ごけたです。「Awesome」だけで検索すると形容詞であることに
思わず感嘆詞が出ました。
目次
はじめに
Twenty Sixteen カスタマイズ シリーズ その10-1
今回は「Font Awesome 5.2」の続きで、
Webアイコンを「続きを読む」の箇所に表示してみます。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
1:事前準備
ここではWebアイコンを表示させるための「カスタマイズ 9-1」内の
「1-1:事前準備-2」の「header.php」ファイルを子テーマ用フォルダに
アップロードする。
「1-2:事前準備-3」の「Font Awesome 5.2」のソースコードを
「header.php」ファイルにコピペする」が既に済んだ状態で進めていきます。
1-1:事前準備-1
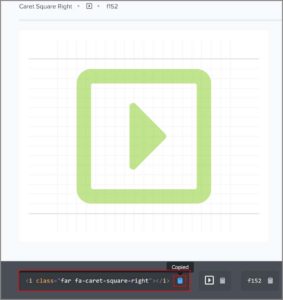
「Font Awesome」のサイトから「続きと読む」に表示するWebアイコンを決めておきます。
今回は「caret-square-right」を選択しました。
一番下のソースコード右隅の「クリップボードアイコン」をクリックして、
ソースコードをコピーします。
[code]
<i class="far fa-caret-square-right"></i>
[/code]
一旦、テキストエディタにペーストしておきます。
2:「続きを読む」のソースコードを探す
Google Chormeの「検証」を使って「続きを読む」をマウスを右クリックすると、
「.entry-content」や「.more-link」が出てきます。
これだけではWebアイコンのそーうコードをコピペするファイルが
どれなのか分かりませんでした。
「Wordpress 続きを読む カスタマイズ」で検索すると
「WordPress Codex 日本語版」に記事がありました。
子テーマ用フォルダにアップロードする作業が入ります。
「functions.php」ファイルは子テーマフォルダ作成時に既に作成済みです。Wordpressの管理画面からメニューの「外観」→「テーマの編集」から
「functions.php」ファイルをクリックして表示します。
[code]
function modify_read_more_link() {
return ‘<a class="more-link" href="’ . get_permalink() . ‘">ここに続きを示す語句を挿入</a>’;
}
add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
[/code]
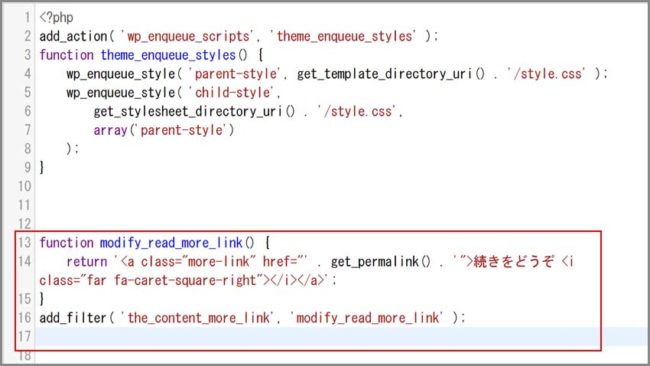
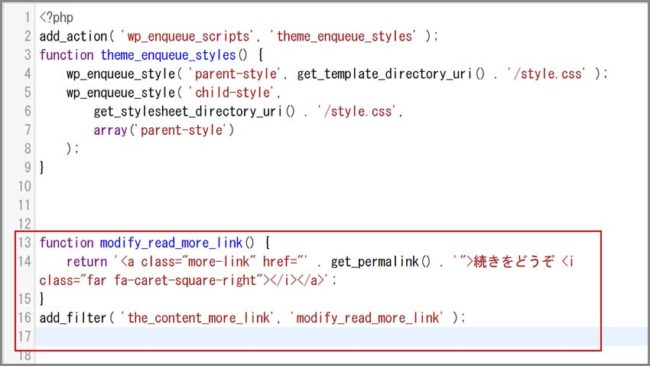
「WordPress Codex 日本語版」の「「続きを読む」のカスタマイズ」には
こちらのソースコードを「functions.php」ファイルの一番下にコピペすると
「続きを読む」の文言を変更できると書いてあります。
ならば「ここに続きを示す語句を挿入」の前後にWebアイコンのソースコードを
コピペすれば表示できると考えました。
探していた「続きを読む」にWebアイコンのソースコードを入力するファイルは
「functions.php」ファイルとして設定してきます。
2-1:「functions.php」ファイルに「「続きを読む」のカスタマイズ」のソースコードをコピペする
[code]
function modify_read_more_link() {
return ‘<a class="more-link" href="’ . get_permalink() . ‘">続きをどうぞ</a>’;
}
add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
[/code]
「WordPress Codex 日本語版」の「「続きを読む」のカスタマイズ」にある
ソースコードを実際に「functions.php」ファイルの一番下にコピペします。
「functions.php」ファイルには子テーマ用のソースコードだけですから、
その下にコピペすることになります。
テーマの編集画面一番下の「ファイルを更新」ボタンをクリックします。
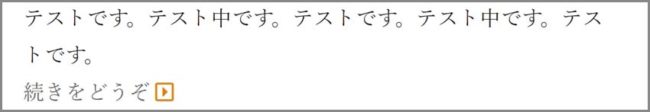
「続きを読む」を「続きをどうぞ」に変更しました。
「続きを読み」が「続きをどうぞ」に変更しているか確認します。
2-2:「続きを読む」にWebアイコンを追加表示してみる「functions.php」
[code]
<i class="far fa-caret-square-right"></i>
[/code]
「1-1:事前準備-1」で用意したWebアイコンのソースコードを
「”>続きをどうぞ</a>’;」の「ぞ」の後ろにコピペします。
「ぞ」の後ろに半角英数のスペースを入れて前後の文字間を調整します。
[code]
‘">続きをどうぞ <i class="far fa-caret-square-right"></i> </a>’;
}
[/code]
ここのソースコードは「ぞ」の後ろにWebアイコンのソースコードを入力した
箇所だけを表示しています。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。

「続きをどうぞ」の後ろにWebアイコンが表示されているか、
「続きをどうぞ」をクリックして続きのページが表示されるかも確認します。
