ごけたです。
カテゴリーが多いと思うサイトで思い浮かぶのは
都道府県名や国名をカテゴリー表示する旅行関連のサイトかと。
その他にカテゴリーが多いであろうサイトが
パッと思い浮かばない自分に問題を感じます。
はじめに
今回は「Wordpress」編です。
「グーテンベルク エディタ 私が覚えたこと」シリーズの「その1-7-1」
5系「Gutenberg(グーテンベルク)」エディタを使用。
「パーマリンク設定」には数種類ありますが
その中の 「カテゴリー名表示設定」を行ってみました。
ページ構成
画像、ソースコード、その下に説明文の構成になっています。
画像はクリックすると拡大されて表示されます。
リンクは予告なく削除される場合がございます。
参照サイトのテーマはTwenty Sixteen、OSはWindows、
ブラウザーはchromeです。
今回「公開」画面を表示させる設定があります。
実際に「公開」を行う必要はございません。
「公開」画面で「カテゴリー」を表示したら
どう表示されるかの確認だけしてください。
「カテゴリー名」で入力とは
パーマリンクの「カテゴリー名」で入力設定は
タイトル名の前に「カテゴリー名」が表示される設定です。
「タイトル名」前に「カテゴリー名」が表示されるので
初期表示のままではURLは長くなります。
そこで「カテゴリー名」の後に
必要な英単語だけ「投稿名」を入力してパーマリンクにします。
「タイトル名で入力」よりはシンプルなURLになります。
但し、最初の設定はちょっと面倒です。
「カテゴリー名」の設定
事前準備が2つあります。
事前準部1

ここではパーマリンク内で「カテゴリー名」を
表示させるための設定を行います。
「その1-7」では「投稿名」表示だった設定を
「カテゴリー名」表示に「パーマリンク設定」画面で変更します。

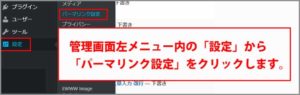
管理画面左メニュー内の「設定」から「パーマリンク設定」をクリックします。
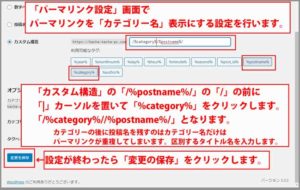
「パーマリンク設定」画面内の「カスタム構造」の
「/%postname%/」の「/」の前でカーソルをクリック。
続けて「%category%」をクリックします。
「/%category%/%postname%/」になります。
一番左下の「変更を保存」ボタンをクリックします。
これでパーマリンクで「カテゴリ名」で表示する設定は完了です。
これは一度設定すれば終了です。毎回行う必要は有りません。
これをちょくちょく変更すると混乱が生じます。
事前準部2

次はパーマリンク内で実際に「wordoress」と表示させる
文字表示としての「カテゴリーの設定」を行います。
左メニューの「投稿」から「カテゴリー」をクリックします。
「未分類」を使用

「未分類」を使用します。
「未分類」カテゴリーを残しておくとのちのち面倒なことになります。
それは下部で書いています。
カテゴリー内の「未分類」は初期設定で設定されていますが
削除することが出来ません。
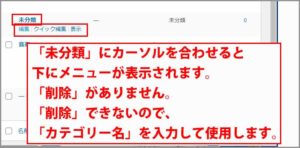
「未分類」の箇所にカーソルを合わせると下に「メニュー」が表示されます。
メニュー内には「削除」が有りません。
カテゴリー名を入力してもメニューに「削除」は追加されません。
カテゴリー名を入力することで「未分類」を削除する方法と取っています。
「未分類」の箇所にカーソルを合わせて「下メニュー」を表示します。
一番左側の「編集」をクリックします。

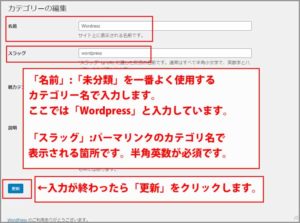
「カテゴリーの編集」画面に表示が切り替わります。
「名前」、「スラッグ」の「未分類」を
一番よく使用するカテゴリー名に入力変更します。
ここでは「名前」を「Wordpess」、
「スラッグ」を「wordpress」に入力変更しました。
入力後一番左下の「更新」ボタンをクリックします。
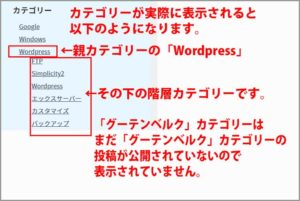
階層カテゴリー

「親カテゴリー」の下の表示させるカテゴリー設定です。
ここでは今「未分類」で変更した「Wordpress」の下に
カテゴリーを設定してみます。
公開画面では右サイドバーに表示されます。
表示設定は「その1-7-2」で書いています。
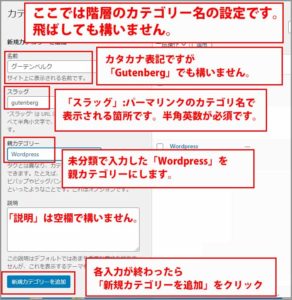
「新規カテゴリーを追加」欄に入力

