ごけたです。
「TinyMCE Advanced」はWordpressに最初にインストールしたプラグインの1つです。
はじめに
今回はWordpress編です。
プラグイン「TinyMCE Advanced」 その1。
プラグイン「TinyMCE Advanced」をインストールすると簡単に表が作成できます。
表の作成は「TinyMCE Advanced」内の機能の一部です。
表の作成の前に「TinyMCE Advanced」自体の設定、機能について書いてみました。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
表の作り方
表の作り方には今回紹介するプラグインを使用する方法と、
コードを直入力する方法があります。
直入力はコード自体は数種類しかなく、覚えてしまえば簡単です。
私はプラグインと兼用で使用しています。
今回はプラグイン「TinyMCE Advanced」を使用して作成してみたいと思います。
※プラグイン「TinyMCE Advanced」自体は「ビジュアルエディタ」での
クイックタグを多数表示、使用できるプラグインです。
その中の1つとして「表」が含まれています。
事前準備
プラグイン「TinyMCE Advanced」を使用して表を作成します。
まずは「TinyMCE Advanced」をインストール、設定を行っておきます。
ビジュアルエディタ画面

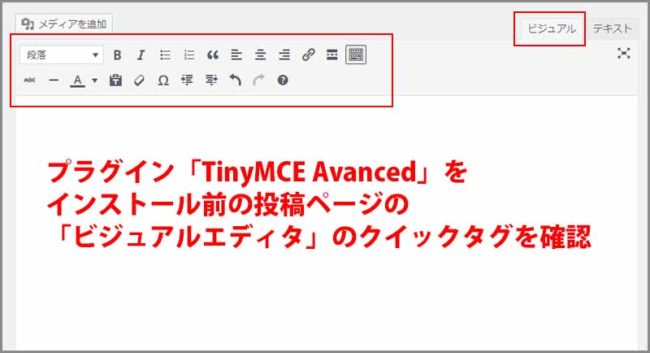
プラグインをインストール前に、投稿ページの「ビジュアルエディタ」画面を
確認しておきます。
クイックタグは1行に約10個で2行あります。
プラグイン「TinyMCE Advanced」のインストール
管理画面のメニュー内の「プラグイン」の「新規追加」を選択クリックします。
プラグイン「新規追加」画面に表示が切り替わります。

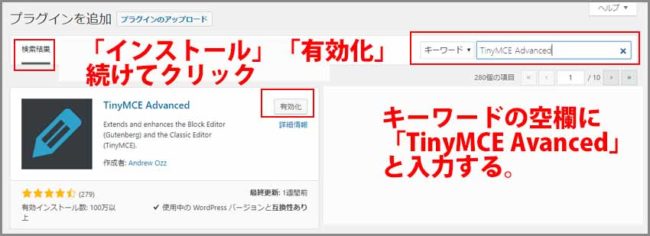
右上の「キーワード」右側の「空欄」に「TinyMCE Advanced」と入力します。
入力後、左側に表示された「TinyMCE Advanced」内の「インストール」、
「有効化」をクリックしていきます。
設定項目

「有効化」をクリックするとプラグイン一覧ページに切り替わります。
「TinyMCE Advanced」の「設定項目」をクリックします。
Block Editor (Gutenberg)
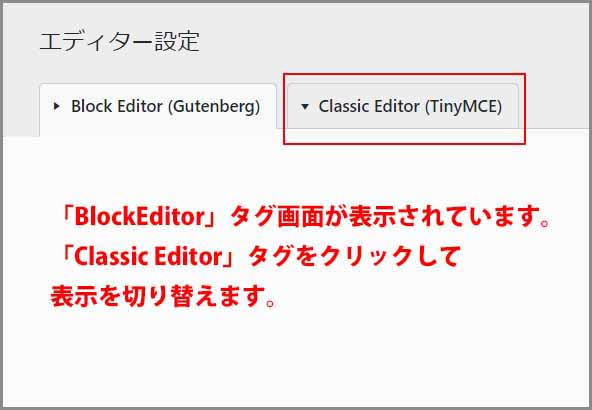
「エディター設定」画面に表示が切り替わります。
「Block Editor (Gutenberg)」タグ画面が表示されています。
スミマセン、「Block Editor (Gutenberg)」は使用していないので、
設定方法がわかりません。

