ごけたです。30以上かかるダウンロード中、何をしてますか?
目次
はじめに。
https://0street-0times.com/fz-action/
「FileZilla」の名称、階層について何となくでも理解できたら、
次はFTPソフト本来の利用目的「ダウンロード」「アップロード」です。
ページ構成
OSはWindows、ブラウザーはchrome、レンタルサーバーはエックスサーバーです。
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
1:フォルダ(データファイル)をダウンロードする方法
1-1:事前準備:「ローカルディレクトリーサイト」に新規フォルダを作成する
「リモートディレクトリーサイト」から「ローカルディレクトリーサイト」に
特定のフォルダ、ファイルや画像などをダウンロードして保存する場合、
保存先を先に決めておかなくてはなりません。
妥当なのはデスクトップです。
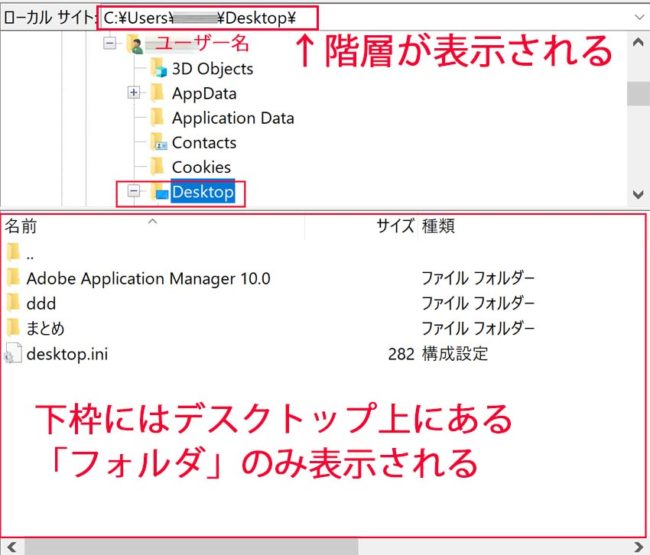
そこでまず、「ローカルディレクトリーサイト」内の階層表示を
「デスクトップ」に変更します。

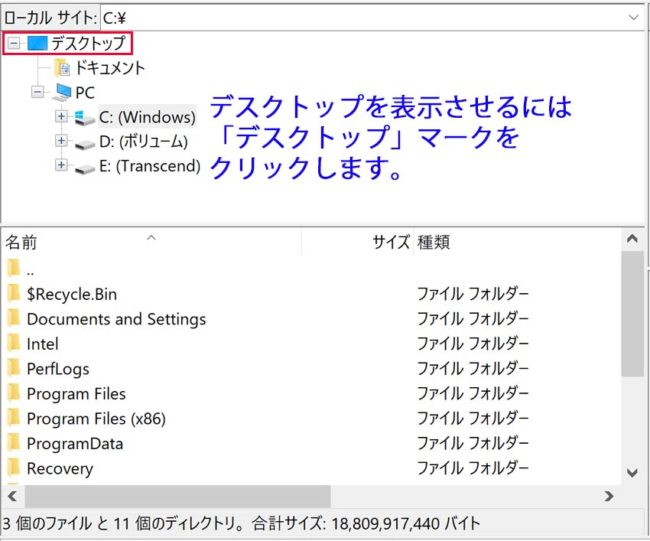
一番簡単な方法として、「ローカルーサイト」内の
「デスクトップ」をクリックします。
「ローカルディレクトリーサイト」内にデスクトップ上にあるフォルダが表示されます。
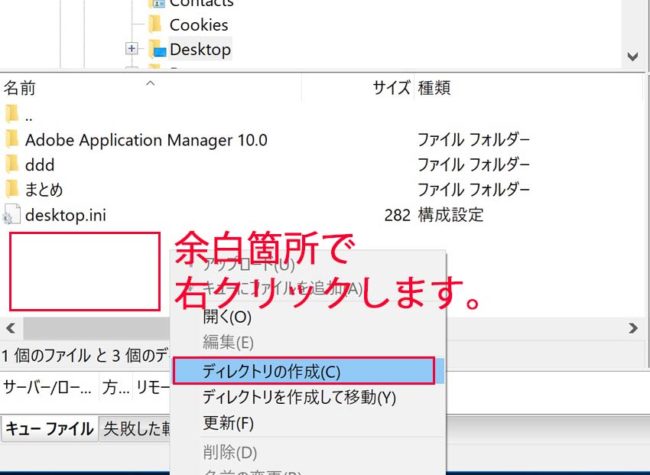
「ローカルディレクトリーサイト」内のどこでも構いませんが、
ここでは余白箇所でマウスを右クリックします。
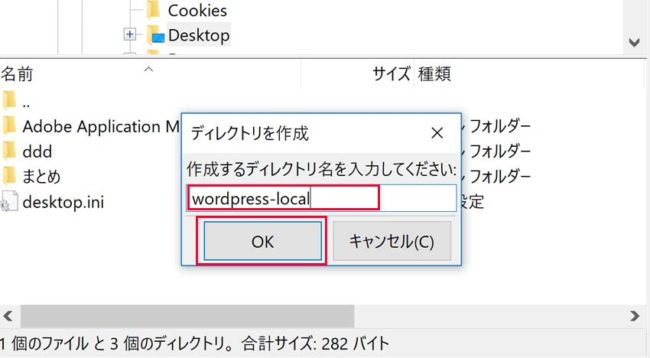
「ディレクトリの作成」を選択クリックします。

