ごけたです。
何度エラー表示が出ても「style.css」ファイル設定では緊張しませんが、
何度かエラー表示が出た「function.php」ファイル設定は今でもかなり緊張します。
目次
はじめに
今回はWordpressの「リンク」編です。
リンクはこれまでの幾つか投稿しましたが、
今回はリンクの文字最後尾に「Webアイコン」を表示設定します。
使用するWebアイコンは以前にも投稿した「Font Awesome」です。
バージョンは「5.9」です。
今回は「Twenty Sixteen」と「Simplicity2」の
2つのテーマで設定表示を行いました。
何れも「子テーマ」を使用しています。
今回は「リンク右上矢印」アイコンを表示させる方法をメインで進めています。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
設定構成
1:「Font Awesome5.9」をWordpressに表示させる設定
2:「Font Awesome5.9」の「リンク」アイコンをリンク設定を併せて表示させる設定
3:今後の使用を楽にするクイックタグの設定
大まかですが、上記の内容で進めていきます。
※「Font Awesome」
「Font Awesome 5.9」の設定
「Font Awesome 5.9」をWordpressで表示させる設定を行います。
CDNのLinkはログインで
これまでのバージョンですと、「CDN」の「Link」は表示されていましたが
今回の「5.9」からはログインしないと「Link」が取得できなくなりました。
メールアドレスを入力

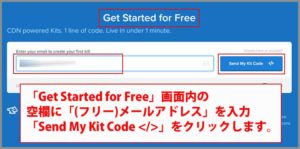
「Enter your email to create your first kit!」欄に
メールドレスを入力します。
「Send My Kit Code」ボタンをクリックします。
メールを送信

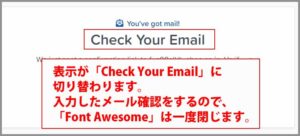
「Check Your Email」に表示が切り替わります。
入力したメールアドレスに送ったんで、確認してよ。
表示内容をクリック

入力したメールドレスに「Font Awesome」からメールが届いているか確認します。
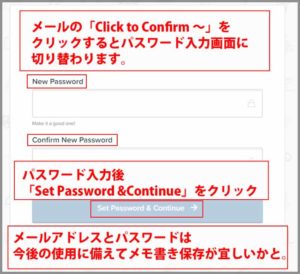
メールを開いて「Click to Confirm Your Email Address+ Set Things Up」を
クリックします。
※メール画面は閉じます。
パスワードを入力登録する

「パスワード」入力登録画面が表示されます。
パスワードを入力します。
今後も「Font Awesome」の使用に備えて、
入力したメールアドレス、パスワードはメモなりして下さい。
パスワード入力後、
一番下の「Set Password & Continue」をクリックします。
入力しません

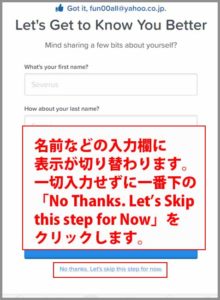
「Let’s Get to Know You Better」画面に切り替わります。
名前などの入力枠がありますすが、一切入力しません。
入力せずに設定を続けるには一番下の
「No thanks, Let’s skip this step for now.」をクリックします。
ログイン完了

「No thanks, Let’s skip this step for now.」をクリックすると
左上に「Welcome to your new Font Awesome Account + Kit!」と表示されます。
この時点で「ログイン」が完了しています。
Google翻訳では。
Here’s that new kit you requested. it’s ready to use right now!
Follow the steps below to get going.
You can change its settings whenever you’d like.
これはあなたが要求した新しいキットです。 今すぐ使用できます。
軌道に乗るには、以下の手順に従ってください。
いつでも好きなときに設定を変更できます。
ただこの画面には「CDN」の「Link」は表示されています。
「Font Awesone CDN」をクリック

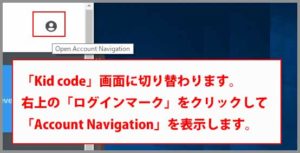
「CDN」の「Link」を表示するには
右上の「Open Account Navigation」をクリックします。
右隅にメニューが追加表示されます。
メニュー一覧から「Font Awesone CDN」をクリックします。
「Link」をコピー