「Classic Editor」をしているので
「Classic Editor (TinyMCE)」タグをクリックします。
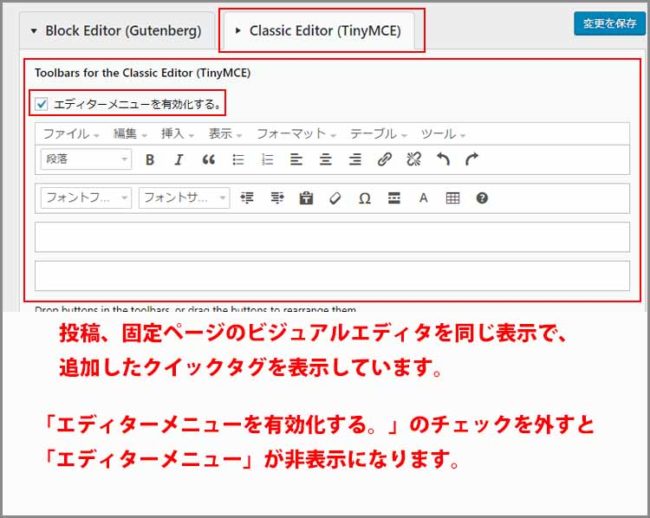
ビジュアルエディタ

「Classic Editor (TinyMCE)」タグ内に投稿、固定ページでの
ビジュアルエディタでの表示のままクイックタグが表示されています。
「エディタメニューを有効化する」にチェックが入っています。
チェックを外すと、1行目のメニューが非表示になります。
各メニューをクリックすると以下が表示されます。
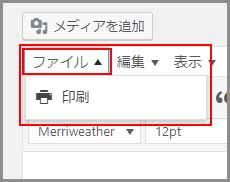
「編集」内には
「取り消し」、「やり直し」、「切り取り」、「コピー」、
「取り消し」、「テキストとしてペースト」、「すべて選択」、「検索置換」が、
「表示」内には
「ソースコード」、「ビジュアルエイド」、「非表示文字を表示」、
「ブロックを表示」、「フルスクリーン」が、
「挿入」内には
「リンクの挿入/編集」、「メディア」、「テーブル」、「特殊文字」、
「横ライン」、「改行なしスペース」、「アンカー」、「日付/時間」、
「メディアを追加」、「続きを読むタグを挿入」、「改ページ」が、
「フォーマット」内には
「太字」、「イタリック」、「下線」、「打ち消し」、「上付き」、「下付き」、
「ソースコード」、「ブロック」、「Align」、「書籍設定をクリア」が、
「ツール」内には
「ソースコード」が、
「テーブル」内には
「テーブル」、「表のプロパティ」、「表を削除」、
「行」、「列」、「セル」が、
※初期設定でチェックが入っているので、チェックは入れたままにしています。
この段階で実際に使用する投稿・固定ページのビジュアルエディタに
このクイックタグ一覧が追加表示されています。
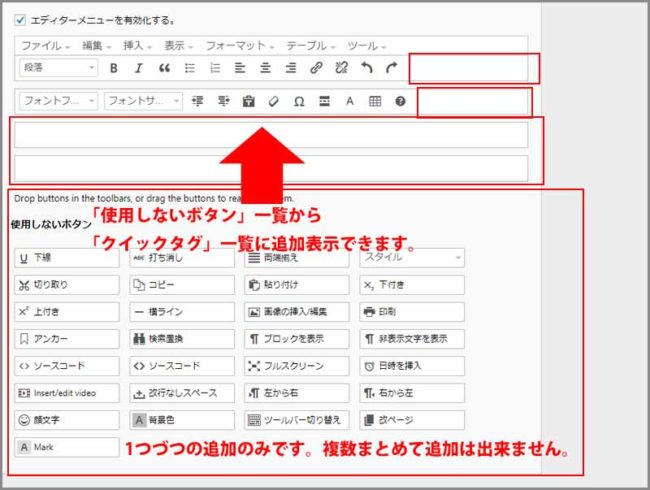
クイックタグの追加

