ごけたです。
色設定を優先して階層メニューを忘れていました。
はじめに
WordPress Twenty Sixteen カスタマイズ その6-1-1
今回はメニューバーに階層メニューに追加表示してみました。
階層メニューの設定方法についてです。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
※5.0になってから拡大しない画像も数枚ございます。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
事前準備-副カテゴリーの追加設定
今メニューバーの「ホーム」、「テスト01」、「テスト02」、
「テスト03」、「テスト04」、「テスト05」、「お問い合わせ」は
全て「カテゴリー」で設定しています。
階層メニューで表示させるなら、「副カテゴリー」が宜しいかと思いますので、
「副カテゴリー」を追加設定します。
副カテゴリー用の設定方法 その1

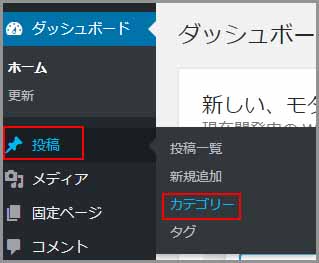
管理画面のメニューの「投稿」の「カテゴリー」を選択クリックします。

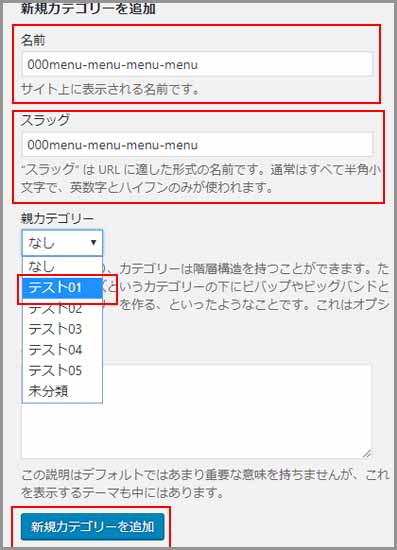
「新規カテゴリーを追加」の下の「名前」
サイトに表示されるタイトルです。
ここでは英数の短長含めて付けています。
名前の欄で入力したタイトルを半角英数の小文字とハイフンで入力します。
ここは設定しなくても構いません。
設定する場合はプルダウンメニューから親カテゴリーを選択します。
設定すると、
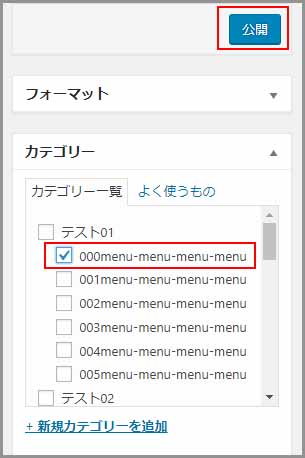
投稿画面の右列のカテゴリー欄に副カテゴリーが表示されます。

表示された「副カテゴリー」にチェックを入れて「公開」ボタンをクリックします。
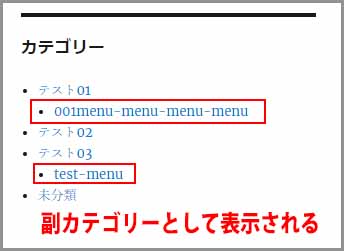
ウィジェットに「カテゴリー」を追加している場合。
さらに「階層を表示」にチェックを入れている場合。

この2つの設定がされていると、ウィジェットの副カテゴリーとして表示されます。
各副カテゴリーの入力
ちょっと話が逸れましたが、
「テスト01」に「000menu-menu-menu-menu」、「001menu-menu-menu-menu」、
「002menu-menu-menu-menu」、「003menu-menu-menu-menu」、
「004menu-menu-menu-menu」、「005menu-menu-menu-menu」
「テスト02」に「test-test-test」、「test-test」、「test-/test-/test」、
「test=test=test」
「テスト03」に「test-menu」、「test-menu-1」、「test-menu-2」、
「test-menu-3」
「テスト04」に「menu-menu-menu-menu」、「menu-menu-menu-menu-01」、
「menu-menu-menu-menu-02」、「menu-menu-menu-menu-03」
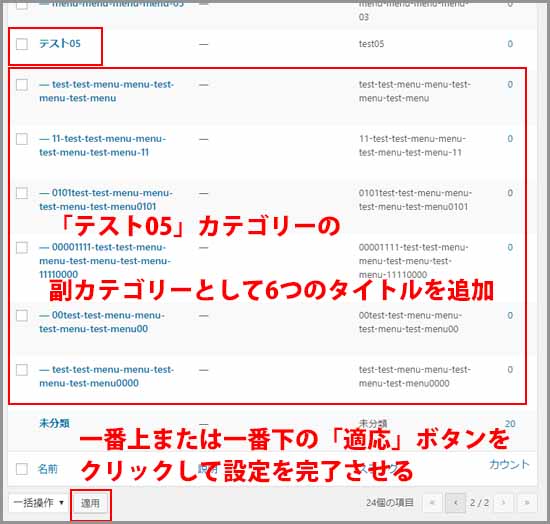
「テスト05」に「test-test-menu-menu-test-menu-test-menu0000」、
「00test-test-menu-menu-test-menu-test-menu00」、
「00001111-test-test-menu-menu-test-menu-test-menu-11110000」、
「0101test-test-menu-menu-test-menu-test-menu0101」、
「11-test-test-menu-menu-test-menu-test-menu-11」、
「test-test-menu-menu-test-menu-test-menu」
各メインカテゴリーに各副カテゴリーを入力追加します。
入力が完了したら