「ディレクトリ名の入力」画面にお好きな名称を入力して「OK」をクリックします。

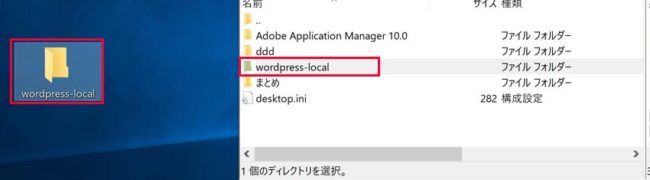
「ローカルディレクトリーサイト」とデスクトップ上に新規フォルダが作成されました。
このフォルダをダウンロードの保存先にします。
そのためには「ローカルディレクトリーサイト」内のフォルダを
クリックして開いておきます。
※新規ディレクトリー(フォルダ)ですから中身は空の状態です。
1-2:「(独自)ドメインフォルダをダウンロードしてみる」
事前準備が整ったので、大変お待たせ致しました。
いよいよフォルダ(ファイル、画像など)のダウンロードです。
「FileZilla」を接続設定してから、ダウンロード自体は初回になりますので、
「(独自)ドメインフォルダ」をまるごとダウンロードしてみたいと思います。
※エックスサーバーで「独自ドメイン」を作成してない場合は、
初期契約時の「ドメインフォルダ」をダウンロードして下さい。

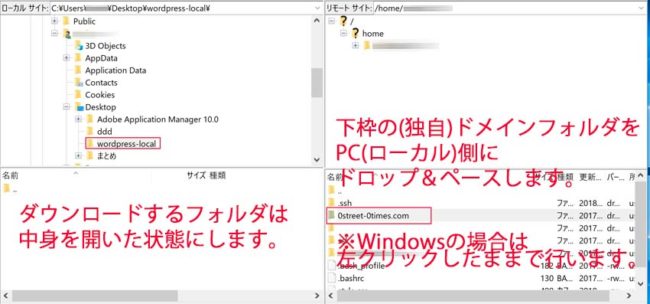
「リモートディレクトリーサイト」にある「(独自)ドメインフォルダ」を
「ローカルディレクトリーサイト」にドロップ&ペーストするだけです。
※Windowsの場合はフォルダを左クリックした状態で、
「リモートディレクトリーサイト」から「ローカルディレクトリーサイト」へ
ドロップ&ペーストします。