「使用しないボタン」一覧から1つ選択して「エディタメニュー」以外の
行に移動追加できます。
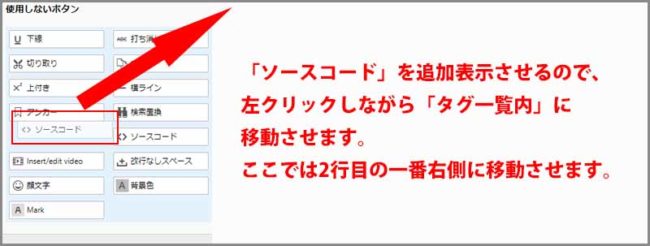
追加してみました

ここでは「ソースコード」を2行目に右隅に移動追加してみました。
「ソースコード」を左クリックしたまま右隅に移動します。
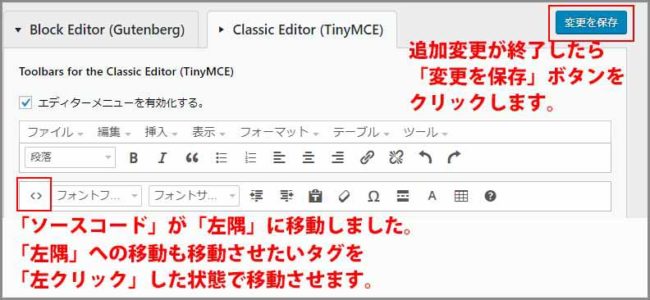
左隅に移動

余白がある所だけでなく、横に移動することで表示の順番の変更可能です。
変更の保存

希望の表示場所に追加表示出来たら、右上の「変更の保存」ボタンをクリックします。
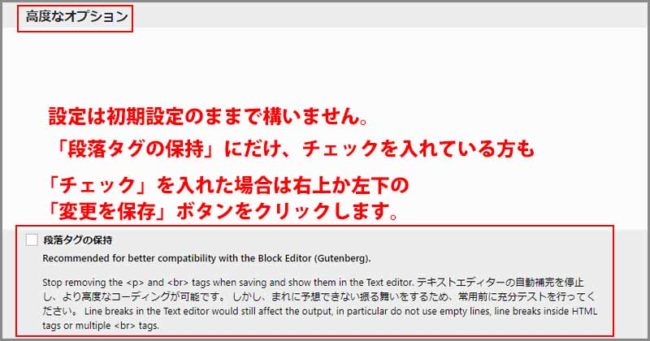
それ以外の設定

初期設定のままで宜しいかと。
「高度なオプション」内の「段落タグの保持」にチェックを入れている方も
いらっしゃいますが、説明欄に
「まれに予想できない振る舞いをするため、常用前に充分テストを行ってください。」と
あるのでチェックはいれていません。
変更を保存
初期設定から追加したり、チェックを入れた場合は、
上下どちらかの「変更を保存」をクリックします。
投稿ページで確認

投稿ページに表示を切り替えて、「ビジュアルエディタ」画面を表示します。
追加表示したクリックタグが実際に表示されているか確認します。
さいごに
プラグイン「TinyMCE Advanced」と使用して表の作成は、
「プラグイン「TinyMCE Advanced」その2」。で
別途実践しています。
「表」だけあれば「テキスト」画面で「HTML」入力で作成することも可能です。
プラグイン「TinyMCE Advanced」は初期設定では「10行 x 10列」の「表」しか
作成できません。追加が数行ある場合は「HTML」で追加しています。
設定がプラグインの「表」では機能外だった時に、
「HTML」では対応出来ますので、「HTML」も覚えておきたいですね。
最後までお合い下さいまして有難うございました。