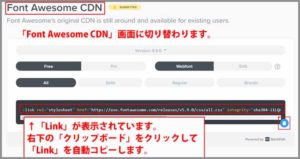
「Font Awesone CDN」画面表示が切り替わります。
ここで「Link」が表示されます。右隅のボードをクリックすると
自動で「Link」がコピーされます。
※「Font Awesome」はアイコン検索で使用するので、まだ表示したままです。
ログアウトはしても構いません。
その場合は
右上の「Open Account Navigation」をクリックして
メニュー一覧の一番下の「Sign Out」をクリックします。
ログアウト画面上部の「Font Awesome」をクリックして
ホーム画面を表示します。さらにメニューから「Icons」をクリックしておきます
コピーした「Link」をWordpressに貼り付けるので、
「Google Chrome」右上の「縦三点リーダー」をクリックして
「新しいタブ」か「新しいウィンドウ」をクリックします。
WordPressに貼り付け
WordPressにログインして左側メニューの「外観」から
「テーマエディター」をクリックします。
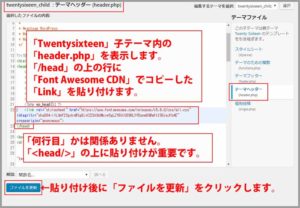
Twenty Sixteenの場合

「Twenty Sixteen」では子テーマの「header.php」をクリックします。
</head>の上の行に「font Awesome」でコピーした「Link」を
貼り付けます。
画像では22行目に貼り付けていますが、カスタマイズ済みの行に
追加貼り付けしていますので、22行目になっています。
</head>の上の行であれば何行目でも構いません。
貼り付けが終わったら、一番下の「ファイルを更新」ボタンをクリックします。
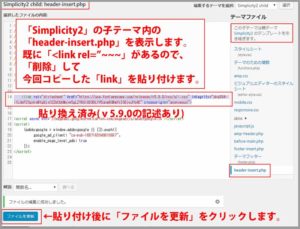
simplicity2の場合

「simplicity2」では子テーマの「header-insert」をクリックします。
「header-insert」を表示すると
既にバージョンが古い「Font Awesome」が入力済みです。
これを「font Awesome」でコピーした「Link」に貼り換えます。
一番下の「ファイルを更新」ボタンをクリックします。
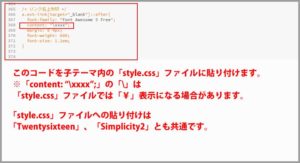
style.cssのコード

ここからは「Twenty Sixteen」、「simplicity2」共通です。
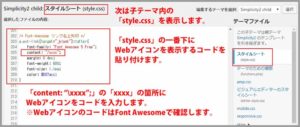
今度は右列の「style.css」をクリックします。
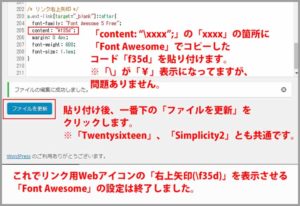
1 2 3 4 5 6 7 8 | /* リンク右上矢印 */ a.ext-link[target="_blank"]::after{ font-family: "Font Awesome 5 Free"; content: "\xxxx"; margin: 0 4px; font-weight: 600; font-size: 1.1em; } |
「style.css」ファイル一番下に
「/* リンク右上矢印 */」としたコードを貼り付けます。

※「content: “\xxxx”;」の「”\xxxx”;」が「xxxx」の状態です。
「xxxx」に「Font Awesome」のアイコンの「コード」が入ります。
取り敢えず一番下の「ファイルの変更」ボタンをクリックします。
このままの状態で、「Font Awesome」に移ります。
アイコンのコードをコピー

