ごけたです。
以前、一度だけWordpressの不明点について
コメント欄から質問したことあります。返答は有りませんでした。
目次
はじめに
Twenty Sixteen カスタマイズ シリーズ その11
今回は「コメント欄」のカスタマイズをします。
ここでは色変更について。
表示内容が異なる箇所があります。
ここでは設定表示はログイン状態で行っています。設定ごとにログイン、ログアウトすると「ログインしすぎエラー」がでます。
これに関しては各レンタルサーバーでの確認が必要です。
私が契約しているエックスサーバーの場合、
「ログイン試行回数制限設定」で設定を変更することが可能です。
ですので、ある程度まとめて設定してからログアウトして、
ログイン状態では表示されない箇所の変更確認をします。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
1:「コメントを残す」の色変更
1 2 3 4 5 6 7 8 9 10 | .comments-title, .comment-reply-title { border-top: 4px solid #1a1a1a; font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 23px; font-size: 1.4375rem; font-weight: 700; line-height: 1.3125; padding-top: 1.217391304em; } |
「コメントを残す」のソースコードは親の「style.css」ファイルの
2192-2201行目前後にあります。
色指定の「color: #xxxxxx;」を一番下に追加します。
「xxxxxx」に好きな色のカラーコードを入力します。
ここではこれまでの色に合わせてオレンジ系の選択しました。
1 2 3 4 5 6 7 | border-top: 4px solid #1a1a1a; font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 23px; font-size: 1.4375rem; font-weight: 700; line-height: 1.3125; padding-top: 1.217391304em; |
今回の設定に関係ないソースコードは削除が可能です。
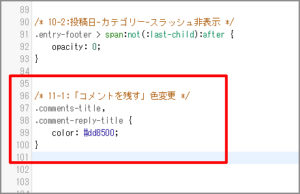
1 2 3 4 5 | /* 11-1:「コメントを残す」色変更 */ .comments-title, .comment-reply-title { color: #dd8500; } |
タグが2つと色指定のソースコードだけのシンプルなものになりました。
こちらのソースコードをWordpressの管理画面の「メニュー」から
「外観」→「テーマの編集」の「style.css」ファイル内の一番下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

※画像では「10-2」のソースコードの下にコピペしています。
ここではソースコードの上に
「/* 11-1:「コメントを残す」色変更 */」のタイトルを付けました。

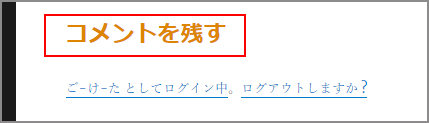
ログイン状態で「コメントを残す」の色が黒からオレンジ系に変更されたか確認します。
2:コメント欄の各項目タイトルの色変更
ログイン時は「コメント」のみ、
ログアウト状態は「コメント」、「名前」、「メールアドレス」、「サイト」の色変更です。
1 2 3 4 5 6 7 8 9 10 11 | .comment-form label { color: #686868; display: block; font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 13px; font-size: 0.8125rem; letter-spacing: 0.076923077em; line-height: 1.6153846154; margin-bottom: 0.5384615385em; text-transform: uppercase; } |
コメント欄の「各項目のタイトル」はソースコードは親の「style.css」ファイルの
2320-2330行目前後にあります。
ここではこれまでの色に合わせてオレンジ系の選択しました。
1 2 3 4 5 6 7 8 | display: block; font-family: Montserrat, "Helvetica Neue", sans-serif; font-size: 13px; font-size: 0.8125rem; letter-spacing: 0.076923077em; line-height: 1.6153846154; margin-bottom: 0.5384615385em; text-transform: uppercase; |
今回の設定に関係ないソースコードは削除が可能です。
1 2 3 4 | /* 11-2:コメント欄入力項目-色変更 */ .comment-form label { color: #dd8500; } |
こちらのソースコードを「/* 11-1:「コメントを残す」色変更 */」の
ソースコードの下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 11-2:コメント欄入力項目-色変更 */」のタイトルを付けました。

