ごけたです
当サイトで一番多い外部リンクは「東京ウォーキング協会」です。
目次
はじめに
今回は「Wordpress」編です。
WordPressの公式テーマの1つ「Twenty Twenty-One」について書いているシリーズ。
ブロックエディタ編
ここでは投稿中の文面内に関連記事として
公開記事のリンクを貼る方法。
こちらのサイトを参照しましたとして
外部のリンクを貼る方法
俗に言うブログカードについて書いています。
実際に変更表示してる「Twenty Twenty-One」は上記のサイトでご確認できます。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
Wordpressは5.8.2でスタート、公開時は5.9.3です。
OSはWindows、ブラウザーはchrome、
レンタルサーバーはエックスサーバーです。
現在の投稿中の記事内に公開済み記事のリンクを貼る
作業手順は簡単です。
1:公開済み投稿文のURLをコピー
2:現在の投稿中に新規ブロックを作成
3:新規ブロックにコピーした公開済み投稿文のURLをペースト
4:ブログカードのリンク確認
※ここでの「公開済み投稿文」は同じブログ内での意味します。
※今回は現在作成中の投稿文で行ってますが、
公開済みの投稿文で行って頂いても何ら問題ございません。
1:公開済み投稿文のURLをコピー

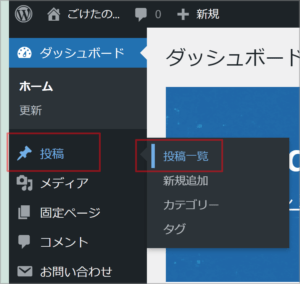
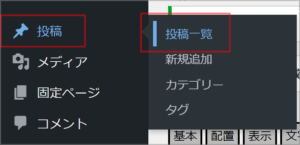
左メニュー一覧から「投稿」→「投稿一覧」の順に選択クリック。

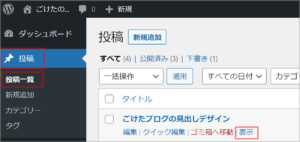
URLをコピーする投稿文のタイトルにカーソルを合わせる。
下メニュー一覧から「表示」をクリック。

「アドレスバー」をクリックして反転したら右クリック
プルダウンメニューから「コピー」をクリック。
2:現在の投稿中に新規ブロックを作成

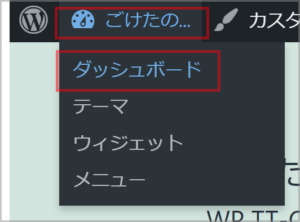
左上のサイト名にカーソルを合わせて
プルダウンメニューから「ダッシュボード」をクリック。
左メニュー一覧から「投稿」→「投稿一覧」の順に選択クリック。

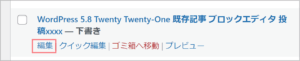
現在の投稿中のタイトルにカーソルに合わせて「編集」をクリック。
コピーしたURLをペーストするブロックを新規作成します。
場所はどこでも構いません。
3:新規ブロックにコピーした公開済み投稿文のURLをペースト

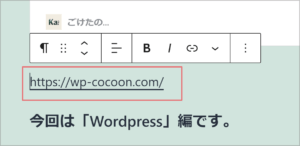
今回はプレビュー確認がしやすい上部の箇所に作成しました。
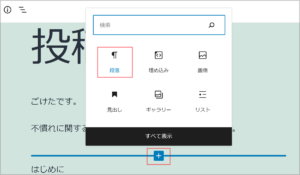
「ブロック作成」をクリック→「検索ウィンドウ」から「段落」アイコンをクリック。
※「段落」アイコンが表示されない場合は
検索欄に「段落」と入力後、「段落」アイコンをクリックです。

「ブロックを選択するには「/」を入力」にカーソルを置いて右クリック。
プルダウンメニューから「貼り付け」をクリック。

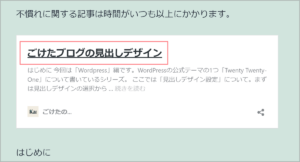
ブロックにブログカードが表示されれば設定は完了です。
4:ブログカードの表示確認

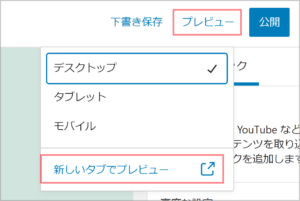
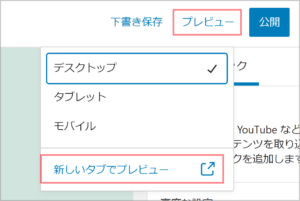
右上の「プレビュー」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリック。

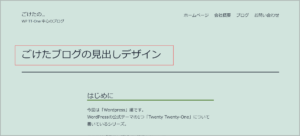
ブログカードの「タイトル」をクリックしてタイトルページに表示が切り替われば完了です。
※公開中の投稿文の場合が「更新」ボタンをクリックしてください。
下書き保存の場合は自動で上書き保存されます。
スマホで表示確認

スマホ(android)ではトップページ、下にスライド、
ブログカード内のサイトタイトルを長押しすると表示されるウィンドウ、
リンクが稼働してサイトが表示。
現在の投稿中の記事内に外部のリンクを貼る
ここでは例えば見出しデザインを使用する際、
こちらのサイトを参照、コードをコピペしました。
一言添えてURLを表示する方法です。
Googleやウィルスアプリにブロックされない外部のURLであれば問題ありません。
1:外部サイトのURLをコピー
2:現在の投稿中に新規ブロックを作成
3:新規ブロックにコピーした公開済み投稿文のURLをペースト
4:ブログカードのリンク確認
外部リンクもブログカードで表示させたい
外部リンクもブログカードで表示させたい場合、
一番簡単のはプラグインです。
※通常ですと上記の方法で外部のブログカードが表示できそうですが、
現状では公式が決めたサイト以外は外部でのブログカードは表示できないようになっています。
そのためプラグインを使用します。
外部サイトのURLをコピーする
今回は使用テーマの「Simplicity2」作者様の
最新版としてすっかり定着している「Cocoon」のURLを
外部URLとして投稿文内にペーストします。

