ごけたです。
見出しデザインははじめは簡単なデザインを設置
慣れてきたら変更を2、3回行い、今に落ち着いてます。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
ここでは「見出しデザイン設定」について。
まずは見出しデザインの選択から。
次に選択したデザインを「ブロックエディタ」での設定方法を。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
「見出しデザイン」とは
見出しタイトルをより目立たせる背景デザインです。
投稿文にハッキリとした区切りを表示せることで
文字だけの味気なかった画面全体にもメリハリが生まれます。
文字サイスとの兼ね合い

見出しタイトルに使用する文字サイズは「h1」から「h6」まで用意されています。

但し「h1」は投稿タイトルに初期設定で使用されています。
ただあまりにも大きいので
「WordPress 5.8 Twenty Twenty-One ブロックエディタ その2-1
投稿タイトル サイズ変更 style.css テーマエディタ」
既に文字サイズを変更しています。
投稿文内で使用できる見出しタイトルのサイズは「h2」からになります。
「h2」も使っているテーマによっては大きいので私は「h3」から使用しています。
文字サイズが大きいとその分見出しデザインも大きくなります。
シンプルなデザインでもバランスが崩れる場合があるので注意が必要です。
例文での見出しサイズを確認
「WordPress 5.8 Twenty Twenty-One 既存記事 ブロックエディタ 投稿xxxx」
タイトル部分は初期設定で「h1」に設定されています。

「はじめに」
タイトル以外ではこの「はじめに」を「h3」に設定しています。
例文では投稿内容までは書いていないので、
文字サイズも1つしか設定いません。
見出しデザインの選択
大変お待たせ致しました。
ここからが本題でございます。
「wordpress 見出しデザイン」で検索すると
実際の「見出しデザイン」とそれを使用するためのコードが載っているサイトの候補が表示されます。
サード候補として「おしゃれ」、「かわいい」と入れると検索結果が少し変わってきます。
どこのサイトを参照して実際に見出しデザインを設定するかはご自分の好みになります。
参照サイト
個人的にはこちらの「JAJAAAN」様の
「CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!」が
見やすいように思いました。
見出しデザインの設置
上記のサイトのデザインを参照に、実際にデザインを設定します。
まずは一番シンプルな「シンプルな見出し」項目にある「下線」を選択してみました。
設定に必要なコードは「HTML・CSSを見る」をクリックすると表示されます。
HTML
<h2>CSS見出しデザイン</h2>
※「<>」は実際は半角英数です。
投稿画面で表示させるために「ひらがな入力」しています。
CSS
.btn–orange,
h2 {
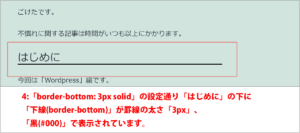
border-bottom: 3px solid #000;
}
「HTML」と「CSS」の2種類のコードが表示されます。
まず初めに「CSS」のコードから設定します。
「CSS」を「テーマファイルエディター」に貼り付ける
.btn–orange,
h2 {
border-bottom: 3px solid #000;
}
※一番上の「.btn–orange,」は無くても設定可能です。
「CSS」コードを選択反転させて右クリック。
「プルダウンメニュー」から「コピー」をクリック。

管理画面左メニューの「外観」から「テーマファイルエディター」をクリック。

「テーマを編集」画面内の「— 付随の CSS エディター」をクリック。

左画面の「カスタマイズ中 追加 CSS」の一番下の余白にカーソルを置き、
「右クリック」して「プルダウンメニュー」から「貼り付け」をクリック。
※余白が無い場合は一番最後の文字にカーソルを置き改行してください。
改行は幾つしても問題ありません。
「h2」を「h3」に変更

