ごけたです。
WordpressがVesion5になってから更新する度に
旧エディタとブロックエディタどちらでも投稿画面、プレビュー画面の確認しています。
目次
はじめに
今回は「Wordpress」編です。
2020年6月中旬にWordpressが「バージョン5.4.2」に更新されました。
更新後に過去の投稿記事をプレビューしようとすると、
ページは表示されるものの記事が途中で切れたり、
その後「ページが対応しません」表示になります。
何度「プレビュー」をクリックしても同じ状況に。
今までWordpressの更新後に過去記事を見ても
こんなことはなかったので焦りました。
私のなりの原因の探し方、対応方法について書いてみました。
ページ構成
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
「ページが対応しません」表示の対応方法
「ページが対応しません」表示が出たら、
表示枠内右下の「待機」か「ページを離れる」を
クリッして対応するしかありません。
「待機」をクリック1
「待機」は再読み込みのようなものです。
「待機」をクリックして暫くしてまた「ページが対応しません」表示が出たら、
「ページを離れる」をクリックするしかありません。

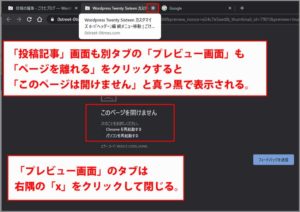
「このページは開けません」表示に切り替わります。
「プレビュー画面」は別タブで表示されているので閉じます。

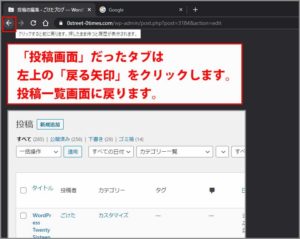
大元の投稿画面も「このページは開けません」表示になりますが、
こちらは閉じずに左上に「戻る」をクリックすると投稿一覧に戻ります。
「待機」をクリック2
「待機」をクリックしてプレビューされればその記事は閉じます。
他の記事をプレビューします。
もし他の記事が普通に表示されればネットかサーバーの一時的な問題かと。
しかし他の記事も「ページが対応しません」表示が出たら、
これはWordpress自体かブラウザーの問題を疑います。
原因探し
上記の「ページが対応しません」の「待機」をクリック状況を踏まえて
思いつく原因探しを行ってみました。
原因探し1-ブラウザー編

上記の「待機」をクリック状況から、まずは簡単なブラウザーチェックから。
私は「Google Chrome」を使用しています。
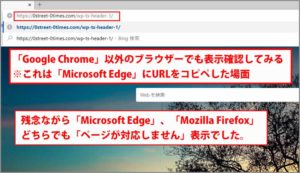
今回プレビューした投稿記事のURLを
「Microsoft Edge」、「Mozilla Firefox」で表示してみました。
どちらでも「ページが対応しません」表示がでました。
となるとこれは「Wordpress」自体の問題かと。
原因探し2-投稿記事確認編
「Wordpress」の過去記事で「ページが対応しません」が表示されたのは
まだ2つしか確認していません。
全ての記事で「ページが対応しません」表示なのか面倒でも1つ1つ確認しました。
「カスタマイズ」記事のみ
1つ1つ過去記事をプレビューしていくと「Wordpress カスタイズ」記事だけ
「ページが対応しません」表示がでることが分かってきました。
ソースコード表示
プレビュー画面を表示して「ページが対応しません」表示になるまでの間に
記事を見返していると「ソースコード」表示が行数表示なしになっていました。
「ソースコード」用プラグインの無効化
WordPress管理画面左メニューの「プラグイン」から
「インストール済みプラグイン」をクリック。
投稿記事にソースコードを表示するプラグインとして
「SyntaxHighlighter Evolved」を使用していました。
こちらを一旦「無効化」に。
再度「プレビュー表示」
「ページが対応しません」表示が出ている「カスタイズ記事」を1つ、
改めて「プレビュー」してみると
「ページが対応しません」表示が出ることなくプレビューできました。
他の「カスタイズ記事」でも確認。
どれも問題なく表示されました。
プラグインの削除

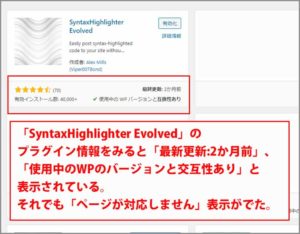
プラグイン「SyntaxHighlighter Evolved」の検索欄には
「最新更新:2か月前」、「使用中のWPのバージョンと交互性あり」となっています。
それでも今回のような「ページが対応しません」表示がでました。
このプラグイン自体がまた更新すれば
「ページが対応しません」表示もなくなるかも知れませんが、
保留してしておくと今度はサイトヘルスで「削除してください」表示が出るので
ここはあっさりと削除することに。
新規プラグイン探し

新しいソースコード用のプラグインを探さなくてはなりません。
「Crayon Syntax Highlighter」がメジャーですが4年も更新されていません。
説明文の中に「Crayon」の文字があっただけで
「Urvanov Syntax Highlighter」をインストール、有効化しました。
使い方は「Crayon Syntax Highlighter」まんまなので簡単です。
こちらにしても「ページが対応しません」表示は出ていません。
さいごに
今回のことでやたらプラグインに頼るには怖いですね。
只今、ソースコードのある過去記事を
「Urvanov Syntax Highlighter」でちまちまと対応中です。
記事自体も一部書き直しもしてますので完了は未定です。
最後までお合い下さいまして有難うございました。