階層カテゴリーだけでなく、通常のカテゴリーもこちらで設定します。
カテゴリー画面の「新規カテゴリーを追加」欄に入力してます。
「名前」に「グーテンベルク」(Gutenbergでも構いません)
「スラッグ」に「gutenberg」を入力。
「親カテゴリー」をクリックしてプルダウンメニューから
「Wordpress」をクリックします。
この設定を行わないと階層カテゴリー設定になりません。
「説明」欄は未入力です。
「新規カテゴリーを追加」ボタンをクリックします。
新しいカテゴリーを追加する場合、この設定を繰り返します。
投稿画面に戻ります。
左メニュー内の「投稿」から「投稿一覧」をクリック。
「投稿一覧」から編集中のタイトルにカーソルを合わせて
下メニュー内の「編集」をクリックします。
右サイドバーの「カテゴリー」をクリック
事前設定1、2を行っても、この設定をしないと
「パーマリンク」で「カテゴリ名」の表示設定が完結しません。
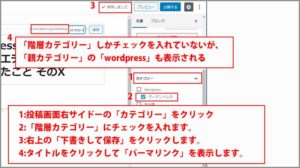
「階層カテゴリー」にチェック

投稿画面右サイドバーの「カテゴリー」をクリック。
階層カテゴリーの「グーテンベルク」にチェックを入れます。
右上の「下書きとして保存」をクリック。
「タイトル」をクリックしてパーマリンクを表示します。
「wordperss/geutenberg」とカテゴリ名が表示されます。
「階層カテゴリー」にしかチェックを入れてませんが
「親カテゴリー」も表示されるのが特徴です。
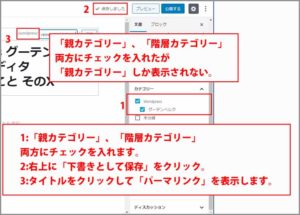
「親カテゴリー」、「階層カテゴリー」にチェック

今度は投稿画面右サイドバーの「カテゴリー」内の
親カテゴリーの「wordpress」、
階層カテゴリーの「グーテンベルク」両方にチェックを入れてみます。
右上の「下書きとして保存」をクリック。
「タイトル」をクリックしてパーマリンクを表示します。
親カテゴリーの「wordpress」のみが「カテゴリー名」として表示されます。
投稿名で表示の場合
「https://xxxxx-xxxxx-xx.xxx/wordpress-gutenberg-block-editor-what-i-learned-part-x」
でした。
階層カテゴリー名で表示の場合
https://xxxxx-xxxxx-xx.xxx/wordpress/gutenberg/wordpress-gutenberg-block-editor-what-i-learned-part-x」
となります。
親カテゴリー、階層カテゴリー名で表示の場合
https://xxxxx-xxxxx-xx.xxx/wordpress/wordpress-gutenberg-block-editor-what-i-learned-part-x」
短くシンプルに
「wordpress-gutenberg-block-editor-what-i-learned-part-x」
「カテゴリー名」表示設定していますが、
その後ろが投稿名設定(%postname%/)になっています。
「投稿名」のパーマリンク部分を短く変更しないと
「投稿名」表示より長いままで意味がありません。
例えば投稿内容が今回の「パーマリンク設定」であれば
「permalink-settings」にします。
これをカテゴリー名の「wordpress/gutenberg/」後ろに入力すると
以下のようなURLになります。
「https://xxxxx-xxxxx-xx.xxx/wordpress/gutenberg/permalink-settings」
グッと短くシンプルになりました。
毎回何かしらの英単語を考える必要はあります。
「未分類」にチェックを入れた場合
ちなみに「未分類」にチェックを入れておくと
パーマリンクでどのように表示されるかも確認してみます。
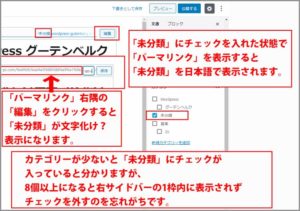
「未分類」のみチェック

まず右サイドバーのカテゴリー内の
「未分類」のみチェックをいれます。
右上の「下書きとして保存」をクリック。
「タイトル」をクリックしてパーマリンクを表示します。
カテゴリー名「未分類」として表示されます。
右隅の「編集」をクリックすると「未分類」の箇所が
文字化け?のような長文で表示されます。
これが日本語を英語に変換する理由の1つです。
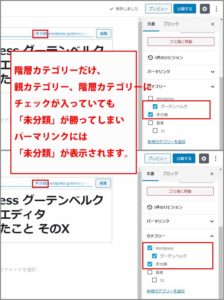
「未分類」、「階層カテゴリー」、「親カテゴリー」にチェック

