ごけたです。
Googleさん、メール内容に設定関連が表示されているとは思いませんでした。
「既読済み」にチェックを入れ、クリック。
そのままスルーしなくて、ただただ良かったと。
目次
はじめに
今回はWordpress編です。
SSL「https」化に伴う必要な設定 その2です。
契約しているレンタルサーバー「エックスサーバー」さんが
「SSL化」を無料での設定が可能になりました。
設定するとURLの「http」が「https」になります。
それに伴い「Wordpess」、「Google Search Console」、
「Google Analytics」などの「http」も「https」へ変更しなくてはなりません。
「その2」では「Google Search Console」の「プロパティの追加」で
「https://~~」を追加設定したあとに、登録メールに届く、
「https://0street-0times.com/ の検索パフォーマンスを改善できます」の
箇所を中心に行っています。
※私が設定した通りの順番で進めています。
決してスムーズではありません。
さらに1ページでは収まらず、3ページ構成になっています。
さらっと一読後、設定順番の参考になればと思います。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
設定 その4 「メールを確認」

・「Wordpess」、「Google Search Console」、
「Google Analytics」などの設定が終了したら、
ここで一旦、「登録が完了した。」のメールを確認してみました。
・完了を知らせるメールの代わりに
「https://0street-0times.com/ の検索パフォーマンスを改善できます」を
受信していました。
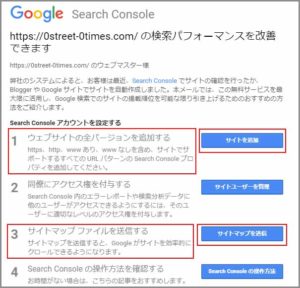
・開くと4つのタイトルが表示されています。
重要な順番に表示されているようです。
4つの内、ここでは「1」と「3」の設定を行いました。
1:ウェブサイトの全バージョンを追加する
・https、http、www あり、www なしを含め、サイトでサポートする
すべての URL パターンの Search Console プロパティを追加してください。
とあります。
「https://0street-0times.com/」(今回登録)をプロパティに登録しています。その他に「http://www~~」と「https://www.」も登録しましょう。とのことです。
追加登録
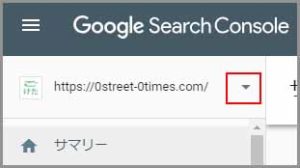
・右側の「サイトを追加」ボタンをクリックすると
新規ページで「Google Search Console」が表示されます。

・左上の「下三角マーク」をクリック、
さらに「プロパティーを追加」をクリックします。
・別途「プロパティーを追加」画面で
私で言えばまず、「https://www.~~」を入力します。
入力に問題が無ければ「続行」ボタンをクリックします。

・「所有権を自動確認しました」表示に切り替わります。
「完了」をクリックします。
別途ウィンドウが閉じます。
今度は「s」のない「http」の登録
・もう一度、左上の「下三角マーク」をクリック、
さらに「プロパティーを追加」をクリックします。
今度は「s」のない「http://www.~~」を入力します。
・表示画面に従って「続行」、「完了」と続けます。
・これで「1:ウェブサイトの全バージョンを追加する」の設定は終了です。
※メールを確認すると、
「https」、「http」の「www有り」登録についてメールが2通届きますが、
今現在行っている設定内容が届きますのでここでは「既読済み」にしています。
2:同僚にアクセス権を付与する
ここは個人で運営していますので、飛ばしています。
3:サイトマップ ファイルを送信する
サイトマップを送信すると、Google が
サイトを効率的にクロールできるようになります。
・これは重要ですね。
右側の「サイトマップを送信」ボタンをクリックすると新規ページで
「Google Search Console」の「サイトマップ」が表示されます。
・「新しいサイトマップの追加」欄の
「https://0street-0times.com/サイトマップのURLを入力」 と表示されます。
※「https://」の「www無し」のURLか確認します。

・「サイトマップのURLを入力」欄に「sitemap.xml」と入力、
「送信」ボタンをクリックします。
・「サイトマップを送信しました」が別途表示されます。
「OK」をクリックします。
「https://」と「https://www」の「www有る無し」の両方に
サイトマップを登録すべきなのか?
私のサイトは元から「www無し」表示なので「www無し」は登録しました。
「www有り」でのサイトマップも登録してみました。
・もし二重登録がダメならGoogleさんからメールが届くのでは?
もしくは何かしらのエラーが表示されるのではないか。と気長に構えてみることに。
・ちなみに「s」のない「http」は検索の情報では「削除してもよい」との
書き込みが多数あります。
なので「http://www」でのサイトマップは登録しません。
これで「3:サイトマップ ファイルを送信する」の設定は終了です。
4:Google Search Consoleの操作方法を確認する
・「Search Console ヘルプ」が表示されます。
さっと一読では理解出来ませんでしたので、
時間がある時にじっくり読みたいと思います。
使用するドメインの設定

・その下の
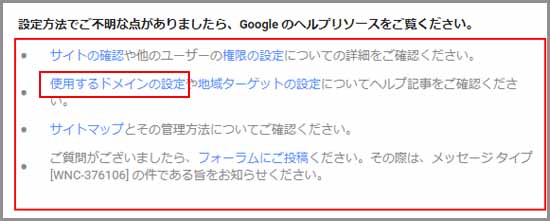
「設定方法でご不明な点がありましたら、Google のヘルプリソースをご覧ください。」の
各青文字のリンクをクリックしてみました。
•サイトの確認や他のユーザーの権限の設定についての詳細をご確認ください。
•使用するドメインの設定や地域ターゲットの設定についてヘルプ記事をご確認ください。
「使用するドメインの設定(www の有無)」が表示されます。

