ごけたです。
プラグイン無しでも設定可能な場合、
極力プラグインなしで行ってますが楽したい時もあります。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
文章書いて公開しているだけでは気づけない投稿画面の裏技?「高度な設定」を使用。
その2として「見出しデザイン風」の表示設定を行ってみました。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
ラベル付き枠を表示設定する
見出しデザインは「h1~6」までと表示できる数が決まっています。
それ以外でワンポイントして見出しデザインを表示したい時もあります。
今回は「高度な設定」を利用して
「見出しデザイン風」のワンポイント表示設定を行ってみました。
※ここでは「ワンポイント」に拘ってますが、
通常の見出しデザインでもご利用頂けます。
設定の参照させて頂いたサイト情報 01
「その10-1」でもリンクを貼りましたが
「WEB制作のメモ帳」様のサイトが無ければ
今回の設定表示も出来ぬままので終っていました。
設定の参照させて頂いたサイト情報 02
「ヨウスケのなるほどブログ。」様の
「【CSS】見出しデザインのCSSサンプル集」ページ。
今回は他では見ない「XXマークの見出しデザイン」を参照させて頂きました。
「ダイヤマークの見出しデザイン2」を「高度な設定」で表示
はじめに表示設定するのは「ダイヤマークの見出しデザイン2」です。
h2{
position: relative;
padding: 10px;
padding-left:2.5em;
}
h2::before{
content: “◇”;
color: #FF9100;
font-size:1.9em;
position: absolute;
left: 0;
top: -0.1em;
}
h2::after{
content: “◇”;
color: #325A8C;
font-size:1.3em;
position: absolute;
left: 0.4em;
top: 0.4em;
}
「ヨウスケのなるほどブログ。」様の
「【CSS】見出しデザインのCSSサンプル集」の下の方にある
「ダイヤマークの見出しデザイン2」のコードをまっるとコピーします。
コピーしたコードを「テキストエディタ」に一旦ペーストします。
「タグ」の変更
現在見出し用して「h2」のタグになっています。
このまま利用すると既に設定している見出しデザインと切り替わってしまいます。
今回は「見出しデザイン」を省略して「mds」をしました。
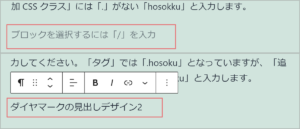
※高度な設定で使用するには「タグ」の前に「.」を入れます。
ここでは「.mds」となります。
.mds{
position: relative;
padding: 10px;
padding-left:2.5em;
}
.mds::before{
content: “◇”;
color: #FF9100;
font-size:1.9em;
position: absolute;
left: 0;
top: -0.1em;
}
.mds::after{
content: “◇”;
color: #325A8C;
font-size:1.3em;
position: absolute;
left: 0.4em;
top: 0.4em;
}
こちらが「タグ」を変更したコードになります。
 

このコードをコピーして、
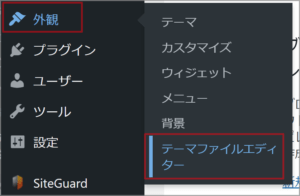
ダッシュボードの左メニューから「外観」→「テーマファイルエディタ」

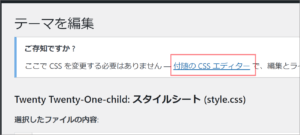
→「テーマ編集」内に「付随の CSS エディター」をクリック

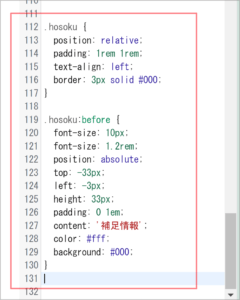
→「カスタマイズ中追加 CSS」の一番下にペーストします。
何行目でも問題ありません。
最後尾から何回も改行してからペーストしても大丈夫です。
「公開済み」、「X(閉じる)」をクリック。
高度な設定に「タグ」を入力