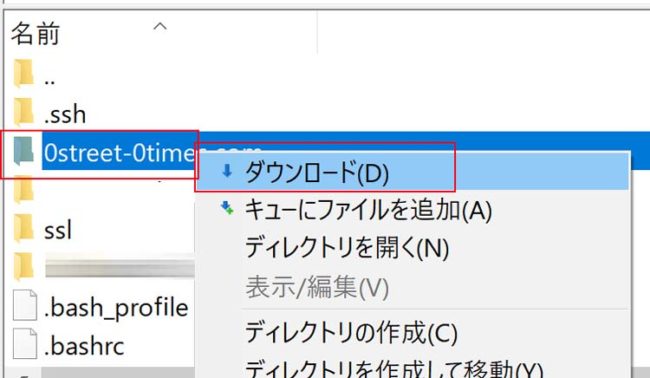
ドロップ&ペーストが上手くいかない場合は、
「リモートディレクトリーサイト」内の「(独自)ドメインフォルダ」を
右クリックして「ダウンロード」を選択クリックしてください。

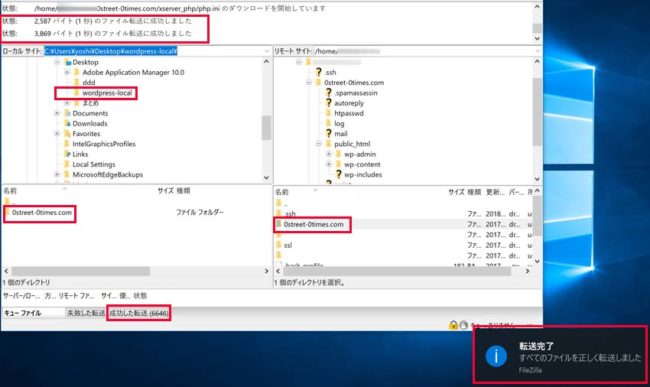
ダウンロードが開始されると、上部の「状態」、
下部の左右に「キューファイル」に進行状況が表示されます。
ダウンロードが完了すると
「転送」という名称で上部の「状態」、下部の「キューファイル」、
これはWindowsだけかもしれませんがデスクトップ右下に
「転送完了」表示が出ます。
今回の目的である「(独自)ドメインフォルダ」は
「ローカルディレクトリーサイト」内に表示されます。

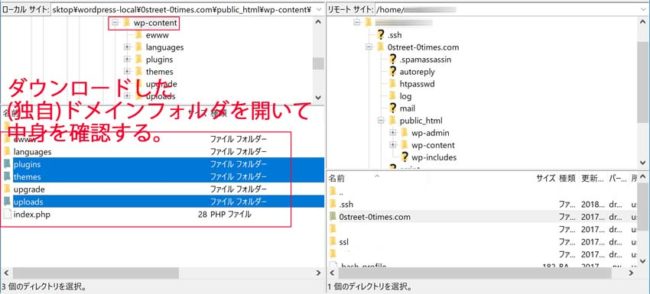
ダウンロードが本当に成功したのか、念のため「ローカルディレクトリーサイト」内の
「(独自)ドメインフォルダ」をクリックして確認してみます。
必要なフォルダが表示されていますので成功です。

さらに事前準備の「ディレクトリの作成」で
デスクトップ上に新規作成したフォルダを開いて、中身を表示確認してください。
この中身がリモートサイト(サーバー)からの「バックアップフォルダ」になります。
2:「ローカルディレクトリーサイト」から
「リモートディレクトリーサイト」フォルダ(データファイル)をアップロードする方法
今度は「ローカルディレクトリーサイト」から
「リモートディレクトリーサイト」にフォルダ(データファイル)を
アップロード=更新する方法です。
2-1:事前準備:「style.css」ファイルを表示させる
今回は特定のデータファイルをアップロードする方法で説明します。
使用するのは「style.css」ファイルです。

