ごけたです。
メニュータイトルにカーソルが重なった時の設定は何度やっても苦手です。
はじめに
WordPress Twenty Sixteen カスタマイズ その6-1-2
今回は「その6-1-1」続きで「階層メニュー」の設定が完了した段階で
改めて「その6-1」の色設定を行ってみました。
色設定のあとに、表示アレンジとして文字に影をつけてみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
テーマはTwenty Sixteen、OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
※文中に「親」という言葉が度々出てきます。
ここでの「親」とは「子テーマ」ではない、
元々のTwenty Sixteenの各ファイルのことです。
カスタマイズは「子テーマ」で行っているので、
その対比として「親」、「親テーマ」と呼んでいます。
「その6-1」の色設定-下線追加編
ここでは階層メニュー設定が完了してから「その6-1」の色設定を行っています。
色設定から階層メニューの順番で設定を行っても構いません。
ここでは「下線追加編」で行っています。
改めて
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* 6-1//メニューに下線追加と下線の色設定 */ .main-navigation a:hover { border-bottom: solid 0.5em #dd8500; } /* 6-1//ボーダーボトム-ホバー、フォーカス、クリック時のズレ解消設定 */ .main-navigation a { display: block; outline-offset: -1px; padding: 0.84375em 1em; /* 1emで文字間の余白調整 */ border-bottom: solid 0.5em transparent /* リンク下線の種類-数値-ズレ調整 */ } /* 6-1// 表示中ページタイトルの文字、文字色設定 */ .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; color: #007acc; } |
こちらのソースコードを「style.css」ファイルの一番下にコピペします。
ここでは「その6の続き」にこだわらずに
「style.css」ファイルの一番下にコピペしています。
「ページの更新」ボタンをクリックします。
色変更設定