一番下の「新規カテゴリーの追加」ボタンをクリックします。
右列のカテゴリー表示に副カテゴリーが表示されいるか確認して、
一番上、もしくは一番下の「適用」をクリックして設定を完了させます。
副カテゴリー用の設定方法 その2
メニュー欄から階層設定を行います
管理画面の「外観」→「メニュー」を選択クリックします。
左列一番下の

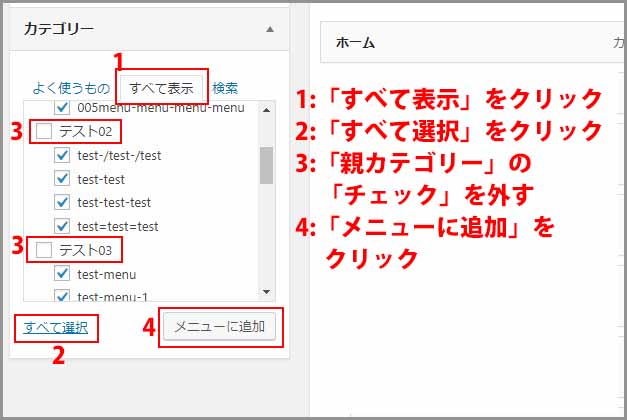
左列一番下の「カテゴリー」をクリックします。
真ん中の「すべて表示」をクリックします。
左下の「すべて選択」をクリックします。
※親カテゴリーも選択されるので、「親カテゴリー」のチェックを外していきます。
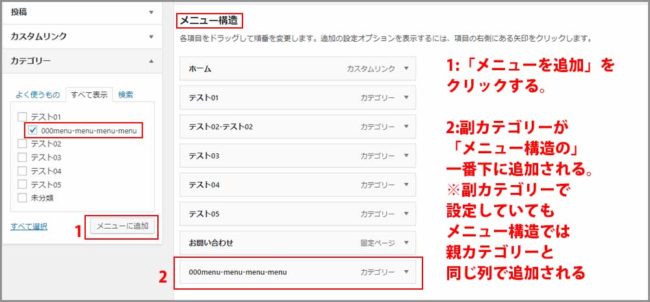
右下の

右下の「メニューに追加」をクリックします。
追加した副カテゴリーは「メニュー構造」の一番下に追加されます。
副カテゴリー用の設定方法 その3

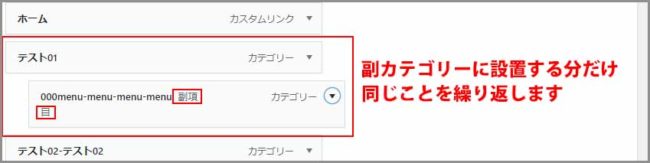
一番下に追加された副カテゴリーを階層メニューとして設定します。
どれか1つを選択して「左クリックしたまま」上へ移動させます。
その際に左寄せから1つ右側にずらしてタイトルを置くと、
階層メニューとして設置されます。
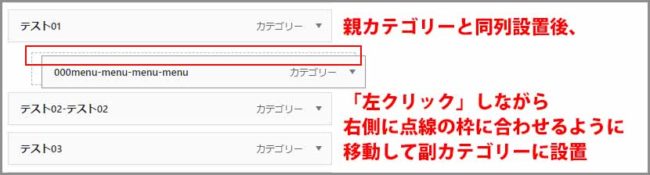
設置方法 その1
副カテゴリーでも設置を行っています。

