ごけたです。
スマホ画面でフッターまで見てる人が
何人いるのか気になりだします。
目次
はじめに
今回はWordPress Twenty Sixteen カスタマイズ その13-1
「その13」でフッターにメニューを追加しましたが、
表示はPC画面になっています。
ここではスマホ画面での表示設定を行っています。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
PCのフッターメニューの確認から

「Twenty Sixteen カスタマイズ その13」で設定したフッターメニューを
サイトを表示して確認します。
仕切り線
ここではタイトル間の「仕切り線は有り」の状態で設定を進めていきます。
フッターメニューは
ヘッダーと同じ「カテゴリー」の5つ、「お問い合わせ」に「投稿」の4つを追加。
表示順番で「お問い合わせ」を一番最後に移動されています。
スマホ画面で

スマホ画面でもフッターメニューの表示確認をします。
「TwentySixteen」はフッターにもヘッダーで設定したメニューが
スマホ画面ではフッターに自動的に表示されます。
同じタイトル
自動的に表示されるヘッダーのメニュータイトルの下に
「縦並び」か「横並び」かの違いだけで、同じタイトルが
追加設定したフッターメニューとして表示されます。
このままだとフッターメニューの2重表示になっています。
スマホ画面を表示すると、
「縦並び」か「横並び」かの違いだけで、同じタイトルが表示されてしまいます。
横並び
追加したフッターメニューはPC画面同様に横並びで
スマホの画面サイズに合わせて改行表示されています。
文字は小さく、行間は狭くタップしづらいと感じます。
自動フッターメニューを非表示にする その1 削除編
追加したフッターメニューを活かしたいので、フッターに自動表示される
ヘッダーのメニュータイトルを非表示設定します。
方法が2つあります。
「その1」は
ソースコードを削除することで、フッターメニューを非表示にする設定です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php if ( has_nav_menu( ‘primary’ ) ) : ?> <nav class="main-navigation" role="navigation" aria-label="<?php esc_attr_e( ‘Footer Primary Menu’, ‘twentysixteen’ ); ?>"> <?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘primary-menu’, ) ); ?> </nav> <!– .main-navigation –> <?php endif; ?> |
ヘッダーのメニューがフッターでも自動表示される設定は
「footer.php」ファイルの16-27行目前後にあるソースコードです。

こちらのソースコードをまるっと削除します。
一番下の「テーマの更新ボタンをクリックします。
サイトを表示して

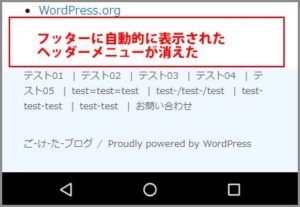
縦表示のフッターメニューが消えているか確認します。
自動フッターメニューを非表示にする その2 コメントアウト編
ソースコードを消してしまうのはちょっと怖い、嫌だな。の方には、
「コメントアウト」設定がおススメです。
「コメントアウト」設定することで
「設定入力はそのまま残して、設定だけ無効にしたい」設定が可能になります。
設定は簡単
コメントアウトの設定はとっても簡単です。
1 | 非表示にしたいソースコードの先頭に「<!–」、 最後尾に「–>」と入力するだけです。 |
ここでの先頭は
1 2 3 4 5 6 | 「<?php if」の前に 「<!–-スペース1つ」 を入力します。 「<!-- <?php if」 となります。 |
ここでの最後尾は
[
1 2 3 4 5 6 7 8 | ここでの最後尾には 「<?php endif; ?>」ではなく、 「?>」です。 「?>」の後ろに 「スペース1つ–>」を入力します。 「?> –>」 となります。 |
まとめると
1 2 3 4 5 6 7 8 | <!– <?php if ( has_nav_menu( ‘primary’ ) ) : ?> <nav class="main-navigation" role="navigation" aria-label="<?php esc_attr_e( ‘Footer Primary Menu’, ‘twentysixteen’ ); ?>"> <?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘primary-menu’, ) ); ?> –> |
先頭と最後尾を確認します。
一番下の「テーマの更新」ボタンをクリックします。
たったこれだけで削除と同様の設定が出来て、入力も残るので
削除に抵抗がある方には安心な設定です。
削除していません
1 2 3 4 5 6 7 8 9 10 11 | </nav> <!– .main-navigation –> <?php endif; ?> 「削除編」の設定ではこちらの2行も削除対象でしたが、 コメントアウトの設定では削除したわけではありません。 「</nav> <!– .main-navigation –>」があり、 最後尾の説明で紛らわしいと思ったので表示を省きました。 |
これまで通り
1 2 3 4 5 6 | ?> –> </nav> <!– .main-navigation –> <?php endif; ?> |
最後尾のあとに入力しています。
サイトを表示して
縦表示のフッターメニューが消えているか確認します。
「削除編」の画像と同じ画面が表示されているはずです。
元に戻すには
コメントアウトを解除して初期設定を有効にするには、
先頭の「」を削除するだけです。
一番下の「テーマの更新」ボタンをクリックします。
横並びを縦並びに設定する
ここでは「style.css」ファイルで横並びのメニュータイトルを縦並びに変更します。
[code]
1 2 3 4 5 6 7 8 | /* 13-1 スマホ画面設定 */ @media screen and (max-width: 710px) { /* スマホ画面で表示させる設定 */ #footer-menu ul li::before { /* タイトルの間に表示している「|」の設定 */ display: block; /* 横並びを縦並び設定「inline」を「block」に変更 */ margin: 10px 0; /* 縦並びのフッター枠内の位置設定 */ content: ""; /* PC画面では表示している「|」をスマホ画面では非表示に設定 */ } } |
こちらのソースコードを「/* 13 フッターメニュー表示調整 */」の下にコピペします。
一番下の「テーマの更新」ボタンをクリックします。
1 2 3 4 5 6 | * 14.0 - Media Queries * 14.1 - >= 710px * 14.2 - >= 783px * 14.3 - >= 910px * 14.4 - >= 985px * 14.5 - >= 1200px |
親の「style.css」ファイルの44行目前後にある画面サイズ設定の
一番小さいサイズを選択設定しています。
「(max-width: 710px)」以下の画面サイズの場合は」となります。
サイトを表示して