その1:変更出来る箇所は多数ありますが、ここでは表示中ページタイトルを
他のタイトルと区別させる設定にしています。

その2:「その1」の設定に伴い、タイトルにカーソルが重なった
ホバー、フォーカス時の色設定。

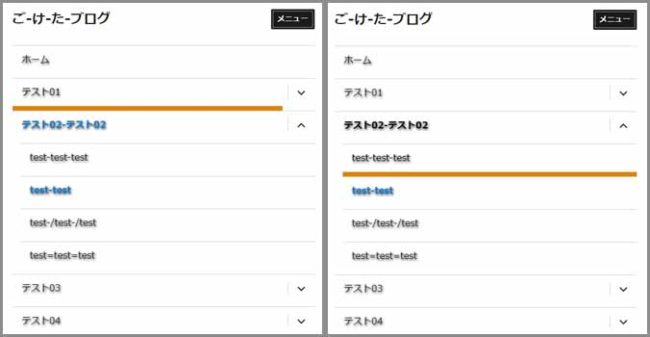
階層メニュー内の表示中ページタイトルにカーソルが重なった時に
下線が表示追加、タイトル文字色も変更される。
まとめると
「その1」と「その2」をまとめて設定すると、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* 6-1-1//表示ページのメニュータイトルの文字サイズ、文字色 */ .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; color: #007acc; } /* 6-1-1//メニュー:表示ページのホバー、フォーカス時の文字色 */ .main-navigation .current-menu-item > a:hover, .main-navigation .current-menu-item > a:focus { color: #ff8500; } /* 6-1-1//メニュー:ホバー時の文字色 */ .main-navigation li:hover > a, .main-navigation li.focus > a { color: #ff8500; } |
「6-1-1//メニュー:表示ページのホバー、フォーカス時の文字色」
「6-1-1//メニュー:ホバー時の文字色」こちらの3つのソースコードを
「style.css」ファイルの一番下にコピペします。
ここでは
「6-1//ボーダーボトム-ホバー、フォーカス、クリック時のズレ解消設定」の
下にコピペしています。
「ページの更新」ボタンをクリックします。
表示中ページのタイトルと別のタイトルの文字の大きさや色、
タイトルにカーソルが重なったホバー、フォーカ時の色を確認します。
メニュータイトルに影を付ける
もう少しアレンジとして、メニュータイトルに影を付けてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /* 6-1-1//表示ページのメニュータイトルの文字サイズ、文字色 */ .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; color: #007acc; text-shadow: 0px 2px 6px #ff8500; /* 文字に影を追加設定 */ } /* メニュー:表示ページのホバー、フォーカス時の文字色 */ .main-navigation .current-menu-item > a:hover, .main-navigation .current-menu-item > a:focus { color: #ff8500; } /* メニュー:ホバー時の文字色 */ .main-navigation li:hover > a, .main-navigation li.focus > a { color: #000; } /* 6-1-1//メニュータイトル(表示ページ以外)の影色 */ .main-navigation { text-shadow: 0px 2px 6px #1a1a1a; /* 文字に影を追加設定 */ } |
「/* 6-1-1//表示ページのメニュータイトルの文字サイズ、文字色 */」に
「text-shadow: 0px 2px 6px #ff8500;」文字に影を追加設定。
「/* メニュー:ホバー時の文字色 */」の文字色を
「ff8500」から(オレンジ系)から「000」(黒系)に変更。
「/* 6-1-1//メニュータイトル(表示ページ以外)の影色 */」を追加入力
文字に影を付ける設定
「text-shadow: 0px 0px 0px #xxxxxx;」
右側、下側、ぼかし幅、影の色の順番で設定します。
右側と下側の値に「-(マイナス)」を付けると
「右側」が「左側」、「下側」が「上側」に変更されます。
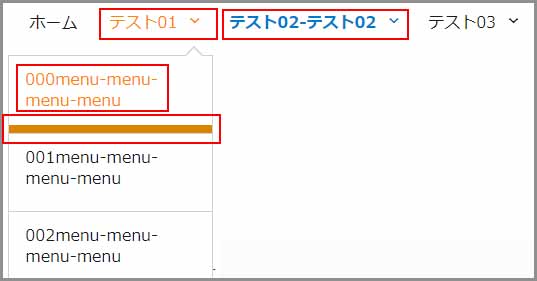
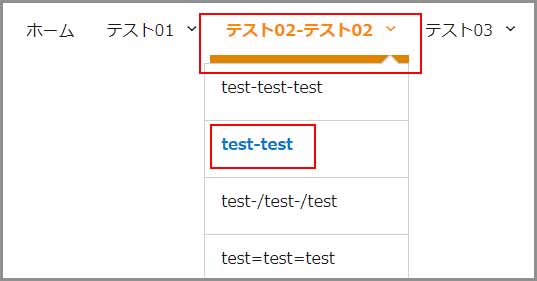
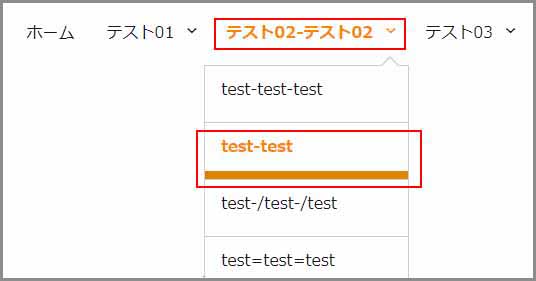
PC画面での表示確認

影を付けて、タイトルが見にくくないかを確認します。
見にくい場合は文字の色や影の幅を変更して調整してください。
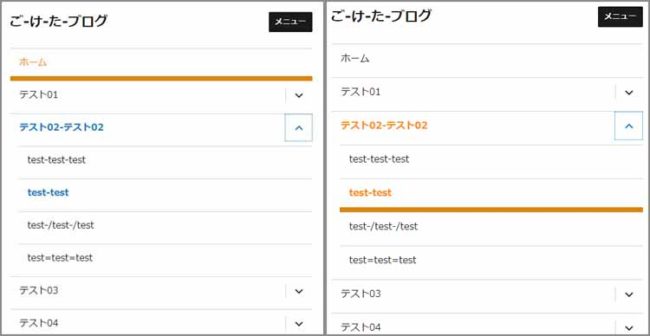
スマホ画面でも表示確認

スマホ画面も同様に変更箇所の表示確認をします。
さいごに
ここでもGoogle Chromeの「検証」で各設定の
カラーチャートや値を変更して、該当箇所を確認しながら進めていきました。
今回はメニューバー、階層メニューバーに背景色がないので、
文字に影をつける設定でアレンジを行ってみました。
背景色も追加表示する場合は配色も大事かと。
私は配色のセンスがないので、ここでは行っておりません。
最後までお合い下さいまして有難うございました。