今回の設定で一番大事なところです。
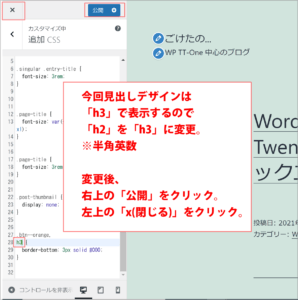
サンプルでは「h2」になっていますが、例文の見出しサイズが「h3」です。
この「h2」を設定しても見出しデザインは反映されません。
「h2」を「h3」に「半角英数」で変更。
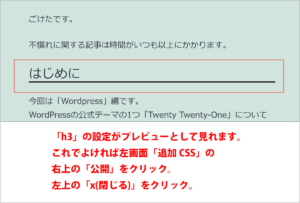
右上の「公開」をクリック。左上の「x(閉じる)」をクリック。
設定の確認
下書き保存での
見出しデザインの設定確認の動作

1:管理画面左メニューの「投稿」から「投稿一覧」をクリック。

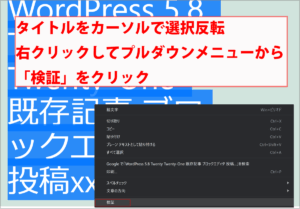
2:下書き保存中の投稿文のタイトルにカーソルを合わせる
タイトル下のメニュー一覧から「編集」をクリック。

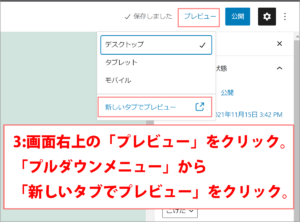
3:画面右上の「プレビュー」をクリック。
「プルダウンメニュー」から「新しいタブでプレビュー」をクリック。

4:「h3」で見出しデザイン設定した箇所に表示されているか確認します。

投稿を既に公開にしてる場合は右側画面に反映されています。

※既に公開している記事でもブロックエディタ画面では
見出しデザインは表示さません。
画面右上の「プレビュー」をクリック。
「プルダウンメニュー」から「新しいタブでプレビュー」をクリック。
「新しいタブでプレビュー」画面で確認することになります。
ちょっとカスタム
.btn–orange,
h2 {
border-bottom: 3px solid #000;
}
下線の色は黒に設定されています。
「#000」が黒の設定になります。
これを他に色に変更可能です。
「wordpress カラーコード」で検索すると該当するサイトが表示されます。
ここでは一番上に表示された
「HTML,CSS カラーコード一覧表 | 背景色や文字色の設定」内の
「216色のセーフカラー基準」部分を参照しました。
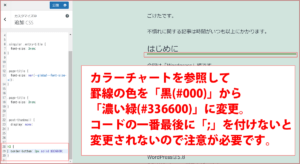
「黒」から「濃い緑」に変更しました。
「#336600」をカーソルで選択反転、右クリックでコピーします。
「#000」を「#336600」に貼り換えます。

※「カラーコード」は「#xxxxxx」ですが、変更する際は
一番最後に「;」を付けないと変更されないので注意が必要です。
※「カラーコード」は使用しているテーマに合わせて変更してください。
設置する際の注意点
このサイトに限らず見出しデザインのサイトを見て、
あれもこれも設置したいな。と思っていても
各hサイズに各1つの見出しデザインしか設定できません。
今回「h3」を「下線」にしましたが慎重に選択する必要があります。
「h4」の見出しデザインを追加
「h3」に続いて「h4」を設置します。
「h4」見出しサイズの追加設定

「h4」での見出しサイズもまだ設置していません。
早速追加設定を行います。
「はじめに」の下にブロックを追加
中央の「+」にカーソルを合わせてメニューを表示。
「見出し」をクリック。
※メニュー枠内に「見出し」が表示されない場合は
「検索」枠内に「見出し」と入力。
「見出し」を探してクリックします。

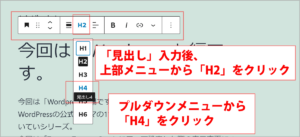
「見出し」ブロックに「見出し」を入力。
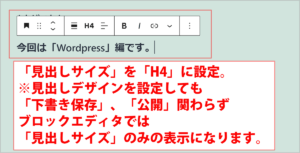
ここでは「今回は「Wordpress編です」と入力。

