ごけたです。
自分のサイトではメニューを表示をしていますが、
自分が訪問したサイトではメニューより
サイドバーのカテゴリー欄をクリックする率が高いです。
目次
はじめに
今回は「Wordpress」編です。
メニューを階層表示に設定。
階層メニュー内に投稿記事タイトルを表示させる設定を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
OSはWindows、ブラウザーはchrome、
今回の完成図
メニューにカーソルを合わせると階層メニューが表示。
階層メニューにカーソルを合わせると記事タイトルが表示されます。
この設定を以下の流れで行っていきます。
1:親カテゴリーを作成
2:子カテゴリーを作成
3メニューを作成
4メニューに親カテゴリー、子カテゴリーを設置
これで階層メニューが出来ます。
5:子カテゴリー内に記事を設置。
6:これで階層メニューに記事タイトルが表示されます。
※子カテゴリーに表示させたい投稿記事はすでに公開済みの状態で進めています。
カテゴリー設定
メニュー表示の方法は多数ありますが、今回は「カテゴリー名」の表示で行っています。
カテゴリー名
階層メニューを設定するのはメニューバーに表示されるメニュー名と ※これから行う「メニューでの階層設定」では カテゴリー設定は完了です。 上記で設定したカテゴリーをメニューバーに表示させる設定を行います。 「メニューを作成」ボタンをクリックすると、 縦一列に並んでいる一番上をメニューバーに表示させる「親カテゴリー」、 全ての設定が完了したら右隅の上下何れかの「メニューを保存ボタン」をクリックします。 大変お待たせ致しました。 最初は「親カテゴリータイトル 下の階層」をクリックして 投稿記事を追加した表示させたい場合、新しい記事タイトルは常に一番下に追加されます。 設定画面の移動項目内の「ひとつ上へ」をクリックします。 ただ階層は同じなので 設定が済んだら、右隅の上下何れかの「メニューを保存」をクリックします。 今、階層メニューは上から「ジロ・デイタリア」、 メニュー画面での親カテゴリー、子カテゴリーを使用した階層メニュー設定、 カテゴリー設定画面では子カテゴリー名を増やして、 記事タイトルが長いので 最後までお合い下さいまして有難うございました。
階層メニューに表示されるメニュー名が必要です。
メニューバーに表示されるメニュー名を「親カテゴリー」、
階層メニューに表示されるメニュー名を「子カテゴリー」をして進行しています。

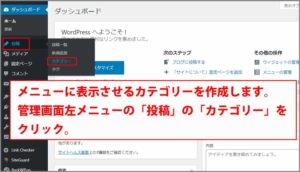
管理画面左メニューの「投稿」から「カテゴリー」をクリックします。
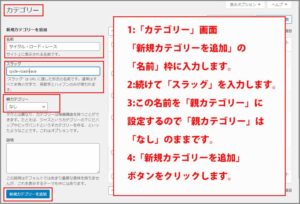
名前

「カテゴリー」画面左側の「新規カテゴリーを追加」を入力します。
「名前」の欄はメニューバーに表示される名称です。
訪問者に分かりやすい名称が大事かと。
ここでは私がTV見るのが好きな「サイクル・ロード・レース」と入力してます。
スラッグ
「スラッグ」は補助用で半角小文字、ハイフンのみの入力になります。
親カテゴリー
「サイクル・ロード・レース」を親カテゴリーとして設定するので
ここでは「なし」のままです。
「新規カテゴリーを追加」ボタン
入力などが完了したら「新規カテゴリーを追加」ボタンをクリックします。
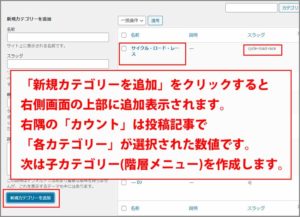
「カテゴリー一覧」に追加表示