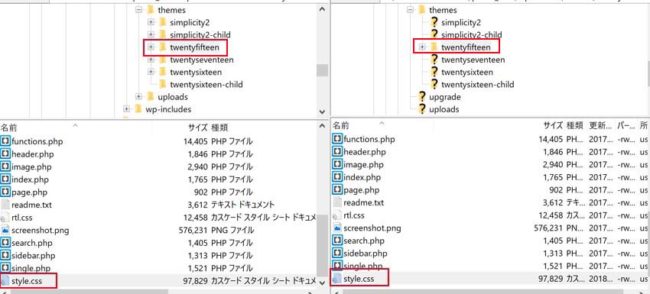
「style.css」ファイルは「themesフォルダ」内の各テーマの中に保存されています。
今回は初期設定で収録されている「Twentyfifteen」フォルダの
「style.css」ファイルを使用します。
「ローカルディレクトリーサイト」、「リモートディレクトリーサイト」共に、
「themeフォルダ」内の「Twentyfifteen」フォルダをクリックします。
「style.css」ファイルがどこにあるかを表示確認しておきます。
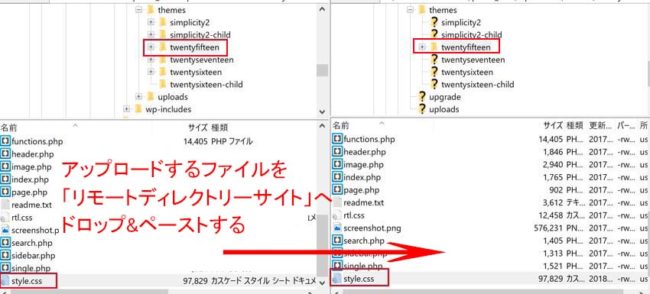
2-2:「style.css」ファイルをアップロードする

ダウンロードと同じ要領で「ローカルディレクトリーサイト」から
「リモートディレクトリーサイト」に「style.css」ファイルを
ドロップ&ペーストします。

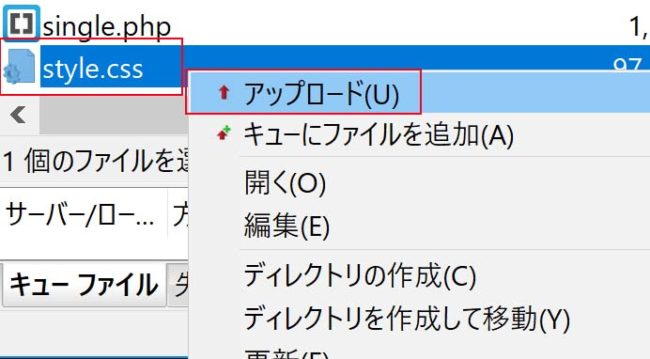
ドロップ&ペーストが上手くいかない場合は、
「ローカルディレクトリーサイト」内の「style.css」ファイルを
右クリックして「アップロード」を選択クリックしてください。

ここで「上書き確認」表示が出ます。
「リモートディレクトリーサイト」には
既に「style.css」ファイルがあるので、確認を促しています。
右側に上書きの設定が表示されます。
今回はダウンロードしたファイルをそのままアップロードしているだけなので、
表示の通りで「OK」をクリックします。
アップロードが完了すると、
ダウンロードの時と同様に転送完了の表示が上下に表示されます。
簡単ですね。
2-3:「style.css」ファイルを編集してアップロードする