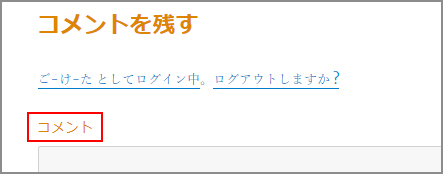
ログイン状態でコメント欄の「コメント」の色が
黒からオレンジ系に変更されたか確認します。
3:各入力欄の色変更
ログイン時は「コメント」のみ、ログアウト状態は「コメント」、「名前」、
「メールアドレス」、「サイト」の入力欄の色変更です。
これまでは2179行目前後からはじまる
1 2 3 | /** * 11.4 - Comments */ |
「Comments」内ので設定でしたが、
1 2 3 | /** * 5.0 - Forms */ |
今度は582行目前後から始まる「Forms」内での設定になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | input[type="date"], input[type="time"], input[type="datetime-local"], input[type="week"], input[type="month"], input[type="text"], input[type="email"], input[type="url"], input[type="password"], input[type="search"], input[type="tel"], input[type="number"], textarea { background: #f7f7f7; background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)); border: 1px solid #d1d1d1; border-radius: 2px; color: #686868; padding: 0.625em 0.4375em; width: 100%; } |
コメント入力前の入力欄表示状態のソースコードは親の「style.css」ファイルの
633-653行目前後にあります。
このまま使用するとウィジェットの検索欄なども変更してしまいます。ここで必要なのは「input[type=”text”],」「input[type=”email”],」
「input[type=”url”],」「textarea」の4つです。
それ以外はここでは不要なので削除します。
「input[type=”text”],」は氏名入力欄、
「input[type=”email”],」はメールアドレス入力欄、
「input[type=”url”],」はサイト入力欄、
「textarea」はコメント入力欄 になります。
1:「background: #f7f7f7;」は入力前の入力欄の色指定です。グレー系です。
2:「background-image: -webkit-linear-gradient」は透明な色設定がされています。
3:「border: 1px solid #d1d1d1;」は入力欄の枠の太さ、罫線の種類、色指定です。
4:「border-radius: 2px;」は枠の四隅の角の半径です。
5:「color: #686868;」は入力した文字の色指定です。
6:「padding: 0.625em 0.4375em;」は枠内の文字の位置指定です。
7:「width: 100%;」は枠内での横幅表示の設定です。
1 2 3 | background-image: -webkit-linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 0)); padding: 0.625em 0.4375em; width: 100%; |
今回の変更に不要なソースコードは削除します。
1 2 3 4 5 6 7 8 9 10 | /* 11-3:各入力欄の色変更 */ input[type="text"], input[type="email"], input[type="url"], textarea { background: #f0f8ff; border: 2px solid #0b6617; border-radius: 4px; color: #1a1a1a; } |
こちらのソースコードを「/* 11-2:コメント欄入力項目-色変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 11-3:各入力欄の色変更 */」のタイトルを付けました。
ここで一旦ログアウトしたところですが、
下の「4」まで設定してログアウト確認します。
4:各入力欄の入力時の色変更
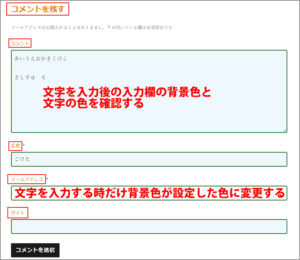
「3」はコメント欄表示の色変更でしたが、
ここでは実際に各項目に入力する時の色変更です。
ここでもログイン時は「コメント」のみ、
ログアウト状態は「コメント」、「名前」、「メールアドレス」、「サイト」の色変更です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | input[type="date"]:focus, input[type="time"]:focus, input[type="datetime-local"]:focus, input[type="week"]:focus, input[type="month"]:focus, input[type="text"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="password"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="number"]:focus, textarea:focus { background-color: #fff; border-color: #007acc; color: #1a1a1a; outline: 0; } |
コメント欄の「各項目の入力設定」のソースコードは親の「style.css」ファイルの
655-676行目前後にあります。
「input[type=”url”]:focus,」「textarea:focus」の4つです。
それ以外はここでは不要なので削除します。
1:「background-color: #fff; 」は入力欄をクリックすると表示される入力欄の色。
2:「border-color: #007acc;」は入力欄をクリックすると表示される枠の色。
3:「color: #1a1a1a;」は入力欄に入力する文字の色。
4:「outline: 0;」はコメント欄全体の枠非表示設定だと思いますが、
ここだけ不明です。
変更可能のは「1、2、3」ですが、「1」は文字を入力する背景色です。
赤や青にすると入力文字が見えにくくなります。
初期設定の「白」が無難です。
1 2 3 4 5 6 7 8 9 | /* 11-4:各入力時の色変更 */ input[type="text"]:focus, input[type="email"]:focus, input[type="url"]:focus, textarea:focus { background-color: #fff; border-color: #0b6617; color: #686868; } |
こちらのソースコードを「/* 11-3:各入力欄の色変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
※各色設定はこれまでの設定に合わせたり、「11-3」を反転させたりしています。
ここではソースコードの上に
「/* 11-4:各入力時の色変更 */」のタイトルを付けました。

