ごけたです。
検索先のページでアイキャッチ画像があっても
目的の内容を早く読みたいのでささっとページをスクロールします。
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
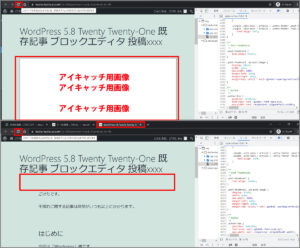
アイキャッチ画像を設定すると投稿文中にも表示されます。
これは好みかも知れませんが私は好きではありません。
正直見やすいとも言えません。
なので非表示に設定してみました。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
「アイキャッチ画像」とは

「Eye Catch」
ユーザーの目(アイ)を引きつける(キャッチ)ために使用する画像です。
「Twenty Twenty-One」の場合、投稿文ではタイトルの真下に表示されます。
確かにインパクトあります。
個人的はこれはちょっとうるさく感じます。
なので非表示設定を行います。
Google Chrome「検証」でアイキャッチ画像のコードを確認

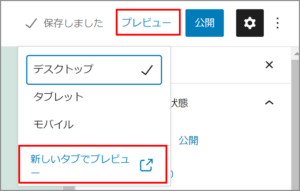
投稿画面右上の「プレビュー」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリックします。

「アイキャッチ画像」内で右クリック。
プルダウンメニューから「検証」をクリックします。
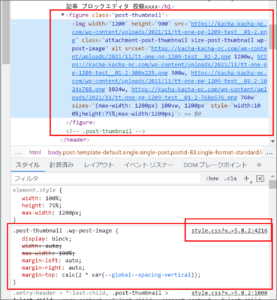
右側の「要素」枠内の
<figure class=”post-thumbnail”>で始まるHTMLが
アイキャッチ画像になります。
※「<>」はひらがな入力しています。
実際は「半角英数」入力です。
その下の「スタイル」枠内では

style.css?v…=5.8.2:4216
.post-thumbnail .wp-post-image {
display: block;
width: auto;
max-width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: calc(2 * var(–global–spacing-vertical));
}
その下の「スタイル」枠内では
「style.css」ファイルの「4126行目」にある
「.post-thumbnail .wp-post-image」タグではじまる箇所が
アイキャッチ画像のコードになります。
※アイキャッチ 「eye-catch」と言うタグは存在しません。
「post-thumbnail」で代用しています。
非表示のテスト

スタイル枠内の「style.css?v…=5.8.2:4216」をクリックします。
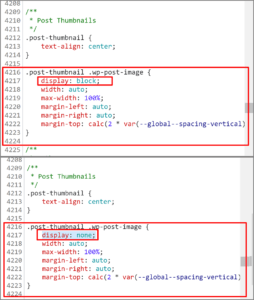
style.cssファイルの4126行目から始めるコードが表示されます。
表示、非表示は「display: 」で行います。
「display: block;」の「block」を削除します。
削除しても表示されています。
非表示されるコードを入力しないと非表示になりません。
非表示には「none」と入力します。
「display: none;」となります。

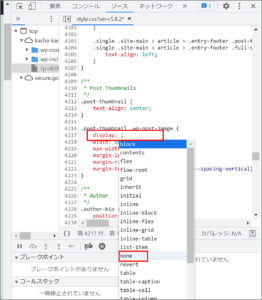
※「block」を削除した際にプルダウンメニューが表示されます。
その中から「none」を選択クリックしても構いません。

「display: none;」を入力すると左側の投稿文内の
「アイキャッチ画像」が非表示になります。
これでどのコードを変更すれば「アイキャッチ画像が非表示」になるか確認できました
コードの整理
「.post-thumbnail .wp-post-image」で始まりますが、
「.post-thumbnail」のみ使用します。
「display: none;」のみだけで
アイキャッチ画像は非表示になります。
————————————————
.post-thumbnail {
display: none;
}
最終的に上記がアイキャッチ画像非表示のコードになります。
コードのコピペ
現在「新しいタブでプレビュー」のタブを表示しています。
投稿画面のタブをクリックして表示を切り替えます。

左上の「W」をクリックいsて管理画面に表示を切り替えます。
管理画面左メニューの「外観」→「テーマエディター」をクリック。

「テーマを編集」画面の
「Twenty Twenty-One: スタイルシート (style.css)」が表示されているか確認後、
「付随の CSS エディター」をクリックします。

左枠内の「CSS エディター」にコードをペーストします。
ここでは既にタイトル、アーカイブ、カテゴリーの
文字サイズ変更コードを入力しています。
その下にペーストします。
「公開」、「x」をそれぞれクリックします。
表示確認

再度「新しいタブでプレビュー」タブをクリック。
「このページの再読み込み」をクリック。
アイキャッチ画像が非表示になれば設定は完了です。
キーボードの「F12」を押すと右側の「検証」画面は閉じます。
さいごに
投稿文のアイキャッチ画像の表示は合った方がいいが
好みも問題でもある。
文頭に画像があることでページの読み込みが遅くなるは損である。
コードでは「eye-catch」と言うタグはないので
「post-thumbnail」を使用する
アイキャッチ画像の表示・非表示は「display:」で行う
「displsy: none;」で非表示になります。
私はアイキャッチ画像を非表示にしましたが、
アイキャッチ画像自体は大事だと思っています。
非表示設定にする前に
「アイキャッチ 作り方」など検索して
作り方を知っておくと今後役立つこともあるかと思います。
次は「3:見出しデザインを追加したい」を予定しています。
最後まアでお合い下さいまして有難うございました。