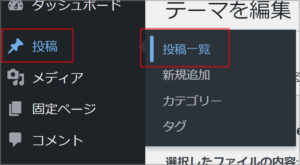
ダッシュボードの左メニューから「投稿」→「投稿一覧」

→見出しデザイン風を表示させる投稿タイトルのカーソルを合わせる
→タイトル下のメニュー一覧から「編集」をクリック。

新規ブロックから「段落」を選択クリック。
見出しするタイトルを入力しましす。
ここでは「ダイヤマークの見出しデザイン2」と入力。
「ブロック」タブをクリック

右上の「ブロック」タブをクリックします。
※タブが表示されていない場合は
その上の「歯車アイコン」をクリックで表示です。

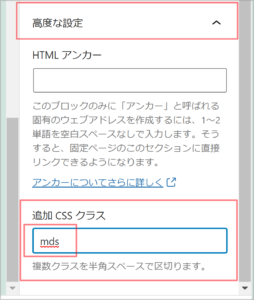
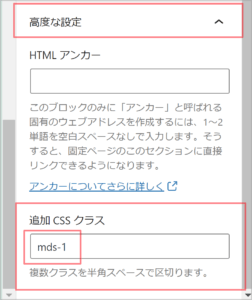
「ブロック」タブ一番下の「高度な設定」タイトルをクリック
→「追加 CSS クラス」の枠内に「カスタマイズ中追加 CSS」にペーストしたタグを入力します。
今回は「.mds」とタグ変更したので「.」のない「mds」を入力します。
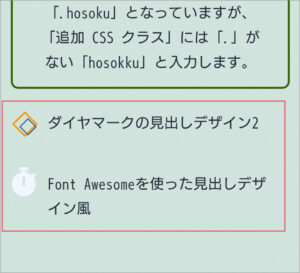
表示確認

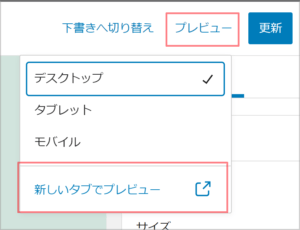
右上の「プレビュー」をクリック→プルダウンメニューから
「新しいタブでプレビュー」をクリック→デザインとタイトルが表示されていばい完成です。
見出しデザインと文字の間をもうちょっとスペースいれたい場合は
「padding-left:2em;」の「2em」を「2.5」とか「3」にてして調整してください。
※ここでは「2rem;」を「2.5rem;」に変更しています。
プラグイン「Font Awesome」を使った見出しデザイン風を表示
「Font Awesome」とは「Web Icon」の1つの名称です。
これまでコードの一部をヘッダーにコピペしたり
フォルダをサーバーにアップロードしたりとやや面倒な設定でしたが。
プラグインではこれらの設定が不要になります。
手順
1:プラグイン「Font Awesome」のインストール、有効化
2:「Font Awesome」のサイトから表示したいアイコンのコードをコピー
3:「高度な設定」で「Font Awesome」を表示させるコードの作成
4:投稿画面の「高度な設定」の設定
おおまかにこの4つになります。
1:プラグイン「Font Awesome」のインストール、有効化

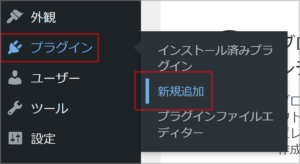
ダッシュボードの左メニュー一覧から
「プラグイン」→「新規追加」の順で選択クリック。

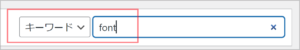
右上の「プラグインの検索」枠内に「font」と入力

→検索候補が表示されます→左上の「Font Awesome」枠内の
「今すぐインストール」をクリック→「インストール中」→「有効化」をクリック

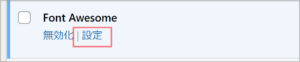
「プラグイン」画面に表示が切り替わる。
一覧から「Font Awesome」を探し下メニュー一覧から「設定」をクリック。

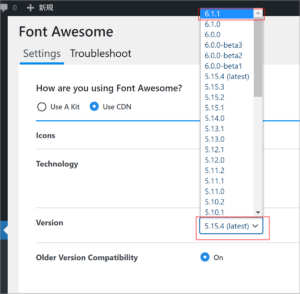
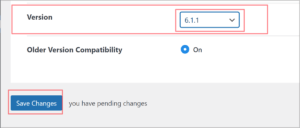
「Version」をクリック→一番上の最新版をクリック
ここでは「6.1.1」を選択クリック。

設定が済んだら左下の「Save Changes」ボタンをクリックします。
「Font Awesome」のサイトから表示させたいアイコンを選択

サイト上部メニュー一覧から「Icons」をクリックします。
※バージョンは6.1.1になっています。
検索欄に表示させたいアイコンを英語で入力します。
必ずあるとは限りません。