リンクも文字と一緒に設定されています。
マウスを合わせるとリンク用の下線が消えて、文字も青系からグレー系になります。
2-2-1:「続きを読む」にWebアイコンを追加表示してみる「functions.php」-リンク無し
「続きをどうぞ」のみリンクがかかって、Webアイコンにはリンク設定をかけない場合は、
[code]
">続きをどうぞ</a> <i class="far fa-caret-square-right"></i>’;
}
[/code]
「</a>」と「’」の間にWeb アイコンのソースコードをコピペします。
「</a>」の後ろに半角英数のスペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
ここでは「2-2」
3:Webアイコンの色を変更してみる-「functions.php」
ここでは「2-2」のWebアイコンにもリンク設定がされている状態ですすめています。
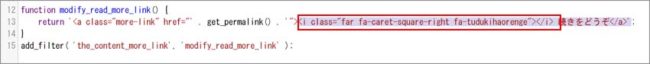
「続きを読む」のWebアイコンを「オレンジ」に設定したいので、
「fa-tudukihaorenge」(続きはオレンジ)と、色指定用のソースコードを作成しました。
こちらの色指定用のソースコードを
「続きを読む」のWebアイコンのソースコードに追加します。
[code]
<i class="far fa-caret-square-right fa-tudukihaorenge"></i>
[/code]
こちらの「fa-tudukihaorenge”」の色指定を追加したソースコードを
「functions.php」ファイル内の今あるソースコードと入れ替えます。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
3-1:Webアイコンの色を変更してみる-「style.css」
「functions.php」ファイル内での色を変更するための下準備は終わったので、
次は実際にカラーコードを入力して色を変更します。
「テーマの編集」画面右列の「style.css」ファイルを選択クリックして表示ます。
「single.php」ファイルに入力した「fa-tudukihaorenge」を
色変更を実行するソースコードとして「style.css」ファイルに入力します。
オレンジのカラーコードを設定します。
「color: #dd8500;」
[code]
/* 10:左右矢印のWebアイコンの色指定 */
.fa-sayuuyajirusihaaka {
color: #ff0000;
}
/* 10-1:続きを読むのWebアイコンの色指定 */
.fa-tudukihaorenge {
color: #dd8500;
}
[/code]
こちらのソースコードを「style.css」ファイルの一番下にコピぺします。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
「その10」の続きですから「/* 10:左右矢印のWebアイコンの色指定 */」の
下にコピペします。
ここから読まれた方は「style.css」ファイルの一番下にコピぺします。
「fa-tudukihaorenge」の前に必ず「.」を入力します。
Webアイコンの色がオレンジに変更しているか、

マウスを合わせた時に、Webアイコンの色はオレンジのままか確認します。
4:Webアイコンを先頭に配置する–「functions.php」
これまでの設定はWebアイコンが最後尾でしたが、
先頭に配置することも可能です。
[code]
<i class="far fa-caret-square-right fa-tudukihaorenge"></i>
[/code]
ここでは色指定も含んだWebアイコンのソースコードを使用します。
4-1:Webアイコンにもリンクを設定する場合は
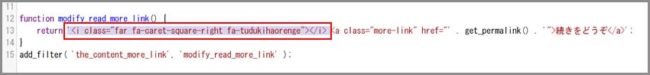
[code]
return ‘<a class="more-link" href="’ . get_permalink() . ‘"><i class="far fa-caret-square-right fa-tudukihaorenge"></i> 続きをどうぞ</a>’;
}
[/code]
「”>」と「続きをどうぞ」の間にWebアイコンのスースコードをコピペします。
「続き」の前に半角英数のスペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
4-2:Webアイコンにリンクを設定しない場合は
[code]
return ‘<i class="far fa-caret-square-right fa-tudukihaorenge"></i> <a class="more-link" href="’ . get_permalink() . ‘">続きをどうぞ</a>’;
}
[/code]
「’」と「<a class」の間にWebアイコンのスースコードをコピペします。
「<a」の前に半角英数のスペースを入れて前後の文字間を調整します。
「テーマの編集」画面一番下の「ファイルの更新」ボタンをクリックします。
色指定は済んでいるので、Webアイコンの位置が移動したか、
リンクの設定の有無の確認だけします。
さいごに
使用するWebアイコンの選択は自由ですが、このアイコンでいいのかな?
アイコンではないけど、他のマークとして認識されているものを使用する場合、
暫く検討したりします。
最終的には「まっいっか」で済ませています。
最後までき合い下さいまして有難うございました。