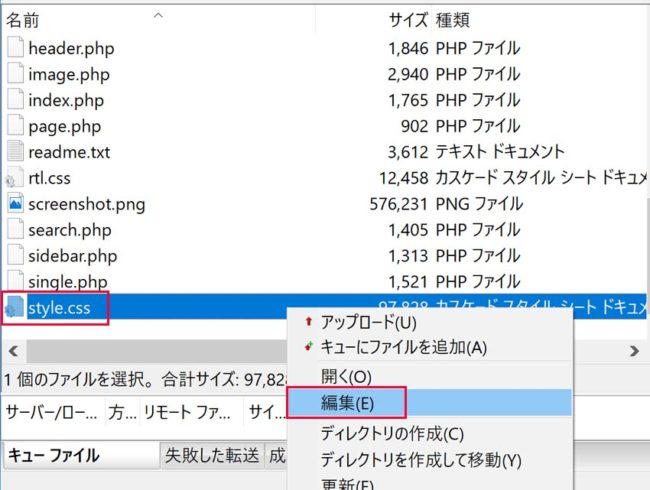
「ローカルディレクトリーサイト」内のstyle.css」ファイルを
右クリックして「編集」を選択クリックします。

もしこのような表示が出たら、
※以下はWindowdsの場合で他のOSは不明です。
PCに特定のエディタソフトがインストールされていないので、
OS付属の「テキストソフト」を「エディタソフト」として
使用しますがいいですか?と聞いています。
※「エディタソフト」とはWordpressを形成する
「cssやphp」形式のファイルを編集するためのソフトです。
お好みのエディタソフトをご利用ください。
実際にエディタソフトが入っていなかったので、
一旦、「キャンセル」ボタンを押して、表示を閉じます。
※「Filezilla」は起動したままです。
私はエディタソフトして「Brackets」を検索、インストールしました。

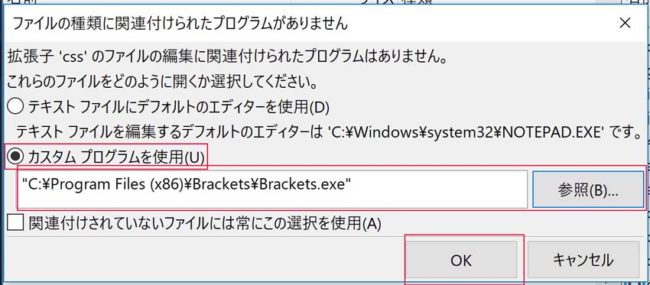
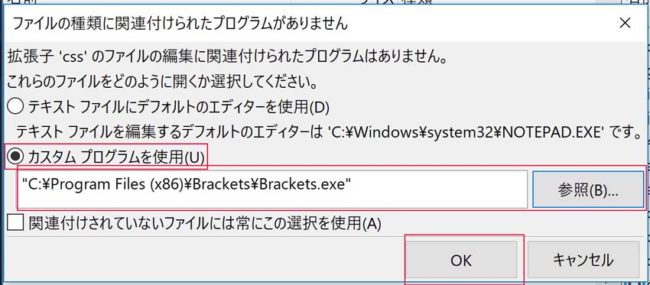
再度、「ローカルディレクトリーサイト」内の「style.css」ファイルを
右クリックして「編集」を選択クリックして、
「カスタムプログラム」にチェックを入れて、右端の「参照」から
「Brackets」を選択して「OK」ボタンを押します。

起動したエディタソフトを使って、ちょっとした編集を行ってみます。
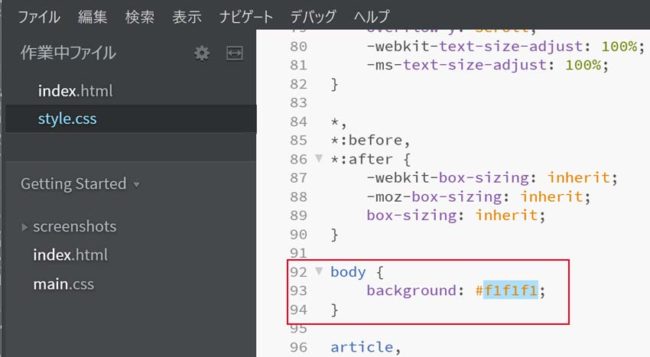
他のエディタソフトでも大体92行目前後にある
body {
background: #f1f1f1;
}
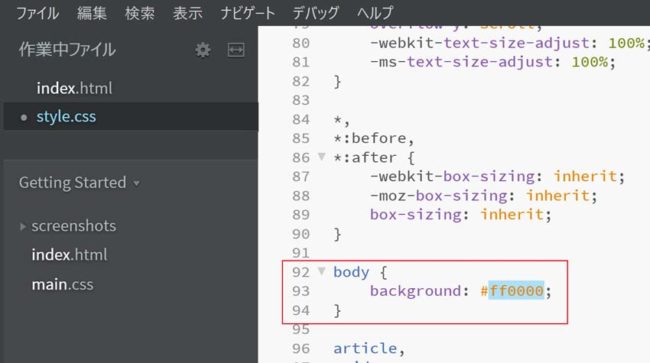
の「#f1f1f1;」を「#ff0000;」に変更してみます。

