目次
はじめに
ごけたです。
新しいプラグインを導入する際、
幾つもタブを開いて行うのが常になっています。
キーやパスワードをプラグインに入力が必要な場合タブ数も増えます
既に導入済みの解説ブログ(1つでは理解できないので2、3のタブ数)
私のWordress
プラグイン用のサイト
今回は「Wordpess」編です。
お問い合わせページでは「Google reCAPTCHA」などの
スパム対策用プラグインの設置は必須です。
「Google reCAPTCHA」が2025年末には「Google Cloud」への
移行される告知が出ていました。
この「Google Cloud」は微妙に有料です。
なので無料の代替えアプリを探した処、「Cloudflare Turnstile」を見つけました。
既に変更設定・使用している人も徐々に増えてきているようです。
私も設定・設置してみました。
ページ設定
画像、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
※リンクは予告なく解除・削除される場合がございます。
※Wordpressは「バージョン: 6.8.1」の状態で行いました。
「Cloudflare Turnstile」での登録・設定を行う
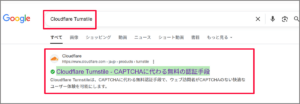
「Cloudflare Turnstile」をGoogleで検索。
一番上に表示された「Cloudflare Turnstile」をクリックします。
上記のリンクからも表示可能です。
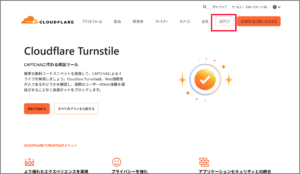
「Cloudflare Turnstile」のサイトが表示されたら
右上の「ログイン」をクリック。
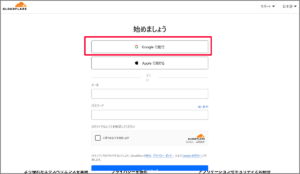
「Google アカウント」でログイン
今回は「Googleアカウント」でログインしています。
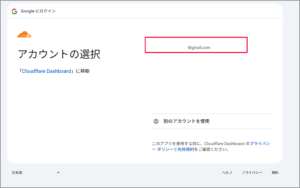
一番上の「Googleで続行」をクリックします。
「Googleアカウント」を複数お持ちの場合は選択後、ログインします。
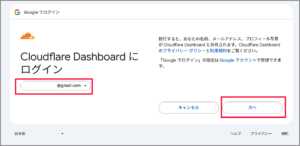
ログイン完了後「次へ」を必ずクリックします。
ウィジェット・ホスト名(自分のサイト)の登録を行う
表示を「日本語」に変更
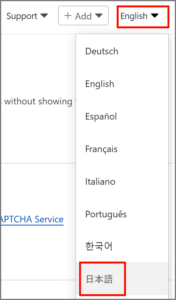
右上の「English」をクリック
プルダウンメニューから「日本語」を選択クリックします。
表示は日本語ですがアプリは基本英語表記ですので入力は英字が無難です。
「Googleアカウント」のログインが完了したら
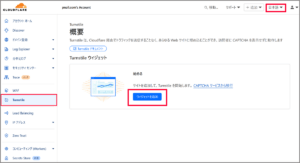
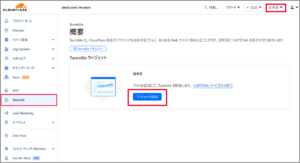
「Turnstile」での設定ページに表示が切り替わります。
ウィジェットの追加
Turnstileページ中央の「ウィジェットの追加」をクリックします。
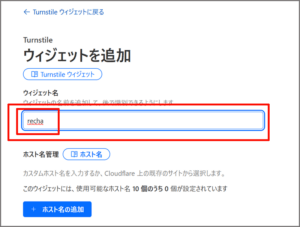
「ウィジェット名」の入力欄が表示されます。
今は日本語表示してますが基本英語のアプリです。
ここは簡単でも「英字」で入力しておくほうが無難です。
ホスト名の追加
「ウィジェット名」の入力欄の下の
「+ホスト名の追加」ボタンをクリックします。
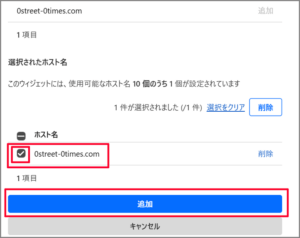
右側から別途「ホスト名の追加」ページが表示されます。
「カスタム ホスト名を追加する」欄に自分のサイト名を入力します。
私のサイトは「https://0street-0times.com/」なので
「0street-0times.com」の部分を入力します。
右脇の「追加」をクリックします。
中央辺りの「ホスト名」に「0street-0times.com」が表示されます。
さらに下部の「ホスト名」の「0street-0times.com」左側にクリックしてチェックを入れます。
下部の「追加」ボタンをクリックします。
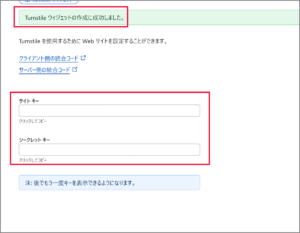
サイトキー・シークレットキーが表示される
Turnstile ウィジェット作成に成功しましたページに表示が切り替わります。
サイトキーとシックレットキーも表示されます。
「サイトキー」と「シックレットキー」をメモ帳にコピペするか
このページを表示したままにします。
私はこのページを開いたままにして、
新しいタブで自分の「Wordpress」を表示。ログインします。
プラグイン「Simple Cloudflare Turnstile」のインストール・設定
新しいタブで自分の「Wordpress」を表示。
ログインしている状態です。
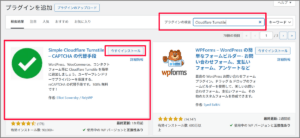