今回は「ストップウォッチ」を表示させたいので
「clock」と入力してみました。
検索欄済右隅の「右矢印」をクリックします。

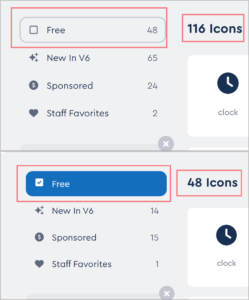
左側の「Free」をクリックします。
この48個のアイコンが無料で使用できるアイコンです。
「ストップウォッチ」があるか探します。

右隅にあったのでクリックします。
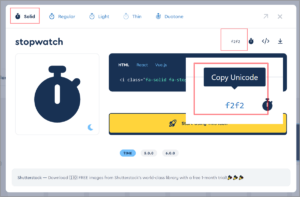
「stopwatch」のウィンドウが表示されます。
「Solid」、「Regular」、「Light」、「Thin」、「Duotone」と
表示されますがこの中でFreeで使用できるのは「Solid」のみです。
※「Regular」、「Light」、「Thin」、「Duotone」各文字をクリックすると
「Start Using This Pro Icon」と表示されます。
「Pro Icon」は有料版を意味します。

「Solid」のコードをコピーします。
「f2f2」にカーソルを合わせてクリックするだけでコピーされています。
これをテキストエディタに一旦ペーストします。
コードを用意
「ダイヤマークの見出しデザイン2」のコードを参照しながら
「stopwatch」のアイコンを表示させるコード作成しました。
.mds-1 {
position: relative;
padding: 1.2rem 1.5rem 1rem 50px;
}
.mds-1:before {
font-family: “Font Awesome 6 Free”;
content: “\f2f2”; /*アイコンのユニコード*/
font-weight: 900;
position: absolute;
font-size: 2em;
left: 0;
top: 0;
;; color: #f0f8ff; /*アイコン色*/
}
こちらのコードのテキストエディタに一旦コピペします。
1:まずが「タグ」です。
「ダイヤマークの見出しデザイン2」のタグは「.mds」でした。
シリーズとして「-1」を加えて「.mds-1」にしています。
2:次にアイコンを差せる設定コードは「.mds-1:before」で書きます。
「font-family: “Font Awesome 6 Free”;」
通常「font-family」は書体の名前を入力しますが
ここでは「Font Awesome」のバージョン、無料版を入力しています。
仮に「バージョン5」を使用していても「6」のままで大丈夫です。
実際のバージョンは「6.1.1」ですが「6」で入力しないと表示されません。
content: “\f2f2”;
「content」に「Font Awesome」からコピーしたアイコンのコードをペーストします。
※コードの前には必ず「\(逆スラッシュ)」を入力します。
「\(逆スラッシュ)」が「¥」で表示される場合がありますが問題有りません。
3:色指定
通常色指定しない場合は黒で表示されます。
コードも不要です。
カラーコード表を見ながらご自分のサイトに色に合わせて設定してください。
設定が済みましたらコードをまるっとコピーします。

ここからは上記と同じなので割愛します
・「コード」のペースト

・新規ブロックに段落で見出し文字を入力
ここでは「Font Awesomeを使った見出しデザイン風」としました

・「ブロック」タブをクリック

「ブロック」タブ一番下の「高度な設定」タイトルをクリック
→「追加 CSS クラス」の枠内に「カスタマイズ中追加 CSS」にペーストしたタグを入力します。
今回は「.mds-1」とタグ変更したので「.」のない「mds-1」を入力します。
表示確認

右上の「プレビュー」をクリック→プルダウンメニューから
「新しいタブでプレビュー」をクリック→デザインとタイトルが表示されていばい完成です。

スマホでも表示確認
スマホ画面だとすぐに改行がはいります。
PC画面上でアイコンを文字を中心に合わせても
改行がはいるとバランスが崩れます。
これはどうしようもないので諦めるしかできません。
さいごに
「その1」に続き「高度な設定」を使用。
今回は「見出しデザイン風」の表示設定を行ってみました。
「付随の CSS エディター」にペーストするコード。
そのコードのタグ設定ができればかなり応用できます。
見出しデザインのサイトを参照しながら
オリジナルの高度な設定をしてみては如何でしょうか?
最後までお合い下さいまして有難うございました。


