にチェックを入れます。

ここでは全てのカテゴリー名を表示させるので
左下の「すべて選択」をクリック(全てのカテゴリーにチェックが入ります)
右下の「メニューに追加」ボタンをクリックします。
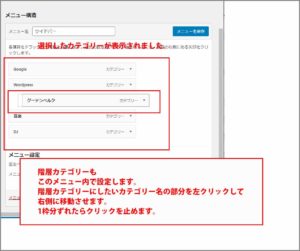
先にに階層カテゴリーの移動

「メニュー構造」に各カテゴリーが表示されます。
これでようやく各カテゴリーの順番が変更できます。
何ですが、先に回送カテゴリーの設定を行います。
カテゴリーを左クリックしながら右側に移動させます。

左クリックで階層移動が上手くいかない場合は
階層させるカテゴリー名をクリックして設定画面を表示します。
「xxxxx 下の階層」をクリックします。
ここでは「グーテンベルク」を「Wordpress」の階層表示にしたいので
「グーテンベルク」の設定画面を表示して
「Wordpress 下の階層」をクリックします。
カテゴリーの順番の変更設定
大変お待たせしました。
ここでカテゴリーの順番の変更設定でございます。
カテゴリーを左クリックしながら上下に移動させます。
ここでは「Wordpress」を一番下に
「Google」を真ん中に移動させました。
この時、親カテゴリーに階層カテゴリーがある場合は
階層カテゴリーも一緒に移動します。
順番の変更が出来たら右隅の「メニューを保存」ボタンをクリックします。
上下2つありますがどちらをクリックしても構いません。
これで事前準備は完了です。
このメニュー設定をウィジェットの
「ナビゲーションメニュー」を使用してサイドバーに表示します。
ウィジェットの「ナビゲーションメニュー」

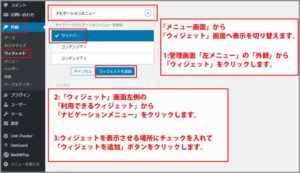
管理画面の左サイドバーから
「外観」内の「ウィジェット」をクリックします。
ウィジェット画面の
ウィジェットの「カテゴリー」でなく「ナビゲーションメニュー」です。
「ナビゲーションメニュー」をクリック
ウィジェットを表示させる場所(ここでは「サイドバー」)をクリックして
「ウィジェットの追加」ボタンをクリックします。
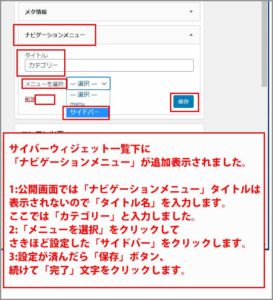
「ナビゲーションメニュー」の設定

「ナビゲーションメニュー」は
タイトル名として公開画面には表示されません。
そのため「タイトル」を入力します。
ここでは「カテゴリー」と入力しています。
「メニューの設定」ではプルダウンメニュー内をクリックして
「メニュー」画面で設定した「サイドバー」をクリックします。
右下の「保存」をクリック。
続けて左下の青文字「完了」をクリックします。

「ウィジェット表示」の移動
ここでも表示位置を上部に移動させます。
既に設定した「カテゴリー」の下に移動させました。
「公開」画面の表示確認

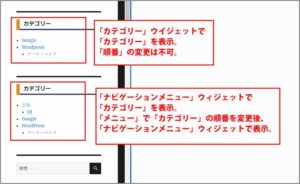
「カテゴリー」ウィジェットとの表示を見比べると
順番が変更になったと確認できます。
「ナビゲーションメニュー」内の設定では
カテゴリー順番変更の表設定はありません。
順番設定は「メニュー」で行った順番がそのまま連動して
表示されるようになっています。
階層メニュー設定も「メニュー」画面で行っておきます。
デメリット

「ナビゲーションメニュー」ウィジェットでは
まだ投稿記事がないカテゴリーも表示できます。
ただカテゴリータイトルをクリックしても
投稿記事は無い訳ですから記事は表示されません。
何故投稿記事がないのにカテゴリー名を設定表示させる理由は至って簡単です。
1:今後投稿予定の「カテゴリー名」もまとめ設定したほうが無駄が省けるから。
2:カテゴリー名の投稿記事を書いてから、
メニューで「カテゴリー」を追加設定すればいいのですが、
忘れてしまう傾向にあります。
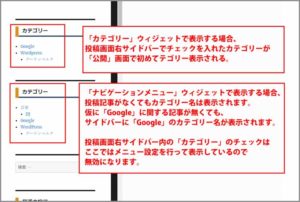
投稿画面右サイドバー内の「カテゴリー」のチェックが連動して
公開画面に表示されますが、
「ナビゲーションメニュー」ウィジェットでは
「メニュー設定」を行ってウィジェット表示しているので
投稿画面右サイドバー内の「カテゴリー」のチェックは無効になります。
特に順番に拘りがなければ
「カテゴリー」ウィジェットでの表示が宜しいかと。
さいごに
「ウィジェット」画面で「カテゴリー」を選択。
表示させる場所を選択するだけです。
ウィジェットの表示順番の変更は可能です。
公開画面でのカテゴリーの表示の順番は
管理画面左サイドバー「投稿」の
「カテゴリー」で設定した順番で表示されます。
この順番の変更は不可能です。
「カテゴリー」ウィジェット内の「カテゴリー」は
投稿画面右サイドバーで「チェック」を入れたカテゴリーを連動。
チェックを入れても公開ボタンをクリックしない限り表示されません。
公開画面でのカテゴリーの表示の順番を変更するには。
メニューで新規メニューを追加。
新規メニュー内でカテゴリーを表示させます。
この画面内で順番や階層カテゴリーを変更します。
この順番が「公開」画面で表示されます。
順番変更した新規メニューを
「ナビゲーションメニュー」ウィジェットを使用して「公開」画面に表示させます。
次は「画像」、「PDF」の表示設定を行う予定です。
最後までお合い下さいまして有難うございました。