「新規カテゴリーを追加」ボタンをクリック後、
左側の「カテゴリー一覧」に追加表示されます。
「子カテゴリー」の設定

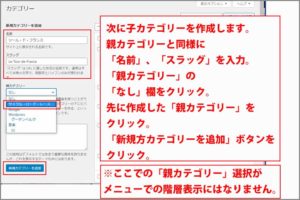
続けて「子カテゴリー」を作成します。
「名前」、「スラッグ」を入力、
「親カテゴリー」欄は「なし」のまま構いません。

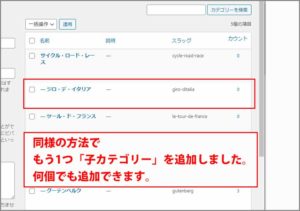
今回は子カテゴリーを2つ作成しました。
同時に階層メニューも何個でも追加が可能ということになります。
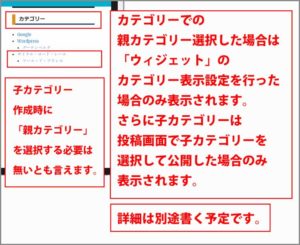
「親カテゴリー」を選択

ちなみに「親カテゴリー」の「なし」をクリックして、
先に設定した親カテゴリー(ここでは「サイクル・ロード・レース」)を選択した場合、
「ウィジェット」で「カテゴリー」表示をした場合、階層表示されます。
この親カテゴリー設定は反映されません。
なのでカテゴリー設定時点では「なし」のままでOKなのです。
「メニュー」の設定
今回はメニュー自体新規作成で行っています。
既にメニューが作成済みの場合は
下記の「メニューにカテゴリーを追加」から進めて下さい。

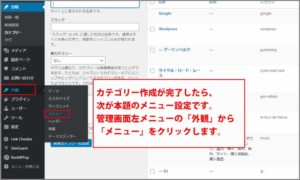
「メニュー」の設定画面は管理画面左メニューの「外観」から「メニュー」をクリック。
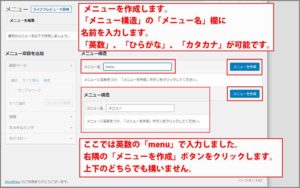
「メニュー名」の入力

「メニュー」画面で全くの新規でメニューを作成する場合は
右側の「メニュー構造」の「メニュー名」を入力します。
英数、漢字、ひらなが、かたかな、全てを混ぜたものでも入力可能です。
ここでは「menu」と入力しています。
「メニュー名」を入力したら右隅の上下どちらからの
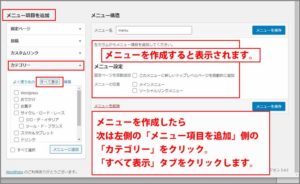
「メニューを作成」ボタンをクリックします。
メニュー構造に「メニュー設定」が追加表示されます。
カテゴリーの「すべて表示」タブをクリック

画面左側の「メニュー項目を追加」一覧から「カテゴリー」部分をクリックします。
「よく使うもの」タブ内にカテゴリー設定に追加したカテゴリー名が表示されます。
ここでは「すべて表示」タブをクリックして、カテゴリー設定で追加した
「親カテゴリー名」1つと「子カテゴリー名」2つを探します。
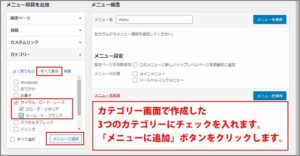
「カテゴリー名」にチェックを入れる

「親カテゴリー名」1つと「子カテゴリー名」2つを探したら、
全てのカテゴリー名の先頭のチェックボックスにチェックを入れます。
続けて「メニューに追加」ボタンをクリックします。

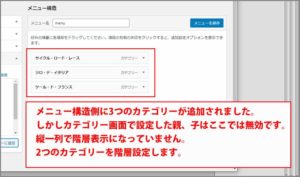
メニュー構造側に3つのカテゴリーが表示されます。
しかしこの時点は縦一列で階層表示にはなっていません。
これから2つのカテゴリーを階層表示用の設定を行います。
階層メニューの設定方法
残りの2つが階層メニューとして表示させる「子カテゴリー」です。
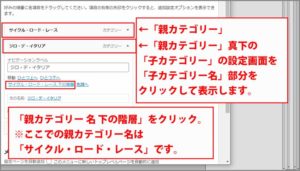
「親カテゴリー名 下の階層」をクリック