Googleで「cocoon」と入力。
検索結果一番上「Cocoon | WordPress無料テーマ」をクリック。

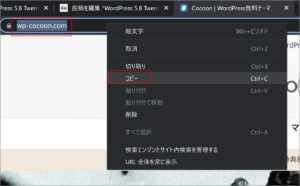
「アドレスバー」をクリックして反転したら右クリック
プルダウンメニューから「コピー」をクリック。
ここで「Cocoon」のサイトは閉じて構いません。
「Pz-LinkCard」をインストール、有効化
ブログカードのプラグインは少なく「Pz-LinkCard」の一択とも言えます。
日本の作者なので全て日本語表示なのも助かります。

左メニュー一覧から「プラグイン」→「新規追加」の順に選択クリック。
「プラグインを追加」画面に表示が切り替わります。
右上の「プラグインの検索…」欄に「pz」と入力。
「Pz-LinkCard」が表示されます。

「Pz-LinkCard」枠内右上の「今すぐインストール」をクリック。
「インストール中」→「有効化」となったら「有効化」をクリック。
![]()
プラグイン一覧画面に表示が切り替わります。
「Pz-LinkCard」を探して「設定」をクリック。
「リンクカード設定」画面に表示が切り替わります。
ここで設定するのはたった1つです。
「エディター」タブをクリック。
「一番上の「テキストリンク行を変換」
「テキストリンクだけの行をリンクカードに変換する。」の
前のボックスをクリックしてチェックを入れます。


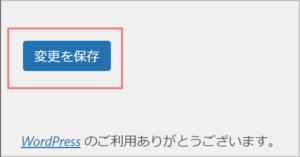
画面左下の「変更を保存」ボタンをクリックします。
これで「Pz-LinkCard」のッ設定は完了です。
あとは投稿文内でのブログカードの設定方法になります。

左メニュー一覧から「投稿」→「投稿一覧」の順に選択クリック。
現在の投稿中のタイトルにカーソルに合わせて「編集」をクリック。
コピーしたURLをペーストするブロックを新規作成します。
場所はどこでも構いません。

ここでは上部で作成した内部ブログカードの下に新規ブロックを作成しました。
「ブロック作成」をクリック→「検索ウィンドウ」から「段落」アイコンをクリック。
※「段落」アイコンが表示されない場合は
検索欄に「段落」と入力後、「段落」アイコンをクリックです。

新規ブロックにコピーした外部サイトのURLをペースト
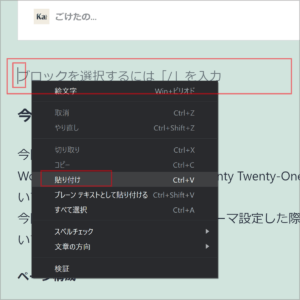
「ブロックを選択するには「/」を入力」にカーソルを置いて右クリック。
プルダウンメニューから「貼り付け」をクリック。

「埋め込み URL」表示になります。
気にせずに「リンクへ変換」をクリックします。

※通常のURLリンク表示になりますが、
投稿文内での表示ですので問題ありません。

右上の「プレビュー」をクリック。
プルダウンメニューから「新しいタブでプレビュー」をクリック。

ブログカードが表示され、「タイトル」をクリックして
新規タブで「Cocoon」のサイトに表示が切り替われば完了です。
※公開中の投稿文の場合が「更新」ボタンをクリックしてください。
下書き保存の場合は自動で上書き保存されます。
これで「Twenty Twenty-One」での外部のサイトも
「ブログカード」として表示が可能になりました。
詳細設定
好みの大きさや色で表示したい場合
左メニュー一覧から「プラグイン」
→「インストール済みプラグイン」の順に選択クリック。
「プラグイン」画面に表示が切り替わります。
「Pz-LinkCard」を探し「設定」をクリック。
「文字」、「外部リンク」、「内部リンク」の数値やカラーコードを変更します。
何れも変更後は画面下の「変更を」保存ボタンをクリックします。
スマホで表示確認

外部のブログカードをタイトル部分をタップ。
リンクが稼働してリンク先のサイトが表示。
さいごに
ブログカードは内部リンクのみURLを貼り付けるだけで可能に。
外部リンクは公式が定めたサイトのみURLの貼り付けで可能に。
サイト関係なく外部リンクをブログカードで表示するには
プラグイン「Pz-LinkCard」を使用。
設定画面の「エディター」タブから
「一番上の「テキストリンク行を変換」にチェックをいれる。
URLを貼り付け「埋め込み URL」ウィンドウの「リンクへ変換」を
クリックでブログカードの設定が完了。
今回は公式なので外部リンクはプラグインを使用しましたが
テーマによってはプラグイン無しでも表示可能になっています。
私が使用している「Simplicity2」、作者様の最新版の「Cocoon」もその1つです。
ブログカードはリンク先を視覚的に確認させることで
クリック、タップしても安心ですよを少しでも上げてくれます。
最後までお合い下さいまして有難うございました。