これは「Twenty Fifteen」の背景色を変更するソースタグです。
「グレー」の背景色を「赤」の背景色に変更する入力設定を行いました。

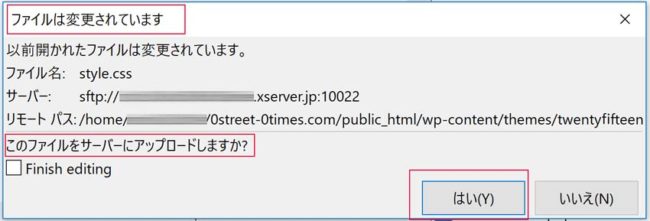
「ローカルディレクトリーサイト」内の「style.css」ファイルが更新されましたが、
「リモートディレクトリーサイト」内の「style.css」ファイルに
アップロードしなくていいですか?と聞いています。
背景色を変更するだけの簡単なアップロードなので、「はい」をクリックします。
実際に「Twenty Fifteen」の背景色が変更されたか確認する方法。
「Wordpress」にログインします。
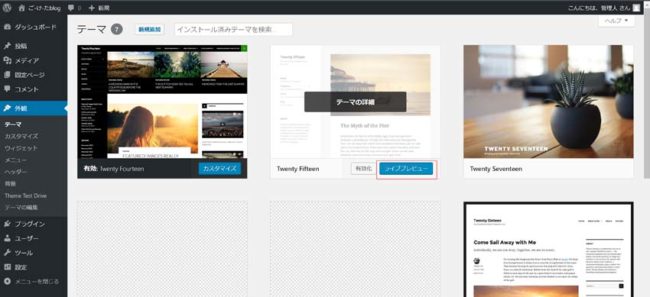
メニューバーから「外観」→「テーマ」を選択クリックします。

テーマ一覧が表示されたら、「Twenty Fifteen」テーマ右下の
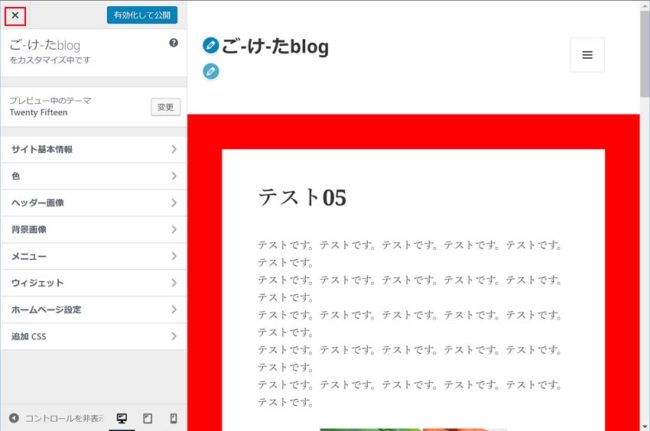
「ライブプレビュー」をクリックします。
※現テーマで「Twenty Fifteen」を使用されている場合は、
左上の「サイト名」から「サイトを表示」を選択クリックします。