階層メニューの設定方法は幾つかありますが、ここでは一番確実な方法で行っています。
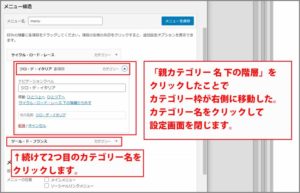
上から2番目の「子カテゴリー名」をクリックします。
設定画面が表示されます。
「移動」項目の「親カテゴリー名 下の階層」の部分をクリックします。
ここでの「親カテゴリー名」は「サイクル・ロード・レース」になります。
「サイクル・ロード・レース 下の階層」をクリックします。
「子カテゴリー名」をクリック

「親カテゴリー名 下の階層」の部分をクリックすると
子カテゴリー名が右側に移動します。
これで「ジロ・デ・イタリア」の子カテゴリーは階層メニューになりました。
設定画面を閉じるには再度子カテゴリー名をクリックします。
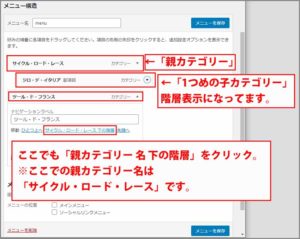
続けて

同様の方法で残りの子カテゴリーも階層メニュー設定を行います。
「子カテゴリー名」をクリック。
設定画面を表示。
「移動」項目の「親カテゴリー名 下の階層」の部分をクリック。

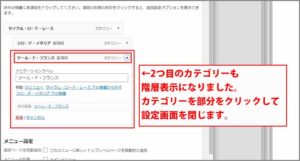
右側に移動したら、「子カテゴリー名」をクリック。
設定画面を閉じる。
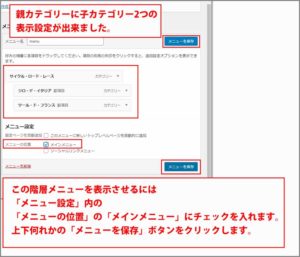
「メニューを保存」をクリック

「階層メニュー」の設定が完了したら、
「メニュー設定」内の「メニューの位置」項目の「メインメニュー」にチェックを入れます。
ここにチェックを入れて初めてメニューバーに表示されます。
設定を行う毎に「メニューを保存ボタン」をクリックします。
ボタンをクリックしてないと設定は反映されません。
表示確認

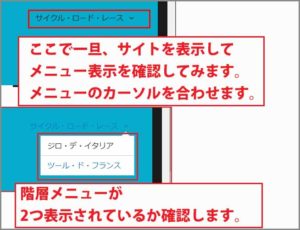
ここで一旦、サイトを表示して階層メニューを表示確認してみます。
管理画面左上に「サイトタイトル名」(ここではごけたブログ)にカーソルを合わせます。
「サイトを表示」をクリックします。

メニュー名が「親カテゴリー名」で表示されているか
メニュー名にカーソルを合わせて階層メニューが2つ
「各子カテゴリー名」表示されているか確認します。
階層メニューに投稿記事を表示
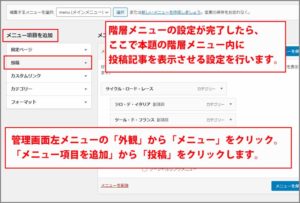
本題の階層メニュー(子カテゴリー名)に投稿記事(記事タイトル)を表示させる設定です。
設定方法は階層メニュー設定と同じメニュー画面で行います。
「投稿」をクリック

メニュー画面「メニュー項目を追加」一覧から「投稿」をクリックします。
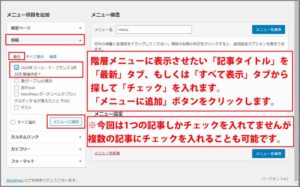
階層メニューに表示させる記事タイトルにチェックを入れる