「見出し」入力後、
上部メニューから「H2」をクリック。
プルダウンメニューから「H4」をクリックします。

「見出しサイズ」を「H4」に設定。
※見出しデザインを設定しても「下書き保存」、「公開」関わらず
ブロックエディタでは「見出しサイズ」のみの表示になります。
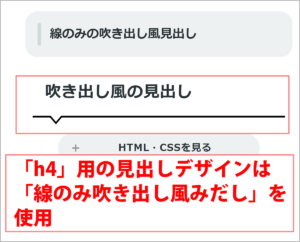
「線のみの吹き出し風見出し」を選択

見出しデザインは「線のみの吹き出し風見出し」を選択
「HTML・CSSを見る」をクリック。

cssのコードをカーソルで選択反転、右クリックして
プルダウンメニューからコピーをクリックします。

管理画面左メニューの「外観」から「テーマファイルエディター」をクリック。
「テーマを編集」画面内の「— 付随の CSS エディター」をクリック。
「h3」のコードに下に貼り付けます。
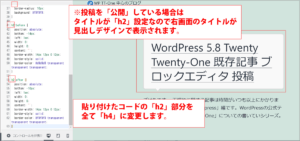
※投稿を「公開」している場合はタイトルが「h2」設定なので
右画面のタイトルが見出しデザインで表示されます。

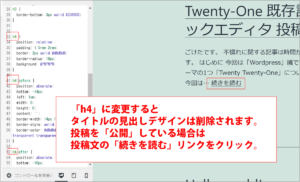
「h2」を全て「h4」にします。
「h4」に変更すると
右上の「公開」をクリック。
左上の「x(閉じる)」をクリック。
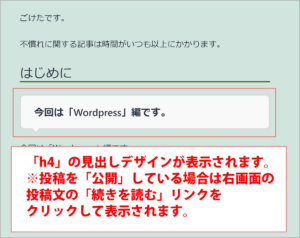
※投稿を「公開」している場合は右画面の
投稿文の「続きを読む」リンクをクリックして表示されます。
設定の確認 下書き保存の場合

管理画面左メニューの「投稿」から「投稿一覧」をクリック。
下書き保存中の投稿文のタイトルにカーソルを合わせて
タイトル下のメニュー一覧から「編集」をクリック。
画面右上の「プレビュー」をクリック。
「プルダウンメニュー」から「新しいタブでプレビュー」をクリック。
「h4」で見出しデザイン設定した箇所に表示されているか確認します。
投稿を「公開」している場合は
投稿文の「続きを読む」リンクをクリックすると表示されます。
罫線色と背景色を変更
サンプルでは背景色が「白」になっています。
Twenty-Twety-Oneの背景色に変更します。
「h4」の
「background: #f9f9f9;」を「background: #d1e4dd;」に。
グレーの罫線を白に変更しました。
「border: 3px solid #d8d8d8;」を「border: 3px solid #f9f9f9;」に。
吹き出しの内側の背景色の変更(h4:before)
「border-color: #d8d8d8 transparent transparent transparent;」を。
「border-color: #f9f9f9 transparent transparent transparent;」に。
吹き出しの外側の罫線色の変更(h4:after )
「border-color: #f9f9f9 transparent transparent transparent;」を
「border-color: #d1e4dd transparent transparent transparent;」に。
整理すると
1 2 3 4 5 6 7 8 9 10 11 12 | h4 { border: 3px solid #f9f9f9; background: #d1e4dd; } h4:before { border-color: #f9f9f9 transparent transparent transparent; } h4:after { border-color: #d1e4dd transparent transparent transparent } |
変更のコードは変更箇所だけでも可能になります。
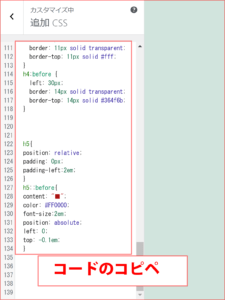
変更コードのコピペ

これをコピペしています。
先にコピペした「h4」のコードの下に
変更させるコードをコピペして上書き変更します。
右上の「公開」をクリック。
左上の「x(閉じる)」をクリック。
※投稿を「公開」している場合は右画面の
投稿文の「続きを読む」リンクをクリックして表示されます。
設定の確認 下書き保存の場合