追加したフッターメニューが縦並びで表示されているか、
PC画面で表示されていた「|(仕切り棒)」が非表示になっているか確認します。
文字サイズと罫線を追加する
縦並びになりましたが、行間が詰まって宜しくありません。
文字も小さくタップしづらいです。
自動表示されていたフッターメニューのように文字間に罫線も追加してみます。
1 2 | font-size: 5.8em; /* 文字の大きさを変更 */ border-bottom: 1px solid #d1d1d1; /* 文字間に罫線を追加表示 */ |
こちらのソースコードを「/* スマホ画面設定 */」の「content: “”;」の下に
コピペします。
※文字サイズはお好みの大きさに設定してください。
1 2 3 4 5 6 7 8 9 10 | /* 13-1 スマホ画面設定 */ @media screen and (max-width: 710px) { /* スマホ画面で表示させる設定 */ #footer-menu ul li::before { /* タイトルの間に表示している「|」の設定 */ display: block; /* 横並びを縦並び設定「inline」を「block」に変更 */ margin: 10px 0; /* 縦並びのフッター枠内の位置設定 */ content: ""; /* PC画面では表示している「|」をスマホ画面では非表示に設定 */ font-size: 5.8em; /* 文字の大きさを変更 */ border-bottom: 1px solid #d1d1d1; /* 文字間に罫線を追加表示 */ } } |
一番下の「テーマの更新」ボタンをクリックします。
サイトを表示して

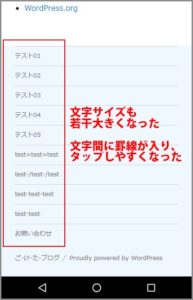
縦列の文字間が広まって、罫線が表示されているか確認します。
※「border-bottom」で設定していますが、「top」設定になっています。
これだけは訂正できませんでした。
その13、その13-1 「style.css」ソースコードまとめ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | /* 13 フッター枠の背景色 */ .site-footer { background-color: #f0f8ff; } /* 13 フッターメニュー表示調整 */ #footer-menu ul{ text-align: left; margin: 10px 0; } #footer-menu ul li { display: inline; list-style: outside none none; } #footer-menu ul li::before { content: "|"; padding: 0 0.6em; } #footer-menu ul li:first-child::before{ content: ""; padding: 0; } #footer-menu ul .sub-menu{ display: none; } /* 13-1 スマホ画面設定 */ @media screen and (max-width: 710px) { #footer-menu ul li::before { display: block; margin: 10px 0; content: ""; font-size: 5.8em; border-bottom: 1px solid #d1d1d1; } } |
スマホ画面用のタイトルを「/* 13-1 スマホ画面設定 */」と付けていますが、
フッターメニュー設定の中のスマホ画面だけの設定ですし、
その13の「/* 13 フッターメニュー表示調整 */」の下にコピペしていますので、
「/* スマホ画面設定 */」は無しでも構いません。
さいごに
コメントアウトは非表示にした初期設定とその前後に初期設定に
一部変更を加えた新しいソースコードを入力することも可能です。
すぐに初期設定に戻せるもポイントです。
はじめフッターメニューを新規で追加してもスマホ画面でのみ自動的に
フッターに表示されるヘッダーメニューの取り扱いに困りました。
削除することで新規追加設定のフッターメニューを何とか活かすことが出来ました。
タイトルが多いとスクロールが長くなってしまいます。
長いと感じた場合はフッターにもトグルボタンを設置すべきかも知れません。
フッターメニューをトグルボタンで表示する設定は今後行ってみたいと思います。
最後までお合い下さいまして有難うございました。