投稿内の「最近」タブ、もしくは「すべて表示」タブから
階層メニューに表示させる記事タイトルを探します。
先頭のチェックボックスにチェックを入れます。
ここでは1つだけですが複数チェックを入れることも可能です。
チェックを入れたら「メニューに追加」をクリックします。
メニュー構造に追加表示される

「メニューに追加」をクリックすると
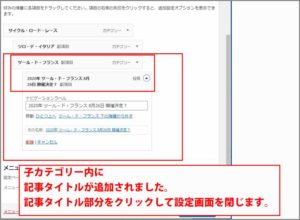
右側の「メニュー構造」に記事タイトルが追加表示されます。
表示位置は親カテゴリーと同じ配列です。
子カテゴリーの階層内に記事タイトルを移動設定します。
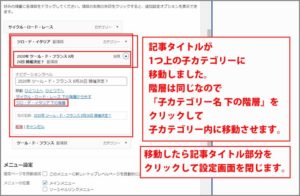
「親カテゴリータイトル 下の階層」をクリック

記事タイトル名をクリックして設定画面を表示します。
いきなり子カテゴリーの階層内への設定はできません。
子カテゴリーと同じ階層に移動させます。
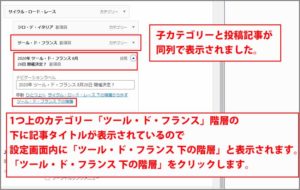
「子カテゴリータイトル名 下の階層」をクリック

子カテゴリーー名と記事タイトルが同じ配列で表示されています。
「子カテゴリータイトル名 下の階層」をクリックをクリックします。
ここでは子カテゴリー名「ツール・ド・フランス」内に記事タイトル名を表示させます。
記事タイトル名をクリック

記事タイトルが右側に移動して
子カテゴリー内に記事タイトルが追加されました。
記事タイトル部分をクリックして設定画面を閉じます。
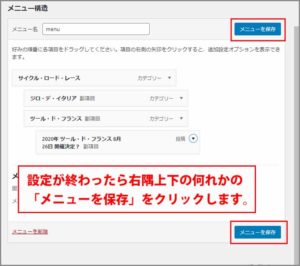
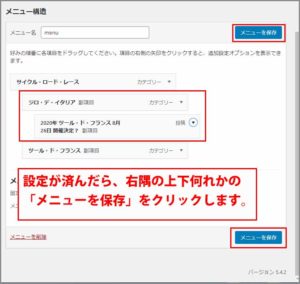
「メニューを保存」をクリック

設定が終わったら右隅上下の何れかの「メニューを保存」をクリックします。
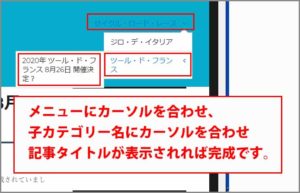
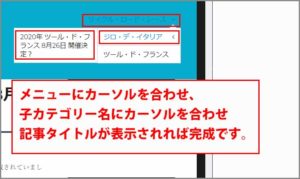
表示確認

階層カテゴリーに記事タイトルが表示されるか表示確認します。
管理画面左上のサイトタイトルに
カーソルを合わせて「サイトを表示」をクリック。

メニューにカーソルを合わせ、
子カテゴリー名にカーソルを合わせ
記事タイトルが表示されれば完成です。
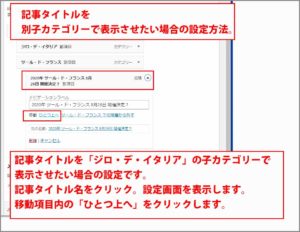
記事タイトルを別の子カテゴリーで表示させたい場合の設定方法
その記事タイトルを好きな子カテゴリー位置で表示させる場合の設定になります。
ひとつ上へ」をクリック

今回は記事タイトルを子カテゴリー「ジロ・デ・イタリア」で表示させたい場合の設定です。
既に「ツール・ド・フランス」の階層メニューにありますが、移動は可能です。
記事タイトル部分「ツール・ド・フランス」をクリックして設定画面を表示します。
「子カテゴリー名 下の階層」をクリック