管理画面左メニューの「投稿」から「投稿一覧」をクリック。
下書き保存中の投稿文のタイトルにカーソルを合わせて
タイトル下のメニュー一覧から「編集」をクリック。
画面右上の「プレビュー」をクリック。
「プルダウンメニュー」から「新しいタブでプレビュー」をクリック。
「h4」で見出しデザイン設定した箇所に表示されているか確認します。
投稿を「公開」している場合は
投稿文の「続きを読む」リンクをクリックすると表示されます。
当サイトで使用してる見出しデザイン
ついでにですが「ごけたブログ」で使用している見出しデザインのコードも。
「h5」の「見出し」設定

まずは投稿画面で「h5」の「見出し」設定を行います。
「h5」の「見出し」として新規ブロックを作成。
「見出し」を選択し、「ページ構成」と入力。
上部メニューから「見出し(h2の部分)」をクリック。
プルダウンメニューから「h5」をクリックします。

「ページ構成」と入力。
「h5」で見出し設定した状態
コードのコピペ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | h3 { color: #000000; background: #ffcc99; border-radius: 0.5em; padding: 5px 17px; } h4 { position: relative; color: #111; background: #fff; font-size: 20px; line-height: 1; border :2px solid #364f6b; margin: 30px -10px 10px -10px; padding: 15px 5px 12px 10px; border-radius: 3px; } h4:after,h4:before { content: ""; position: absolute; top: 100%; height: 0; width: 0; } h4:after { left: 33px; border: 11px solid transparent; border-top: 11px solid #fff; } h4:before { left: 30px; border: 14px solid transparent; border-top: 14px solid #364f6b; } h5{ position: relative; padding: 0px; padding-left:2em; } h5::before{ content: "■"; color: #FF0000; font-size:2em; position: absolute; left: 0; top: -0.4em; } |

コードは丸ごとコピーして「付随の CSS エディター」をクリックして
「見出しデザインの選択」「「h4」の見出しデザインを追加」
コードの下にペーストします。
コードの下に書かれたコードが最新して優先されるので、
今回のごけたブログの見出しデザインに書き換えられます。
「h3」では
border-radius: 0.5em;
padding: 5px 17px;
「0.5em;」、「5px 17px;」
2行の数値を変更して遊べます。
「h4」は
上記でも使用でもしたデザインの角版です。
コードを見比べながら数値やカラーコードを変更して遊べます。
「h5」の

「top: -0.4em;」はごけたブログでは「-0.1」で設定してます。
「twenty-twenty-one」では見出しデザインと文字の位置がずれているので
「-0.4」に変更しています。
「h3」、「h4」削除
「h5」を残して「h3」、「h4」のコードを削除します。
「付随の CSS エディター」をクリックして
「見出しデザインの選択」「「h4」の見出しデザインを追加」内の
「h3」、「h4」コードをカーソルで選択反転して右クリック。
キーボードの「Back Space」で削除します。
右上の「公開」、続けて左上の「x(閉じる)」をクリックします。
これで上書き前の見出しデザインに戻ります。
見出し「h5」は残す
ブロックエディタで入力設定した「ページ構成」は残します。
次の設定で活かします。
さいごに
見出しデザインは多数ありますが、
自分のサイトに設定できるのは文字サイズと連動するので「h2」~「h6」の5つだけ。
但し「h2」は文字サイズが大きので「h3」~「h6」の4つになります。
私は「h3」、「h4」、「h5」の3つです。
※文字サイズはテーマの初期設定によってことなります。
「h2」も文字サイズを確認してからの使用をお勧めします。
「h3」「h4」の見出しデザインは
文字サイズは大きいが罫線のみの「h3」
文字サイズは大きいはh3より若干小さいが
見出しデザインは枠表示で「h3」より大きく見える「h4」
見出しの重要度、表示頻度などで選択するも重要です。
使用しているテーマに合わせて罫線や背景色の色を
カラーコードを参照しながら変更。
変更を繰り返すことでコード変更にも慣れていけます。
次は「4:目次を追加したい」を予定しています。
最後までお合い下さいまして有難うございました。