「Font Awesome」に戻って、メニューの「Icons」をクリックします。
「Link」を検索

「Icons」画面に表示が切り替わったら、
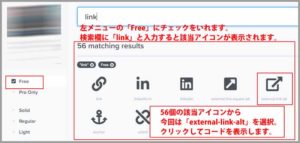
左メニューの「Free」をクリックして、「検索」欄に「link」と入力します。
右上矢印は「external-link-square-alt」と「external-link-alt」の
2種類がありますが、今回は「external-link-alt」をクリックしました。
コードをコピー

「external-link-alt」画面に表示が切り替わります。
アイコンネーム下の「f35d」をクリックしてコードをコピーします。
アイコンのコードもコピーしたので「Font Awesome」は閉じても構いません。
1 2 3 4 5 6 7 8 | /* リンク右上矢印 */ a.ext-link[target="_blank"]::after{ font-family: "Font Awesome 5 Free"; content: "\f35d"; margin: 0 4px; font-weight: 600; font-size: 1.1em; } |
表示状態のWordpressの「style.css」に戻ります。
一番下に貼り付けた「style用コード」の
「content: “\xxxx”;」の「xxxx」部分にアイコンコードを貼り付けます。
「content: “\f35d”;」を入力したら、
再度、一番下の「ファイルの変更」ボタンをクリックします。
これでWordpressでの「Font Awesome」の表示設定は完了です。
オマケ

「external-link-square-alt」アイコンを表示したい場合は
「content: “\xxxx”;」の「xxxx」が「f360」となります。
リンクの設定
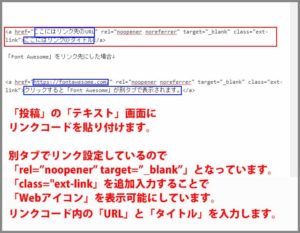
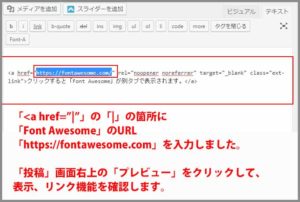
1 | <a href="ここにはリンク先のURL" rel="noopener noreferrer" target="_blank" class="ext-link">ここにはリンクのタイトル</a> |
※「rel=”noopener noreferrer”」は「target=”_blank” class=”ext-link”」の設定をした時のみに表示される「target=”_blank” class=”ext-link”」の安全性を高めるコードですので削除しないでください。
例えば「Font Awesome」のサイトでリンクを作成した場合
1 | <a href="https://fontawesome.com/" rel="noopener noreferrer" target="_blank" class="ext-link">クリックする「Font Awesome」が別ページで表示されます</a> |
となります。
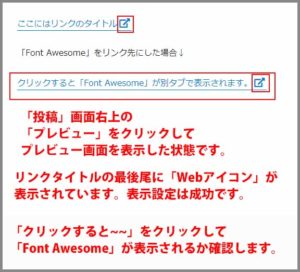
クリックする「Font Awesome」が別ページで表示されます
プレビュー確認

右上の「プレビュー」ボタンをクリックして、設定したWebアイコンが
リンクの最後尾に表示されているか確認します。
リンク機能確認

Webアイコンの表示確認後はリンク自体の確認です。
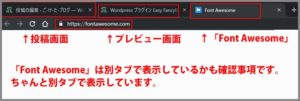
リンクタイトルをクリックして、別タブで入力したサイトが表示されるか確認します。
今回は「Font Awesome」のサイトが別タブで表示されば完了です。
これで「リンク末尾に「Font Awesome 5.9」のWebアイコンを表示する」は終了です。
クイックタグを設定
今後もリンク設定は行います。
少しでも簡単にリンク設定を行いたいので、
クリックタグでリンク設定を登録しておきます。
これはオマケ設定です。
function.phpで登録
こちらも「Twenty Sixteen」、「simplicity2」共通です。
1 2 3 4 5 6 7 8 | function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('Font-A', 'Font-A', '<a href="" rel="noopener noreferrer" target="_blank" class="ext-link">', '</a>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
「クイックタグ」の設定は「function.php」で行います。
個別のタグコード
1 | QTags.addButton('Font-A', 'Font-A', '<a href="" rel="noopener noreferrer" target="_blank" class="ext-link">', '</a>'); |
個別のタグコードは上記の通りになります。
「Font-A」が「表示名」になります。
ご自分でわかる名称で入力してください。
「fa-link」でも構いませんし、「リンク矢印」でも構いません。
1 2 3 4 5 6 7 8 | function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('Font-A', 'Font-A', '<a href="" rel="noopener noreferrer" target="_blank" class="ext-link">', '</a>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
となります。
ソースコードのコピペが済んだら、
一番下の「ファイルの変更」ボタンをクリックします。
クイックタグの確認