記事タイトルが
1つ上の子カテゴリー「ジロ・デ・イタリア」の下に移動しました。
「子カテゴリー名 下の階層」をクリックして子カテゴリー内に移動させます。
ここでは「ジロ・デ・イタリア 下の階層」をクリックします。

「メニューを保存」をクリック
記事タイトルが右側に移動。
階層メニューに記事タイトルが追加されました。
記事タイトル部分をクリックして設定画面を閉じます。
表示確認

階層カテゴリーに記事タイトルが表示されるか表示確認します。
管理画面左上のサイトタイトルに
カーソルを合わせて「サイトを表示」をクリック。

メニューにカーソルを合わせ、
子カテゴリー名にカーソルを合わせ
記事タイトルが表示されれば完成です。
階層メニュー(子カテゴリー)の表示順番の変更
「ツール・ド・フランス」の順で表示されています。
これを上下逆の表示に変更する場合の設定を行います。
※階層メニューが3つ以上あっても設定方法は同じです。
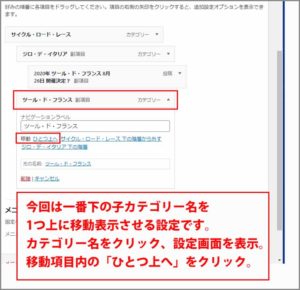
上に移動させる「子カテゴリー名」をクリック

今回は一番下の子カテゴリー名(ツール・ド・フランス)を
1つ上に移動表示させる設定です。
カテゴリー名(ツール・ド・フランス)をクリックし設定画面を表示。
移動項目内の「ひとつ上へ」をクリックします。
もう一回「ひとつ上へ」をクリック

カテゴリー名(ツール・ド・フランス)が1つ上に移動すると
もう1つの子カテゴリー(ジロ・デイタリア)に追加された状態になります。
まだ順番が変わっていないのでもう1回移動項目内の「ひとつ上へ」をクリックします。
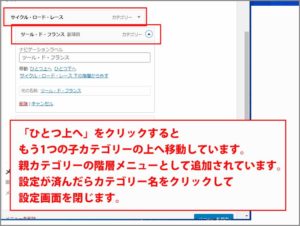
カテゴリー名をクリックして設定画面を閉じる

もう1回「ひとつ上へ」をクリックすると
もう1つの子カテゴリー名(ジロ・デイタリア)の上へ移動しています。
親カテゴリーの階層メニューとして追加されています。
設定が済んだらカテゴリー名をクリックして設定画面を閉じます。
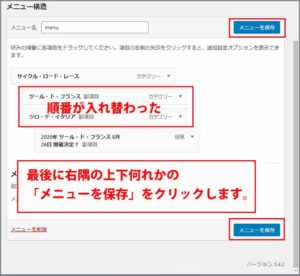
「メニューを保存」をクリック

最後に右隅の上下何れかの「メニューを保存」をクリックします。
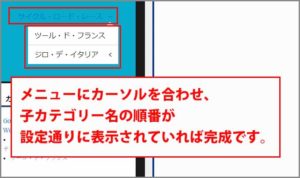
表示確認

階層カテゴリーに記事タイトルが表示されるか表示確認します。
管理画面左上のサイトタイトルに
カーソルを合わせて「サイトを表示」をクリック。

メニューにカーソルを合わせ、
子カテゴリー名の順番が設定通りに表示されていれば完成です。
マウスでも設定可能
記事タイトルを階層メニュー内に表示設定、
子カテゴリーの表示順番の変更、これらは全てマウスでも行えます。
さいごに
メニュー設定画面で階層メニューして表示します。
各階層メニューに投稿記事タイトルを組み込んで表示させます。
投稿記事は既に公開済みになっている場合のみ階層メニューで表示できます。
メニューバでは何回も改行が入って表示される点は注意が必要です。