左側のメニュー一覧から新規プラグインをクリックします。
右上の検索欄に「Cloudflare Turnstile」と入力(もしくはコピペ)します。
検索結果として「Simple Cloudflare Turnstile」が左上に表示されます。
「Simple」を追加名がありますが問題は有りません。
タイトル枠内右上の「今すぐインストール」ボタンをクリックします。
インストール完了後「有効化」表示に切り替わります。
続けて「有効化」ボタンをクリックします。
キーのコピペ
「有効化」ボタンをクリックすると
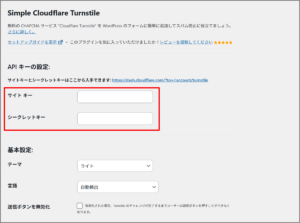
「Simple Cloudflare Turnstile」の設定ページに表示が切り替わります。
「サイトキー」と「シークレットキー」の入力枠があります。
「 Cloudflare Turnstile」のタブからそれぞれコピペします。
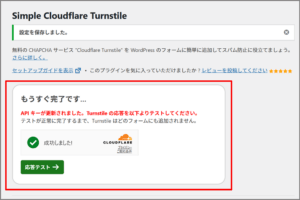
「サイトキー」と「シークレットキー」のコピペが完了すると
「もうすぐ完了です・・・」の表示に切り替わります。
ここは一旦このままにしてその下の設定を進めていきます。
「フォームでTurnstileを有効化する」の各設定を行う
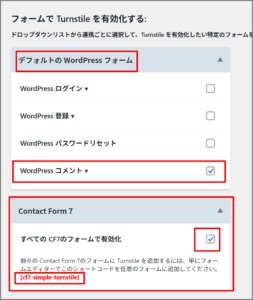
「デフォルトのWordrespressフォーム」の設定
私は「Wordrespressのコメント」だけチェックを入れました。
ログインに関しては別にプラグインを使用してます。
「Contact Form7」は右隅の「▼」をクリックして設定を表示します。
「すべてのCF7のフォームで有効化」にチェックを入れました。
左下の「cf7-simple-turnstile」をコピーしておきます。
ページ一番下の「変更を保存」ボタンをクリックします。
必ずクリックします。
「cf7-simple-turnstile」をコンタクトフォームにコピペする
「cf7-simple-turnstile」のショートコードをお問い合わせページなど
「Contact Form7」で作成した「フォーム」に貼り付けて設定を有効化します。
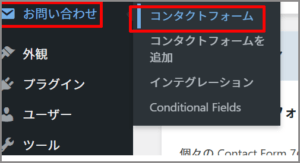
左メニュー一覧から「お問い合わせ」をクリック
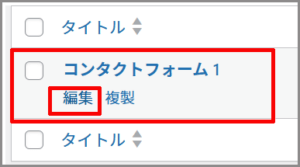
コンタクトフォームにカーソルを合わせて下部のメニュー一覧から「編集」をクリックします
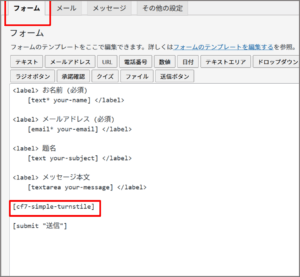
「フォームタブ」を確認します。
私は「送信ボタン」の上に「cf7-simple-turnstile」を設置しました。
左下か右上の「保存ボタン」をクリックして
「cf7-simple-turnstile」の追加設置を保存します。
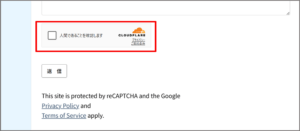
実際に設置した場合の画像
最後の設置完了確認
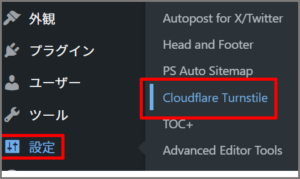
左側のメニュー一覧から「設定」→「Cloudflare Turnstile」でクリックします。
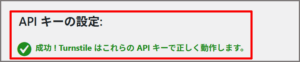
「サイトキー」と「シークレットキー」のコピペして「もうすぐ完了です…」表示が
「APIキーの設定 成功! TurnstileはこれらのAPIキーで正しく動作されます」表示に
切り替わっています。
これで「Cloudflare Turnstile」の登録、Wordpressでの登録・設定は完了です。
「Cloudflare Turnstile」からログアウト
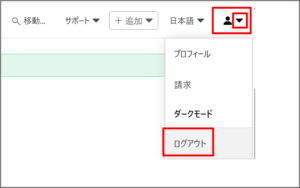
タブで表示したままになっている「Cloudflare Turnstile」に切り替えます。
右上のログインアイコンをクリックします。
プルダウンメニューから一番下の「ログアウト」をクリックします。
タブを閉じて終了です。
「Google reCAPTCHA」の管理
「Google reCAPTCHA」の設定はまだ残したままにしていますが
即削除しても問題ありません。
さいごに
「Google reCAPTCHA」でも、別のプラグインにしても
設置してないサブサイトにはスパムが必ずきます。
削除作業など無駄な作業が増えるので早めに対応が必須です。
今回代替えで使用した「Cloudflare Turnstile」も今回設定登録した無料プランの他に
有料プランも既にあるので設定変更される心配もあります。
さらに代替えアプリが見つかっても今回の「Cloudflare Turnstile」のように
設定が簡単かも不明なのも心配の1つです。
まだその時にはなっていませんが備えは必要なので試していく必要はありそうです。
最後までお付き合い下さいまして有難うございます。