投稿画面のここでは「テキスト」画面を表示しています。
入力画面上に「Font-A」ボタンが表示されているか確認します。
表示されていたら次に進みます。
「クイックタグ」でリンクの設定
設定したクイックタグを早速リンク設定を行ってみます。
投稿の「テキスト」画面で行っています。

「クリックする「Font Awesome」が別ページで表示されます」と
リンクタイトルを入力して、カーソルで選択反転させます。
リンクタイトルはテキスト画面の1行目辺りで入力していますが、
何行目でも構いません。
その状態でたった今設定したクリックタグの「Font-A」ボタンをクリックします。
1 | <a href="" rel="noopener noreferrer" target="_blank" class="ext-link">クリックする「Font Awesome」が別ページで表示されます</a> |
クリックする「Font Awesome」が別ページで表示されます

※但しまだリンク先のURLが入力していません。
リンクをクリックしても同サイトが表示されます。
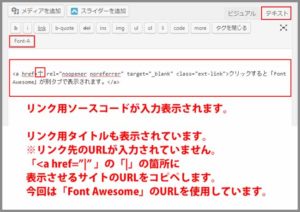
先頭の「<a href=””」の「””」の間にリンク先URLを入力します。

今回は「Font Awesome」にサイトのURLを入力しました。
サイトのURLを入力
1 | <a href="https://fontawesome.com/" rel="noopener noreferrer" target="_blank" class="ext-link">クリックする「Font Awesome」が別ページで表示されます</a> |
「Font Awesome」のURL「https://fontawesome.com/」を
「<a href=””」の「””」の間にすると上記になります。
アイコン表示、リンク機能確認

右上の「プレビュー」をクリックして、
リンク右隅に「右上矢印」が表示されているか、
リンクをクリックして設定したリンク先サイトが別ページで表示されるか
確認します。
確認できたら完了でございます。
設定手順のおさらい
1:「リンク用タイトル」を入力
2:「リンク用タイトル」をカーソルで「選択反転」させる
3:「選択反転」した状態で「クリックタグボタン」をクリックする
4:「<a href=””」の「””」の間にリンク先URLを入力する
5:アイコン表示、リンク機能確認
これまでのリンク設定
これからのリンク設定はクイックタグで行えますが、
これまでのリンクも「Font Awesome」のアイコンで表示したい場合、
1つ1つ設定するのは時間がかかり過ぎます。
ここはプラグインの力をお借ります。
以前、「http」から「https」に変更した際にも利用した
「Search Regex」を使用します。
プラグイン「Search Regex」

ここでは既にインストール、有効化の状態で進めていきます。
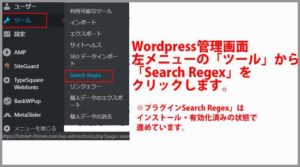
Wordpress左メニューの「ツール」から「Search Regex」をクリックします。
Search pattern

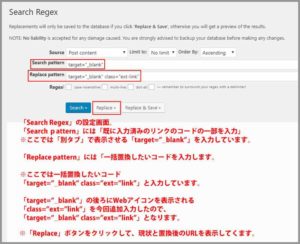
「Search Regex」の設定画面に表示が切り替わります。
「Search pattern」に「target=”_blank」と入力します。
「Replace pattern」に置換用の
「target=”_blank” class=”ext-link”」と入力します。
「Replace」をクリック
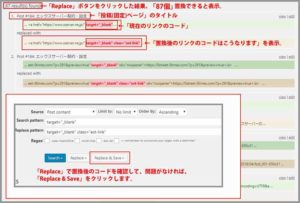
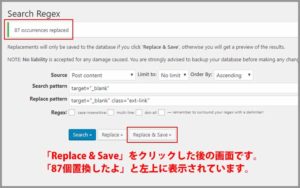
「Replace」をクリックすると、変更前と変更後のリンクの「URL」が表示されます。
記事内容によっては外部リンク以外のURLも表示されます。
リンクのコードを確認