・Search Console のホームページで、該当するサイトをクリックします。
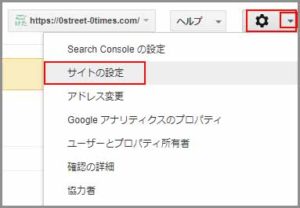
・歯車アイコン Settings をクリックし、[サイトの設定] をクリックします。
[使用するドメイン] で、希望のオプションを選択します。
・「旧Search Console」にログインして
・「https://0street-0times.com/」を選択します。

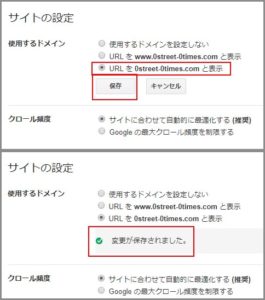
・右上の歯車アイコンをクリックし、「サイトの設定」を選択クリックします。

・「サイトの設定」内の「使用するドメイン」の
「使用するドメインを設定しない」にチェックが入っていたので、
一番下の「URL を 0street-0times.com と表示」にチェックを入れ直しました。
・チェックを入れると「保存」が表示されます。「保存」をクリックします。
「Search Console」のトップページに表示が切り替わります。

・ここで左列のメニューの「メッセージ」欄に数字が表示されていました。
※メッセージが表示されない場合はサイト左上の「更新」をクリックして下さい。
メッセージをクリックすると
との表示が。文面を開くと登録した「www有り無し」に関しての内容です。
「設定を確認」ボタンをクリックすると、新規ページで「サイトの設定」が表示されます。
・一番下の「URL を 0street-0times.com と表示」にチェックが入っています。
その下の「クロール頻度」は元から推奨のままなので変わりません。
・「サイトの設定」の変更が確認できたのでこのページはそのまま閉じました。
これで「使用するドメインの設定」の設定は終了です。
さらにメールに届いた「https://~~/ の検索パフォーマンスを改善できます」の
「1~4」の設定も終了になります。
設定 その5「Fetch as Google」 の登録
・まだ「Search Console」での設定がありました。
「https」での「Fetch as Google」の登録です。
「Search Console」を使用するからにはこの登録だけは必須でしたね。
・「Search Console」にログインして、左上の「プロパティ」が
「https://0street-0times.com/」になっているか確認します。
(wwwありで登録の方は「https://www.~~」です。)
・左下の「以前のバージョンに戻す」をクリックします。
「旧Google Search Console」に切り替わります。
・左列の「メニュー」から「クロール」をクリックします。
「クロール」の中から「Fetch as Google」をクリックします。

・「ホームページを取得するには、URL を空欄のままにします。
リクエストの処理には数分かかることがあります。」とあるように、
空欄のまま「PC」で「取得」ボタンをクリックします。
・次に「PC」をクリックして「モバイル:スマートフォン」を選択クリックします。
こちらも空欄のまま「モバイル:スマートフォン」で
「取得」ボタンをクリックします。

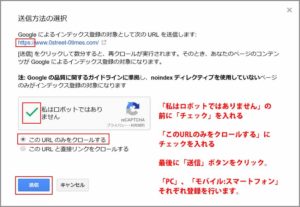
・「取得操作の詳細を確認するには、行をクリックします」の
右側の「インデックス登録をリクエスト」ボタンをクリックします。

・「PC」、「モバイル:スマートフォン」両方設定します。
「私はロボットではありません」に「チェック」を入れて、
「このURLのみをクロールする」に「チェック」を入れます。
「送信」ボタンをクリックします。
・これで「https」での「Fetch as Google」の登録が行るようになりました。
と同時に、「Google Search Console」での設定も全て終了になります。
さいごに
今回の設定で「Google」関連の設定は終了になります。
その1、その2をまとめてみます。
・Wordpressの管理画面の設定の「一般」から「WordPress アドレス (URL)」と
「サイトアドレス (URL)」の「http」を「https」に変更、保存する。
・「Google Search Console」の「プロパティの追加」設定で「https://」だけでなく、
「https://www有り」、「http://www有り」も追加入力する。
・「https://~~の検索パフォーマンスを改善できます」のメールが3通届く。
ここでは「https://(wwwnなし)~~」の中身を開いて「1~4」の設定と
「使用するドメインの設定」を行う。
・「旧Google Search Console」の「クロール」の中から
「Fetch as Google」で「https」を登録します。
「PC」、「モバイル:スマートフォン」の2種類行います。
これで「Google Search Console」の設定は終了。
・次に「Google Analytics」の「プロパティ設定」で「httpsの登録」、
「Search Consoleの調整」で関連付けを「http」から「https」に変更。
「ビューの設定」で「httpsの登録」を行います。
これで「Google Analytics」の設定は終了です。
まとめてしまうとたったこれだけです。
「Google Search Console」の「プロパティの追加」で
「wwwあり、なし」をまとめて登録しなかったので、途中に戻って
設定を追加するような順番になってしまいました。
気付かずに登録しないままよりは結果良かったと。
最後までお合い下さいまして有難うございました。