背景色が「グレー」から「赤」に変更されていれば、編集・更新は成功です。
※サーバーの状況によっては直ぐに色が変更しない場合もあります。
「ライブプレビュー」を閉じるには左上の「x」マークをクリックします。
背景色を元に戻すので「Wordpress」はログインしたままです。
背景色を元に戻すには再度、「リモートディレクトリーサイト」内の
「style.css」ファイルを右クリックして、「編集」を選択クリックします。
↓

たった今、変更・更新したばかりなのに、また変更するの?と
確認表示が出ますが「はい」をクリックします。
↓
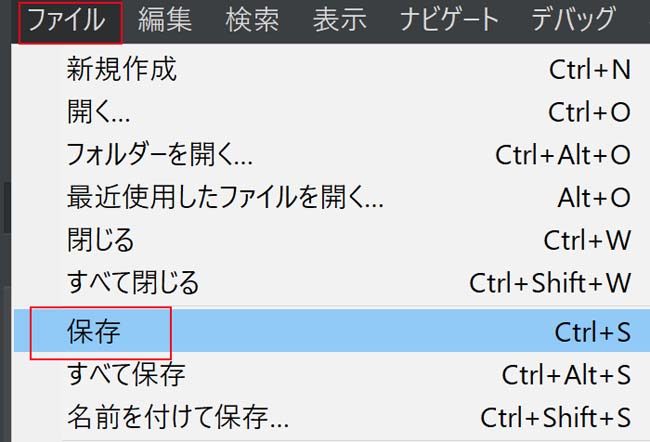
「テキストエディタ」が起動したら、92行目前後の
「#ff0000;」を「#f1f1f1f1;」に戻して、上書き保存して閉じます。
アップロードの有無の表示が出たら、「OK」をクリックします。
↓
ログイン状態の「Wordpress」のメニューバーから
「外観」→「テーマ」を選択クリックします。
↓
テーマ一覧が表示されたら、「Twenty Fiftenn」テーマ右下の
「ライブプレビュー」をクリックします。
※現テーマで「Twenty Fifteen」を使用されている場合は、
左上の「サイト名」から「サイトを表示」を選択クリックします。
↓
背景色が「赤」から「グレー」に戻っていたら、編集・更新は成功です。
※サーバーの状況によっては直ぐに色が変更しない場合もあります。
↓
「ライブプレビュー」を閉じるには左上の「x」マークをクリックします。
「Wordpress」はログアウトして構いません。
「FileZilla」も閉じて構いません。
今回は「style.css」ファイルで行いましたが、
「function.php」、「header.php」「footer.php」など、
全てのテーマをカスタマイズする際によく使用するファイルも同様に行います。
「ローカルディレクトリーサイト」内で編集・保存して
「リモートディレクトリーサイト」アップロードすれば、
「ローカルディレクトリーサイト」側の保存も出来るので、
「リモートディレクトリーサイト」側からバックアップを取る手間が省けます。
Wordpressに多大なる影響を与え、表示自体されない場合もあります。
回避するには編集する「テーマ」のバックアップを、
編集前に別途とっておくことが絶対条件になります。
さいごに
説明だけではわかりづらい、難しいと感じる箇所があったかも知れません。
何度もダウンロードやアップロードを繰り返して覚えるのが一番です。
但し、2:「ローカルディレクトリーサイト」から
「リモートディレクトリーサイト」フォルダ(データファイル)を
アップロードする方法の最後でも書いていますが、
ローカルサイトからアップロードする際の
ソースコードの入力ミスだけはこれぐれもご注意くださいませ。
※FTPソフトを使用してリモートサイト(サーバー)から
ダウンロード(バックアップ)したものはWordpressを構成しているファイルです。
主に外観や管理画面内の指示に関するものです。
投稿や固定ページに書いた記事自体は
ダウンロード(バックアップ)されていませんので、誤解のないようにお願い致します。
記事のバックアップは「データベース」から行う必要が在ります。
「データベース?」
Wordpressに付属のツールやプラグインを利用すれば
簡単にバックアップできます。
最後までお合い下さいまして有難うございました。