「Simplicity2」では「87個」の一括置換ができると表示しています。
面倒でも一括して問題ないか確認します。
不安があれば、コードをテキストエディタにコピペ保存が宜しいかと。
一括置換
置換するコードに問題がなければ、
「Replace」右隣の「Replace&Save」をクリックすると
「target=”_blank” class=”ext-link”」と一括置換してくれます。
一括置換後

「Replace&Save」をクリックしたあとは、
「Search Regex」の初期設定画面委戻ります。
表示、リンク機能確認

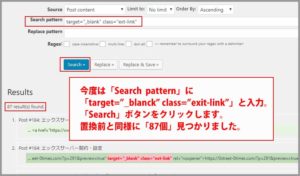
「Search pattern」に「target=”_blank” class=”ext-link”」して
「Search」ボタンをクリックします。
「view」をクリック

検索結果のこれまでのタイトルのどれか1の右隅の「view」をクリックして、
リンク末尾に「Webアイコンの右上矢印」が表示されているか確認します。
また、アマゾンなどの商品リンクを貼っている場合は
リンクカードにWebアイコンが表示されていないかも確認します。
リンク確認

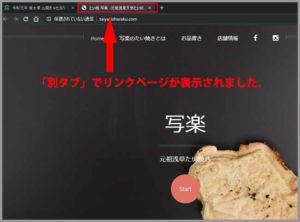
Webアイコンの表示確認後はリンク自体の確認です。
リンクタイトルをクリックして、別タブで入力したサイトが表示されるか確認します。

今回は「たい焼き 写楽」さんのサイトが別タブで表示されば完了です。
確認

全て置換されているかなど心配であれば、
「Search pattern」に「target=”_blank” class=”ext-link”」して
「Search」ボタンをクリックした検索結果の全タイトルをメモ帳にコピペして
管理画面左メニューの「投稿(固定)」ページから「投稿(固定)ページ一覧」を
クリック。

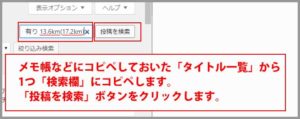
メモ帳にコピーしたタイトルのどれか1つを
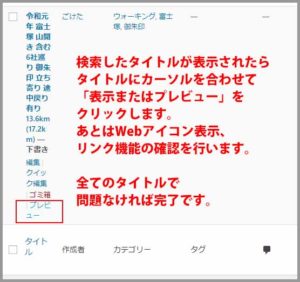
一覧画面右上の「検索枠」にタイトルをコピペして「検索」をクリックします。

タイトルにカーソルを合わせてタイトル下の「表示」をクリックします。
リンク末尾に「Webアイコンの右上矢印」が表示されているか確認します。
また、アマゾンなどの商品リンクを貼っている場合は
リンクカードにWebアイコンが表示されていないかも確認します。
Simplicity2の場合

テーマ「Simplicity2」の機能の1つとして、リンク先の「URL」だけで
別タブ表示でのリンク機能を備えたリンクカードを表示してくれます。
今回の「Font Awesome」のリンクの場合なら、上下1行空けて入力
「https://fontawesome.com/」と入力するだけでリンクカードを表示してくれます。
なので今回の「Webアイコン」での表示とは使い分けての使用が宜しいかと。
※初めてカードを見る人用に
「上記のカード内をクリックすると別タブでサイトが表示されます」など
リンクであることの文句があるといいかも知れません。
全てのカードに必要とは思いません。
さいごに
今回の設定は以前行った設定とは全くの別設定です。
今回のリンクアイコンの表示設定はWordpressがバージョンアップすると
再表示設定が必要なのかは、残念ながら未確定でございます。
最後までお合い下さいまして有難うございました。