次は「未分類」、「階層カテゴリー」にチェックを入れた場合、
「未分類」、「親カテゴリー」「階層カテゴリー」にチェックを入れた場合でも
パーマリンクの表示を確認していましまた。
どちらもチェックを入れた後、右上の「下書きとして保存」をクリック。
「タイトル」をクリックしてパーマリンクを表示します。
ここでもカテゴリー名の箇所が「未分類」で表示されます。
これが未分類を残しておくと何かと面倒な理由ございます。
今は右サイドバーの「カテゴリー名」の表示が少ないので、
未分類にチェックが入っているのを目視出来ます。
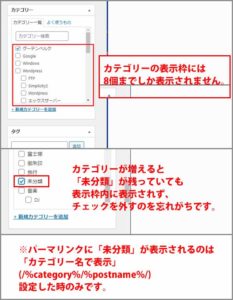
カテゴリーが増えると

「ごけたブログ」では10個以上のカテゴリーを使用しています。
右サイドバーのカテゴリー枠は8個までしか表示されません。
チェックを入れるカテゴリーが一番上に表示されて、
「未分類」が一番下ある場合、「未分類」は
「カテゴリー枠内」に表示されません。
その時に「未分類」のチェックを外すのを忘れてしまいがちです。
細かいことですがこのようなこともあり得るので
「未分類」をカテゴリー名に変更して削除しています。
「カテゴリー名で表示」(/%category%/%postname%/)設定場合のみです。
「投稿名で表示」(/%postname%/)設定の場合は
「未分類」にチェックを入れても「パーマリンク」の一部には表示されません。
表示されませんが、やはり「未分類」を残しておくのは宜しくないかと。
複数カテゴリーにチェック
ここでは「未分類」を「Wordpress」に変更削除した状態で
「新規にカテゴリーを追加」して
そのカテゴリーにもチェックを入れた時の
「パーマリンクの表示」確認を行ってみます。
事前準備

「事前準備」として新規カテゴリーを追加します。
管理画面の左メニュー内の「投稿」から「カテゴリー」をクリック。
「新規カテゴリーを追加」に入力していきます。
ここでは「名前」を「Google」、「スラッグ」を「google」、
「親カテゴリー」は「なし」、「説明」は「空欄」で
左下の「新規カテゴリーを追加」ボタンをクリックしました。
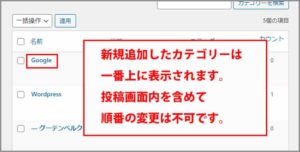
右枠の一覧の一番上に表示されます。
追加するたびに右枠の一番上に表示されます。

ここの順番と投稿画面内右サイドバー内の
「カテゴリー」の順番は変更できません。
「階層カテゴリー」、「新規カテゴリー」にチェック

投稿画面内右サイドバー内の「カテゴリー」の
「階層カテゴリー」、「新規カテゴリー」にチェックを入れます。
右上の「下書きとして保存」をクリックしてタイトルをクリックします。
「パーマリンク」表示を確認すると「新規カテゴリー」が表示されません。
先に設定した「カテゴリー名」だけ表示され複数のカテゴリー表示は不可能でした。
「公開」画面にウィジェットでカテゴリー表示した場合は
「階層カテゴリー」、「新規カテゴリー」とも表示されます。
こちらは次の「その1-7-2」で行います。
どちらか一方で
改めて「投稿(タイトル)名」表示、「カテゴリー名」表示
どちらを使用するかは自由ですが、どちらかに決めたら
その方法でパーマリンク設定を続けなければいけません。
変更は公開前までに
どちらも「公開」ボタンをクリックするまでは変更が可能です。
公開後も変更自体は可能ではありますが
一度公開してWeb上に認識されたURLが変更されると
再認識まで変更したサイトは「404エラー」となり表示されません。
となると検索結果が下がっていきます。
もしどうしても変更される場合は
投稿数が少ない早い段階をおススメします。
さいごに
今回の設定を改めて
カテゴリー名でパーマリンクを表示される場合、
「パーマリンク設定」画面内の「カスタム構造」を
「/%category%/%postname%/」(カテゴリー/投稿名)にします。
「カテゴリー」画面でカテゴリーを設定。
その際「未分類」があれば「未分類」からカテゴリー名を設定。
投稿画面の右サイドバー内の「カテゴリー」一覧から
「カテゴリー」にチェックを入れます。
パーマリンクに「カテゴリー名」が表示させる設定を
ざっくり書けばこんな感じです。
「タイトル名」だけで表示させるか
今回の「カテゴリー名/タイトル名」で表示させるか
個々のお好みで選択設定してください。
私のブロウはタイト名が長く、
パーマリンクのURLになるとさらに長くなってますが
それでも「タイトル名」だけで表示させているのは
「カテゴリー/タイトル名」設定のタイトル名を考えるのが面倒。
それだけです。
次は「ウィジェット」での「カテゴリー設定」表示。
「カテゴリー」の「順番変更」設定を行います。
最後までお合い下さいまして有難うございました。