1回目で上手く階層メニューに設置されない場合もあります。

一旦左寄せで設置してから、改めて左クリックしながら右に移動します。

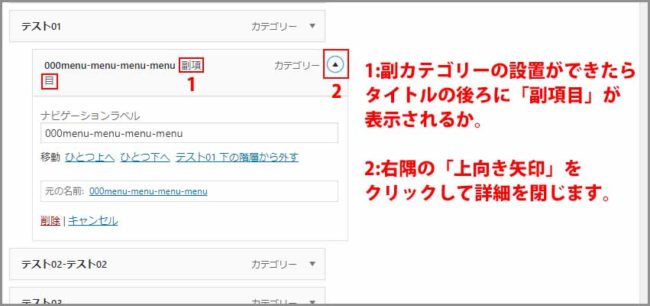
副カテゴリーとして設置できるとタイトルの右後ろに
「副項目」の表示がでます。
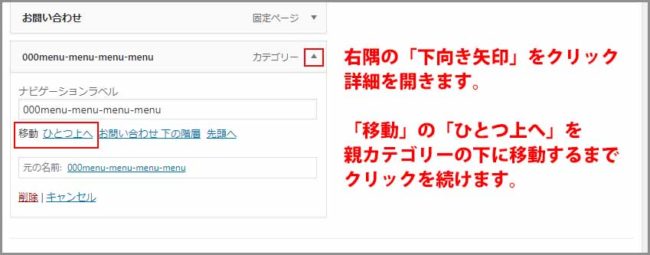
設置方法 その2
どれか1つを選択して右隅の「下向き矢印」をクリックします。
詳細が表示されます。
「移動」の

「移動」の「ひとつ上」をクリックして目的の場所まで移動させます。
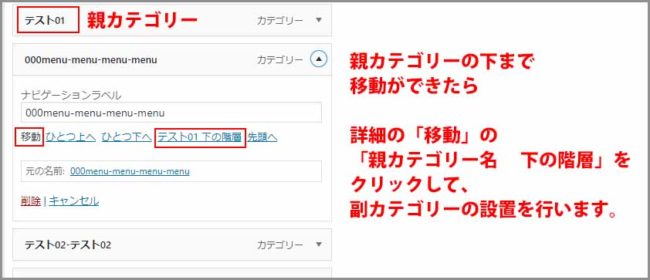
続けて

続けて「移動」の「xxxxxx 下の階層」をクリックして
「副カテゴリー」に移動させます。
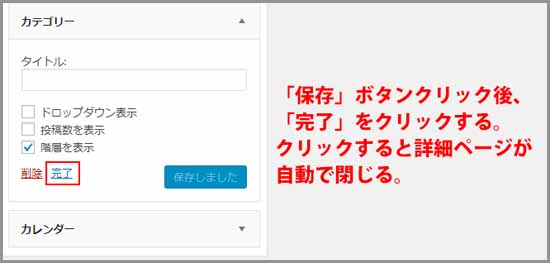
右隅の

右隅の「上向き矢印」をクリックすると詳細ページが閉じます。
こちらは

こちらはマウスより確実ですが、クリックする回数が多くなります。
設置方法 その3:その1とその2の合わせ技
一番下からメインカテゴリーまで「左クリック」しながら移動させてます。
右隅の「下向き矢印」をクリックして詳細を表示させます。
「移動」の「xxxxxx 下の階層」をクリックして「副カテゴリー」に移動させます。
右隅の「上向き矢印」をクリックして詳細ページを閉じます。
移動が完了したら
メニューページ右隅の右上、もしくは右下にある「メニューを保存」をクリックします。
この設定を行わないとメニューに反映されません。
サイトを表示してメニューを表示します。
階層表示した時のメニューの特徴
PC画面