ここで一旦ログアウトして、「コメントを残す」の文字の色、
各項目タイトル「コメント」、「名前」、「メールアドレス」、「サイト」の文字の色、
各項目入力欄「コメント」、「名前」、「メールアドレス」、「サイト」の
入力欄、入力欄の枠の太さ、枠の色、枠の四隅の角の半径、
文字を入力際、入力欄が(ここでの設定では)白に、文字も白、枠が緑系に、
変更できているか確認します。
5:「コメントを送信」ボタンの色変更
このボタンはメニューのボタンと同じです。
メニューより楽なのは画面サイズでボタンの形が変化しないことです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | button, button[disabled]:hover, button[disabled]:focus, input[type="button"], input[type="button"][disabled]:hover, input[type="button"][disabled]:focus, input[type="reset"], input[type="reset"][disabled]:hover, input[type="reset"][disabled]:focus, input[type="submit"], input[type="submit"][disabled]:hover, input[type="submit"][disabled]:focus { background: #1a1a1a; border: 0; border-radius: 2px; color: #fff; font-family: Montserrat, "Helvetica Neue", sans-serif; font-weight: 700; letter-spacing: 0.046875em; line-height: 1; padding: 0.84375em 0.875em 0.78125em; text-transform: uppercase; } |
「コメントを送信」ボタンのソースコードは親の「style.css」ファイルの
590-612行目前後にあります。
リセットボタンは無い、無効表示、はない状態なので
「input[type=”submit”],」
「input[type=”submit”][disabled]:hover,」
「input[type=”submit”][disabled]:focus」
今回の設定で使用するのはこの3つになります。
それ以外はここでは不要なので削除します。
01:「background: #1a1a1a;」はボタンの背景色です。
02:「border: 0;」はボタンの枠です。
03:「border-radius: 2px;」はボタンの枠の四隅の角の半径です。
04:「color: #fff;」は「コメントを残す」の文字色です。
05:「font-family: Montserrat, “Helvetica Neue”, sans-serif;」は書体設定です。
06:「font-weight: 700;」は書体の横幅です。
07:「letter-spacing: 0.046875em;」は文字の間隔です。
08:「line-height: 1;」は枠の縦幅設定です。
09:「padding: 0.84375em 0.875em 0.78125em;」は枠内の文字位置設定です。
10:「text-transform: uppercase;」は文字の大小指定です。「uppercase」は大文字です。
「lowercase」が小文字です。
※文字の「大小」は英数文字のみ対応しています。
ここでは「01、02、03、04」を変更しています。
02:「border: 0;」は「outset」を追加して隆起させます。
03:「border-radius: 2px;」の数値を大きくして四隅を丸くしています。
[code]
1 2 3 4 5 6 7 8 9 | /* 11-5:コメントを送信ボタンの色変更 */ input[type="submit"], input[type="submit"][disabled]:hover, input[type="submit"][disabled]:focus { background: #dd8500; border: outset 5px #0b6617; border-radius: 80px; color: #fff; } |
こちらのソースコードを「/* 11-4:各入力時の色変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 11-5:コメントを送信ボタンの色変更 */」のタイトルを付けました。

「コメントを送信」ボタンの色、枠の形が変更されているか確認します。
5-1:「コメントを送信」ボタンをクリックした時の色変更
1 2 3 4 5 6 7 8 9 10 | button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="submit"]:hover, input[type="submit"]:focus { background: #007acc; } |
「コメントを送信」ボタンをクリックした時のソースコードは
親の「style.css」ファイルの614-623行目前後にあります。
「input[type=”submit”]:hover,」
「input[type=”submit”]:focus」の2つだけ必要になります。
それ以外はここでは不要なので削除します。
ここでは背景色の「background: #007acc;」のみになっています。
「border: inset」を追加して、ボタンをクリックした時にへこんでいる感じにします。
1 2 3 4 5 6 | /* 11-5-1:コメントを送信ボタンをクリック時の色変更 */ input[type="submit"]:hover, input[type="submit"]:focus { background: #0b6617; border: inset 5px #dd8500; } |
こちらのソースコードを「/* 11-5:コメントを送信ボタンの色変更 */」の下にコピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
※各色設定はこれまでの設定に合わせたり、「11-5」を反転させたりしています。
ここではソースコードの上に
「/* 11-5-1:コメントを送信ボタンをクリック時の色変更 */」のタイトルを付けました。

「コメントを送信」ボタンをクリックして設定して色変更、へこんだ感じになっているか確認します。
5-2:「コメントを送信」ボタンをクリックした時の罫線の色変更

ちょっと見えずらいと思いますが、
「コメントを送信」ボタンをクリックした時に「白の罫線」が
「送信ボタン」の内側に表示されます。その罫線の色変更です。
※「送信ボタン」をクリックしたままにすると「罫線」の表示が確認できます。
1 2 3 4 5 6 7 | button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus { outline: thin dotted; outline-offset: -4px; } |
「コメントを送信」ボタンの内側の罫線のソースコードは
親の「style.css」ファイルの625-631行目前後にあります。
ここでは「button:focus,」などのタグで削除は有りません。
「outline: thin dotted;」は送信ボタンをクリックした時に
ボタン外側に表示される罫線の太さと種類。
「outline-offset: -4px;」は送信ボタンをクリックした時に
ボタン外側に表示される罫線「4px」に「-(マイナス)」を追加して
内側に表示する設定にしています。
「border」を使用するとボタンをクリックした時に、
レイアウトがズレてしまうのに対して「ouline」はズレません。
スマホ、タブレット画面での「メニュー」ボタンの設定にも
「outline」が使用されています。
1 2 3 4 5 6 7 8 | /* 11-5-2:送信ボタン内側の罫線の変更 */ button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus { outline: thin dotted #ff0000; outline-offset: 4px; } |
白だった罫線を赤系に。「-4px」を「4px」に変更して
罫線の位置を内側から外側に移動しています。
こちらのソースコードを
「/* 11-5-1:コメントを送信ボタンをクリック時の色変更 */」の下に
コピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に
「/* 11-5-2:送信ボタン内側の罫線の変更 */」のタイトルを付けました。

「コメントを送信」ボタンをクリックして罫線がボタンの外側に表示されて、
指定した色に変更されているか確認します。
5-2-1:「コメントを送信」ボタンをクリックした時の罫線の非表示
「コメントを送信」ボタンをクリックした時に送信ボタン内側に表示される
罫線を非表示に変更する。
1 2 3 4 5 6 | button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus { display: none; } |
タグの下に「display: none;」を追加するだけです。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
これだけです。簡単です。
初期設定からあるこの罫線の役割を理解出来ていません。
クリックの確定を意味するのでしたら、非表示にはしないほうがいいかも。
「5-2」にように表示した方がクリックの確定が分かりやすいかと。
6:「*」の色変更
「* が付いいる欄は必須項目です」の「*」を色変更します。
1 2 3 4 | .required { color: #007acc; font-family: Merriweather, Georgia, serif; } |
「*」の色変更のソースコードは
親の「style.css」ファイルの2368-2371行目前後にあります。
「.required」が「*」表示タグになります。
「color」「font-family」の設定になっているので、
「*」は書体(font/フォント)扱いになっています。
色変更は「color: #007acc;」のカラーコードの変更で行います。
今回は青系から赤系に変更しました。
今回の設定に不要なソースコードは削除できます。
1 2 3 4 | /* 11-6:※印の色変更 */ .required { color: #ff0000; } |
こちらのソースコードを
「/* 11-5-2:送信ボタン内側の罫線の変更 */」の下に
コピペします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここではソースコードの上に「/* 11-6:※印の色変更 */」のタイトルを付けました。
ログアウトして、「*」の色が変更したか確認します。
さいごに
1 2 3 | /** * 5.0 - Forms */ |
582行目前後から始まる「Forms」内での「5、5-1、5-2」設定は
他の「ボタンをクリック」する設定とも共有されています。
今後、「お問い合わせページ」などでの「送信ボタン」の
色、罫線の設定に注意が必要です。
最後までお合い下さいまして有難うございました。