PC画面ではメニュータイトルが多くなると右上の表示だったメニューバーが
左寄せに移動して表示される場合もあります。
階層メニュー用に

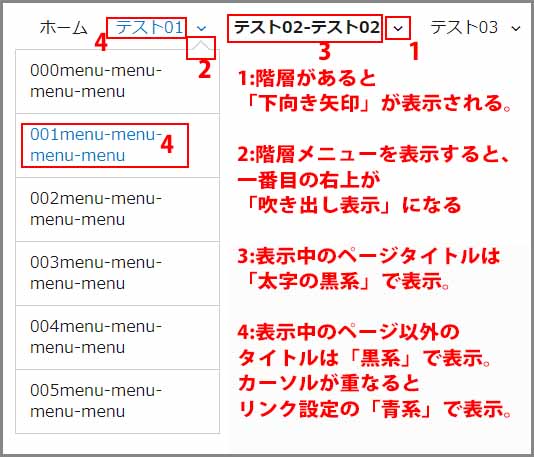
階層メニュー用にタイトル右隅に「下方向マーク」が表示される。
「下方向マーク」があるタイトルにカーソルを合わせて階層メニューを表示すると、
枠(罫線)でメニュータイトルが囲まれている
階層メニューにカーソルが重なった時の色変更は、
メニューバーのカーソルが重なった時の設定を引き継いでいる。
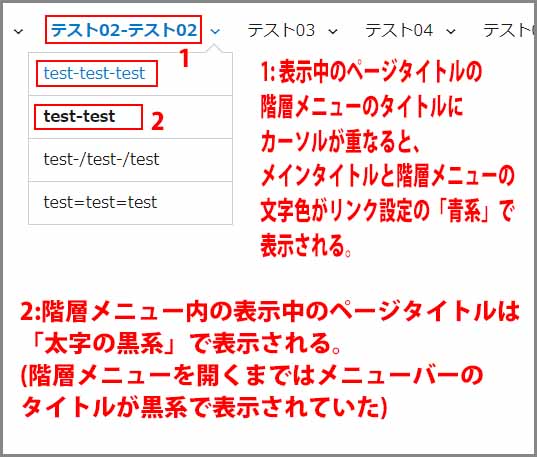
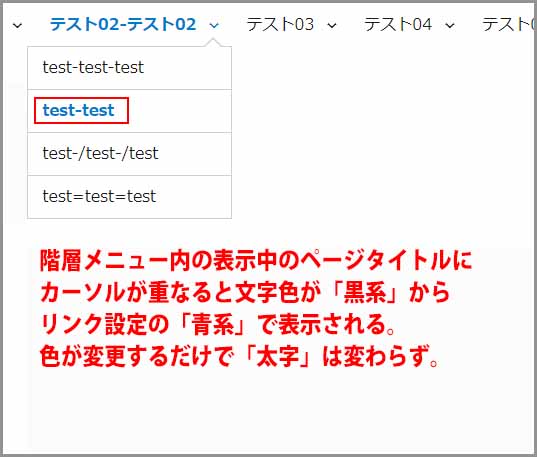
階層メニュー内の

階層メニュー内の表示中のページタイトルにカーソルが重なると
文字色が「太字の黒系」から「太字の青系」に変更する。
階層メニューを

階層メニューを表示するまではメニューバーの「太字の青系」だったタイトルも
「太字の黒系」に変更していす。
スマホ画面
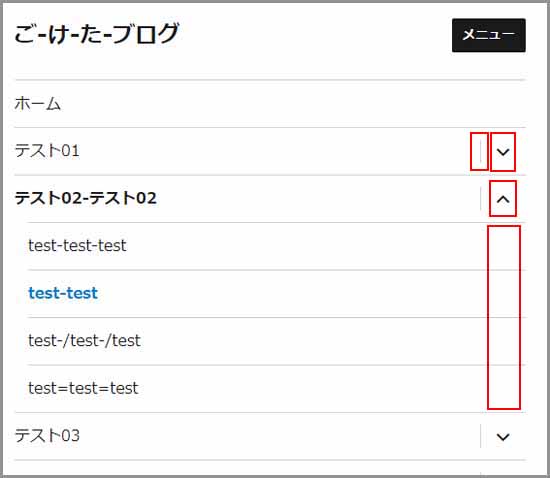
スマホ画面で階層メニューを見てみます。
PC画面との表示方法の違いと確認します。
階層メニュー

階層メニューがある場合、右隅に「下方向マーク」が表示される。
タイトルと「下方向マーク」の間に「|」縦の仕切り棒が表示される。
「下方向マーク」にカーソルが重なって「階層メニュー」が表示されるPC画面とは違い、
スマホ画面では「下方向マーク」をクリックしないと「階層メニュー」が表示されない。
「下方向マーク」をクリックした時に
PC画面の階層メニューが枠(罫線)に囲まれて表示されていたが、
スマホ画面では枠(罫線)が非表示でタイトルのみの表示になる。
「下方向マーク」が「上方向」に変わる。
タイトルと「下方向マーク」の間にあった「|」縦の仕切り棒が消えて、
「リンク」色の点線の罫線の枠が表示される
PC画面同様に階層メニューにカーソルが重なった時の色変更は、
メニューバーのカーソルが重なった時の設定を引き継いでいる。
矢印マークは上下とも「Webアイコン」を使用している。
さいごに
メニューもデザインを変えるだけで設定方法も変わってきます。
階層メニューが増えてさらに複雑になった感じもあります。
ここでもGoogle Chromeの「検証」で各設定の
カラーチャートや値を変更して、該当箇所を確認しながら進めていきました。
最後までお合い下さいまして有難うございました。